vuetify & electron (开发环境及打包)
1.安装node 2.安装vue/cli$ npm install @vue/cli -g 3.创建应用并进入应用目录$ vue create my-app$ cd my-app
4.添加electron-builder
$ vue add electron-builder会让你选择electron版本,默认即可

然后是漫长且龟速的下载,耐心等待

有极高的几率安装失败,基本都是网络问题(你懂的)
所以,我们先设置electron的源地址,修改为淘宝镜像
$ npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
然后再一次
$ vue add electron-builder

瞬间就成功了!!!
5.添加vuetify
$ vue add vuetify

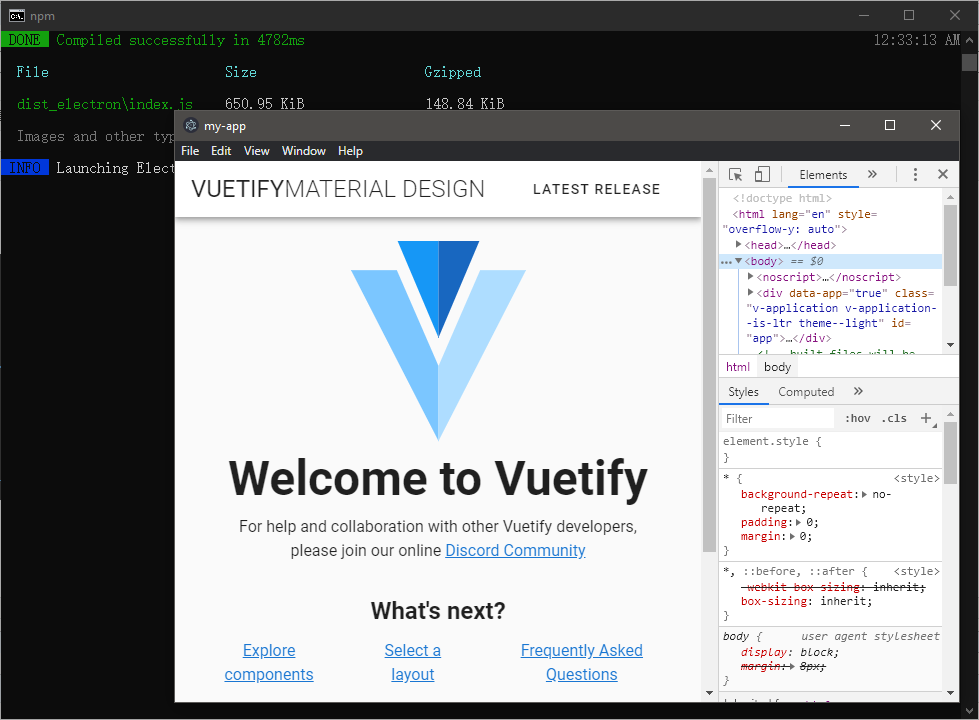
6.运行
$ npm run electron:serve

7.打包(windows X64)
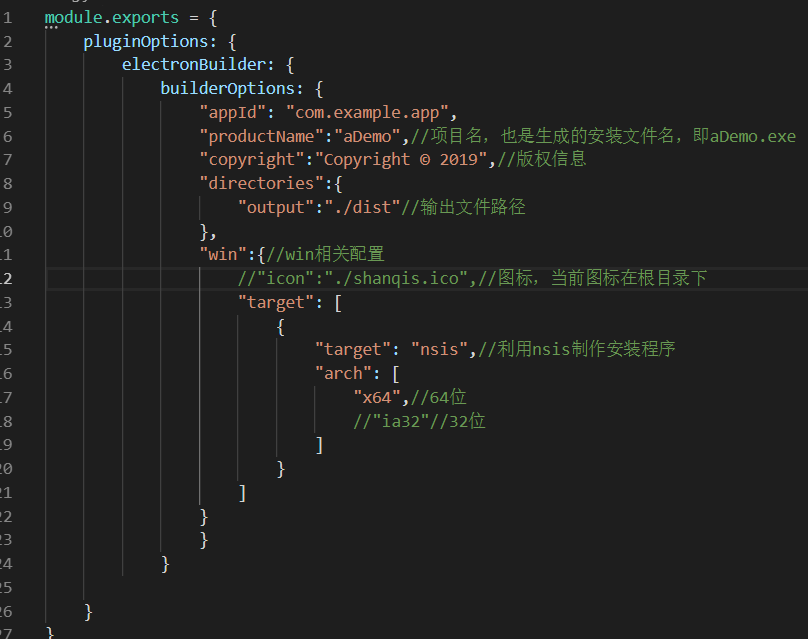
在根目录创建vue.config.js文件,并编辑其内容:

生成安装包:
$ npm run electron:build
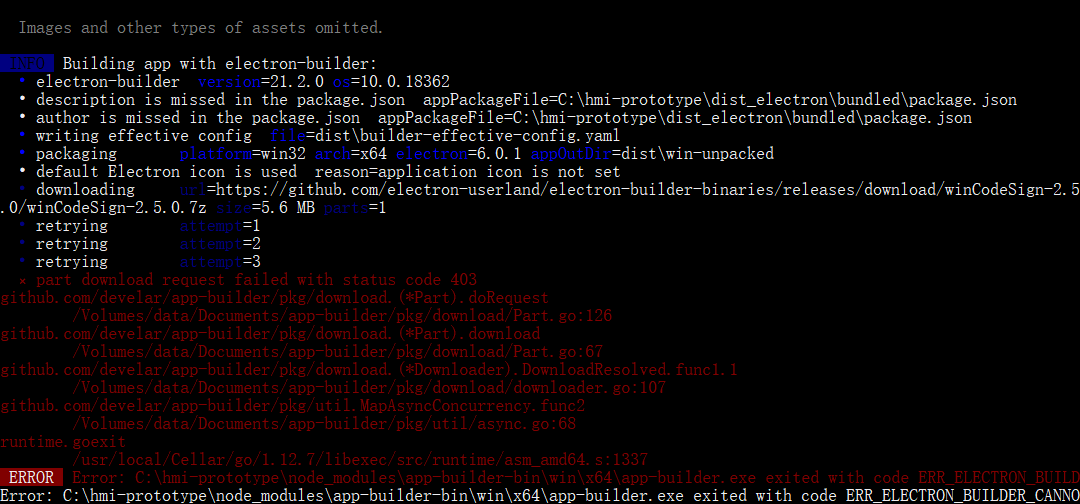
由于网络问题,极大可能在很多步发生下载错误403:

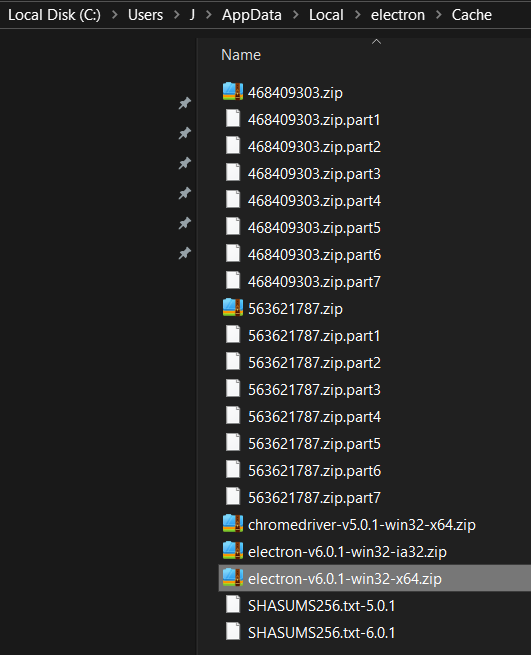
若是electron出错,手动复制出错地址用下载工具下载后,拷贝到如下目录:
C:\Users\用户名\AppData\Local\electron\Cache\

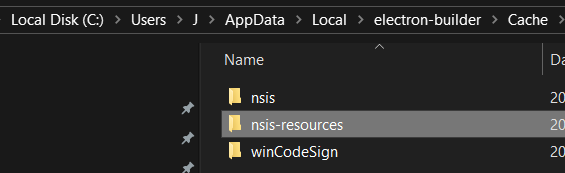
若是 app-builder或winCodeSign或nsis或nsis-resources 报错,同样复制链接手动下载后,拷贝至对应目录:

目录结构如下:

再次Build:
$ cnpm run electron:build
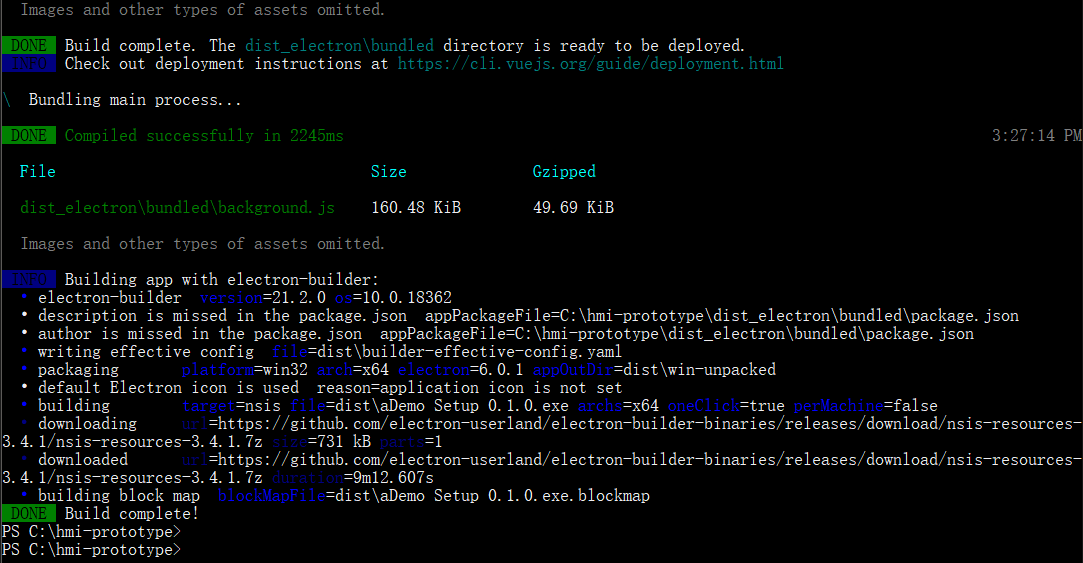
成功:

在项目的dist目录下,可看到生成的安装包:

双击后即可安装运行。
vuetify & electron (开发环境及打包)的更多相关文章
- 二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- Electron开发环境部署
Electron开发环境部署 安装node.js 可以从node.js官方网站上获取安装包,并进行安装,安装完可以通过 ndoe -v 指令进行版本查看. 本文的开发环境为node.js 4.4.5. ...
- 搭建ionic3-angular5 开发环境并打包成安卓apk包教程
安装node.js 搭建ionic3-angular5 开发环境,首先查看本地电脑是否安装node环境,打开终端,输入 命令: node -v 没有去安装nodejs 网址:http://nodej ...
- angular 4 开发环境下打包文件过大
angular 4本地开发环境下,ng server -- port 8080 -o 之后在在浏览器中查看数据请求,其中vendor.bundle.js有8.3mb,而整个传输数据大小为16.3mb ...
- Eclipse Maven profiles 多环境配置,测试环境与开发环境分开打包
1.将开发环境.测试环境.生产环境的配置文件分开存放,如下图: 2.在Maven中配置不同的环境打包配置文件的路径,配置如下: <profiles> <profile> < ...
- electron开发环境搭建
开发环境 Node.js Vscode vscode安装Debugger for Chrome 创建开发目录(也是解决方案) 执行初始化命令,创建electronpicture工程,并添加main.j ...
- 如何开发Vite3插件构建Electron开发环境
新用户购买<Electron + Vue 3 桌面应用开发>,加小册专属微信群,参与群抽奖,送<深入浅出Electron>.<Electron实战>作者签名版. 1 ...
- Window10 Electron 开发环境搭建及打包exe程序
1.安装 Electron 首先要安装Node.js (安装方法:https://www.cnblogs.com/inkwhite/p/9685520.html) 我这里已经安装好了. 2:安 ...
随机推荐
- ios开源
a http://code.cocoachina.com b http://code4app.com c http://www.oschina.net/ios/codingList/ d github ...
- docker安装后启动报错
docker安装后启动不起来: 查看日志 /var/log/message 其中有一行为: Your kernel does not support cgroup memory limit ...
- 【Hibernate QBC】
HibernateQBC public class HibernateQBC { //演示离线查询 @Test public void testSelect6() { SessionFactory s ...
- php引入html页面 css报错 404
php引入html页面 css报错 404, html页面内 有css, 有一样 是这么写的 结果就报错了, 原来是 -moz这一句,在这句前面随便加一句别的样式就可以....
- DataFrame loc和iloc的区别
loc loc是select by label(name) loc函数是选择dataframe中那一行的index == k的 iloc loc是select by position loc函数是选择 ...
- mac下Red Hat 7.4服务器初始化
物料:VMware Fusion for Mac版 rhel-server-7.4-x86_64-dvd.iso 通过VMware安装好虚拟机,打开终端: 1.通过ifconfig查看ip和网 ...
- POJ1087 A Plug of UNIX
你作为某高管去住宿了,然后宾馆里有几种插座,分别有其对应型号,你携带了几种用电器(手机,电脑一类的),也有其对应型号:可是不一定用电器就能和插座匹配上,于是宾馆的商店里提供了一些转换器,这些转换器可以 ...
- java与以太坊之web3j
web3j:https://docs.web3j.io/index.html 如何使用Web3j生成私钥和地址,而不只是创建密钥存储JSON文件? https://blog.csdn.net/mong ...
- 使用 Sandcastle Help File Builder 制作文档
1.下载安装 Sandcastle 程序. http://download-codeplex.sec.s-msft.com/Download/Release?ProjectName=shfb& ...
- 【网摘】将图片地址直接 转为 base64
$(function() { function getBase64Image(img) { //转换为 base64 地址 var canvas = document.createElement(&q ...
