js黑科技,使用offsetParent检测元素是否隐藏
var isHidden = function (element) {
return (element.offsetParent === null);
};
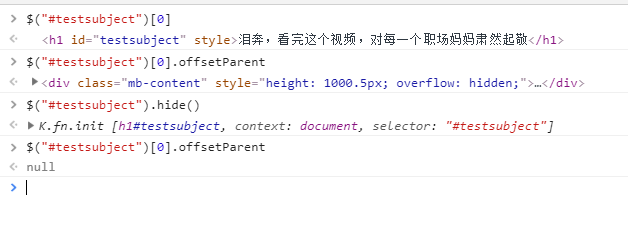
eg:

js黑科技,使用offsetParent检测元素是否隐藏的更多相关文章
- JS黑科技
1.论如何优雅的取随机字符串 Math.random().toString(16).substring(2) // 13位 Math.random().toString(36).substring(2 ...
- Cnblogs关于嵌入js和css的一些黑科技
#pong .spoiler{cursor:none;display:inline-block;line-height:1.5;}sup{cursor:help;color:#3BA03B;} Pon ...
- localStorage的黑科技-js和css缓存机制
一.发现黑科技的起因 今天在微信公众号看到一篇技术博文,想用印象笔记收藏,所以发送了文章链接到pc上.然后习惯性地打开控制台,看看源码,想了解下最近微信用了什么新技术. 呵呵,以下勾起了我侦探的欲 ...
- 聊聊H5与JS近几年的黑科技
聊聊H5与JS近几年的黑科技 自ajax技术的诞生,编程界兴起了一股WEB开发热,facebook,Twitter等众多大佬级企业都在网页应用上大放异彩,这十年我们见证了前端技术的崛起.这期间产生了众 ...
- 一文带你了解 HTTP 黑科技
这是 HTTP 系列的第三篇文章,此篇文章为 HTTP 的进阶文章. 在前面两篇文章中我们讲述了 HTTP 的入门,HTTP 所有常用标头的概述,这篇文章我们来聊一下 HTTP 的一些 黑科技. HT ...
- GIAC2019 演讲精选 | 面向未来的黑科技——UI2CODE闲鱼基于图片生成跨端代码
一直以来, 如何从‘视觉稿’精确的还原出 对应的UI侧代码 一直是端侧开发同学工作里消耗比较大的部分,一方面这部分的工作 比较确定缺少技术深度,另一方面视觉设计师也需要投入大量的走查时间,有大量无谓的 ...
- 转载:js和jquery获取父级元素、子级元素、兄弟元素的方法
转载网址: 先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比. JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元 ...
- Python3实现ICMP远控后门(中)之“嗅探”黑科技
ICMP后门 前言 第一篇:Python3实现ICMP远控后门(上) 第二篇:Python3实现ICMP远控后门(上)_补充篇 在上两篇文章中,详细讲解了ICMP协议,同时实现了一个具备完整功能的pi ...
- 【转载】史上最全:TensorFlow 好玩的技术、应用和你不知道的黑科技
[导读]TensorFlow 在 2015 年年底一出现就受到了极大的关注,经过一年多的发展,已经成为了在机器学习.深度学习项目中最受欢迎的框架之一.自发布以来,TensorFlow 不断在完善并增加 ...
随机推荐
- dubbo设计实现的健壮性
Dubbo 作为远程服务暴露.调用和治理的解决方案,是应用运转的经络,其本身实现健壮性的重要程度是不言而喻的. 这里列出一些 Dubbo 用到的原则和方法. 日志 日志是发现问题.查看问题一个最常用的 ...
- C++多态的实现条件
#include <iostream> class Person{ public: virtual void say(){ std::cout<<"person&qu ...
- HL7 V2 分隔符
Delimiter Characters Character Purpose 0x0D Marks the end of each segment. | Composite delimiter. ^ ...
- bzoj3629
dfs 跟上道题很像有木有 同样地,我们暴力枚举约数 根据约数和公式,得出$S=\prod_{i=1}^{n}{(1+p+p^{2}+...+p^{a_{i}})}$ 所以每次我们暴力枚举是哪个约数, ...
- [hiho1586]Minimum
题意:区间内乘积最小值,带修改.解题关键:线段树裸题,考场上以为x y必须不等,还维护了次小值,尼玛嗨尼玛嗨,划水一整场,心态爆炸. 注意坐标需要+1 #include<cstdio> # ...
- sqlserver2012——使用子查询
1 select A.成绩,A.分数,B.姓名 FROM 成绩信息 A, 学生信息 B WHERE A.学生编号=B.学号 AND A.课程编号=‘’ AND A.考试编号=‘’ AND A.分数 & ...
- es6 reduce的用法
一.forEach回调函数参数,item(数组元素).index(序列).arr(数组本身)循环数组,无返回值,不改变原数组不支持return操作输出,return只用于控制循环是否跳出当前循环 二. ...
- spring eureka 启动过程
spring-eureka 在springCloud是类似于 zookeeper的存在,主要负责服务的注册发现. 1 由于是Servlet应用,所以Eureka需要通过servlet的相关监听器 ...
- 洛谷P3004 [USACO10DEC]宝箱Treasure Chest
P3004 [USACO10DEC]宝箱Treasure Chest 题目描述 Bessie and Bonnie have found a treasure chest full of marvel ...
- 阿里云ECS测试服务器部署
前序:为了提供一个干净的测试环境,更好地验证产品问题,也为了防止被开发人员频繁发布代码而打断测试工作,故测试团队搭建了一台阿里云ECS服务器,以下是具体的部署信息: 1. 安装JDK Java版本:J ...
