从零开始利用vue-cli搭建简单音乐网站(三)
1、利用router-link在组件之间传递数据

如上图,MainPage.vue中主要有8个推荐曲目数据,主要实现方式是建立好主页面模板,然后用v-for循环获取返回的music对象,然后分别绑定曲目,代码如下:

ul作为承载8个曲目的模板,利用v-for="music in musics"遍历musics数组,依次生成li标签填充页面。musics为一个对象数组,其内容是8个对象,具体实现如下图所示:

在dev-server.js中先把请求到的json函数(appData)复制一份给musicCopy数组,因为8首曲目为随机生成的,所以为了不生成重复的曲目,将使用复制数组进行判断。判断方法主要思路是检查每次随机生成的曲目所对应的copy数组中的值是否为undefined,否的话表示之前没有生成过该曲目,把曲目赋值给music数组,并且把copy数组的相应位置值赋值为undefined。是的话表示已经生成过该曲目,因此i-1再次随机生成曲目。
上面MainPage.vue的代码图中还有router-link标签,可以看到其to属性是一个对象,主要实现了向其跳转的组件传递数值功能。path表示跳转路径,query把music对象作为属性传递了过去,这里跳转的地址为"/PlayMusic",在PlayMusic.vue中定义music对象数据,并且在created阶段使用“this.music = this.$route.query.music”获取music对象,赋值给自身的music对象然后绑定在页面。
2、在播放页面显示歌词
最终效果如下:

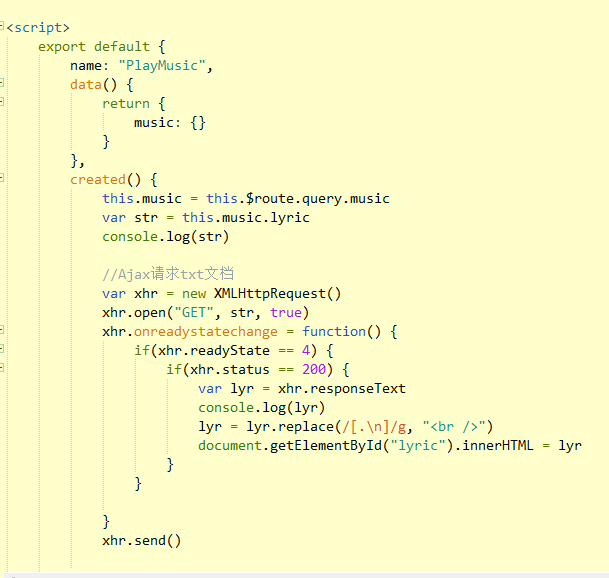
因为歌词数据庞大,无法通过json模拟,所以在没有后台以及数据库的情况下,我的解决办法是将歌词保存为txt文件,通过ajax发送请求读取,实现代码如下:

上图是在PlayMusic.vue的created阶段,也就是用户点击MainPage.vue页面的歌曲封面时候跳转进来。这里先获取了music对象:“this.music = this.$route.query.music”,然后获取lyric的路径,json数据中的lyric是歌词txt文件存放的路径,如"lyric":"/static/data/lyric/一番の宝物 (Original Version).txt".然后新建了XMLHttpRequest对象(这里没有做兼容)并且发送ajax请求,把返回值xhr.responseText赋值给lyr,因为返回值是一个字符串,所以显示在页面上不会有换行效果。这里用正则表达式匹配所有的换行符,将其替换为HTML能识别的<br />换行,最后赋值给歌词div。这里还要注意一点就是txt文件保存为UTF-8编码,不然会乱码。
下一篇将要实现的是歌曲的播放功能。
从零开始利用vue-cli搭建简单音乐网站(三)的更多相关文章
- 从零开始利用vue-cli搭建简单音乐网站(一)
最近在学习vue框架,练习了一些例子之后,想着搭建一个vue项目,了解到官方有提供一个vue-cli工具来搭建项目脚手架,尝试了一下,写下博客来记录一下. 一.工具环境 1.node.js 6.10. ...
- 从零开始利用vue-cli搭建简单音乐网站(七)
这几天完成了歌曲收藏功能,先看最后效果: 新注册用户:“newuser”,进入“我的音乐界面如下所示” 点击新建歌单,输入:“新歌单”,确认,如下: 目前还没有歌曲,打开音乐界面,点击收藏功能,如下, ...
- 从零开始利用vue-cli搭建简单音乐网站(八)
这是完成了预想中的最后两个功能:歌曲评论以及歌曲搜索. 1.评论效果: 用户点击评论按钮,评论框获取焦点. 输入之后点击提交,下方显示评论,用户名称以及日期.相应的用户也可以删除自己评论. 当然只能删 ...
- 从零开始利用vue-cli搭建简单音乐网站(六)
上一篇遗漏了一个简单的效果没写,见下图: 主页面点击热门推荐和更多之后跳转到歌曲列表页面,现在的页面只是简单的把所有歌曲列出来,没有进行排序.实现起来也很简单,在MainPage的两个链接上添加: & ...
- 从零开始利用vue-cli搭建简单音乐网站(五)
上一篇文章讲到的是如何利用mongoose从数据库读取数据然后更新页面,接下来要实现的就是用户注册登录功能,这个功能涉及到的东西太多了,今天只实现了登录功能,登陆之后更新导航条界面,最后效果如下: 登 ...
- 从零开始利用vue-cli搭建简单音乐网站(二)
1.利用vue-router实现页面跳转 程序可以正常运行之后,下面我们需要配置路由实现页面的局部刷新,这一功能将用来实现网站页面的跳转. 打开程序目录,进入"src\router\inde ...
- 从零开始利用vue-cli搭建简单音乐网站(四)
上一篇文章中说到这一篇博客会实现音乐播放功能,只是令我意外的是,如果利用h5的audio标签,几行代码就实现了......先来看一下最终效果吧. 这里直接用了audio标签,样式没有怎么管,能获得音乐 ...
- Django搭建博客网站(三)
Django搭建博客网站(三) 第三篇主要记录view层的逻辑和template. Django搭建博客网站(一) Django搭建博客网站(二) 结构 网站结构决定我要实现什么view. 我主要要用 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
随机推荐
- [Codeforces 787D] Legacy
[题目链接] https://codeforces.com/contest/787/problem/D [算法] 线段树优化建边 , 然后用Dijkstra算法求单源最短路 时间复杂度 : O((N ...
- zookeeper分布式安装
1.先把zookeeper-3.5.2-alpha.tar上传解压到/usr/local/下重命名为zookeeper ############# zookeeper env ############ ...
- 比利牛斯獒犬 flask web
1. 使用 session.get('name') 直接从会话中读取 name 参数的值.和普通的字典一样,这里使用 get() 获取字典中键对应的值以避免未找到键的异常情况,因为对于不存在的键, g ...
- pdf2swf 转换时报This file is too complex to render- SWF only supports 65536 shapes at once
ERROR ID Table overflow ERROR This file is too complex to render- SWF only supports 65536 shapes ...
- <正则吃饺子>:关于集合的简单整理总结
项目中用到的集合不可谓不多,对于自己的一次面试,要求说下自己用过的集合,自己开始说的并不系统也不完整,一直耿耿于怀,特整理一下,以备后期之用和帮助后来者. package com.love.malin ...
- 2.1-2.2 HBase数据存储
一.HBase数据检索流程 一篇介绍HBase数据读写流程的解析的博文:http://hbasefly.com/2016/12/21/hbase-getorscan/?wsfatm=uqvhl3 1. ...
- C#基础:使用Thread创建线程
Thread类可以创建和控制线程,Thread类的构造函数重载为接受ThreadStart和ParameterizedThreadStart类型的委托参数.下面我们用一个例子来解释怎样用Thread类 ...
- art-template在项目中的应用
art-template 是一个简约.超快的模板引擎.它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器. 下面介绍在 ...
- 浅谈C++中内存泄漏的检测
首先我们需要知道程序有没有内存泄露,然后定位到底是哪行代码出现内存泄露了,这样才能将其修复.最简单的方法当然是借助于专业的检测工具,比较有名如BoundsCheck,功能非常强大,相信做C++开发的人 ...
- Spring Cloud:使用Ribbon实现负载均衡详解(上)
1. 什么是 Ribbon? Spring Cloud Ribbon 是一套实现客户端负载均衡的工具.注意是客户端,当然也有服务端的负载均衡工具,我们后面再介绍.可以认为 Ribbon 就是一个负载均 ...
