AJAX 入门教程
一、前言
AJAX 是我们教程用到的请求数据的技术,在这里我就给自己做一个小结。
二、案例
我使用的是 JQuery 的 AJAX 来实践。后端服务我使用的是 c# 的mvc。
后端代码;
using com.core.student;
using com.server.student;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Study.Web.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
} public string GetStudent()
{ StudentService studentService = new StudentService();
var result = JsonConvert.SerializeObject(studentService.GetStudents());
return result;
} public string SetName(string Name) {
return "您好:"+Name;
} public string SetStudent(int id,string name,int age) {
return JsonConvert.SerializeObject(new Student(id,name,age));
}
}
}
前端Index.html 界面
@using com.core.student;
@model List<Student>
@{
ViewBag.Title = "Ajax学习";
}
@section StyleCss{
<style type="text/css">
table tr td, table tr th {
border: 1px solid #eee;
width: 100px;
text-align: center;
height: 20px;
} table tr:nth-child(2n) td {
background: #eee;
}
</style> }
<div class="jumbotron">
<h1>Ajax 学习</h1>
<p class="lead">学习获取数据GetStudent(),修改标题SetName(string Name),提交表单数据SetStudent(int id,string name,int age)。</p>
<p><a href="https://www.cnblogs.com/gzbit-zxx" class="btn btn-primary btn-lg">博客园 幸福摩天轮 »</a></p>
</div> <div class="row">
<h3 style="width:100%;border-bottom:1px solid #eee;text-align:center;height:40px;line-height:1.5px;">Ajax 内部调用</h3>
<div class="col-md-4"> <h2>获取学生信息</h2>
<table id="table"></table>
<br />
<p><a class="btn btn-default" id="learnmore">获取数据</a></p>
</div>
<div class="col-md-4">
<h2 id="title">我是标题</h2>
<p>点击 “修改标题” 按钮,就会改变 “ 我是标题 ”!</p>
<input type="type" name="name" value="" id="name" />
<p></p>
<p><a class="btn btn-default" id="add-date">修改标题</a></p>
</div>
<div class="col-md-4">
<h2>添加学生</h2>
<form id="student-form">
<div class="form-group">
<label for="id">学生编号</label>
<input type="text" class="form-control" id="id" name="id" placeholder="学生编号">
</div>
<div class="form-group">
<label for="name">学生姓名</label>
<input type="text" class="form-control" id="name" name="name" placeholder="学生姓名">
</div>
<div class="form-group">
<label for="age">学生年龄</label>
<input type="text" class="form-control" id="age" name="age" placeholder="学生年龄">
</div>
<button type="submit" class="btn btn-default">提交数据</button>
<p id="show"></p>
</form>
</div>
</div>
<div class="row">
<h3 style="width:100%;border-bottom:1px solid #eee;text-align:center;height:40px;line-height:1.5px;">Ajax 跨越访问</h3>
<div class="col-md-4"> <h2>跨域问题</h2>
<a href="https://www.cnblogs.com/sunxucool/p/3433992.html" target="_blank">(点击链接)跨域问题详解 </a>
<pre style="width:600px;height:300px;display:block;">
$(document).ready(function(){
var url='http://localhost:8080/WorkGroupManagment/open/getGroupById"
+"?id=1&callback=?';
$.ajax({
url:url,
dataType:'jsonp',
processData: false,
type:'get',
success:function(data){
alert(data.name);
},
error:function(XMLHttpRequest, textStatus, errorThrown) {
}});
});
</pre>
<p>跨域的话,需要添加 dataType:'jsonp'</p>
</div> </div> @section scripts
{
<script type="text/javascript">
$(function () { //获取数据
$("#learnmore").on('click', function () {
$.ajax({
url: 'http://localhost:55851/Home/GetStudent',
success: function (data) {
data = JSON.parse(data);
var text = "<tr><th>编号</th><th>姓名</th><th>年龄</th></tr>";
for (var it in data) {
text += '<tr><td>' + data[it].Id + '</td><td>' + data[it].Name + '</td><td>' + data[it].Age + '</td></tr>'
}
$("#table").html(text);
}
});
}); //修改标题
$("#add-date").on('click', function () {
var model = $("#name").val();
$.ajax({
url: 'http://localhost:55851/Home/SetName',
data: { 'name': model },//数据
success: function (data) {
$("#title").html(data);
}
});
}); //提交表单
$("#student-form").submit(function () {
var data = $("#student-form").serialize();
$.ajax({
url: "http://localhost:55851/Home/SetStudent",
data: data,
success: function (data) {
$("#show").html(data);
}
});
return false;
}); }); </script>
}
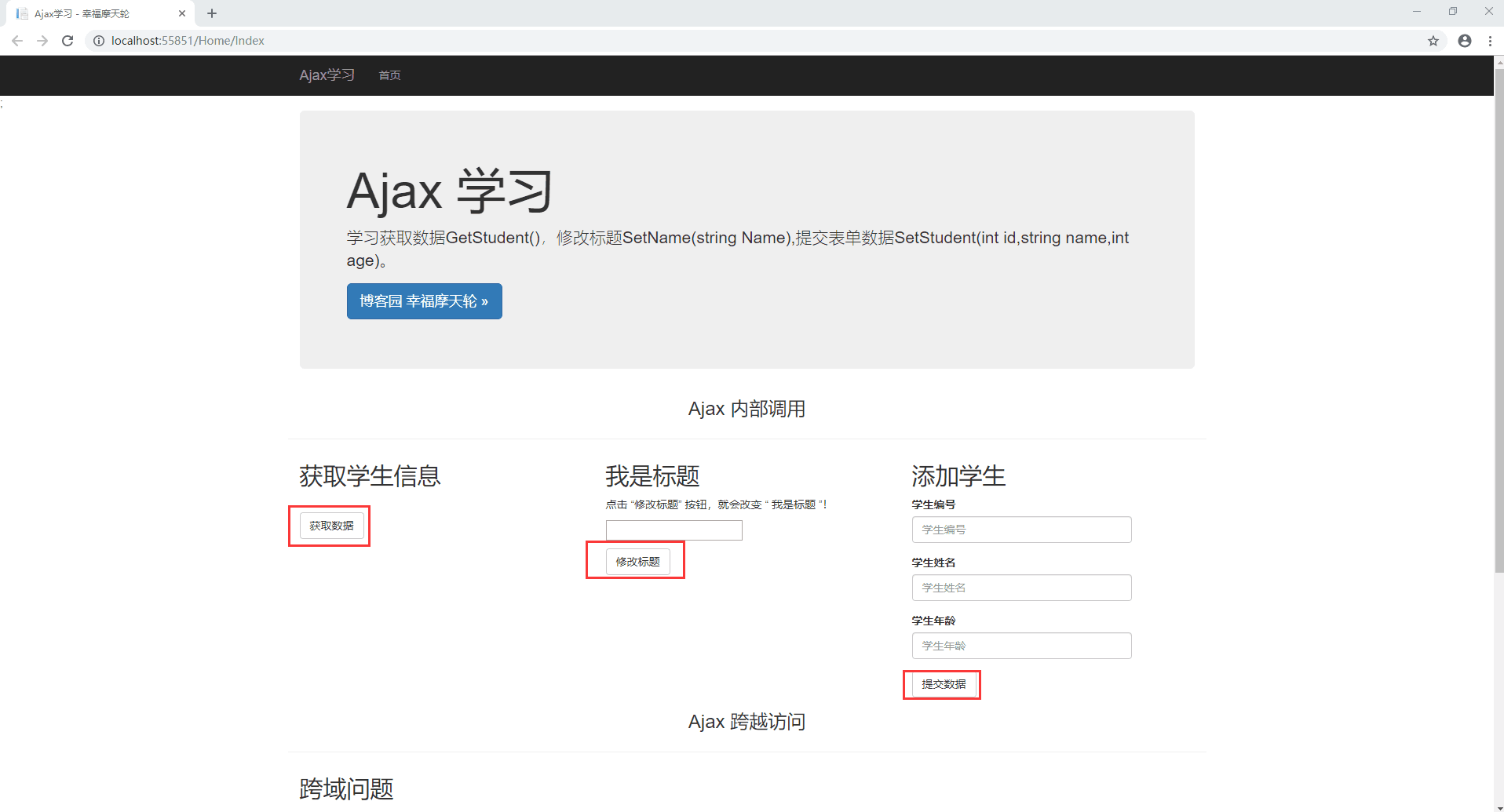
界面效果:

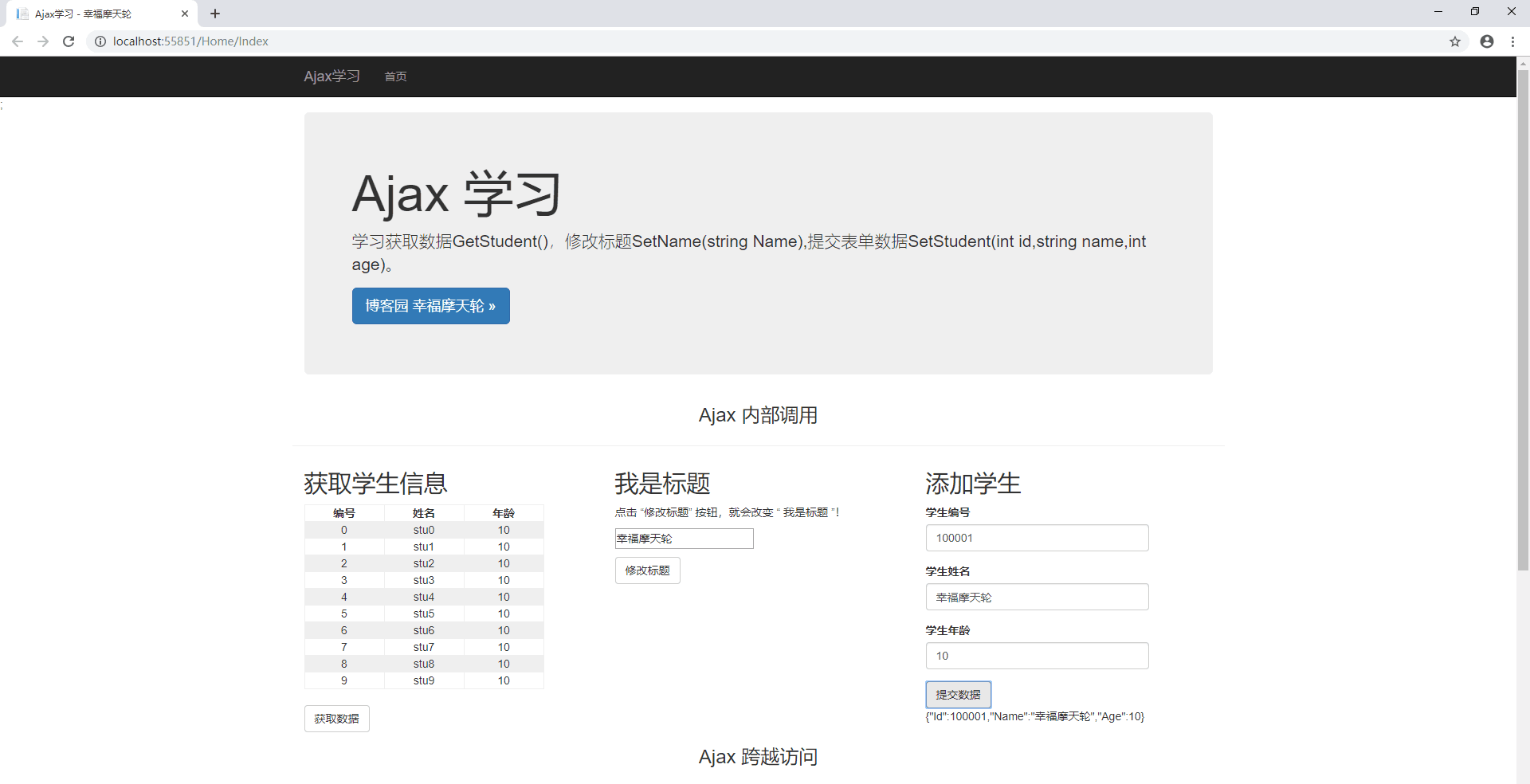
界面请求数据后效果:

简单自我小结,走过的路。
AJAX 入门教程的更多相关文章
- 系列文章--ASP.NET之AJAX入门教程
ASP.NET AJAX入门系列将会写关于ASP.NET AJAX一些控件的使用方法以及基础知识,其中部分文章为原创,也有一些文章是直接翻译自官方文档,本部分内容会不断更新. 目录 ASP.NET A ...
- Ajax学习教程在线阅读
1.什么是AJAX ?(1) 2.什么是AJAX ?(2) 3.什么是AJAX ?(3) 4.什么是AJAX ?(4) 5.Ajax基础教程(1)-Ajax简介 1.1 Web应用简史 6.Aja ...
- 无废话ExtJs 入门教程二十[数据交互:AJAX]
无废话ExtJs 入门教程二十[数据交互:AJAX] extjs技术交流,欢迎加群(521711109) 1.代码如下: 1 <!DOCTYPE html PUBLIC "-//W3C ...
- WCF入门教程(四)通过Host代码方式来承载服务 一个WCF使用TCP协议进行通协的例子 jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding System.ServiceModel.WSHttpBinding协议 学习WCF笔记之二 无废话WCF入门教程一[什么是WCF]
WCF入门教程(四)通过Host代码方式来承载服务 Posted on 2014-05-15 13:03 停留的风 阅读(7681) 评论(0) 编辑 收藏 WCF入门教程(四)通过Host代码方式来 ...
- mui初级入门教程(三)— html5+ XMLHttpRequest 与mui ajax用法详解
文章来源:小青年原创发布时间:2016-05-29关键词:mui,html5+,XMLHttpRequest,ajax,懒加载转载需标注本文原始地址: http://zhaomenghuan.gith ...
- ABP(现代ASP.NET样板开发框架)系列之2、ABP入门教程
点这里进入ABP系列文章总目录 基于DDD的现代ASP.NET开发框架--ABP系列之2.ABP入门教程 ABP是“ASP.NET Boilerplate Project (ASP.NET样板项目)” ...
- SharePoint 2013 入门教程
以下文章是自己在学习SharePoint的过程中,不断积累和总结的博文,现在总结一个目录,分享给大家.这个博客也是自己从SharePoint入门,到一个SharePoint开发的成长记录,里面记录的都 ...
- React JS快速入门教程
翻译至官方文档<Tutorial>http://facebook.github.io/react/docs/tutorial.html 转载请注明出处:http://blog.csdn.n ...
- 【特别推荐】Node.js 入门教程和学习资源汇总
这篇文章与大家分享一批很有用的 Node.js 入门教程和学习资源.Node 是一个服务器端的 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
随机推荐
- enumerate next eval reload 内置函数的用法
enumerate next eval reload 内置函数的用法 #enumerate() 函数用于将一个可遍历的数据对象(如列表.元组或字符串)组合为一个索引序列,同时列出数据和数据下标,一般用 ...
- 2.2链表 链表中倒数第k个结点
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAApQAAAENCAIAAAA+LGJ9AAAgAElEQVR4nO2dXWsc2Z2H81X8CUKom4
- 原生js基础学习--正则RegExp
转义字符"\" 使用反斜杠之后,会强制的将"\"之后的字符取消掉原来的意思转换成文本, 转义符号不会输出 var str= "abc\"de ...
- mySql执行效率分析
1.关于SQL查询效率,100w数据,查询只要1秒,与您分享: 机器情况p4: 2.4内存: 1 Gos: windows 2003数据库: ms sql server 2000目的: 查询性能测试, ...
- Spark- ERROR Shell: Failed to locate the winutils binary in the hadoop binary path java.io.IOException: Could not locate executable null\bin\winutils.exe in the Hadoop binaries.
运行 mport org.apache.log4j.{Level, Logger} import org.apache.spark.rdd.RDD import org.apache.spark.{S ...
- python注释行与段落
注释行:# 注释段:‘’‘ ’‘’
- 标准兼容HTML5输入框提示信息的插件iHolder_v0.1.06.21.2014_预览版
由于版面限制,简单说下,详细的内容及在线预览.预览版压缩包,见这里http://levi.cg.am/archives/3507 为什么说是标准兼容: 因为大多数placeholder插件是这样兼容的 ...
- CI公用模型
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); /** * SEO管理系统 -- 公用模型 ...
- codeforces 703D D. Mishka and Interesting sum(树状数组)
题目链接: D. Mishka and Interesting sum time limit per test 3.5 seconds memory limit per test 256 megaby ...
- linux命令学习笔记(32):gzip命令
减少文件大小有两个明显的好处,一是可以减少存储空间,二是通过网络传输文件时,可以减少传输的时间. gzip是在Linux系统中经常使用的一个对文件进行压缩和解压缩的命令,既方便又好用.gzip不仅可以 ...
