React基础(Diff算法,属性和状态)
1.React的背景原理
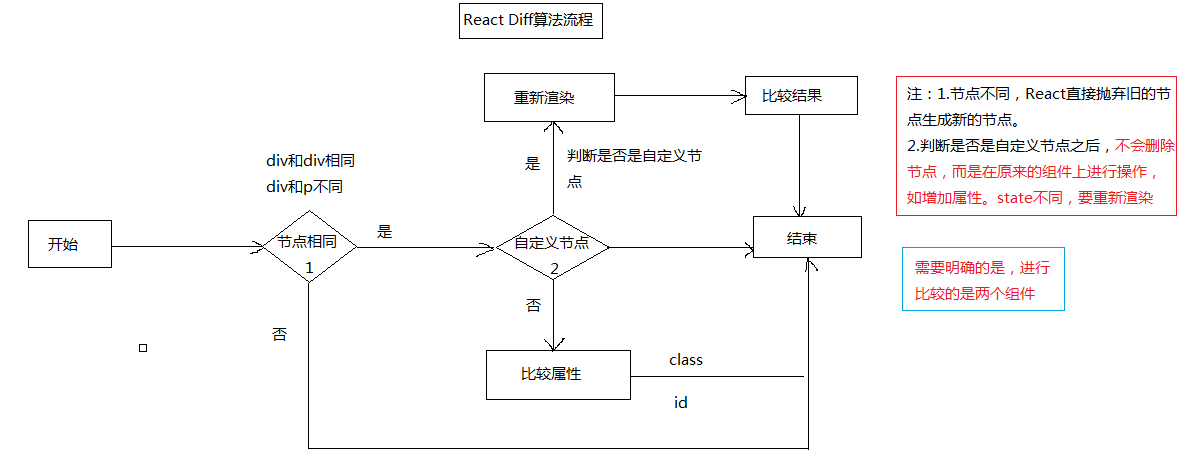
(1)React Diff算法流程

(2)React虚拟DOM机制
React引入了虚拟DOM(Virtual DOM)的机制:在浏览器端用Javascript实现了一套DOM API。
基于React进行开发时所有的DOM构造都是通过虚拟DOM进行,每当数据变化时,React都会重新构建整个DOM树,然后React将当前整个DOM树和上一次的DOM树进行对比,得到DOM结构的区别,然后仅仅将需要变化的部分进行实际的浏览器DOM更新。
而且React能够批处理虚拟DOM的刷新,在一个事件循环(Event Loop)内的两次数据变化会被合并,例如你连续的先将节点内容从A变成B,然后又从B变成A,React会认为UI不发生任何变化,而如果通过手动控制,这种逻辑通常是极其复杂的。
尽管每一次都需要构造完整的虚拟DOM树,但是因为虚拟DOM是内存数据,性能是极高的,而对实际DOM进行操作的仅仅是Diff部分,因而能达到提高性能的目的。这样,在保证性能的同时,开发者将不再需要关注某个数据的变化如何更新到一个或多个具体的DOM元素,而只需要关心在任意一个数据状态下,整个界面是如何Render的。
总之一句话:根据 React 的设计,所有的 DOM 变动,都先在虚拟 DOM 上发生,然后再将实际发生变动的部分,反映在真实 DOM上
2.属性和状态
React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI
React里面的React.render方法:
React.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
下面的例子就是把<h1>标题插入到container节点中

这里需要注意的是,react并不依赖jQuery,当然我们可以使用jQuery,但是render里面第二个参数必须使用JavaScript原生的getElementByID方法,不能使用jQuery来选取DOM节点。
(1)状态:

(2)状态的用法:
》getInitialState(函数):初始化每个实例特有的状态。它只是在实例创建的时候被调用,创建完毕之后不会再被调用。
》setState(函数):更新组件的状态。

$(document).ready(function(){
var InputState=React.createClass({
getInitialState:function(){
return {enable:false};
},
handleClick:function(){
this.setState({enable:!this.state.enable});
},
render:function(){
return (
<p>
<input type="text" disabled={this.state.enable}/>
<button onClick={this.handleClick}>Change State</button>
</p>
);
}
});
ReactDOM.render(<InputState/>,document.getElementById('container'));
});
这里,我们又使用到了一个方法getInitialState,这个函数在组件初始化的时候执行,必须返回NULL或者一个对象。这里我们可以通过this.state.属性名来访问属性值,这里我们将enable这个值跟input的disabled绑定,当要修改这个属性值时,要使用setState方法。我们声明handleClick方法,来绑定到button上面,实现改变state.enable的值。
原理分析:
上面代码是一个InputState 组件,它的 getInitialState 方法用于定义初始状态,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
这里值得注意的几点如下:
1)getInitialState函数必须有返回值,可以是NULL或者一个对象。
2)访问state的方法是this.state.属性名。
3)变量用{}包裹,不需要再加双引号。如:{this.props.name}
(3)属性:
组件的属性可以接受任意值,字符串、对象、函数等等都可以
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>属性</title>
<script src="./build/react.js"></script>
<script src="./build/react-dom.js"></script>
<script src="./build/browser.min.js"></script>
<script src="./build/jquery.min.js"></script> </head>
<body>
<div id="container"></div>
</body>
<script type="text/babel" >
$(document).ready(function(){
var Greet=React. createClass({
render:function(){
return <h1>Hello {this.props.name}</h1>;
}
});
ReactDOM.render(<Greet name="Jack"/>,
document.getElementById('container')
);
});
注意:
首先,最后一个 <script> 标签的 type 属性为 text/babel 。这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type="text/babel" 。
其次,上面代码一共用了三个库: react.js 、react-dom.js 和 Browser.js ,它们必须首先加载。其中,react.js 是 React 的核心库,react-dom.js 是提供与 DOM 相关的功能,Browser.js 的作用是将 JSX 语法转为 JavaScript 语法,这一步很消耗时间,实际上线的时候,应该将它放到服务器完成。
关于属性几个注意的地方:
1)获取属性的值用的是this.props.属性名
2)创建的组件名称首字母必须大写。如:var Greet=React. createClass({});
3)为元素添加css的class时,要用className。
4)组件的style属性的设置方式也值得注意,要写成style={{width: this.state.witdh}}。第一重大括号表示这是 JavaScript 语法,第二重大括号表示样式对象。
3.属性和状态的区别
由于 this.props 和 this.state 都用于描述组件的特性,可能会产生混淆。
一个简单的区分方法是,this.props 表示那些一旦定义,就不再改变的特性,而 this.state 是会随着用户互动而产生变化的特性。


参考文档:
http://www.cocoachina.com/webapp/20150721/12692.html
http://www.ruanyifeng.com/blog/2015/03/react.html
React基础(Diff算法,属性和状态)的更多相关文章
- React中diff算法的理解
React中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DO ...
- react的diff算法与antd中switch组件不更新问题
问题描述: 现在有个需求,现有一个列表table,里面的数据有启用的也有关闭的,switch组件会根据数据状态展示,同时进行排序,启用数据在前面,未启用的在后面.如图 然后现在需要操作,假如我将第四条 ...
- 深入理解React:diff 算法
目录 序言 React 的核心思想 传统 diff 算法 React diff 两个假设 三个策略 diff 具体优化 tree diff component diff element diff 小结 ...
- React的diff算法(译文)
前言 此篇文章主要是因为在看Virtual DOM(虚拟DOM)的时候看到的主要讲的是实现Virtual Dom 的diff算法,原文地址:https://calendar.perfplanet.c ...
- React的Diff算法
使用React或者RN开发APP如果不知道Diff算法的话简直是说不过去啊.毕竟"知其然,知其所以然"这句老话从远古喊到现代了. 以下内容基本是官网文章的一个总结.压缩.这次要谦虚 ...
- 个人对于React的Diff算法的一点疑问(待更新)
本人对于Diff算法也并未做深入研究,只是大概的看过一些博文了解了些原理,但依然有了如下疑问 : 对于vdom所表示的对象中,若在该oldObj和newObj之间,发现一个元素节点所表示的子对象不见了 ...
- react性能调谐与diff算法
一个页面其实就相当于是一颗dom树,里面有很多它的子节点,然后你每次去操作一个事件,它都会生成一个虚拟dom,它会跟上一个虚拟dom进行比对,这里运用的算法叫做diff算法,当它找到需要改变的组件的时 ...
- React——diff算法
react的diff算法基于两个假设: 1.不同类型的元素会产生不同的树 2.通过设置key,开发者能够提示那些子组件是稳定的 diff算法 当比较两个树时,react首先会比较两个根节点,接下来具体 ...
- react中虚拟dom的diff算法
.state 数据 .jsx模板 .生成虚拟dom(虚拟DOM就是一个js对象,用它来描述真实DOM) ['div', {id:'abc'}, ['span', {}, 'hello world']] ...
- 虚拟dom?diff算法?key?Vue原理的核心三问?打包教你搞定。
为什么需要虚拟DOM 先介绍浏览器加载一个HTML文件需要做哪些事,帮助我们理解为什么我们需要虚拟DOM.webkit引擎的处理流程,如下图所示: 所有浏览器的引擎工作流程都差不多,如上图大致分5步: ...
随机推荐
- SpringBoot的日志管理
SpringBoot的日志管理 SpringBoot关于日志的官方文档 1.简述 SpringBoot官方文档关于日志的整体说明 本博客基于SpringBoot_1.3.6大家请先简单看下这篇英文的官 ...
- 一个简单的EventEmitter
用JS写了一个简单的EventEmitter: class EventEmitter { /** * 事件名/回调列表 字典 * @type {Map<string, Array<func ...
- JS 获取 今日、昨日、本周、本月、本季度、本年、上月、上周、上季度、去年
/** * 日期范围工具类 */ var dateRangeUtil = (function () { /*** * 获得当前时间 */ this.getCurrentDate = function ...
- webpack 安装后提示CLI
webpack 4X 后需要安装webpack-cli 请注意需要安装在同一目录 npm install --save-dev webpack -g 输入以上命令后: webpack -v 提示: T ...
- 关于Windows创建进程的过程
之前有听到别人的面试题是问系统创建进程的具体过程是什么,首先想到的是CreateProcess,但是对于具体过程却不是很清楚,今天整理一下. 从操作系统的角度来说 创建进程步骤: 1.申 ...
- [转贴] 2016一月12日起.NET 4, 4.5 and 4.5.1 停止安全更新、技术支持 or hotfix
[转贴] 2016一月12日起.NET 4, 4.5 and 4.5.1 停止安全更新.技术支持 or hotfix https://www.dotblogs.com.tw/mis2000lab/20 ...
- Android(java)学习笔记79:Android中SimpleAdapter,ArrayAdapter和BaseAdapter常见的适配器
1. SimpleAdapter(BaseAdapter子类扩展类): simpleAdapter的扩展性最好,可以定义各种各样的布局出来,可以放上ImageView(图片)等.可以显示比较复杂的列表 ...
- Windows环境下在Oracle VM VirtualBOX下克隆虚拟机镜像(克隆和导入)
Windows环境下在Oracle VM VirtualBOX下克隆虚拟机镜像: 注:直接复制一个.vdi 虚拟硬盘再挂上去就可以,但Virtualbox居然提示UUID重复,无法使用. 则,可以通过 ...
- ubuntu安装R时候增加软件源到sources.list,sudo apt-get update不能更新
http://forum.ubuntu.org.cn/viewtopic.php?t=401717 ubuntu安装R时候增加软件源到sources.list,sudo apt-get update不 ...
- Hotkeys.js 2.0.2 发布,JS 网页快捷键设置,捕获键盘输入和输入的组合键快捷键,它没有依赖
这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有只有(~3kb),gzip:1.9k. 更新内容: 添加测试用例: 添加更多特殊键支持: 修复bug. __ ...
