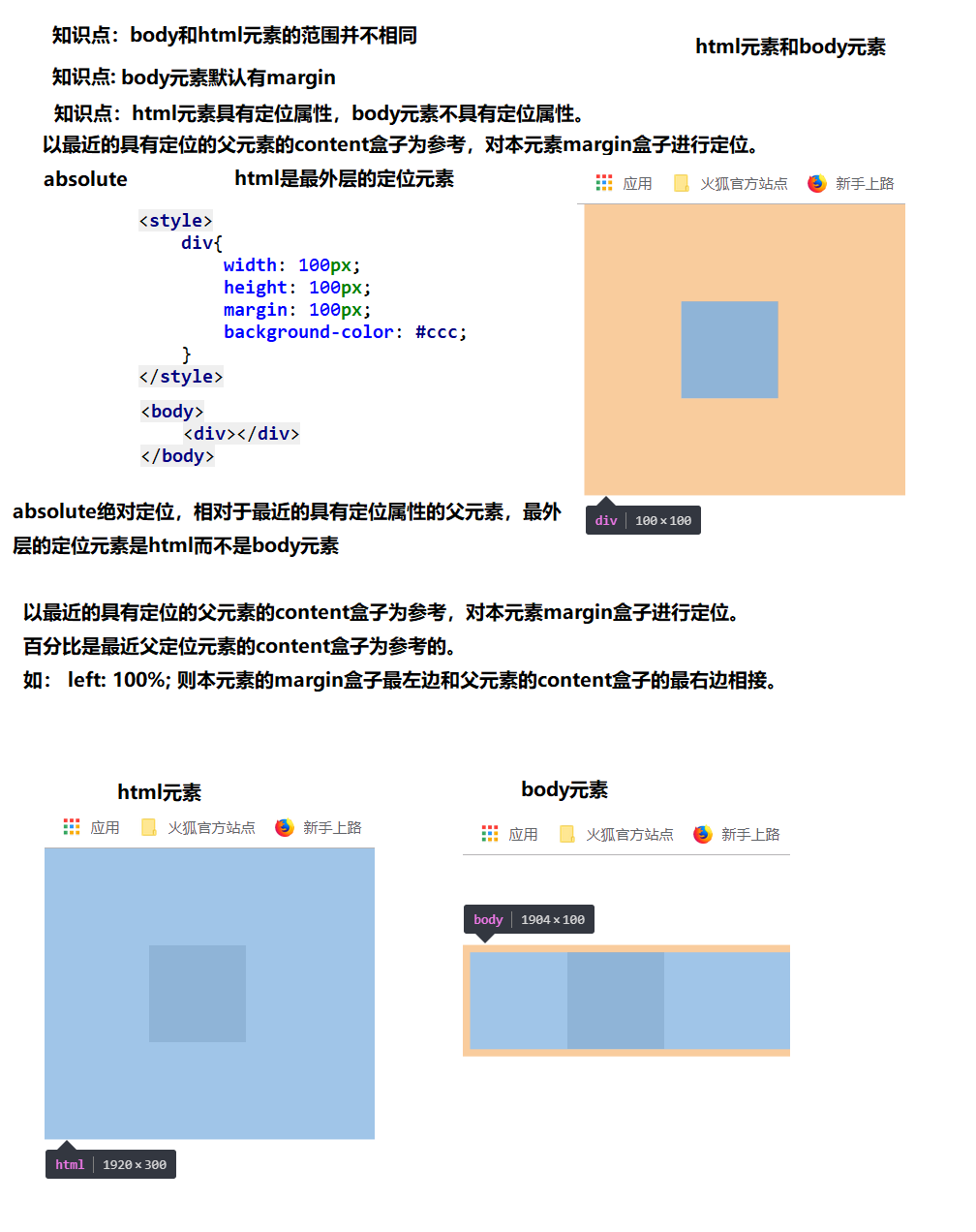
CSS之html元素与body元素的范围

CSS之html元素与body元素的范围的更多相关文章
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- css中各种情况下的元素的垂直和水平居中的问题
问题:外边是一个容器,容器中还有一个容器,那么请问怎么让里边的容器垂直水平居中显示?? No1: 外边的容器宽度和高度确认,里边是行内元素 .container{width:200px; height ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- CSS里常见的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- css position, display, float 内联元素、块级元素
position属性:position属性指出一个元素的定位方法.有4种可能值:static, relative, absolute or fixed: static:默认值,元素按照在文档流中出现的 ...
- css读书笔记3:定位元素
定位元素要掌握css技术,核心就是要掌握元素定位. 一般把下面这条规则作为所有css样式表的第一条,初始化所有元素的内边距和外边距都为0: * {padding:0;margin:0;} 盒模型浏览器 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- css设置时父元素随子元素margin值移动
父元素的盒子包含一个子元素盒子,给子元素盒子一个垂直外边距margin-top,父元素盒子也会往下走margin-top的值,而子元素和父元素的边距则没有发生变化. HTML,CSS: <div ...
- 知方可补不足~CSS中的几个伪元素
对于一个很好的编辑器VS来说,它对于编程语句的自动提示功能是很强大的,有时,我们根本不需要看相关API,而直接看VS给我们的提示就可以完成一个新技术的学习了. 今天我们来说几个CSS中的伪元素,它们在 ...
随机推荐
- beego 导入一个普通的包都会执行init方法,如果是struct就不会执行
default.go package controllers import ( "beego-test/models" "beego-test/service" ...
- ThinkPHP Widget模块开发流程
初识ThinkPHP的Widget,现把模块开发的流程发布如下,也方便以后自己查阅: 一.新建数据库表self_modules,sql代码如下 CREATE TABLE `self_modules` ...
- Golang的一些学习
在 Go 中使用命名返回变量捕获 panic 在下面代码中,如果pressButton发生panic,那么不会执行到return err,导致返回的err是nil. func doStuff() er ...
- git命令行删除远程分支
先查看远程分支 git branch -r 使用下面两条命令来删除远程分支 git branch -r -d origin/branch-name git push origin :branch-na ...
- SDUT OJ 2088 refresh的停车场
refresh的停车场 Time Limit: 1000ms Memory limit: 65536K 有疑问?点这里^_^ 题目描述 refresh最近发了一笔横财,开了一家停车场.由于土地 ...
- 详细阐述ping命令中请求超时与无法访问的区别
1.Request timed out 这是大家经常碰到的提示信息,很多文章中说这是对方机器置了过滤ICMP数据包,从上面工作过程来看,这是不完全 正确的,至少有下几种情况. (1) 对方已关机,或者 ...
- 手写Future模式
根据前面我所说的Futrue模式,手写一个: 分别对应的Java代码,大家拿来参考: package FutureTest; //公共data数据接口 public abstract class Da ...
- hadoop集群异常问题总结
1. Could not find or load main class java.library.path=.opt.hadoop.lib 我的环境上是 hadoopopts变量的配置问题,至于为啥 ...
- java运行Linux命令
<%@ page language="java" import="java.util.*,java.io.*" pageEncoding="UT ...
- input处理函数
input处理函数是潜在的影响你app性能的问题,他们可以阻止帧的形成,并且可以造成多余的亦或不必要的layout的工作. 避免长时间运行input handler:它们会阻塞scroll 不要在in ...
