Html + Css 小知识点
| 选择器 |
根据选择器来对html内的内容做css修饰
样式:
找到一个元素{
样式:值;
}
找到一个元素:选择器
css都在style标签内部写
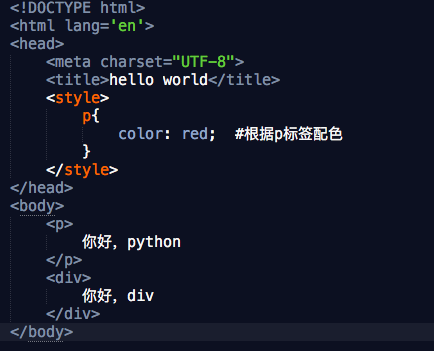
1.标签选择器:
根据标签名查找。
小丽:

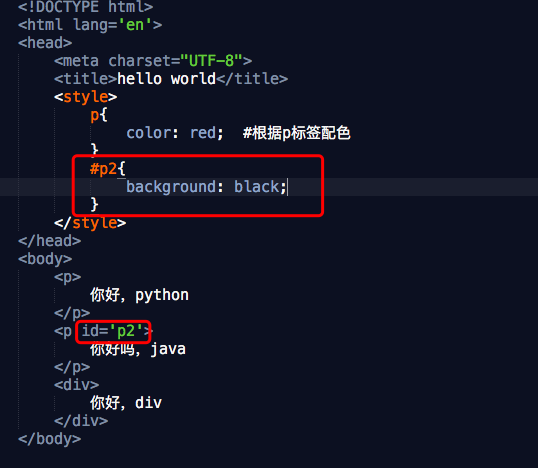
2.id选择器
id必须是唯一的。css修饰是用#开头

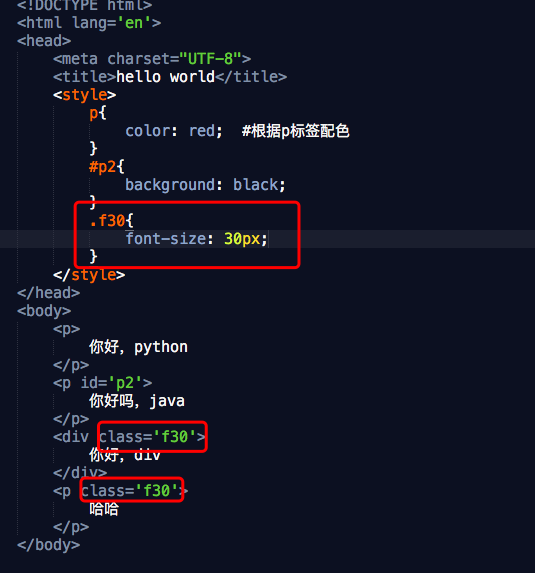
3.class选择器,
可以选择多个元素,加到多个标签里面,css修饰.开头

优先级:id > class > 标签
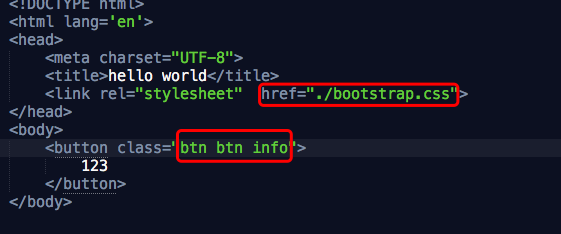
下面开始学习Bootstrap
可以把这个bootstrap.css文件直接下载下来,我们来应用,也可以应用他们给提供的链接。
复制其链接的方式:
- <head>
- <meta charset="UTF-8">
- <title>hello world</title>
- <link rel="stylesheet" href=" url .....">
- </head>
- css的链接填写到此处。
把bootstrap.css下载下来的方式:

后面有需要css来装饰的,直接类似如上引用就可以了。
继续学习:
1、容器:container

这种是铺满整个背景的。
如果去掉fluid,就不居中覆盖。
2、一行 row

3、列, 用 col-md-数字,来控制占得宽度,bootstrap,模式是把屏幕分成12分,可以分别得对齐控制
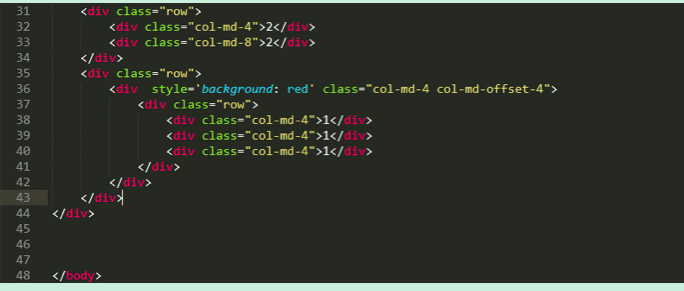
来看看代码是如何控制的。

放到一个容器里,然后分行来对齐进行设置
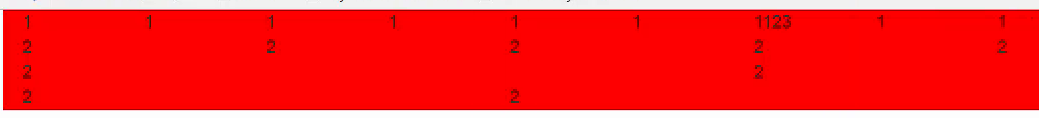
结果如下:

4、列偏移

在一行上,以4列为一个单位,然后向右偏移4列,然后对第二个4列作为一行,然后再分为三分。
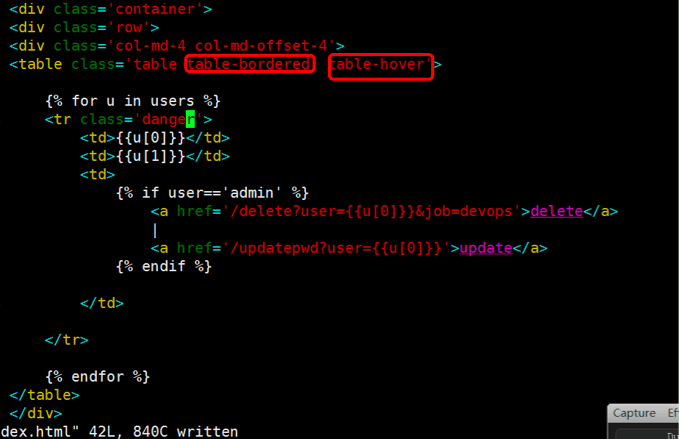
| 对table进行操作 |

对table的操作,bootstrap还有其他的样式,如果想用可以在方框处引用就可以了。
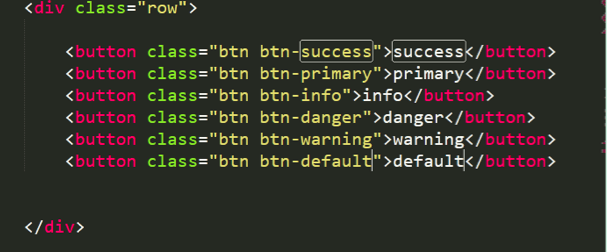
| bootstrap中集中颜色的定义 |

Html + Css 小知识点的更多相关文章
- js,css小知识点记录
JS手册中提到:可以使用任意表达式作比较表达式.任何值为0.null.未定义或空字符串的表达式被解释为 false.其他任意值的表达式解释为 true.也就是说,这里会隐式的转换为布尔值. ...
- css小知识点
1.div如何让背景是透明的 如:<div class="ha"></div> <style> .ha{ background:transpar ...
- 关于web前端中遇到的html,css小知识点
容器溢出: 语法:overflow: visible | hidden | scroll | auto | inherit; visible:默认值,溢出内容不会被裁剪,正常显示 hidden: 溢出 ...
- css 小知识点:inline/inline-block/line-height
inline: 此元素会被显示为内联元素,元素前后没有换行符.因此:无法设置宽度和高度- inline-block: 行内块元素.元素前后没有换行符(CSS2.1 新增的值) 用通俗的话讲,就是不独占 ...
- 图片文字css小知识点
行内元素,图片和文字中间有缝隙,需要给父元素设置font-size:0: 图片和文字不对齐,给图片设置vertical-align:top 文字行高有缝隙 设置vertical-align:top
- css 小知识点
苹果浏览默认表单 单选 多选 下拉列表 效果的去除 提交按钮-webkit-appearance: none;-moz-appearance: none;-ms-appearance: none;ap ...
- CSS小知识点一
1. text-indent属性 缩进文本 通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值.这个属性最常见的用途是将段落的首行缩进,一 ...
- 【转】HTML5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于<h ...
- html5的小知识点小集合
html5的小知识点小集合 html5知识 1. Doctype作用?标准模式与兼容模式各有什么区别? (1).<!DOCTYPE>声明位于位于HTML文档中的第一行,处于< ...
随机推荐
- 玲珑杯”ACM比赛 Round #4 1054 - String cut 暴力。学到了扫描的另一种思想
http://www.ifrog.cc/acm/problem/1054 问删除一个字符后的最小循环节是多少. 比赛的时候想不出,不知道怎么暴力. 赛后看了别人代码才晓得.唉,还以为自己字符串还不错, ...
- 原生ajax提交php后台接收不到问题
var xmlHttp; if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); ...
- Docker快速构建Redis集群(cluster)
Docker快速构建Redis集群(cluster) 以所有redis实例运行在同一台宿主机上为例子 搭建步骤 redis集群目录清单 . ├── Dockerfile ├── make_master ...
- CF1043D Mysterious Crime
思路: 参考了http://codeforces.com/blog/entry/62797,把第一个序列重标号成1,2,3,...,n,在剩下的序列中寻找形如x, x + 1, x + 2, ...的 ...
- 【数据库-Azure SQL Database】如何创建事务复制将本地数据同步到 SQL Azure
Azure SQL DB 可以被配置成为 SQL Server 事务复制的一个订阅者( subscriber ). 主要应用场景有两种: 将您的数据迁移到 Azure SQL DB, 并且没有宕机时间 ...
- 【Web应用-Web作业】Web 作业无法直接运行 jar 文件
问题描述 在经典管理门户中将直接压缩的 jar 文件打包为 zip 包,上传到 web 作业时报错. 解决方法 jar 文件的运行需要依托于 java 进程,所以在运行 jar 文件时,我们都会以格式 ...
- pyhton中的__new__和__init__
首先__new__() 函数只能用于从object继承的新式类:其次,object将__new__()方法定义为静态方法,并且至少需要传递一个参数cls,cls表示需要实例化的类,此参数在实例化时由P ...
- 用事件队列解决GUI的操作顺序问题(Qt中处理方法)
GUI操作顺序问题引发异常: 有时候我们使用写GUI程序的时候会遇到这样的问题:比如在程序中,建立了一个列表的GUI.这个列表是随着时间不断更新的,而且操作也会读取这个列表GUI的内容. 如果这个程序 ...
- STATIC 和 CLASS
STATIC 和 CLASS 由 王巍 (@ONEVCAT) 发布于 2015/01/28 Swift 中表示 “类型范围作用域” 这一概念有两个不同的关键字,它们分别是 static 和 class ...
- js 一维数组转成tree 对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
