jquery 获取tbody下的第二个tr 及多级标签
<div id="testSlider"> <div class="esriTimeSlider ies-Slider" id="temp1467096958883">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tbody><tr>
<td align="right" valign="middle"><span class="dijit dijitReset dijitInline dijitButton" role="presentation" widgetid="temp1467096958883_playpauseButtonNodeID" style="margin-top: -20px; display: block;"><span class="dijitReset dijitInline dijitButtonNode" data-dojo-attach-event="ondijitclick:__onClick" role="presentation"><span class="dijitReset dijitStretch dijitButtonContents" data-dojo-attach-point="titleNode,focusNode" role="button" aria-labelledby="temp1467096958883_playpauseButtonNodeID_label" title="Play/Pause" tabindex="0" id="temp1467096958883_playpauseButtonNodeID" style="-webkit-user-select: none;"><span class="dijitReset dijitInline dijitIcon tsButton tsPlayButton" data-dojo-attach-point="iconNode"></span><span class="dijitReset dijitToggleButtonIconChar">●</span><span class="dijitReset dijitInline dijitButtonText dijitDisplayNone" id="temp1467096958883_playpauseButtonNodeID_label" data-dojo-attach-point="containerNode">Play/Pause</span></span></span><input type="button" value="" class="dijitOffScreen" data-dojo-attach-event="onclick:_onClick" tabindex="-1" role="presentation" aria-hidden="true" data-dojo-attach-point="valueNode"></span></td>
<td align="center" valign="middle" width="80%" class="tsTmp"><table class="dijit dijitReset dijitSliderH dijitSlider" cellspacing="0" cellpadding="0" border="0" rules="none" data-dojo-attach-event="onkeydown:_onKeyDown, onkeyup:_onKeyUp" role="presentation" id="dijit_form_HorizontalSlider_0" widgetid="dijit_form_HorizontalSlider_0"><tbody><tr class="dijitReset"><td class="dijitReset" colspan="2"></td><td data-dojo-attach-point="topDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationT dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_0" widgetid="dijit_form_HorizontalRuleLabels_0" style="height: 1em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">8时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">20时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">8时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">20时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">8时</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">20时</div></div></div><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_0" widgetid="dijit_form_HorizontalRule_0" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div></td><td class="dijitReset" colspan="2"></td></tr><tr class="dijitReset"><td class="dijitReset dijitSliderButtonContainer dijitSliderButtonContainerH"><div class="dijitSliderDecrementIconH" style="display:none" data-dojo-attach-point="decrementButton"><span class="dijitSliderButtonInner">-</span></div></td><td class="dijitReset"><div class="dijitSliderBar dijitSliderBumper dijitSliderBumperH dijitSliderLeftBumper" data-dojo-attach-event="press:_onClkDecBumper"></div></td><td class="dijitReset"><input data-dojo-attach-point="valueNode" type="hidden" name="temp1467096958883" value="0"><div class="dijitReset dijitSliderBarContainerH" role="presentation" data-dojo-attach-point="sliderBarContainer"><div role="presentation" data-dojo-attach-point="progressBar" class="dijitSliderBar dijitSliderBarH dijitSliderProgressBar dijitSliderProgressBarH" data-dojo-attach-event="press:_onBarClick" style="width: 0%;"><div class="dijitSliderMoveable dijitSliderMoveableH"><div data-dojo-attach-point="sliderHandle,focusNode" class="dijitSliderImageHandle dijitSliderImageHandleH" data-dojo-attach-event="press:_onHandleClick" role="slider" aria-valuemin="0" aria-valuemax="5" tabindex="0" aria-valuenow="0"></div></div></div><div role="presentation" data-dojo-attach-point="remainingBar" class="dijitSliderBar dijitSliderBarH dijitSliderRemainingBar dijitSliderRemainingBarH" data-dojo-attach-event="press:_onBarClick" style="width: 100%;"></div></div></td><td class="dijitReset"><div class="dijitSliderBar dijitSliderBumper dijitSliderBumperH dijitSliderRightBumper" data-dojo-attach-event="press:_onClkIncBumper"></div></td><td class="dijitReset dijitSliderButtonContainer dijitSliderButtonContainerH"><div class="dijitSliderIncrementIconH" style="display:none" data-dojo-attach-point="incrementButton"><span class="dijitSliderButtonInner">+</span></div></td></tr><tr class="dijitReset"><td class="dijitReset" colspan="2"></td><td data-dojo-attach-point="containerNode,bottomDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationB dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_1" widgetid="dijit_form_HorizontalRule_1" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_1" widgetid="dijit_form_HorizontalRuleLabels_1" style="height: 2em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">1</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">2</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">3</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">4</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">5</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">6</div></div></div></td><td class="dijitReset" colspan="2"></td></tr></tbody></table></td>
<td align="left" valign="middle" width="30"><span class="dijit dijitReset dijitInline dijitButton" role="presentation" widgetid="temp1467096958883_preButtonNodeID" style="margin-top: -20px; display: block;"><span class="dijitReset dijitInline dijitButtonNode" data-dojo-attach-event="ondijitclick:__onClick" role="presentation"><span class="dijitReset dijitStretch dijitButtonContents" data-dojo-attach-point="titleNode,focusNode" role="button" aria-labelledby="temp1467096958883_preButtonNodeID_label" title="Previous" tabindex="0" id="temp1467096958883_preButtonNodeID" style="-webkit-user-select: none;"><span class="dijitReset dijitInline dijitIcon tsButton tsPrevButton" data-dojo-attach-point="iconNode"></span><span class="dijitReset dijitToggleButtonIconChar">●</span><span class="dijitReset dijitInline dijitButtonText dijitDisplayNone" id="temp1467096958883_preButtonNodeID_label" data-dojo-attach-point="containerNode">Previous</span></span></span><input type="button" value="" class="dijitOffScreen" data-dojo-attach-event="onclick:_onClick" tabindex="-1" role="presentation" aria-hidden="true" data-dojo-attach-point="valueNode"></span></td>
<td align="left" valign="middle"><span class="dijit dijitReset dijitInline dijitButton" role="presentation" widgetid="temp1467096958883_nextButtonNodeID" style="margin-top: -20px; display: block;"><span class="dijitReset dijitInline dijitButtonNode" data-dojo-attach-event="ondijitclick:__onClick" role="presentation"><span class="dijitReset dijitStretch dijitButtonContents" data-dojo-attach-point="titleNode,focusNode" role="button" aria-labelledby="temp1467096958883_nextButtonNodeID_label" title="Next" tabindex="0" id="temp1467096958883_nextButtonNodeID" style="-webkit-user-select: none;"><span class="dijitReset dijitInline dijitIcon tsButton tsNextButton" data-dojo-attach-point="iconNode"></span><span class="dijitReset dijitToggleButtonIconChar">●</span><span class="dijitReset dijitInline dijitButtonText dijitDisplayNone" id="temp1467096958883_nextButtonNodeID_label" data-dojo-attach-point="containerNode">Next</span></span></span><input type="button" value="" class="dijitOffScreen" data-dojo-attach-event="onclick:_onClick" tabindex="-1" role="presentation" aria-hidden="true" data-dojo-attach-point="valueNode"></span></td>
</tr>
</tbody></table>
</div></div>

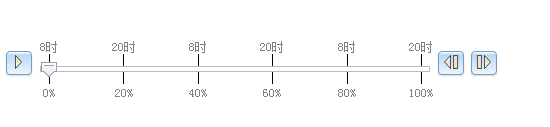
为了修改timeslider下方的label值,我需要获取相应的标签才可以。
首先我做了这样的尝试:
$(".tsTmp table> tbody tr")[2];获取到了下方整个lebel但并不是我想要的。
<tr class="dijitReset"><td class="dijitReset" colspan="2"></td><td data-dojo-attach-point="containerNode,bottomDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationB dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_1" widgetid="dijit_form_HorizontalRule_1" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_1" widgetid="dijit_form_HorizontalRuleLabels_1" style="height: 2em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">1</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">20%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">40%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">60%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">80%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">100%</div></div></div></td><td class="dijitReset" colspan="2"></td></tr>
我又做了这样的尝试:
$(".tsTmp table> tbody tr:eq(2) td:eq(1)");
<td data-dojo-attach-point="containerNode,bottomDecoration" class="dijitReset dijitSliderDecoration dijitSliderDecorationB dijitSliderDecorationH"><div class="dijitRuleContainer dijitRuleContainerH" id="dijit_form_HorizontalRule_1" widgetid="dijit_form_HorizontalRule_1" style="height: 1em; font-size: 75%; color: gray;"><div class="dijitRuleMark dijitRuleMarkH" style="left:0%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:20%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:40%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:60%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:80%;"></div><div class="dijitRuleMark dijitRuleMarkH" style="left:100%;"></div></div><div class="dijitRuleContainer dijitRuleContainerH dijitRuleLabelsContainer dijitRuleLabelsContainerH" id="dijit_form_HorizontalRuleLabels_1" widgetid="dijit_form_HorizontalRuleLabels_1" style="height: 2em; font-size: 75%; color: gray; white-space: nowrap;"><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:0%;"><div class="dijitRuleLabel dijitRuleLabelH">1</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:20%;"><div class="dijitRuleLabel dijitRuleLabelH">20%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:40%;"><div class="dijitRuleLabel dijitRuleLabelH">40%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:60%;"><div class="dijitRuleLabel dijitRuleLabelH">60%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:80%;"><div class="dijitRuleLabel dijitRuleLabelH">80%</div></div><div class="dijitRuleLabelContainer dijitRuleLabelContainerH" style="left:100%;"><div class="dijitRuleLabel dijitRuleLabelH">100%</div></div></div></td>
还不够深入,还需要获取更深的标签才行。
$(".tsTmp table> tbody tr:eq(2) td:eq(1) div:eq(9)");
<div class="dijitRuleLabel dijitRuleLabelH">0%</div>
至此才获取到了相应的值,那么就可以根据需要修改值了。只要改变index就OK。
$(".tsTmp table> tbody tr:eq(2) td:eq(1) div:eq(index)");
jquery 获取tbody下的第二个tr 及多级标签的更多相关文章
- js&jquery 获取select下拉框的值、文本内容、自定义属性
js&jquery 获取select下拉框的值.文本内容.自定义属性 CreationTime--2018年7月2日09点22分 Author:Marydon html <selec ...
- jquery获取ul下的所有li个数
通过jquery获取ul下所有li的个数(eg) $("ul li").length 通过jquery设置标签css的样式(eg)$("#div").css({ ...
- Jquery学习笔记:利用jquery获取select下拉框的值
jquery不是特别熟练,每次使用不常用的就要百度,特地记录下来. 我的下拉框是: <div class="form-group"> <select class= ...
- 如何用jquery获取页面下HiddenField的值··
怎么用jquery获取页面上HiddenField的值·· 怎么用jquery获取页面上HiddenField的值··?HiddenField的值是从后台赋值的··· 先赋值给Hiddenfield ...
- jquery获取select下拉框的前一个,后一个,第一个,最后一个option对象
$("select option:selected").next(); <select> <option value="1" selected ...
- 通过一个name获取tbody下的其他name的值
<tbody id="add_enterGoods_table"> <tr> <td align="center">< ...
- jquery 获取form下的所有元素
<!DOCTYPE html> <html> <head> <meta charset="gb2312"> <title> ...
- jquery获取哪一个下拉框被选中
var val = $("select[name='type_irb'] option:selected").val();
- jquery 对table的一些操作 怎么获取tr下的第二个td元素?
1.HTML结构 <table id = "test"> <tr><td>1</td><td>1</td>& ...
随机推荐
- [Xcode 实际操作]八、网络与多线程-(1)使用Reachability类库检测网络的连接状态
目录:[Swift]Xcode实际操作 本文将演示如何使用Reachability网络状态检测库,检测设备的网络连接状态. 需要下载一个开源的类库:[ashleymills/Reachability. ...
- IT兄弟连 JavaWeb教程 Servlet会话跟踪 Cookie路径问题
操作Cookie时,需要注意路径问题: 设置操作:任何路径都可以设置Cookie,但是有时我们也是用设置进行替换Cookie和删除Cookie(maxAge=0)! 替换:只能由完全相同的路径来操作! ...
- Django框架的安装,项目创建
目录 Django框架的安装,项目创建 方法安装 Django版本选择 1.11.21(最新LTS版) django管理目录 命令行创建项目 django项目 命令行启动 (必须在项目文件下执行) p ...
- 基于IDEA采用springboot+Mybatis搭建ssm框架简单demo项目的搭建配置流程
一.通过对比可以原始SSM搭建流程,spring boot省去了大量的配置,极大提高了开发者的效率.原始SSM框架搭建流程见博客: https://www.cnblogs.com/No2-explor ...
- C 语言实例 - 字符串复制
C 语言实例 - 字符串复制 C 语言实例 C 语言实例 将一个变量的字符串复制到另外一个变量中. 实例 - 使用 strcpy() #include <stdio.h> #include ...
- hibernate添加帮助文档和源码
- HDU 1233(最小生成树)
HDU 1233(最小生成树 模板) #include <iostream> #include <algorithm> #include <cstdio> usin ...
- UVa12298(生成函数的简单应用+FFT)
I have a set of super poker cards, consisting of an infinite number of cards. For each positive compo ...
- python之内置函数(lambda,sorted,filter,map),递归,二分法
一.lambda匿名函数 为了解决一些简单需求而设计的一句话函数,lambda表示的是匿名函数,不需要用def来声明,一句话就可以声明出一个函数. 语法: 函数名 = lambda 参数 : 返回值 ...
- 云服务中IaaS、PaaS、SaaS的区别
越来越多的软件,开始采用云服务. 云服务只是一个统称,可以分成三大类. IaaS:基础设施服务,Infrastructure-as-a-service PaaS:平台服务,Platform-as-a- ...
