Web框架之Django_10 重要组件(Auth模块)
一、auth模块介绍
Auth模块是Django自带的用户认证模块:
我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统。此时我们需要实现包括用户注册、用户登录、用户认证、注销、修改密码等功能,这还真是个麻烦的事情呢。
Django作为一个完美主义者的终极框架,当然也会想到用户的这些痛点。它内置了强大的用户认证系统--auth,它默认使用 auth_user 表来存储用户数据。
二、auth模块常用方法
from django.contrib import auth
## create_superuser()
auth 提供的一个创建新的超级用户的方法,需要提供必要参数(username、password)等。
用法:
from django.contrib.auth.models import User
user = User.objects.create_superuser(username='用户名',password='密码',email='邮箱',...)
还可以在菜单栏tool中Run manage.py Task下进行命令行创建超级用户:createsuperuser然后根据提示创建即可
## create_user()
auth 提供的一个创建新用户的方法,需要提供必要参数(username、password)等,该方法和创建超级用户一样,只不过用户权限会有差别
用法:
from django.contrib.auth.models import User
user = User.objects.create_user(username='用户名',password='密码',email='邮箱',...)
tip:Run manage.py Task下无法创建普通用户
## authenticate()
提供了用户认证功能,即验证用户名以及密码是否正确,一般需要username 、password两个关键字参数。
如果认证成功(用户名和密码正确有效),便会返回一个 User 对象。
authenticate()会在该 User 对象上设置一个属性来标识后端已经认证了该用户,且该信息在后续的登录过程中是需要的。
用法:
user = authenticate(username='usernamer',password='password') # 用户名和密码都要传才行
## login(HttpRequest, user)
该函数接受一个HttpResponse对象,以及一个经过认证的User对象
该函数实现一个用户登录的功能,本质上会在后端为该用户生成相关的session数据
用法:
urls.py
url(r'^login/', views.my_login), views.py
from django.contrib.auth import authenticate,login def my_login(request):
if request.method == 'POST':
# 获取前端账号密码
username = request.POST['username']
password = request.POST['password']
# 用户认证
user = authenticate(username=username, password=password)
# 用户认证成功
if user:
# 实现用户登录功能,为该用户创建生成session数据
login(request, user) # 这里只要执行了login(request, user),在后端任何地方都可以通过request.user拿到当前登录的用户对象
return render(request, 'index.html')
# 认证不成功,说明用户名密码错误
else:
return HttpResponse('用户名或密码错误,登录失败')
return render(request, 'login.html') login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<p><input type="submit"></p>
</form>
</body>
</html> index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页面</title>
</head>
<body>
<h1>我是登录后才能看到的页面</h1>
</body>
</html>

## logout(request)
该函数接受一个HttpRequest对象,无返回值。
当调用该函数时,当前请求的session信息会全部清除。该用户即使没有登录,使用该函数也不会报错。
用法:
from django.contrib.auth import logout
def my_logout(request):
logout(request)
return redirect('/home/') def my_home(request):
return render(request, 'home.html')

## is_authenticated()
用来判断当前请求是否通过了认证。返回一个布尔值
用法:
def my_view(request):
if not request.user.is_authenticated():
return redirect('%s?next=%s' % (settings.LOGIN_URL, request.path))
## login_requierd()
auth 给我们提供的一个装饰器工具,用来快捷的给某个视图添加登录校验。
用法:
from django.contrib.auth.decorators import login_required @login_required
def my_view(request):
...
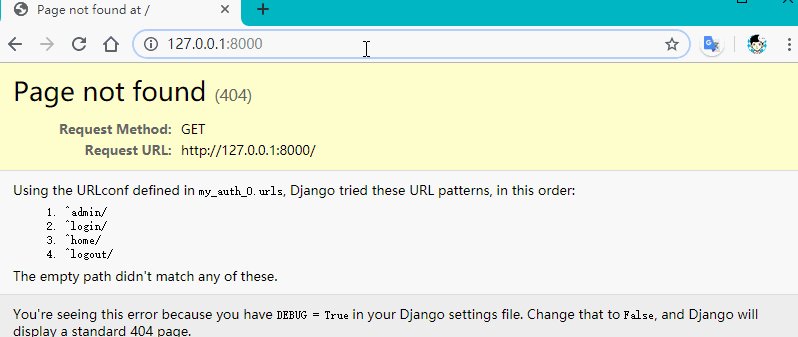
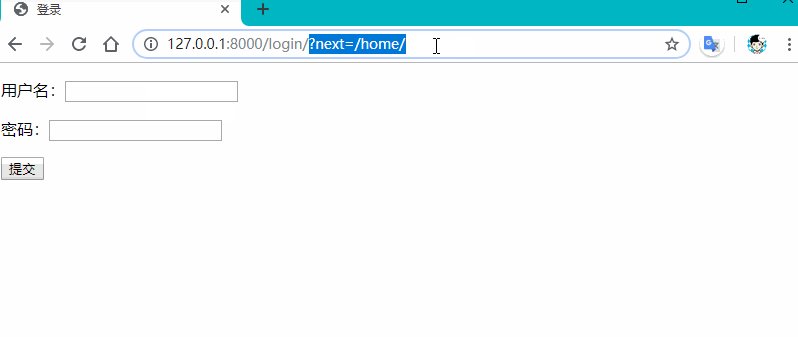
若用户没有登录,则会跳转到django默认的 登录URL '/accounts/login/ ' 并传递当前访问url的绝对路径 (登陆成功后,会重定向到该路径)。
如果需要自定义登录的URL,则需要在settings.py文件中通过LOGIN_URL进行修改。
示例:
# 局部配置
# @login_required(login_url='/auth_login/')
# 全局配置
# auth自动跳转
LOGIN_URL = '/auth_login/' # settings.py配置
实例:
# 导入用户认证模块和login函数
from django.contrib.auth import authenticate,login def my_login(request):
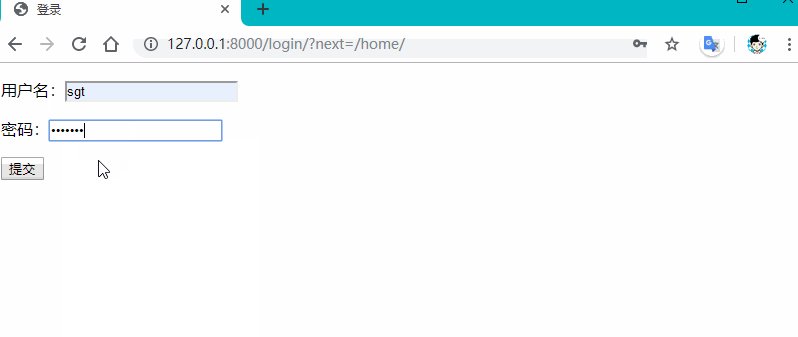
if request.method == 'POST':
# 获取前端账号密码
username = request.POST['username']
password = request.POST['password']
next_url = request.GET.get('next') # 获取到跳转过来的原页面的url
# 用户认证
user = authenticate(username=username, password=password)
# 用户认证成功
if user:
# 实现用户登录功能,为该用户创建生成session数据
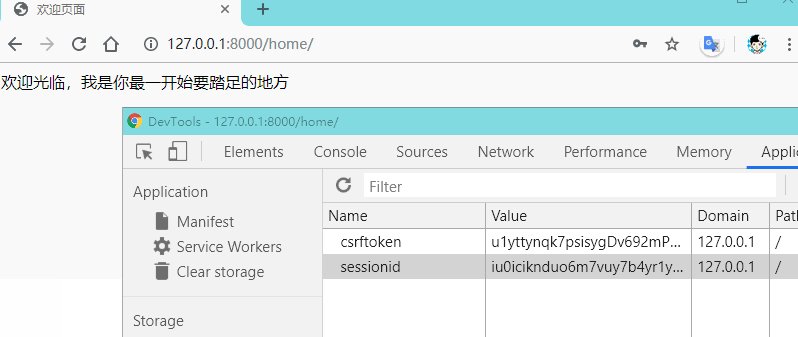
login(request, user)
return redirect(next_url) # 登录成功自动跳转到原来的页面
# 认证不成功,说明用户名密码错误
else:
return HttpResponse('用户名或密码错误,登录失败')
return render(request, 'login.html') from django.contrib.auth.decorators import login_required
# Django登录验证装饰器在跳转到登陆页面时候会自动在页面末尾拼接一个?next=当前url
@login_required
def my_home(request):
return render(request, 'home.html')

## check_password(password)
auth 提供的一个检查密码是否正确的方法,需要提供当前请求用户的密码。
密码正确返回True,否则返回False。
用法:
ok = user.check_password('密码')
## set_password(password)
auth 提供的一个修改密码的方法,接收 要设置的新密码 作为参数。
注意:设置完一定要调用用户对象的save方法!!!
用法:
user.set_password(password='')
user.save(
修改密码示例:
@login_required
def set_password(request):
user = request.user
err_msg = ''
if request.method == 'POST':
old_password = request.POST.get('old_password', '')
new_password = request.POST.get('new_password', '')
repeat_password = request.POST.get('repeat_password', '')
# 检查旧密码是否正确
if user.check_password(old_password):
if not new_password:
err_msg = '新密码不能为空'
elif new_password != repeat_password:
err_msg = '两次密码不一致'
else:
user.set_password(new_password)
user.save()
return redirect("/login/")
else:
err_msg = '原密码输入错误'
content = {
'err_msg': err_msg,
}
return render(request, 'set_password.html', content)
修改密码
## User对象的属性
User对象属性:username, password
is_staff : 用户是否拥有网站的管理权限.
is_active : 是否允许用户登录, 设置为 False,可以在不删除用户的前提下禁止用户登录。
三、扩展默认的auth_user表
这内置的认证系统这么好用,但是auth_user表字段都是固定的那几个,我在项目中没法拿来直接使用啊!
比如,我想要加一个存储用户手机号的字段,怎么办?
聪明的你可能会想到新建另外一张表然后通过一对一和内置的auth_user表关联,这样虽然能满足要求但是有没有更好的实现方式呢?
答案是当然有了。
我们可以通过继承内置的 AbstractUser 类,来定义一个自己的Model类。
这样既能根据项目需求灵活的设计用户表,又能使用Django强大的认证系统了。
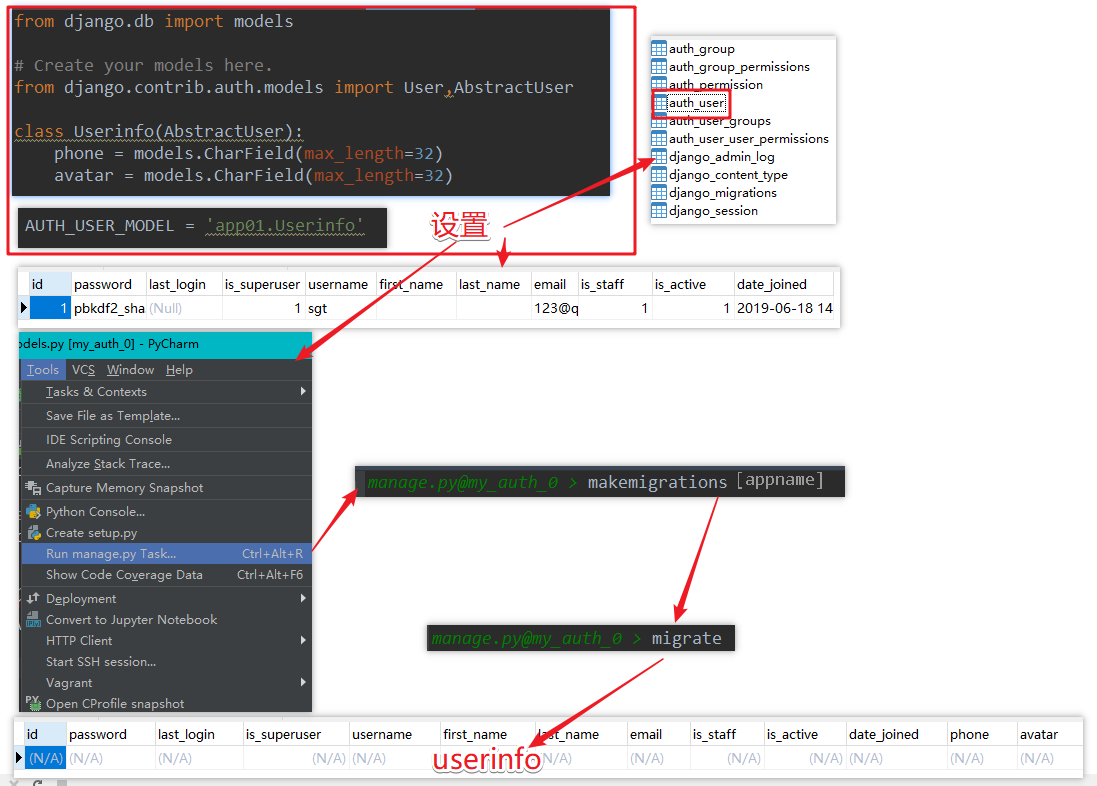
# app01下models.py文件中 from django.db import models
from django.contrib.auth.models import User,AbstractUser
# 让拓展的auth_user表:userinfo继承AbstractUser,这样userinfo表拥有了原来auth_user表的所有属性(字段)
class Userinfo(AbstractUser):
phone = models.CharField(max_length=32)
avatar = models.CharField(max_length=32)
需要注意:
按上面的方式扩展了内置的auth_user表之后,一定要在settings.py中告诉Django,我现在使用我新定义的UserInfo表来做用户认证。写法如下:
# 引用Django自带的User表,继承使用时需要设置
AUTH_USER_MODEL = "app名.UserInfo"
再次注意:
一旦我们指定了新的认证系统所使用的表,我们就需要重新在数据库中创建该表,而不能继续使用原来默认的auth_user表了。
示例:
这里需要注意:如果在设置完做数据库迁移命令migrate的时候报错:
django.db.migrations.exceptions.InconsistentMigrationHistory: Migration admin.0001_initial is applied before its dependency users.0001_initial on database 'default'
解决方法是:删除数据库中 除了auth_user的其他表,然后重新来一次
Web框架之Django_10 重要组件(Auth模块)的更多相关文章
- Web框架之Django重要组件(Django中间件、csrf跨站请求伪造)
Web框架之Django_09 重要组件(Django中间件.csrf跨站请求伪造) 摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是 ...
- Web框架之Django_09 重要组件(Django中间件、csrf跨站请求伪造)
摘要 Django中间件 csrf跨站请求伪造 一.Django中间件: 什么是中间件? 官方的说法:中间件是一个用来处理Django的请求和响应的框架级别的钩子.它是一个轻量.低级别的插件系统,用于 ...
- Web框架之Django_08 重要组件(form组件、cookie和session组件)
摘要: form组件 cookie组件 session组件 一.form组件 form介绍我们之前在html页面中利用form表单向后端提交数据时候,都需要对用户的输入进行校验,比如校验用户是否输入正 ...
- WEB框架Django之Form组件
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 一 通过form实现校验字段功能 模型:mod ...
- web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
- web 框架的本质及自定义web框架 模板渲染jinja2 mvc 和 mtv框架 Django框架的下载安装 基于Django实现的一个简单示例
Django基础一之web框架的本质 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于Django实现的一个简单 ...
- django基础一之web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
- day 52 Django基础一之web框架的本质
Django基础一之web框架的本质 django第一天 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于D ...
- 01.Django基础一之web框架的本质
一 web框架的本质及自定义web框架 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,基于请求做出响应,客户都先请求,服务端做出对应的响 ...
随机推荐
- python操作rabbitmq实现消息过滤接收
目标: 代码实现(direct_product.py) # __author__ = 'STEVEN' import pika,sys #开启socket connection = pika.Bloc ...
- iOS常用的存储方式
在iOS App开发过程中经常需要操作一些需要持续性保留的数据,比如用户对于App的相关设置.需要在本地缓存的数据等等.本文针对OC中经常使用的一下存储方式做了个整理. 常用的存储工具/方式: NSU ...
- 洛谷 P1121 环状最大两段子段和
https://www.luogu.org/problemnew/show/P1121 不会做啊... 看题解讲的: 答案的两段可能有两种情况:一是同时包含第1和第n个,2是不同时包含第1和第n个 对 ...
- ERP实施顾问,请找准自己的定位
最近给一些实施顾问做了培训.这些实施顾问都是我们渠道伙伴中具有较高提升潜质的顾问,期待做一次集中培训,他们能够在ERP项目实施上有所突破与提升,并能够为公司的ERP项目实施工作承担更多职责,分担更多压 ...
- POJ SETI 高斯消元 + 费马小定理
http://poj.org/problem?id=2065 题目是要求 如果str[i] = '*'那就是等于0 求这n条方程在%p下的解. 我看了网上的题解说是高斯消元 + 扩展欧几里德. 然后我 ...
- Spark Mllib里如何将预测结果如0或1,转换为文字描述来显示预测结果输出(图文详解)
不多说,直接上干货! 具体,见 Hadoop+Spark大数据巨量分析与机器学习整合开发实战的第13章 使用决策树二元分类算法来预测分类StumbleUpon数据集
- Nginx 开启目录浏览功能配置
在server节点下添加 server { listen ; server_name default; #index index.php; # 目录浏览功能 autoindex on; # 显示文件大 ...
- Linux scp 命令使用方法
scp 命令: 1.将本地文件拷贝到远程:scp 文件名 用户名@计算机IP或者计算机名称:远程路径 2.从远程将文件拷回本地:scp 用户名@计算机IP或者计算机名称:文件名 本地路径 3.将本 ...
- T4310 祖玛游戏
题目描述 祖玛是一款曾经风靡全球的游戏,其玩法是:在一条轨道上初始排列着若干 个彩色珠子,其中任意三个相邻的珠子不会完全同色.此后,你可以发射珠子到 轨道上并加入原有序列中.一旦有三个或更多同色的珠子 ...
- {g2o}Installation Notes:ccmake
main reference: http://www.cnblogs.com/gaoxiang12/p/3776107.html "注意libqglviewer-qt4-dev只在ubunt ...
