深入浅出,JS原型链的工作原理
前言:原型链,即原型链条。它是由原型、原型的原型、原型的原型的原型...这一规则组合成的,经常被应用于继承。
原型的作用
在JS中,每个对象都有自己的原型。当我们访问对象的属性和方法时,JS会先访问对象本身的属性和方法。如果对象本身不包含这些属性和方法,则访问对象对应的原型。
function Person(name,age){
// 对象自身的属性
this.name = name;
this.age = age;
// 对象自身的方法
this.sayName = function(){
alert(this.name);
};
}
//原型上的方法
Person.prototype.sayAge = function(){
alert(this.age)
}
var xiaoming = new Person("XiaoMing",12);
var xiaoHong = new Person("XiaoHong",11);
// 调用自身不存在的方法
xiaoming.sayAge(); // 12
xiaoHong.sayAge(); // 11
上述例子中,方法“sayAge”是在原型上而非对象中。(关于对象与原型之间更为详细的内容,可阅读文章:《浅谈JS中的构造函数、原型对象(prototype)、实例中的属性/方法之间的关系》)
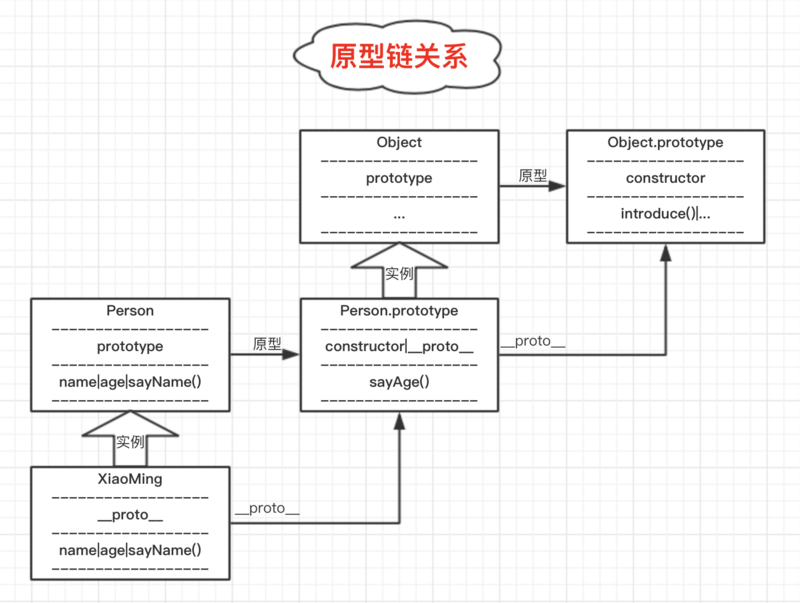
原型链的原理
原型自身也是一个对象(默认情况下所有对象都是Object的实例)。
alert(xiaoming instanceof Object); // true
alert(Person.prototype instanceof Object); // true
每个对象都有自己的原型,所以Person的原型也有它自己的原型,那就是:Object.prototype(部分浏览器允许通过实例的“__proto__”属性访问其原型)
alert(Person.prototype.__proto__ == Object.prototype); // true
既然原型是一个对象,那么,当我们访问的属性和方法在原型不存在,就会继续访问原型的原型,直至Object.prototype。
function Person(name,age){
this.name = name;
this.age = age;
this.sayName = function(){
alert(this.name);
};
}
Person.prototype.sayAge = function(){
alert(this.age)
}
// 在Object.prototype增加一个“自我介绍”的方法
Object.prototype.introduce = function(){**
alert("My name is " + this.name + ",I'm " + this.age + " years old!")
}
var xiaoming = new Person("XiaoMing",12);
// 调用对象自身和原型上均不存在的方法
xiaoming.introduce(); // My name is XiaoMing,I'm 12 years old!

总结
原型链是JS的一个特性,它实现的核心机制是:
1、访问对象的属性(方法)时,若对象本身不存在该属性(方法),则会转向访问该对象的原型;
2、对象的原型也是一个对象。访问的属性(方法)依旧不存在于该原型,则会继续访问该原型的原型...
来源:https://segmentfault.com/a/1190000017254949
深入浅出,JS原型链的工作原理的更多相关文章
- 深入分析JS原型链以及为什么不能在原型链上使用对象
在刚刚接触JS原型链的时候都会接触到一个熟悉的名词:prototype:如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条).以下将会围绕 ...
- JS原型链与继承别再被问倒了
原文:详解JS原型链与继承 摘自JavaScript高级程序设计: 继承是OO语言中的一个最为人津津乐道的概念.许多OO语言都支持两种继承方式: 接口继承 和 实现继承 .接口继承只继承方法签名,而实 ...
- JS原型链
JS作为发展了多年了对象语言,支持继承,和完全面向对象语言不同的是,JS依赖原型链来实现对象的继承. 首先JS的对象分两大类,函数对象和普通对象,每个对象均内置__proto__属性,在不人为赋值__ ...
- 深入理解JS原型链与继承
我 觉得阅读精彩的文章是提升自己最快的方法,而且我发现人在不同阶段看待同样的东西都会有不同的收获,有一天你看到一本好书或者好的文章,请记得收藏起来, 隔断时间再去看看,我想应该会有很大的收获.其实今天 ...
- js 原型链和继承(转)
在理解继承之前,需要知道 js 的三个东西: 什么是 JS 原型链 this 的值到底是什么 JS 的 new 到底是干什么的 1. 什么是 JS 原型链? 我们知道 JS 有对象,比如 var ob ...
- js原型链与继承(初体验)
js原型链与继承是js中的重点,所以我们通过以下三个例子来进行详细的讲解. 首先定义一个对象obj,该对象的原型为obj._proto_,我们可以用ES5中的getPrototypeOf这一方法来查询 ...
- JS 原型链图形详解
JS原型链 这篇文章是「深入ECMA-262-3」系列的一个概览和摘要.每个部分都包含了对应章节的链接,所以你可以阅读它们以便对其有更深的理解. 对象 ECMAScript做为一个高度抽象的面向对象语 ...
- 一张图看懂 JS 原型链
JS 原型链,画了张图,终于理清楚各种关系有木有 写在最后: __proto__是每个对象都有的一个属性,而prototype是函数才会有的属性!!! function Person() { } 是函 ...
- 简单粗暴地理解js原型链–js面向对象编程
简单粗暴地理解js原型链–js面向对象编程 作者:茄果 链接:http://www.cnblogs.com/qieguo/archive/2016/05/03/5451626.html 原型链理解起来 ...
随机推荐
- 关于js对象的基础使用方法-《javascript设计模式》读书笔记
一.利用对象收编变量 当我们决定实现某一项功能的时候最简单的其实就是写一个命名函数,然后调用来实现,就像这样: function checkName(){ //验证姓名 } function chec ...
- Log4cplus入门
Log4cplus使用指南 1. Log4cplus简单介绍 log4cplus是C++编写的开源的日志系统,前身是java编写的log4j系统.受Apache Software License保护 ...
- C++必知必会(1)
条款1数据抽象 抽象数据类型的用途在于将变成语言扩展到一个特定的问题领域.一般对抽象数据类型的定义须要准训下面步骤: 1. 为类型取一个描写叙述性的名字 2. 列出类型所能运行的操作 ...
- lnmp环境网页访问慢排查思路
1.首先看每个服务器的负载情况 2.若各个服务器负载不高 首先查看是不是负载均衡服务器问题相接访问web服务看是否慢,若也慢则查看是不是访问动态页面慢,创建一个静态页面访问试试,若不慢则是动态页面问题 ...
- storm笔记:Storm+Kafka简单应用
storm笔记:Storm+Kafka简单应用 这几天工作须要使用storm+kafka,基本场景是应用出现错误,发送日志到kafka的某个topic.storm订阅该topic.然后进行兴许处理.场 ...
- 【Java项目实战】——DRP之HTML总结
在DRP的学习之中,又将之前BS的内容又一次复习了一遍,借着复习的机会将BS的各个部分再又一次总结一下.今天来总结一下HTML. 在学习BS之后就进入了权限系统的开发之中,可是仍然发现非常多代码不会不 ...
- Away3D引擎学习笔记(一)资源加载解析块
前文:Away3D断断续续用了一段时间了,三维相关的很多算法,计算转换还是有点绕,整理些自己觉得还有点意思东西,希望大家有用. 三维开始,Away3D构架你场景那几行代码各处都有,这里就不copy了, ...
- 16 nginx实现负载均衡
一:nginx实现负载均衡-----------------原理-------------------------- (1) 反向代理后端如果有多台服务器,自然可形成负载均衡,但proxy_pass如 ...
- IOS --支付宝SDK 分解讲解
开发在手机端的时候(客户端),我们主要负责客户端(手机端)的开发,所以那些繁琐的到支付宝官网填写商户信息可以留给后台去弄,后台只要把: 1回调地址, 2app的ID, 3商户的私钥(privateKe ...
- EasyNVR RTSP摄像机转HLS直播服务器中使用Onvif协议控制预置位
EasyNVR支持预置位控制,包括转到指定预置位,设置指定预置位,删除指定预置位 预置位在安防领域有较为普遍的应用,可以进行很多既定位置的跳转,很方便 之前我们说过如何用Onvif协议进行设备的发现, ...
