VS code调试代码快速上手必备知识
一、通过简单的配置运行一个JavaScript程序
1、打开(创建)一个新的工作空间(文件夹),并创建一个js文件:
var name='world';
var s='Hello,${name}!';
console.log(s);
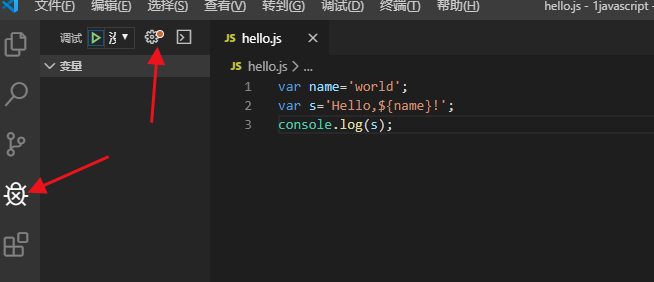
2、点击调试后会提示需要配置:

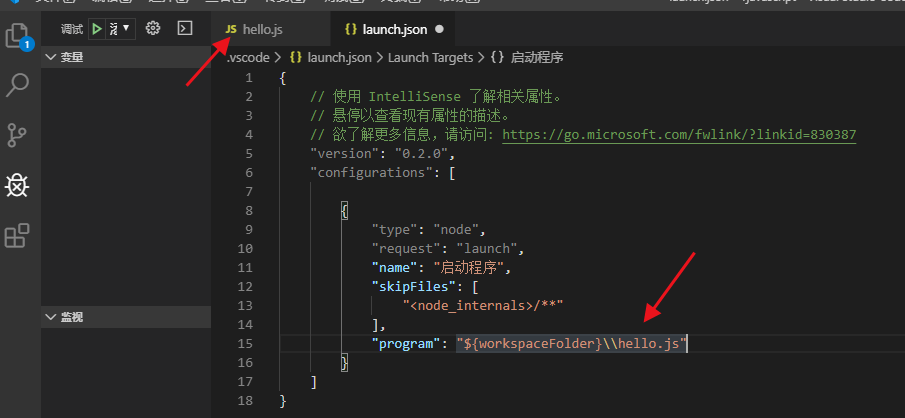
点击后会自动生成一个json配置文件,之后将默认启动文件名修改为你刚创建的文件名:

Ctrl+S保存json配置文件,之后就可以调试(运行)你写的javascript程序来。
二、使用VS code调试代码的一些常识,launch.json文件的一些属性说明以及一些用法说明(详细文档见:https://code.visualstudio.com/docs/editor/debugging#_launch-configurations)
1、基本常识
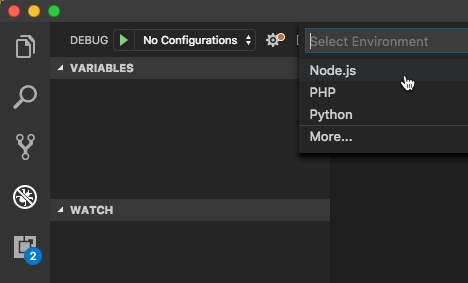
首先创建(打开)一个文件夹作为工作空间,然后创建一个源文件。 Ctrl+Shift+D快速进入调试窗口,也可以通过旁边的虫子(锁)图标进入;调试当前文件可直接按F5。通常情况下,第一次在某个工作空间(文件夹)中调试时需要先编写配置文件,配置文件launch.json位于工作空间的.vscode文件夹中。第一次调试时,点击齿轮图标选择需要配置的文件类型(JavaScript自带有,其他编程语言如C语言、python、Java等需要预先下载对应的调试器插件):

选择之后就会在对应位置自动生成一个完成了基础配置的json文件。(VS code有两种核心的调试模式:launch和attach。详见官方文档,本文以launch为背景)。我们可以修改配置信息,还可以向其中添加新的配置信息。配置完成后就可以debug程序了,大部分情况下debug等价于run的,但是并不是所有调试器插件都支持run。
2、luanch.json文件的一些属性说明
(1)、以下属性是每个配置文件的必备属性
type:后面跟的是启动调试使用的调试器类型,如node,php,go等等;
request:后面跟的是配置文件类型,如launch,attach;
name:后面是写给自己看的(随便写)
program:一般设置为你要调试的文件,格式为:"program": "${workspaceFolder}\\路径\\文件名.js")

(2)、以下属性是几个实用的可选项(更多的见官方文档)
preLaunchTask:在调试开始前执行预设任务,通常配合task.json文件使用。
postDebugTask:在调试结束时启动一个任务,配合task.json文件使用。(与preLaunchTask一道,准备单独写一篇)
args:程序调试时传递给程序的命令行参数,一般设为[ ]即可
cwd:当前的工作目录
console:选择控制台类型,有internalConsole, integratedTerminal和 externalTerminal三种。
(3)、一些预先定义的变量(详见:https://code.visualstudio.com/docs/editor/variables-reference)
${workspaceFolder} ------ 工作空间的根目录
${file} ------ 在活动编辑器中打开的文件
${relativeFile} ------ 当前打开文件相对于workspaceFolder的路径
${fileBasename} ------ 当前打开文件的基础名字
${fileBasenameNoExtension} ------ 当前打开文件的基础名字不包含扩展名
${excePath} ------ 正在运行的可执行文件的路径
${defaultBuildTask} ------ 生成任务的默认名字
${env:USERNAME} ------ 使用环境变量(USERNAME为环境变量名称)
3、一些用法说明
(1)、一个小技巧让配置在工作空间之间共享(如果某个工作空间里面有了launch配置文件则会忽略全局共享的配置文件)
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
(2)、多目标调试
涉及多个进程(例如,客户端和服务器)的复杂场景,VS代码支持多目标调试,:启动第一个调试会话后,可以启动另一个会话。一旦第二个会话启动并运行,就会切换到多目标模式。
(3)复合配置
使用compound来对多条配置信息进行,例如:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}"
}
]
}
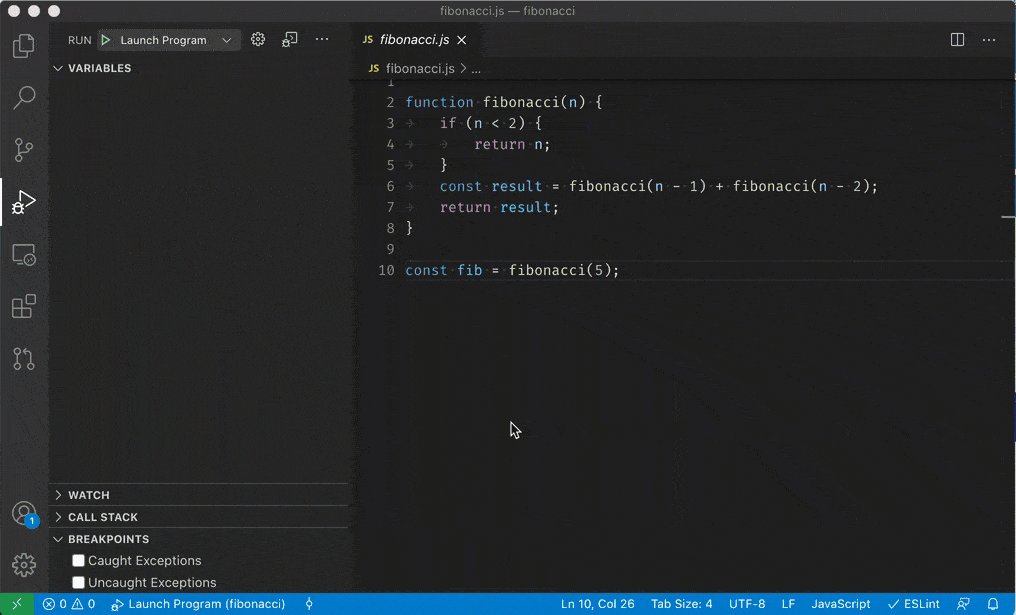
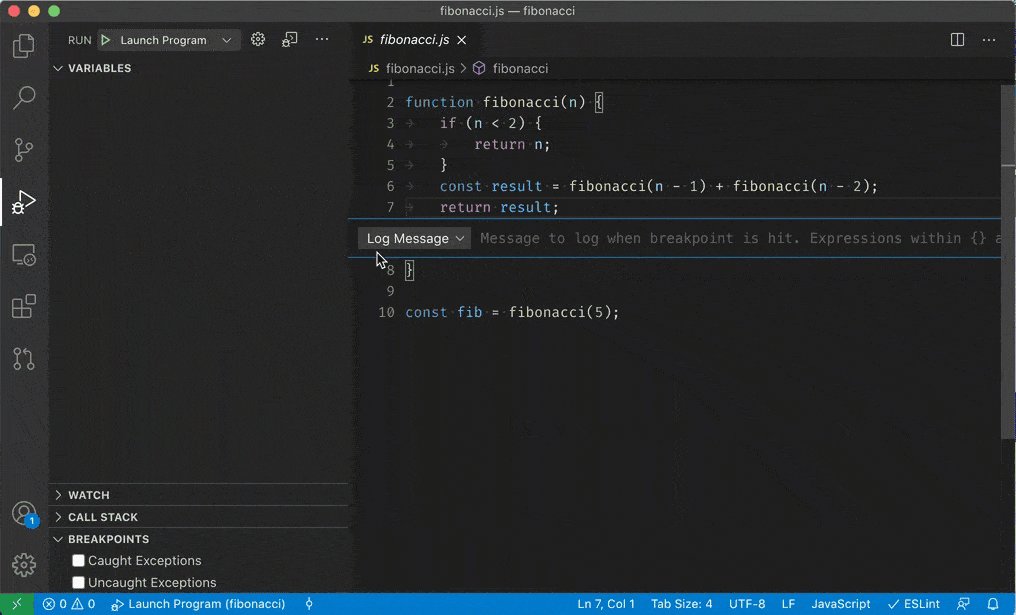
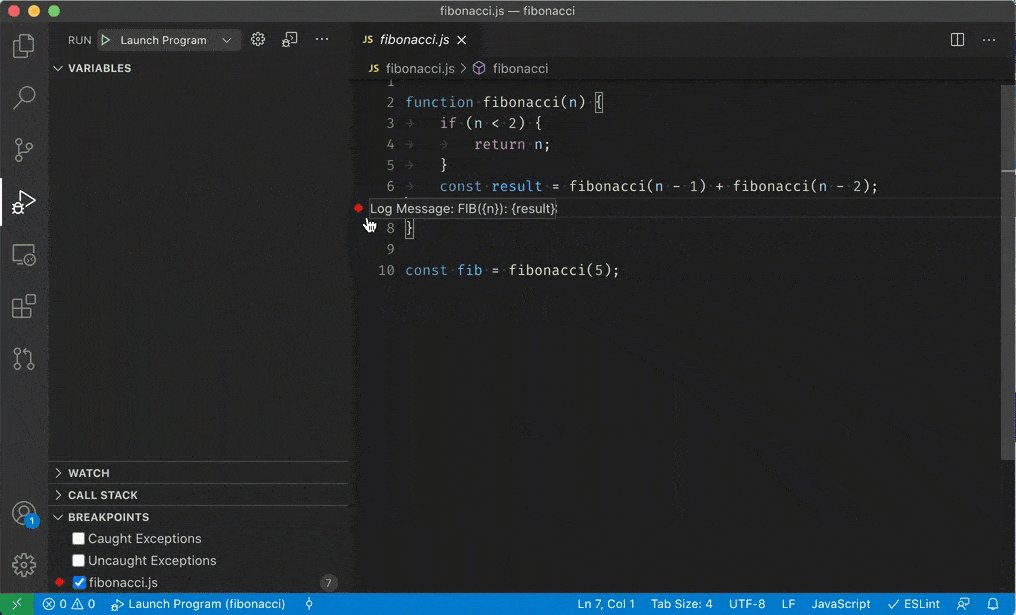
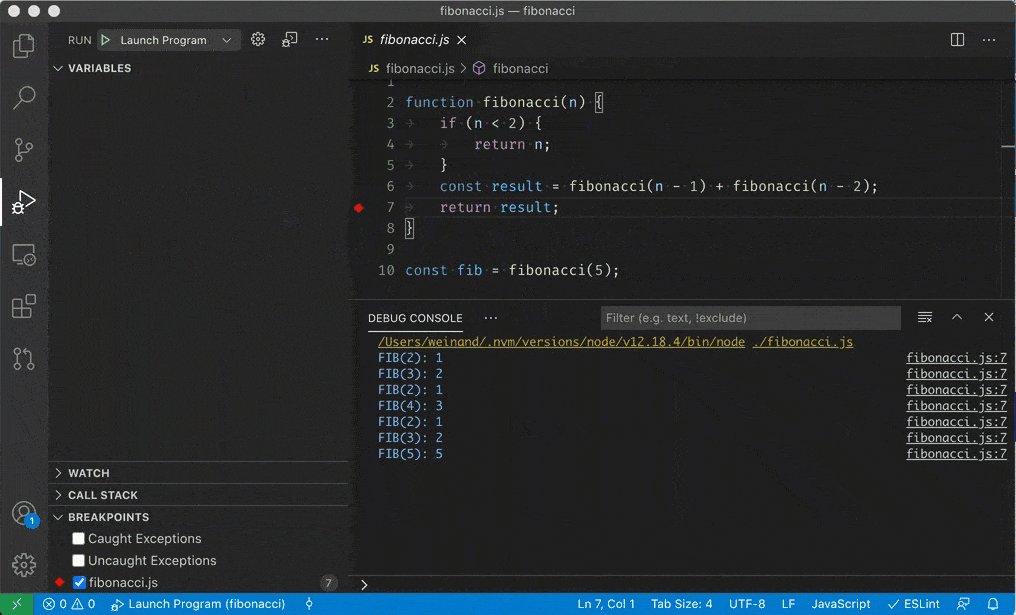
(4)断点的使用
VS code还支持breakpoint(断点)和logpoint(记录点),后者是断点的变体,可以将消息记录到控制台。(更多高级用法见官方文档)

(5)、远程调试,在服务调试时自动打开一个URL等。(官方文档:https://code.visualstudio.com/docs/editor/debugging#_launch-configurations)
VS code调试代码快速上手必备知识的更多相关文章
- Java动态代理代码快速上手
动态代理的两个核心的点是:代理的行为 和 代理机构. 举个例子,上大学的时候,很多同学吃午饭的时候都是叫别人带饭,有一个人H特别热心肠,想了一个办法,他在门口挂了个公示牌,每天有谁想要找人带饭就写公告 ...
- Centos6.5使用yum安装mysql——快速上手必备(转载)
第1步.yum安装mysql[root@stonex ~]# yum -y install mysql-server安装结果:Installed: mysql-server.x86_64 0: ...
- Centos6.5使用yum安装mysql——快速上手必备
第1步.yum安装mysql [root@stonex ~]# yum -y install mysql-server 安装结果: Installed: mysql-server.x86_6 ...
- Centos6.5使用yum安装mysql——快速上手必备(转)
第1步.yum安装mysql[root@stonex ~]# yum -y install mysql-server安装结果:Installed: mysql-server.x86_64 0: ...
- Linux学习总结(4)——Centos6.5使用yum安装mysql——快速上手必备
第1步.yum安装mysql [root@stonex ~]# yum -y install mysql-server 安装结果: Installed: mysql-server.x86_6 ...
- Visual Studio Code python 代码快速自动提示
1.file --> setting->设置 搜索 python 或者auto_complete setting.json { "explorer.confirmDelete&q ...
- windows下用visual studio code 调试go代码
http://www.golangtc.com/download下载安装包或压缩包 配置环境变量 配置GOROOT: 配置PATH:在PATH最后添加 配置GOPATH:GOPATH的作用请自行百度, ...
- vue.js和vue-router和vuex快速上手知识
vue.js和vue-router和vuex快速上手知识 一直以来,认为vue相比react而言,学习成本会更低,会更简单,但最近真正接触后,发现vue的各方面都有做一些客户化的优化,有一些亮点,但也 ...
- CSS快速入门基础篇,让你快速上手(附带代码案例)
1.什么是CSS 学习思路 CSS是什么 怎么去用CSS(快速上手) CSS选择器(难点也是重点) 网页美化(文字,阴影,超链接,列表,渐变等) 盒子模型 浮动 定位 网页动画(特效效果) 项目格式: ...
随机推荐
- LeetCode 刷题记录(1-5题)
1 两数之和(题目链接) class Solution: # 一次哈希法 def twoSum(self, nums, target): """ :type nums: ...
- Linux IO多路复用
监听文件描述符的状态来进行相应的读写操作,3个函数: 123 selectpollepoll 123456789 int (int nfds, fd_set *readfds, fd_set *wri ...
- 混乱中的ICO平台,会不会是下一个P2P的重灾区?
当众多巨头和创业者还在为共享打车.共享单车.VR.IP化.互联网金融沉迷时,一种全新的"众筹"正在造就一个又一个暴富神话.其名为ICO,即首次代币众筹,一般指区块链初创项目在众筹平 ...
- 对话|首席研究员童欣:从长远看,AR的应用范围远比VR广泛
童欣博士现任微软亚洲研究院网络图形组首席研究员.1993年毕业于浙江大学计算机系,获工学学士学位:1996年获浙江大学计算机系硕士学位:1999年获清华大学计算机系博士学位,同年加入微软亚洲研究院. ...
- C++走向远洋——64(项目三、数组类模板)
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- C++扬帆远航——17(递归函数求阶乘)
/* * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:阶乘.cpp * 作者:常轩 * 微信公众号:Worldhell ...
- IP 数据报
IP 数据报 1.IP 数据报的格式 一个 IP 数据报由首部和数据两部分组成.(数据报也可以说是数据包) 首部的前一部分是固定长度,共 20 字节,是所有 IP 数据报必须具有的. 在首部的固定部分 ...
- 基于abp框架的数据库种子数据初始化
目录 基于abp框架的数据库种子数据初始化 1.背景 2.参照 3.解决方案 3.1 初始化数据 3.2 依赖注入方法容器里获取数据库上下文 3.3 封装创建初始化数据列表方法 3.4 数据库中没有的 ...
- 【前端】这可能是你看过最全的css居中解决方案了~
1.水平居中:行内元素解决方案 适用元素:文字,链接,及其其它inline或者inline-*类型元素(inline-block,inline-table,inline-flex) html部分代码: ...
- redis系列之------过期策略
前言 我们都知道redis是常驻在内存当中的,因此他的效率比MySQL要快很多很多.但又引发了另外一个问题,内存从本质上讲,它是昂贵的,不能用于大量的长时间的存储,他是“不安全不稳定的“,并且有可能存 ...
