JavaScript----流程控制语句
##特殊语法
1、语句以;结尾,如果一行只有一条语句,则;可以省略(不建议)
2、变量的定义使用var关键字,也可以不使用
* 用:定义的变量是局部变量
* 不用:定义的变量是全局变量(不建议使用) ##流程控制语句
1、if...else...
2、switch
1、在java中,switch可以接收的数据类型:byte,int,short,char,枚举(1.5),字符串(1.7)
* switch(变量):
* case 值:
2、在JS中,switch可以接收任意类型的数据
<script>
var a = null;
switch (a) {
case 1:
alert("number");
break;
case "abc":
alert("string");
break;
case true:
alert("boolean");
break;
case null:
alert("null");
break;
case undefined:
alert("undefined");
break;
}
</script>
3、while
<script>
//1~100求和
var num = 1;
var sum = 0 ;
while (num <= 100){
sum+=num;
num++;
}
document.write(sum);
</script>
4、do...while
5、for
<script>
//1~100求和
var sum = 0;
for (var i =0; i <= 100; i++){
sum += i;
}
alert(sum);
</script>
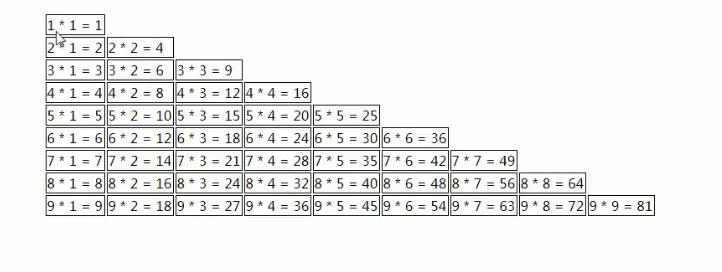
##练习:做一个九九乘法表
效果如下:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
<style>
td{
border: 1px solid;
}
</style>
</head>
<script>
//九九乘法表 嵌套for循环做
document.write("<table align='center'>");
for (var i = 1; i <= 9; i++){
document.write("<tr>");
for (var j = 1; j <= i; j++){
document.write("<td>");
document.write(i+"*"+j+"="+i*j+" ");
document.write("</td>");
}
document.write("</tr>");
}
document.write("</table>");
</script>
<body>
</body>
</html>
JavaScript----流程控制语句的更多相关文章
- 第一百零一节,JavaScript流程控制语句
JavaScript流程控制语句 学习要点: 1.语句的定义 2.if 语句 3.switch语句 4.do...while语句 5.while语句 6.for语句 7.for...in语句 8.br ...
- JavaScript流程控制语句脑图
JavaScript流程控制语句脑图 图片是从网上找来的,在这记录一下,以备后面需要的时候查找方便. JavaScript通过规定的语句让有条件的按照一定的方式执行. 分为:循环语句 while do ...
- JavaScript流程控制语句
一.JavaScript分支语句 -alert() 弹出警告对话框 -prompt() 弹出输入框 1.if(){}else{} 栗子: var num=prompt("请输入电话号码 ...
- 【JavaScript流程控制语句的用法及练习】
1.做判断(if语句) if语句是基于条件成立才执行相应代码时使用的语句. 语法: if(条件){ 条件成立时执行代码 } 例子:1.假设你应聘web前端技术开发岗位,如果你会HTML技术,你 ...
- JavaScript的流程控制语句
JS的核心ECMAScript规定的流程控制语句和其他的程序设计语言还是蛮相似的.我们选择一些实用的例子来看一下这些语句.顺序结构我们在这里就不再提到,直接说条件和循环以及其他语句.一.条件选择结构 ...
- JavaScript基础&实战(3)js中的流程控制语句、条件分支语句、for循环、while循环
文章目录 1.流程控制语句 1.1 代码 1.2 测试结果 2.弹窗提示输入内容 2.1 代码 2.2 测试结果 3.条件分支语句 3.1 代码 3.2 测试结果 4.while和 do...whil ...
- JS基础_流程控制语句
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--流程控制语句
1.if语句--做判断 if语句是基于条件成立才执行相应代码时使用的语句. 语法: if(条件) { 条件成立时执行代码} 注意:if小写,大写字母(IF)会出错! 假设你应聘web前端技术开发岗位, ...
- 2014年辛星完全解读Javascript第四节 流程控制语句
上一节我们介绍了函数,本小节我们介绍一下流程控制语句,对于任何一门编程语言来说,流程控制都是非常重要的,也就是我们常说的顺序结构.选择结构和循环结构. ************选择结构******** ...
- 2014年辛星Javascript解读第四节 流程控制语句
上一节我们介绍了函数,本小节我们介绍一下流程控制语句,对于不论什么一门编程语言来说,流程控制都是很重要的,也就是我们常说的顺序结构.选择结构和循环结构. ************选择结构******* ...
随机推荐
- Android--MediaPlayer(实现列表选歌,上一首,下一首,清空播放列表,搜索本地音乐文件)
Android--MediaPlayer(实现列表选歌,上一首,下一首,清空播放列表,搜索本地音乐文件) 下载链接:http://download.csdn.net/detail/zlqqhs/507 ...
- BeWhatever
Hadoop Distributed File System:分布式文件系统. HDFS基于流数据模式访问和处理超大文件需求开发,具有高容错性,高可靠性,高可扩展性,多部署在低成本的硬件上.HDFS提 ...
- app后端用户登录api
app将用户名和密码发送到服务器,服务器验证用户名和密码都正确后,会在redis或memcached服务器中以用户id为键生成token字 符串,然后服务器把token字符串和用户id都返回给客户端( ...
- webpack的基本配置(初识)
webpack能根据模块的依赖关系递归地构建一个依赖关系图,当中包含了应用程序所需要的所有模块,最后打包成一个或多个bundle.它有四个核心概念entry.output .loader.plugin ...
- 美团CodeM 资格赛第一题
美团外卖的品牌代言人袋鼠先生最近正在进行音乐研究.他有两段音频,每段音频是一个表示音高的序列.现在袋鼠先生想要在第二段音频中找出与第一段音频最相近的部分. 具体地说,就是在第二段音频中找到一个长度和第 ...
- Internet上的音频/视频概述
Internet上的音频/视频概述 计算机网络最初是为传送数据信息设计的.因特网 IP 层提供的"尽最大努力交付"服务,以及每一个分组独立交付的策略,对传送数据信息也是很合适的. ...
- C语言程序设计100例之(31):全排列问题
例31 全排列问题 题目描述 输出自然数1到n所有不重复的排列,即n的全排列,要求所产生的任一数字序列中不允许出现重复的数字. 输入格式 n(1≤n≤9) 输出格式 由1-n组成的所有不重复的数字 ...
- 机器学习基础——详解自然语言处理之tf-idf
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天的文章和大家聊聊文本分析当中的一个简单但又大名鼎鼎的算法--TF-idf.说起来这个算法是自然语言处理领域的重要算法,但是因为它太有名了 ...
- 时间序列数据库(TSDB)初识与选择(InfluxDB、OpenTSDB、Druid、Elasticsearch对比)
背景 这两年互联网行业掀着一股新风,总是听着各种高大上的新名词.大数据.人工智能.物联网.机器学习.商业智能.智能预警啊等等. 以前的系统,做数据可视化,信息管理,流程控制.现在业务已经不仅仅满足于这 ...
- css布局中的各种FC(BFC、IFC、GFC、FFC)
什么是FC?FC(Formatting Context)格式化上下文,其实指的是一个渲染区域,拥有一套渲染规则,它决定了其子元素如何定位,以及与其他元素之间的关系和相互作用. 什么是BFC? BFC( ...
