javascript之进阶
一 模态框
1 什么是模态框
模态框(Modal)是覆盖在父窗体上的子窗体。指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。
2 模态框的简单示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding:0; }
.back{
width: 100%;
height: 2000px; } .hide{
display: none;
}
.shadow{
position: fixed;
top: 10px;
bottom: 10px;
left: 10px;
right: 10px;
background-color: lightblue;
opacity: 0.5;
}
.model{
position: fixed;
top: 200px;
left: 500px;
width: 500px;
height: 300px;
background-color: gold;
}
</style>
</head>
<body>
<div class="back">
<button >添加</button>
<div class="shadow hide item">
<div class="model hide item">
<form action="">
<p>姓名<input type="text"></p>
<p>年龄<input type="text"></p>
<p>班级<input type="text"></p>
<p>
<input type="button" value="取消" class="cancel">
<input type="button" value="确认" class="confirm">
</p>
</form>
</div>
</div>
</div>
<script>
var ele_add=document.getElementsByTagName('button')[0]; var ele_item=document.getElementsByClassName('item');
ele_add.onclick=function () {
for (var i=0;i<ele_item.length;i++){
ele_item[i].classList.remove('hide') }
var ele_confirm=document.getElementsByClassName('confirm')[0];
ele_confirm.onclick=function () {
for (var j=0;j<ele_item.length;j++){
ele_item[j].classList.add('hide') } }
}
</script>
</body>
</html>
二 事件触发
1 onfocus和onblur
onfocus:事件在对象获得焦点时发生。
onblur:事件会在对象失去焦点时发生
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p >姓名<input type="text" class="c1"></p>
<p >年龄<input type="text" class="c1"></p>
<script>
var ele=document.getElementsByClassName('c1'); for(var i=0;i<ele.length;i++){
ele[i].onfocus=function () {
this.style.backgroundColor='red';
};
ele[i].onblur=function () {
this.value=this.value.toUpperCase();
}
}
</script>
</body>
</html>
2 onchange 事件会在域的内容改变时发生。
onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框改变后触发的事件。
onchange 属性可以使用的对象: <input>, <select>, 和 <textarea>。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="pro">
<option value="pro">省份</option>
<option value="1">山东省</option>
<option value="2">河南省</option>
</select>
<select name="" id="city">
<option value="">城市</option> </select>
<script>
var date={'1':['济南','青岛'],'2':['阜阳','开封']};
var ele_pro=document.getElementById('pro');
var ele_city=document.getElementById('city'); ele_pro.onchange=function () {
ele_city.options.length=0;
var citys=date[ele_pro.value];
for (var i=0;i<citys.length;i++){
var ele_option=document.createElement('option');
ele_option.innerText=citys[i];
ele_city.appendChild(ele_option);
}
}
</script>
</body>
</html>
3 onsubmit
onsubmit 属性在提交表单时触发。
onsubmit 属性只在 <form> 中使用。即时form对象调用onsubmit方法。
PS :return false。用于阻止js方法继续执行。return false 一般用于判断条件不符合之后使用。
return false 之后的所有相关的触发事件和动作都不会被执行。阻止事件继续传播,事件冒泡和默认行为都被阻止。
setTimeout:setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<p><input type="text" class="inp"><span class="error"></span></p>
<input type="submit" value="提交"> //type='submit'
</form>
<script>
function foo() {
ele_error.innerText='';
}
var ele_error=document.getElementsByClassName('error')[0];
var ele_input=document.getElementsByClassName('inp')[0];
var ele_form=document.getElementsByTagName('form')[0];
console.log(ele_error,ele_input,ele_form);
ele_form.onsubmit=function () { //是form对象调用onsubmit,form对象内一定要有input type=submit
// console.log(ele_input.value)
var inp_value=ele_input.value;
console.log(inp_value);
if(inp_value.length<4){ }
else {
ele_error.innerText='请重新输入!'; //span标签改值用innerTEXT或innerHTML。
setTimeout(foo,3000);
return false;
}
}
</script>
</body>
</html>
4 onselect
onselect 事件会在文本框中的文本被选中时发生。
支持该事件的 HTML 标签:<input type="text">, <textarea>
5 onkeydown
onkeydown 事件会在用户按下一个键盘按键时发生。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<script>
var ele_inp=document.getElementsByTagName('input')[0];
ele_inp.onkeydown=function (event) {
if (event.keyCode==13){
alert(123)
}
}
</script>
</body>
</html>
6 onmouseleave
onmouseover
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="text">
</form>
<script>
var ele_inp=document.getElementsByTagName('input')[0]
ele_inp.onmouseover=function () {
this.value='over'; }
ele_inp.onmouseout=function () {
this.value='leave'
}
</script>
</body>
</html>
7checkbox对象的checked属性
checked 属性设置或返回 checkbox 是否应被选中。
checkboxObject.checked=true|false。
三 事件委派
1 什么是事件委派
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
也就是:利用冒泡的原理,把事件加到父级上,触发执行效果。
2 应用场景
1)为了解决后加入的元素没有绑定事件的问题。
我们知道在js中,事件处理只能绑定在当前被选中的元素上,换句话也就是说,事件处理只能绑定在当前文档已经存在的元素上!但是,往往小伙伴们都会遇到一个问题就是,我的元素是后来动态添加到页面的,而我又想给该元素绑定事件,怎么处理?
为了说明白这一问题,我们假设需要给后来添加到当前页面的元素添加click事件。解决这一问题的核心就是利用js的委托事件。委派事件的优势就是可以给未存在的元素绑定事件。
2)为了简化操作。
举一个最简单的例子:当页面上有1000个div的时候,如果直接给div绑定click事件,其会为1000个元素绑定事件。但是,如果用事件委托,只需要一个元素绑定事件即可。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>
<input type="button" value="创建">
<script>
var ele_ul=document.getElementsByTagName('ul')[0]
ele_ul.addEventListener('click',function (e) {
e.target.style.color='red';
})
var ele_btn=document.getElementsByTagName('input')[0]
ele_btn.onclick=function () {
var ele_li=document.createElement('li')
ele_li.innerText=555
ele_ul.appendChild(ele_li) }
</script>
</body>
</html>
四 Event对象
1 什么是Event对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!
2 事件句柄 Event Handles
事件句柄是指事件发生时要进行的操作。
每一个事件均对应一个事件句柄,在程序执行时,将相应的函数或语句指定给事件句柄,则在该事件发生时,浏览器便执行指定的函数或语句,从而实现网页内容与用户操作的交互。当浏览器检测到某事件发生时,便查找该事件对应的事件句柄有没有被赋值,如果有,则执行该事件句柄。
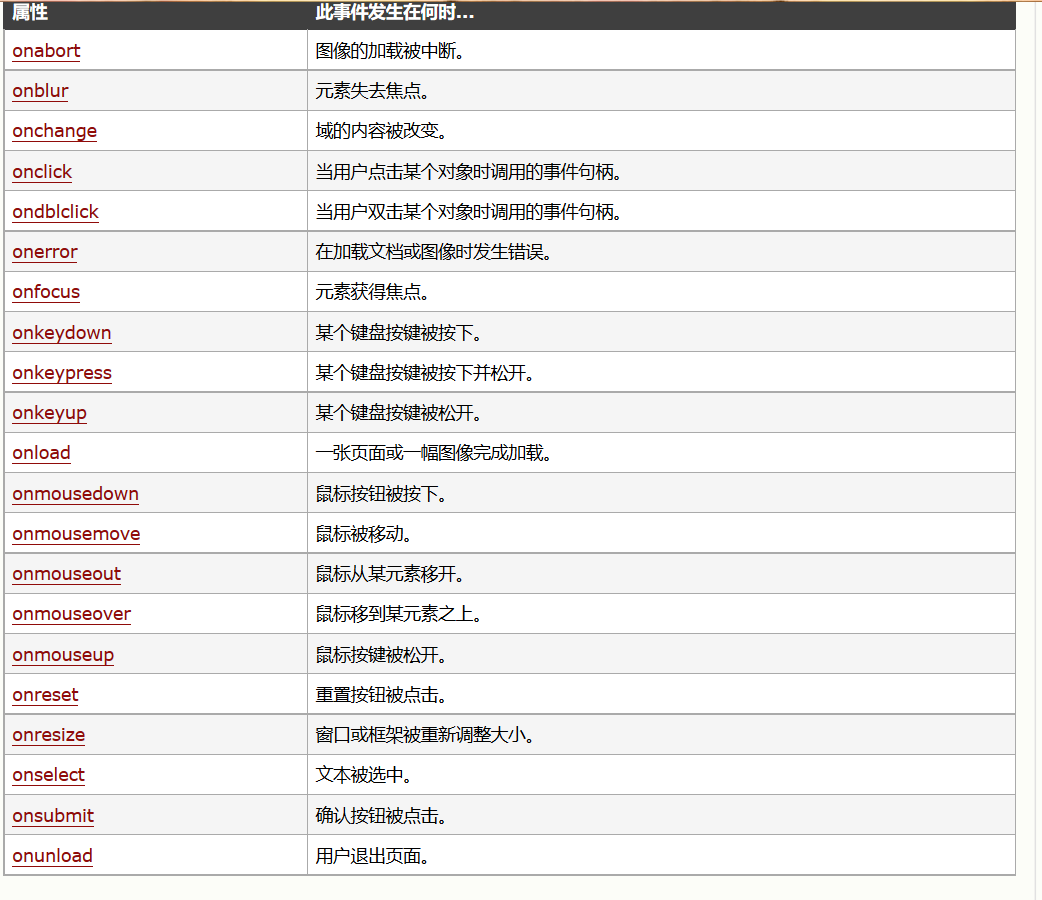
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。

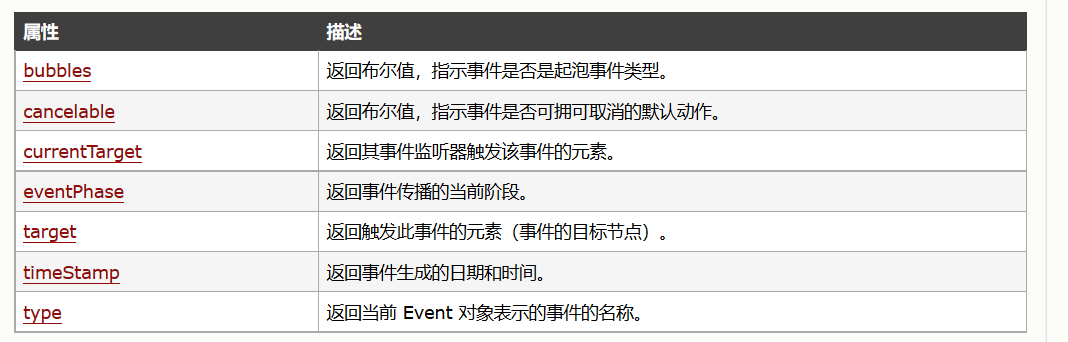
3 标准Event属性

PS:
target定义:
target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
语法:
event.target
event.target.nodeName //获取事件触发元素标签name(li,p...)
event.target.id //获取事件触发元素id
event.target.className //获取事件触发元素classname
event.target.innerHTML //获取事件触发元素的内容(li)
等。。。
javascript之进阶的更多相关文章
- 深入理解javascript函数进阶系列第一篇——高阶函数
前面的话 前面的函数系列中介绍了函数的基础用法.从本文开始,将介绍javascript函数进阶系列,本文将详细介绍高阶函数 定义 高阶函数(higher-order function)指操作函数的函数 ...
- javascript入门进阶(一)
javascript 入门进阶 这里主要讲解一下在入门阶段很难注意的一些知识点,不一定有用.但是会了总比不会强. 1.HTML为<script>标签准备的6个属性: -async:可选.表 ...
- JavaScript入门进阶(二)
JavaScript进阶入门(二) 转换为数字 使用parseInt() parseInt函数会先查看位置0处的字符,如果该位置不是有效数字,则将返回NaN,如果0处的字符是数字,则将查看位置1处的字 ...
- JavaScript正则进阶之路——活学妙用奇淫正则表达式
原文收录在我的 GitHub博客 (https://github.com/jawil/blog) ,喜欢的可以关注最新动态,大家一起多交流学习,共同进步,以学习者的身份写博客,记录点滴. 有些童鞋肯定 ...
- JavaScript 开发进阶:理解 JavaScript 作用域和作用域链
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理.今天这篇文章对JavaScript作用域和作用域链作简单的介绍,希望 ...
- JavaScript 开发进阶:理解 JavaScript 作用域和作用域链(转载 学习中。。。)
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理.今天这篇文章对JavaScript作用域和作用域链作简单的介绍,希望 ...
- JavaScript对象进阶
要了解JavaScript对象,我们可以从对象创建.属性操作.对象方法这几个方面入手.概括起来,包括以下几模块: 1.创建对象 1.1 对象直接量 对象直接量是创建对象最简单的方式,由若干名/值对组成 ...
- Javascript事件处理进阶
这篇文章是我在看乌龟书<编写可维护的Javascript>发现的一篇写的非常好的章节,在这里我并不会教大家什么是绑定事件等比较基础的事.有兴趣了解DOM事件的同学们,可以去w3cschoo ...
- javascript基础进阶——执行环境及作用域链
概念 执行环境 执行环境定义了变量或函数有权访问的其他函数,决定了他们各自的行为.每个执行环境都有一个与之关联的变量对象. 变量对象 环境中定义的所有变量和函数都保存在这个对象中. 全局执行环境 全局 ...
- 深入理解javascript函数进阶系列第二篇——函数柯里化
前面的话 函数柯里化currying的概念最早由俄国数学家Moses Schönfinkel发明,而后由著名的数理逻辑学家Haskell Curry将其丰富和发展,currying由此得名.本文将详细 ...
随机推荐
- 2018.5.13 oracle遇到的问题
安装Oracle 11g 出现交换空间不够 在计算机那里右键打开属性进入高级系统设置然后找到第一个设置找到高级然后更改一下自定义范围(云服务器是16-10000) 然后确定 完成了. 快安装结束之后显 ...
- MySql面试题、知识汇总、牛客网SQL专题练习
点击名字直接跳转到链接: Linux运维必会的100道MySql面试题之(一) Linux运维必会的100道MySql面试题之(二) Linux运维必会的100道MySql面试题之(三) Linux运 ...
- ajax的序列化表单提交
通过传统的 form 表单提交的方式上传文件 ? 1 2 3 4 <form id="uploadForm" action="" method=" ...
- SCOPE_IDENTITY和@@IDENTITY[转]
本文转自:http://www.cnblogs.com/daydayupanan/archive/2008/09/04/1283648.html SCOPE_IDENTITY和@@IDENTITY的作 ...
- Spring中使用事务搭建转账环境 转账操作,
演示不使用事务出现异常情况 Dao层两个方法lessMoney()和moreMoney() package com.swift; import org.springframework.jdbc.cor ...
- [51nod] 1301 集合异或和
考虑不限制xor{Y}>xor{X} 考虑n=m的情况,每个数i∈[1,n]可以被分配到X集合或Y集合,或不分配 设f[S]表示{X} xor {Y} == S的方案数 有f[S]+=2*f[S ...
- linux :没有找到 ifconfig netstat
linux :没有找到 ifconfig netstat ubuntu sudo apt install net-tools -y centos yum install net-tools
- Linux菜鸟起飞之路【七】文件合并、归档和压缩
一.文件合并操作 1.覆盖符号与追加符号 a)“>”代表将左边文件的内容覆盖右边文件的内容,如果右边文件不存在则创建这个文件 b)“>>”代表将左边文件的内容追加到右边文件中,如果右 ...
- hessian应用示例
因为公司的项目远程调用采用的是hessian,故抽时间了解了下hessian,自己也写了一个应用实例,以便加深对hessian的理解. Hessian是一个轻量级的remoting onhttp工具, ...
- JAVA基础篇—异常
五种常见异常 1.NullPointerException 空指针 2.ClassNotFoundException 指定类不存在 3.ArithmeticException运算异常 4.ArrayI ...
