JS原型链(一)
一、创建对象
// 第一种方式:字面量
var o1 = {name: 'o1'};
var o2 = new Object({name: 'o2'});
// 第二种方式:构造函数
var M = function (name) { this.name = name; };
var o3 = new M('o3');
// 第三种方式:Object.create
var p = {name: 'p'};
var o4 = Object.create(p);
二、原型链
对于原型链,自己了解的一直有些晕乎,最近刚好看到一个课程,讲的比较清楚,自己在此也做一些总结,巩固知识。
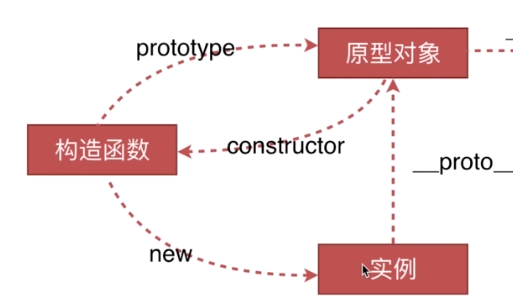
 (图片是抄的,嘻嘻,截自慕课网的一个课程)
(图片是抄的,嘻嘻,截自慕课网的一个课程)
构造函数通过new生成一个实例;构造函数本身是一个函数,函数都会有prototype属性,这是声明函数时,js引擎自动加的;原型对象为了区分是哪个构造函数,因此有一个constructor属性指向该构造函数;而实例的_proto_又指向构造函数的原型对象。
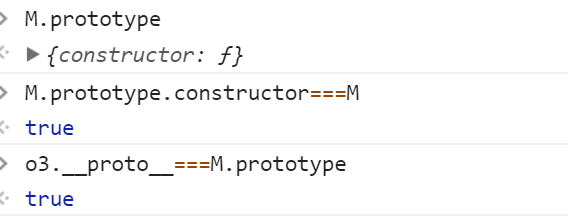
下面是通过构造函数的方式创建一个对象,帮助理解原型对象、实例、构造函数之间的关系
var M=function (name) {
this.name=name;
}
var o3=new M('o3');

原型链:从一个实例对象往上找构造这个实例的相关联的对象,这个相关联的对象再往上找,又有构造它的对象,以此类推,一直到Object.protype
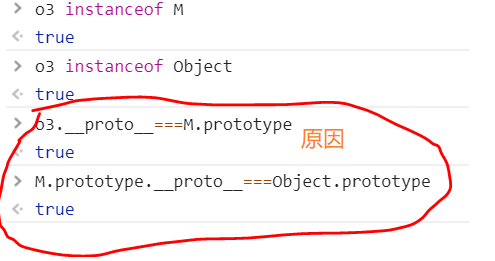
三、instanceof原理
如果一个构造函数B的prototype在实例对象A的原型链上,那么 A instanceof B就为true(也就是说A.__proto__与B.prototype指向同一个引用)
var M = function (name) { this.name = name; };
var o3 = new M('o3');

也就是说如果a继承了b,b又继承了c,那么a instanceof c也是true。
如果要判断一个实例对象是不是直接由某一个构造函数生成的,更加严谨的做法是使用constructor

JS原型链(一)的更多相关文章
- JS原型链
JS作为发展了多年了对象语言,支持继承,和完全面向对象语言不同的是,JS依赖原型链来实现对象的继承. 首先JS的对象分两大类,函数对象和普通对象,每个对象均内置__proto__属性,在不人为赋值__ ...
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- 02 js原型链
1 js原型链是一个绕不开的话题.直接上说吧. /** * 1. js里的原型链是怎么样的? 带class 和不带class的原型链的不同. */ const util = require('util ...
随机推荐
- [Xcode 实际操作]八、网络与多线程-(22)使用GCD多线程技术异步下载图片
目录:[Swift]Xcode实际操作 本文将演示如何使用使用GCD多线程技术异步下载图片. Grand Central Dispatch(GCD) 是 Apple 开发的一个多核编程的较新的解决方法 ...
- 新装ubuntu 12.04 , 使用技巧
*********************************************** 一.让Ubuntu 12.04开机默认进入命令行模式. 修改 /etc/default/grubGRUB ...
- GPDB外部表创建示例
创建以|为分隔符的外部表CREATE EXTERNAL TABLE ext_expenses ( name text,date date, amount float4, category text, ...
- C - How Many Tables
#include <cstdio> #include <cstdlib> #include <iostream> #include <algorithm> ...
- GYM 101673G(dp)
dp[i][j][0/1]:第i天处于第j状态要不要吃. const int maxn = 1e2 + 5; int n, a[maxn], b[maxn]; int dp[maxn][maxn][2 ...
- Hive_Hive的数据模型_内部表
Hive的数据模型_内部表 - 与数据库中的Table在概念上是类似.- 每一个Table在Hive中都有一个相应的目录存储数据.- 所有的Table数据(不包括External Table)都保存在 ...
- hdu4419Colourful Rectangle
链接 分别求出7种颜色覆盖的面积. 做法:每种颜色设定一个标号,以二进制表示R:100 G:010 B:001 .这样很明显可以知道RG:110 GB:011 以此类推. 求解时,需要开一个二维标记数 ...
- Negut 上传乱码
解决办法 修改 bat 文件的 格式为ANSI格式即可
- 最长上升子序列 O(nlogn)
题意:求一个序列中的最长上升子序列. 平常我用的是N*N做法,但是一遇到需要nlogn时,就被卡的无地自容了. 所以下定决心要学习nlogn做法. 如何实现nlongn哪? 这里要用到一个栈B,记录按 ...
- 分享一套Code Smith 搭建N层架构模板
开篇 平常开发时,由于冗余代码过多,程序员做重复的工作过多势必会影响开发效率.倘若 对重复性代码简单的复制.粘贴,虽然也能节省时间,但也需仔细一步步替换,这无疑也是一件费力的事.这时我们急需代码生成工 ...
