vnpy源码阅读学习(7):串在一起
串在一起
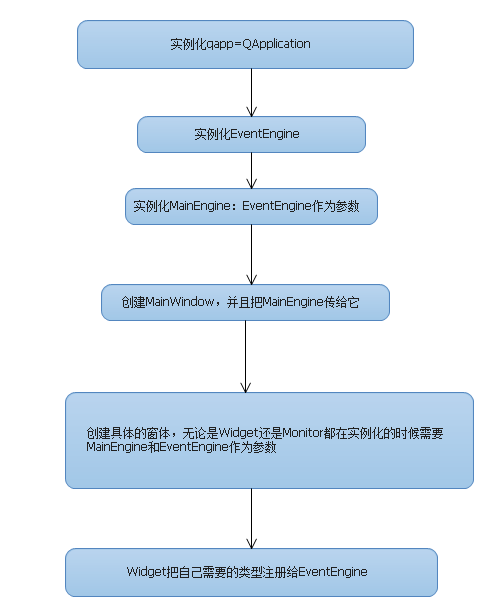
我们已经分析了UI、MainEngine、EventEngine。然后他们几个是如何发挥作用的呢?我总结了一张图:

我们来具体的看看UI部分是如何跟EventEngine穿插起来的
- \examples\vn_trader\run.py
def main():""""""qapp = create_qapp()event_engine = EventEngine()main_engine = MainEngine(event_engine)main_window = MainWindow(main_engine, event_engine)
- \vnpy\trader\ui\mainwindow.py
#在MainWindow中def __init__(self, main_engine: MainEngine, event_engine: EventEngine):self.main_engine = main_engineself.event_engine = event_engineself.init_ui()def init_ui(self):self.init_dock()def init_dock(self):self.trading_widget, trading_dock = self.create_dock(TradingWidget, "交易", QtCore.Qt.LeftDockWidgetArea)def create_dock(self, widget_class: QtWidgets.QWidget, name: str, area: int):widget = widget_class(self.main_engine, self.event_engine)
从上述代码中我们可以看到widget在实例化的时候,传入了main_engine和event_engine
- \vnpy\trader\ui\widget.py
signal_tick = QtCore.pyqtSignal(Event)def __init__(self, main_engine: MainEngine, event_engine: EventEngine):super(TradingWidget, self).__init__()self.main_engine = main_engineself.event_engine = event_engineself.vt_symbol = ""self.init_ui()self.register_event()def register_event(self):self.signal_tick.connect(self.process_tick_event)self.event_engine.register(EVENT_TICK, self.signal_tick.emit)def process_tick_event(self, event: Event):""""""tick = event.data
我们已经看到一个窗体把一个回调函数process_tick_event注册给了EventEngine利用事件和插槽把整个系统连接在了一起,妙哉!
有了大概的框架,我们似乎都可以设计一个不断触发Event,然后一个UI框架,可以有多个窗体不断的相应这些事件。而且这些事件可以传递给多个订阅者窗体,且是通过多线程在游走于多个窗体。
vnpy源码阅读学习(7):串在一起的更多相关文章
- vnpy源码阅读学习(1):准备工作
vnpy源码阅读学习 目标 通过阅读vnpy,学习量化交易系统的一些设计思路和理念. 通过阅读vnpy学习python项目开发的一些技巧和范式 通过vnpy的设计,可以用python复现一个小型简单的 ...
- vnpy源码阅读学习(5):关于MainEngine的代码阅读
关于MainEngine的代码阅读 在入口文件中,我们看到了除了窗体界面的产生,还有关于MainEngine和EventEngin部分.今天来学习下MainEngine的代码. 首先在run代码中,我 ...
- vnpy源码阅读学习(4):自己写一个类似vnpy的UI框架
自己写一个类似vnpy的界面框架 概述 通过之前3次对vnpy的界面代码的研究,我们去模仿做一个vn.py的大框架.巩固一下PyQt5的学习. 这部分的代码相对来说没有难度和深度,基本上就是把PyQt ...
- vnpy源码阅读学习(8):关于app
关于app 在入口程序中,我们看到了把 gateway,app, 各类的engine都添加到mainEngine中来.不难猜测gateway主要是处理跟外部的行情,接口各方面的代码,通过别人的文章也不 ...
- vnpy源码阅读学习(3):学习vnpy的界面的实现
学习vnpy的界面的实现 通过简单的学习了PyQt5的一些代码以后,我们基本上可以理解PyQt的一些用法,下面让我们来先研究下vnpy的UI部分的代码. 首先回到上一节看到的run.py(/vnpy/ ...
- vnpy源码阅读学习(9)回到OptionMaster
回到OptionMaster 根据我们对APP调用的代码阅读,我们基本上知道了一个APP是如何被调用,那么我们回到OptionMaster学习下这个APP的实现. 看看结构 class OptionM ...
- vnpy源码阅读学习(2):学习PyQt5
PyQt5的学习 花费了一个下午把PyQt5大概的学习了下.找了一个教程 PyQt5教程 跟着挨着把上面的案例做了一遍,大概知道PyQt5是如何生成窗体,以及控件的.基本上做到如果有需求要实现,查查手 ...
- Spring源码阅读学习一
昨天抽时间阅读Spring源码,先从spring 4.x的core包开始吧,除了core和util里,首当其冲的就是asm和cglib. 要实现两个类实例之间的字段的复制功能: 多年之前用C#,因为阅 ...
- requests源码阅读学习笔记
0:此文并不想拆requests的功能,目的仅仅只是让自己以后写的代码更pythonic.可能会涉及到一部分requests的功能模块,但全看心情. 1.另一种类的初始化方式 class Reques ...
随机推荐
- Bar条形图
import matplotlib.pyplot as plt import numpy as np n = 12 X = np.arange(n) Y1 = (1 - X / float(n)) * ...
- swagger 以及swaggerUI使用的步骤
1.swagger,可以这么理解swagger是接口规范.Rest Api 传递参数的除了get请求外,put post,需要传递json.或者就是直接都通过传递json到后台 这里主要介绍一下spr ...
- 7-43 jmu-python-字符串异常处理 (20 分)
输入一行字符串及下标,能取出相应字符.程序能对不合法数据做相应异常处理. 输入格式: 行1:输入一字符串 行2:输入字符下标 输出格式: 下标非数值异常,输出下标要整数 下标越界,输出下标越界 数据正 ...
- node--fs
1.fs模块内置方法 1)stat 检测是文件还是目录 fs.stat(fileAddress,(err,stats)=>{ //err 出错信息 //stats.isFile() 该东西是文件 ...
- 前端每日实战:123# 视频演示如何用纯 CSS 创作一架双冀飞机
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/yxVYRL 可交互视频 此视频是可 ...
- Java基础篇(01):基本数据类型,核心点整理
本文源码:GitHub·点这里 || GitEE·点这里 一.基本类型 1.基本类型 不使用New创建,声明一个非引用传递的变量,且变量的值直接置于堆栈中,大小不随运行环境变化,效率更高.使用new创 ...
- SpringCloud第二代实战系列:一文搞定Nacos实现服务注册与发现
一.背景:SpringCloud 生态圈 在正式开始本篇文章之前我们先岔开来讲一下SpringCloud的生态圈. SpringCloud大家都比较熟悉了,它制定了分布式系统的标准规范,做了高度抽象和 ...
- openwrt 外挂usb 网卡 RTL8188CU 及添加 RT5572 kernel支持
RT5572 原来叫 Ralink雷凌 现在被 MTK 收购了,淘宝上买的很便宜50块邮,2.4 5G 双频.在 win10 上插了试试,果然是支持 5G.这上面写着 飞荣 是什么牌子,有知道的和我说 ...
- Linux系统系统盘扩容
在Linux学习过程中,可能会遇到根目录存储空间不足的问题,这时候如果只是新增一块硬盘并挂载到某个目录上,还需要将数据转移至新的硬盘中才能缓解存储压力.这种操作未免有些繁琐,那可不可以直接对跟目录进行 ...
- scrapy pip中间件个人处理
import pymongo from scrapy.conf import settings import pymysql class Mongodb_Pipeline(object): def _ ...
