JavaScript数组用法
本文介绍一些js数组的用法:

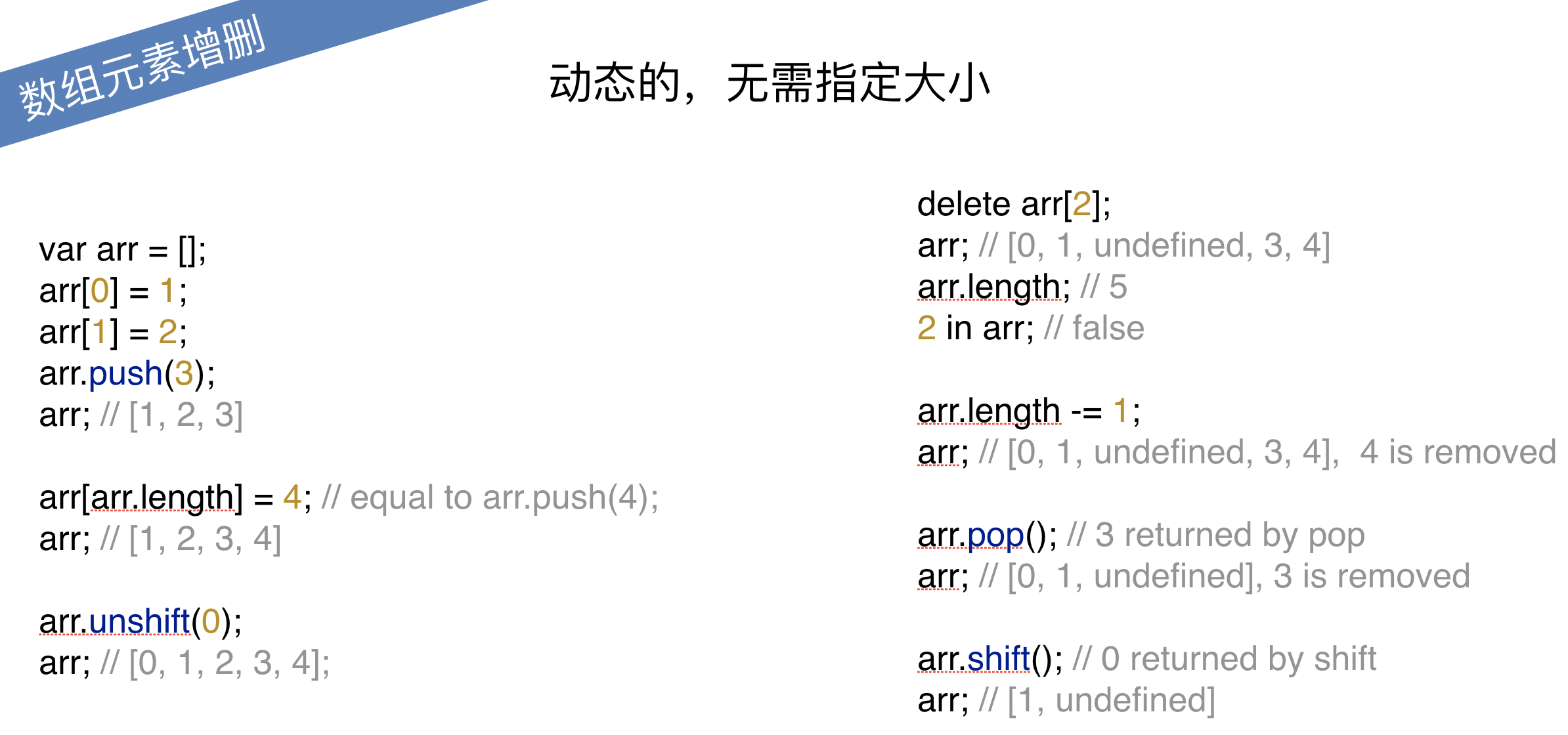
上图的要点为:
1.unshift增加数组头部的元素,shift删除数组头部的元素。
2.delete除可删除对象的属性外,还可以删除数组的元素,使其占位变为undefined。
3.arr.length-=1和arr.pop()功能相同,即删除数组尾部的元素。

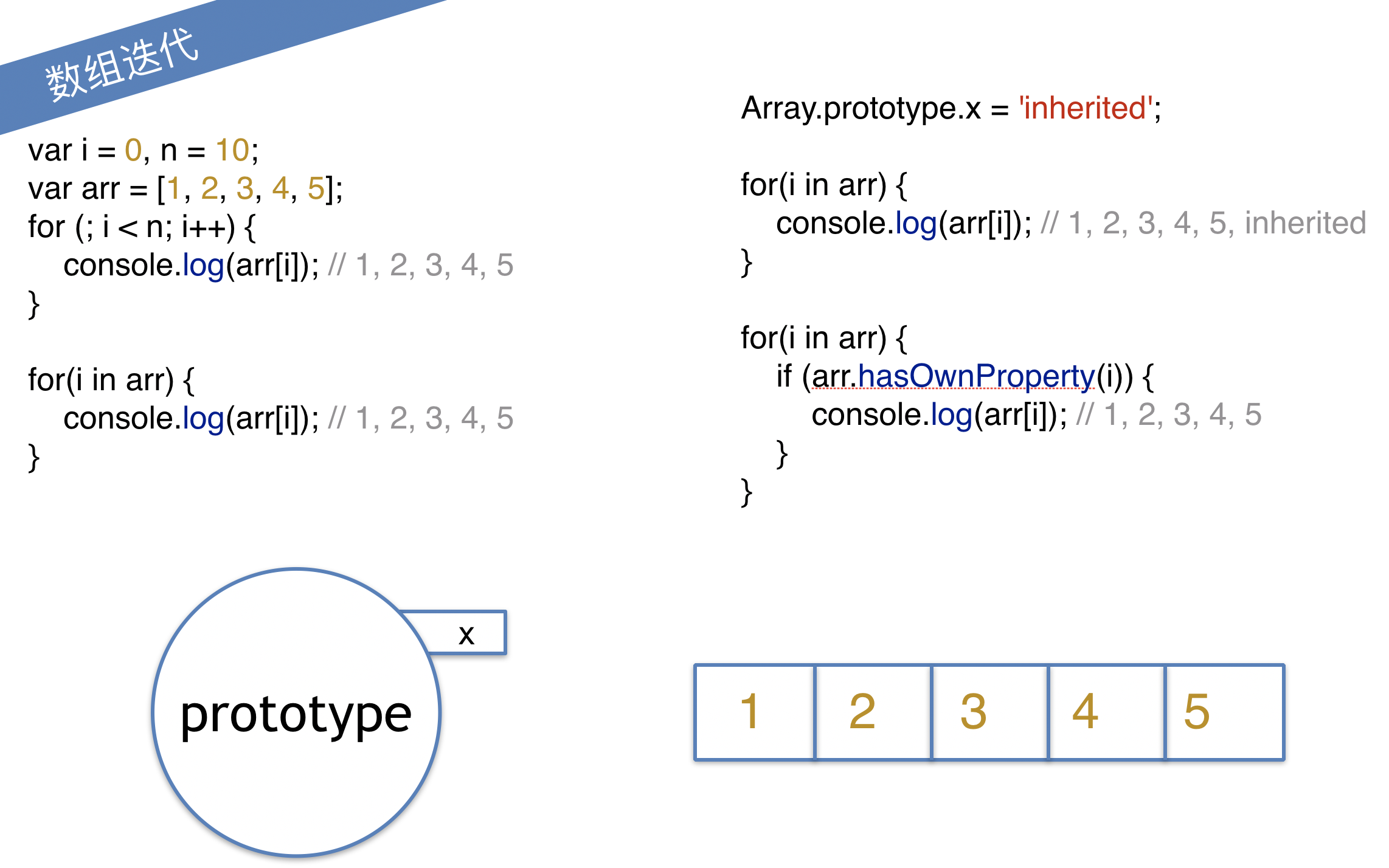
上图的要点为:
1.for-in不保证输出顺序,在不同浏览器下输出顺序可能不同,推荐使用普通的for循环。
2.数组的原型链为arr->Array.prototype->Object.prototype->null。
3.for-in可以输出原型链上的属性值,需通过hasOwnProperty进行过滤。

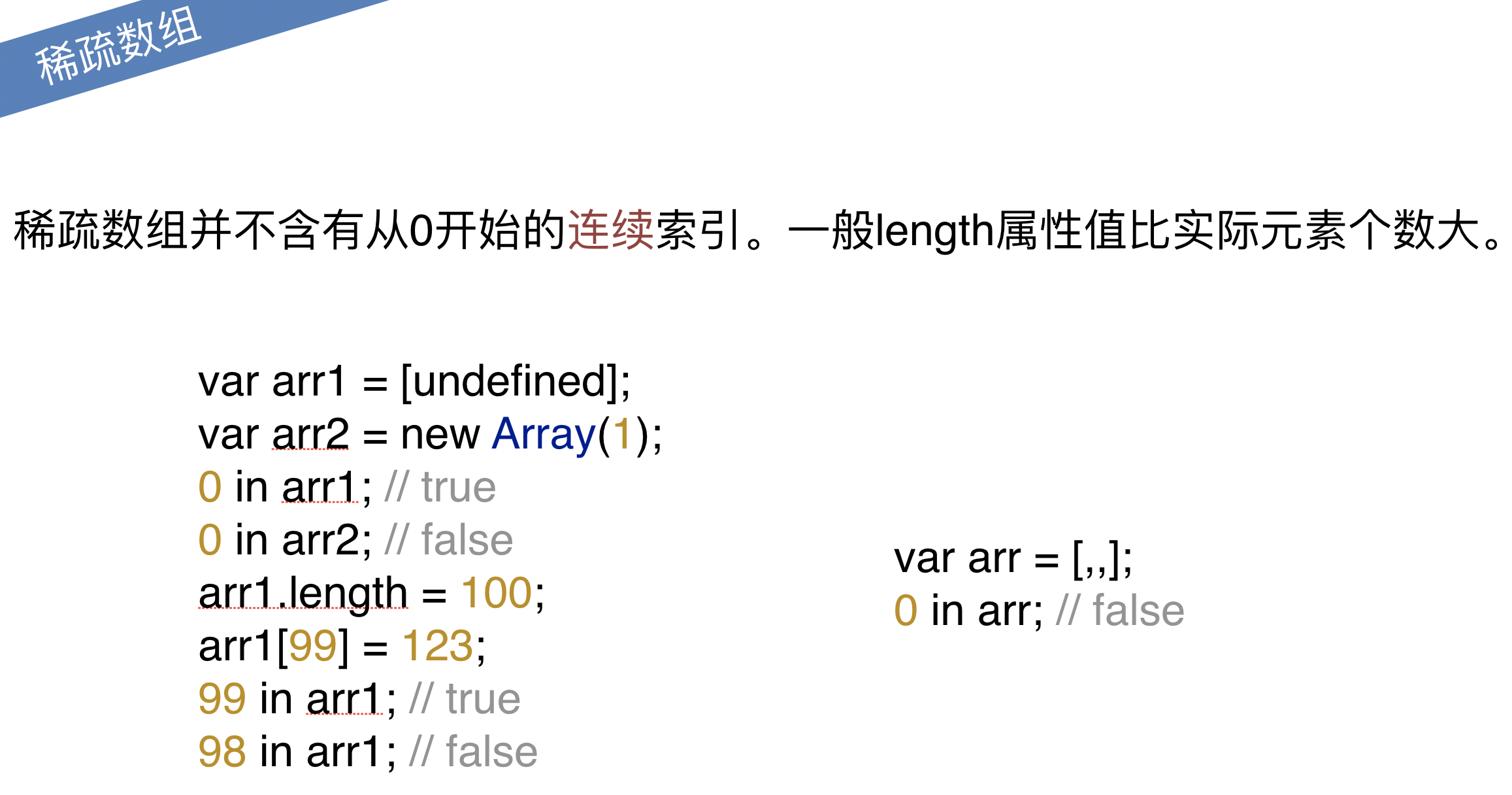
上图的要点为:
1.在数组中明确指定元素为undefined与默认为undefined是不一样的,用key in obj可以进行检验。明确指定则返回true,否则为false。
2.new Array时new可以省略不写。
JavaScript数组用法的更多相关文章
- JavaScript八张思维导图—数组用法
JS基本概念 JS操作符 JS基本语句 JS数组用法 Date用法 JS字符串用法 JS编程风格 JS编程实践 不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vu ...
- 好程序员web前端分享javascript关联数组用法总结
好程序员web前端分享javascript关联数组用法总结,有需要的朋友可以参考下. Hash关联数组定义 代码如下 // 定义空数组 myhash = { } // 直接定义数组 myhash = ...
- JavaScript数组常见用法
最近做一个项目中做一个竞猜游戏界面,游戏规则和彩票是一样的.在实现“机选一注”,“机选五注”的时候遇到数组的一些操作,例如产生['01', '02' ... '35']这样的数组,随机抽取不重复的元素 ...
- Javascript数组操作
使用JS也算有段时日,然对于数组的使用,总局限于很初级水平,且每每使用总要查下API,或者写个小Demo测试下才算放心,一来二去,浪费不少时间:思虑下,堪能如此继续之?当狠心深学下方是正道. 原文链接 ...
- Javascript数组操作(转)
1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上限, ...
- 【原】javascript数组操作
继续我的第二遍<javascript高级程序设计第三版>,今天要做的笔记是array 一.数组的操作 1.数组的创建: var colors= new Array(); //创建一个数组 ...
- javascript数组浅谈1
最近心血来潮要开始玩博客了,刚好也在看数组这块内容,第一篇就只好拿数组开刀了,自己总结的,有什么不对的地方还请批评指正,还有什么没写到的方面也可以提出来我进行完善,谢谢~~ 首先,大概说说数组的基本用 ...
- 深入浅出 JavaScript 数组 v0.5
有一段时间不更新博客了,今天分享给大家的是一篇关于JS数组的,数组其实比较简单,但是用法非常灵活,在工作学习中应该多学,多用,这样才能领会数组的真谛. 以下知识主要参考<JS 精粹>和&l ...
- javascript数组操作汇总
javascript之数组操作 - 不悔的青春 - 博客园 1.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array( ...
随机推荐
- springboot整合cache报错org.springframework.cache.ehcache.EhCacheCacheManager cannot be cast to net.sf.ehcache.CacheManager
原来的代码 private static CacheManager cacheManager = SpringContextHolder.getBean("cacheManager" ...
- eclipse 自定义代码块设置(代码模板)
eclipse设置自定义代码模板 window -> show View -> other -> Templates 原来main模板 修改模板 再次插入
- 吴裕雄--天生自然神经网络与深度学习实战Python+Keras+TensorFlow:Bellman函数、贪心算法与增强性学习网络开发实践
!pip install gym import random import numpy as np import matplotlib.pyplot as plt from keras.layers ...
- echart 重新加载
myechart2.clear(); myechart2.setOption(options[1]);
- C语言:假定输入的字符串只包含字母和*号,fun函数:除了尾部的*号以外,将字符的其他*号进行全部删除,形参p已经指向字符串中最后一个字母。-利用折半查找整数m在有序数组中的位置,若找到,返回下标值,否则返回-1。
//假定输入的字符串只包含字母和*号,fun函数:除了尾部的*号以外,将字符的其他*号进行全部删除,形参p已经指向字符串中最后一个字母. #include <stdio.h> void f ...
- 思科室外AP无法注册到WLC
思科的一些新的室外AP,在购买回来时,有时候会出现无法加入WLC的情况,现象基本是无法加入,或感觉加入了,立马又掉了. 例如: AIR-AP1562E-H-K9 AIR-AP1572EAC-H-K9 ...
- 关于编译QT官方的MQTT库.
先放一位博主的资料,参阅了其中资料,表示感谢: https://www.cnblogs.com/yexiaopeng/p/8542894.html ########################## ...
- javascript 变量、常量 、 函数 声明
声明变量: 方式一: 使用 var 定义变量,可在定义的同时赋值 或 不赋值 . 方式二: 直接使用[变量名 = 值]的形式,这会定义一个全局变量,但在严格模式下会出现引用错误.[不建议使用] 方式三 ...
- FreeSWITCH调用第三方TTS 使用tts_commandline
FreeSWITCH 支持调用第三方TTS命令,本身已经搭好了框架,只需要配置即可用. 下面写一下步骤,以免忘记,也希望给你带来帮助. 第一步:编译模块mod_tts_commandline,并加载. ...
- ios 物流时间轴,自动匹配电话号码,可点击拨打
http://www.code4app.com/thread-27587-1-1.html 资讯时间轴(折叠/展开) http://www.code4app.com/thread-32358-1-1. ...
