jade安装及基本语法使用
一、cmd安装jade:
cnpm install -g jade//cnom install jade -g与上面使用效果一致。
二、jade命令行中使用:
使用cmd:
jade index.jade //编译成--无格式html文件jade -P index.jade //编译成--有格式的html文件jade -P -w inde.jade //编译成--有格式且时时监听的html文件
三、jade基本语法格式:
1、jade语法格式
编译前:
doctype html//【必须严格遵循2个字符缩进】htmlheadmeta(charset="utf-8")title jadebody//style script使用方法style.h1{color: red;}script.var a = function(){console.log(1)};// # . () ===> id class 属性h1#h1.h1(class="h2",title="标题",value="标题",data-src="laal",style="color: red;") 标题//“//”注释会出现在编译后的文档中 “//-”不会出现在编译后的文档中//第一种多行文本及标签p.1.aaaaaaa2.bbbbbb<span>aaa</span>a aaa//第二种多行文本及标签 “|”p| 1.aaaa| 2.bbbbba(href="#") llalal
编译后:
<!DOCTYPE html><!--【必须严格遵循2个字符缩进】--><html><head><meta charset="utf-8"><title>jade</title></head><body><!--style script使用方法--><style>h1{color: red;}</style><script>var a = function(){console.log(1)};</script><!-- # . () ===> id class 属性--><h1 id="h1" title="标题" value="标题" data-src="laal" style="color: red;" class="h1 h2">标题</h1><!--“//”注释会出现在编译后的文档中 “//-”不会出现在编译后的文档中--><!--第一种多行文本及标签--><p>1.aaaaaaa2.bbbbbb<span>aaa</span>a aaa</p><!--第二种多行文本及标签 “|”--><p>1.aaaa2.bbbbb<a href="#">llalal</a></p></body></html>
2、ie注释的使用:
编译前:
doctype html<!--[if IE 8]><html class="ie8"><![endif]--><!--[if IE 9]><html class="ie9"><![endif]--><!--[if IE]><!--<html><!--<![endif]-->//将“head”标签顶格meta(charset="utf-8")headtitle jadebody</html>
编译后:
<!DOCTYPE html><!--[if IE 8]><html class="ie8"><![endif]--><!--[if IE 9]><html class="ie9"><![endif]--><!--[if IE]><!--<html><!--<![endif]--><!--将“head”标签顶格--><meta charset="utf-8"><head><title>jade</title></head><body></body></html>
四、变量的定义与使用
Ⅰ、变量的定义:
1.jade文件中定义:
- var course = "balabala"
2.命令行定义:
jade index.jade -P -w –obj ‘{“course”: “balabala”}’
3.外部json文件定义:
> {"course": "balabala">}
需命令行中使用:jade index.jade -P -w -O data.json
Ⅱ、变量的使用
1.使用变量1:
(转义变量字符)
p #{sourse} //可以调用到3种方法定义的sourse变量
(不转义变量字符)
p !{datahtml}
优先级:内部>json; 内部>命令行定义
2.变量使用2:
(转义变量字符)
p= datahtml
(不转义变量字符)
p!= datahtml
3.避免值出现undefined:
input(value=aa) //aa为变量的条用
4.使用变量带方法:
div #{sourse.toUpperCase()}
五、流程语句
jade代码:
doctype html//【必须严格遵循2个字符缩进】htmlheadmeta(charset="utf-8")title jadebody- var data = {course: "jade",level: "node"}//一、for..in循环- for(var k in data )p= data[k]//二、each循环objeach value,key in datap #{value} #{key}- var sections = []dl//三、嵌套循环each section in sections.length > 0? sections : [{id: 0,items: ["none"]}]dt= section.ideach item in section.itemsdd= item//四、while循环ul- var i = 0while i < 4li= i++//五、if else循环- var isTrue = true- var arr = ["jade","node"]if arr.length > 1p= arr.join(" ")elsep= arr[0]//六、unless 如果是false就成立unless !isTruep= isTrue//七、case 类似switch- var name = "aa"case namewhen "js"p jswhen "jade": p jadedefault: p= name
编译成html:
<!DOCTYPE html><!--【必须严格遵循2个字符缩进】--><html><head><meta charset="utf-8"><title>jade</title></head><body><!--一、for..in循环--><p>jade</p><p>node</p><!--二、each循环obj--><p>jade course</p><p>node level</p><dl><!--三、嵌套循环--><dt>0</dt><dd>none</dd></dl><!--四、while循环--><ul><li>0</li><li>1</li><li>2</li><li>3</li></ul><!--五、if else循环--><p>jade node</p><!--六、unless 如果是false就成立--><p>true</p><!--七、case 类似switch--><p>aa</p></body></html>
六、mixin的使用
jade文件:
doctype htmlhtmlmeta(charset="utf-8")headtitle jadebody//一、mixin 定义模块结构// 1.定义模块//- *不带参数mixin lessonp jade mixins//- *带参数mixin study(name,courses)p #{name} studyul.courseseach course incoursesli= course//- *嵌套定义mixin group(student)h4= student.name+study(student.name,student.courses)// 2.mixin的调用// *不带参数调用+lesson// *带参数调用+study("David",["jade",nodejs])// *嵌套的调用+group({name: "David",courses: ["jade","js"]})// 3.特性一(属性传递)//- 代码块(block为关键字:调用后面是否有代码块)mixin team(slogon)h4= slogonif blockblockelsep no block+team("slogon")p have team// *传递属性一 (attributes接收属性列表)mixin attr(name)p(class=attributes.class) #{name}+attr("attr")(title="title",class="class")// *传递属性二 (会遍历属性列表并列出来)mixin attrs(name)p&attributes(attributes)+attrs("David")(class="class",id="id",title="title")// 4.特性二 (多参数传递)mixin magic(name,...items)ul(class="#{name}")each item in itemsli= item+magic("David","jade","node","...")
编译成html:
<!DOCTYPE html><html><meta charset="utf-8"><head><title>jade</title></head><body><!--一、mixin 定义模块结构--><!-- 1.定义模块--><!-- 2.mixin的调用--><!-- *不带参数调用--><p>jade mixin</p><!-- *带参数调用--><p>David study</p><ul class="courses"><li>jade</li><li></li></ul><!-- *嵌套的调用--><h4>David</h4><p>David study</p><ul class="courses"><li>jade</li><li>js</li></ul><!-- 3.特性一(属性传递)--><h4>slogon</h4><p>have team</p><!-- *传递属性一 (attributes接收属性列表)--><p class="class">attr</p><!-- *传递属性二 (会遍历属性列表并列出来)--><p id="id" title="title" class="class"></p><!-- 4.特性二 (多参数传递)--><ul class="David"><li>jade</li><li>node</li><li>...</li></ul></body></html>
七、继承与包含
1.继承:解决的是子文件和父文件间代码复用问题
*index.jade文件内容:
//- index继承layout文件,相当于引入了layout文件extends layout// "desc"在layout文件中也有定义,优先使继承层级低的(index文件中的layout)。//如果在layout中和“content”中没有调用desc,那么desc是不会被编译//定义descblock descp desc from index0block content// *调用block desc
*layout.jade文件:
doctype htmlhtmlheadtitle jadebodyblock descp desc from layoutblock content
*输出:
<!DOCTYPE html><html><head><title>jade</title></head><body><p>desc from index0</p><!-- *调用--><p>desc from index0</p></body></html>
*解释:
**index继承了layout文件,最后结果输出2个desc模块:
*第一个输出:layout文件中的block desc调用,但是为什么输出的不是“desc from larout”,因为优先使用继承层级底的,所以使用的是 index文件中定义的 block desc。
第二次输出:layout文件中调用 content模块,content模块调用了desc模块,根据继承原则,输出layout中的block desc。*
2.包含:区域块和文件之间的包含问题
*区块和区块
layout.jade文件中的代码:
doctype htmlhtmlhead//*使用包含,将head.jade文件包含进来(html)include head//*style.jade包含进来(css)include stylestyle.div{color: red;}body//*引入原生的htmlinclude div.htmlp laall
head.jade文件中的代码:
meta(charset="urf-8")title jade
*styl.jade文件中的代码:
style.p{color: #07f;}
*div.html文件中的代码:
<p>aaqaaa</p>
编译后的index.html中的代码:
<!DOCTYPE html><html><head><!--使用包含,将head.jade文件包含进来(html)--><meta charset="urf-8"><title>jade</title><!--style.jade包含进来(css)--><style>p{color: #07f;}</style><style>div{color: red;}</style></head><body><!--引入原生的html--><p>aaqaaa</p><p>laall</p></body></html>
八、下载jade到本地、API的使用
1.下载jade到本地cmd命令:
cnpm install jade coffee-script less markdown –save
2.在node环境下API的使用(必须先下载jade到本地):
**API:
- jade.compile(“”,{})
- jade.render(“”,{})
- jade.renderFile(“FileUrl”,{},pertty: true)
*新建server.js文件:
var http = require("http");var jade = require("jade");http.createServer(function(req,res){res.writeHead(200,{"Content-Type": "text/html"})//1.jade.compilevar fn = jade.compile("div #{course} #{a}",{})var html = fn({course: "jade in node",a: "aaaa"})// 2.jade.render// var html = jade.render("div #{course} #{a}",{course: "jade in node",a: "111"})//3.jade.renderFile// var html = jade.renderFile("index.jade",{course: "jade in renderFile",pretty: true})res.end(html);}).listen(1337,"127.0.0.1")console.log("server running")
jade.compile、jade.render、jade.renderFile运行如下:


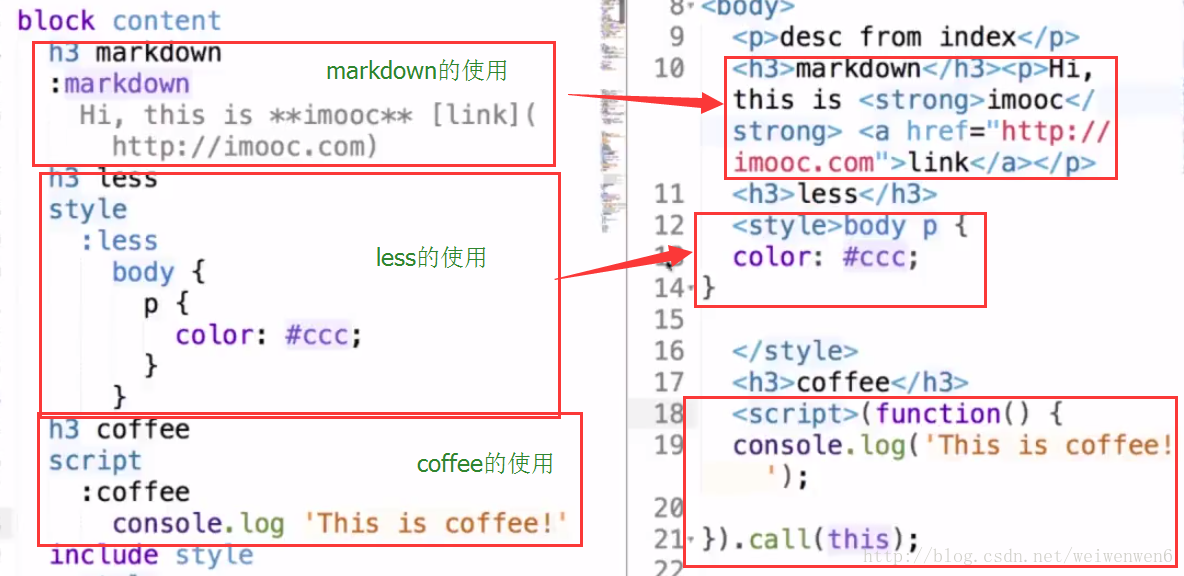
九、filters过滤器的使用
十、runtime.js使用
*新建文件:runtime.jade
divh3 jade runtiem callp this is from jade pre-compile #{isTrue}
使用命令行编译成js:
jade –client –no-debug runtime.jade
得到runtime.js文件:
function template(locals) {var buf = [];var jade_mixins = {};var jade_interp;;var locals_for_with = (locals || {});(function (isTrue) {buf.push("<div><h3>jade runtiem call</h3><p>this is from jade pre-compile " + (jade.escape((jade_interp = isTrue) == null ? '' : jade_interp)) + "</p></div>");}.call(this,"isTrue" in locals_for_with?locals_for_with.isTrue:typeof isTrue!=="undefined"?isTrue:undefined));;return buf.join("");}
使用:
1.引入runtime的执行环境,引入runtime.js文件。
2.调用template({isTrue:true})函数,可以得到:
div
h3 jade runtiem call
p this is from jade pre-compile true
的html文件。
十一、将html编译成jade模板:
命令行html2jade模块安装:
cnpm install html2jade -g
cdm使用:
html2jade http://www.xxxx.com > xxx.jade
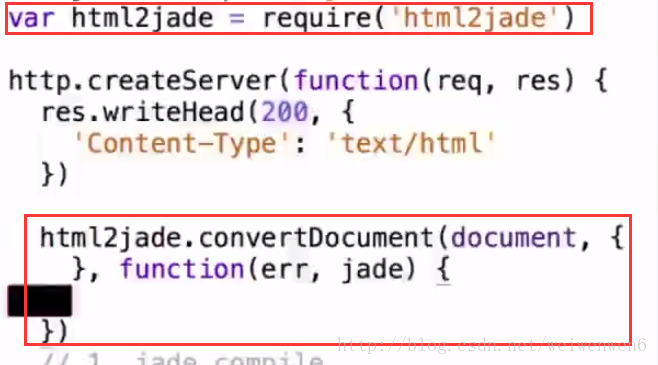
模块中引用:
十二、jade优缺点
缺点:
1.不好调试。
2.性能不是很出色。
3.可移植性差。
选择优点:
1.初始阶段。
2.稳定阶段
jade安装及基本语法使用的更多相关文章
- Jade模板引擎学习(一)安装及基本语法
Jade是一款高性能简洁易懂的模板引擎,Jade是Html的Javascript实现,在服务端(NodeJS)及客户端均有支持. 一.功能 客户端支持 超强的可读性 灵活易用的缩进 块扩展 代码默认 ...
- MySQL 安装 启动 基本语法概述
MySQL 安装 启动 基本语法概述 MySQL安装和配置 我是直接使用安装包:mysql-installer-community-5.6.10.1.msi 安装的时候其中有几点要注意: 1.记住端口 ...
- ROS知识(1)----ROS Jade安装
ROS入门难,进去之后会是很简单,这是很多人的经验.但是今天安装ROS就吃了闭门羹,安装成功后,回顾发现,关键是操作系统Ubantu14.04没有安装好,一些系统包没有及时更新导致的.这里总结下ROS ...
- Python学习笔记—Python基础1 介绍、发展史、安装、基本语法
第一周学习笔记: 一.Python介绍 1.Python的创始人为吉多·范罗苏姆.1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解释程序,作为ABC语言 ...
- (Python) 安装、基本语法
从今天起,我将开启python学习模式,并用博客记录学习的过程和相关知识点 1.Python下载安装 可以在官网:https://www.python.org/downloads/ 中下载各种版本的P ...
- jQuery安装和基础语法
1.安装 从 jquery.com 下载 jQuery 库 <script src="jquery-1.10.2.min.js"></script> 从 C ...
- Nginx详解二十二:Nginx深度学习篇之Lua解释器安装及基础语法
解释器 Lua:Lua是一个简洁.轻量.可扩展的脚本语言 Nginx+Lua优势充分的结合Nginx的并发处理epoll优势的Lua的轻量实现简单的功能切高并发的场景 安装Lua 1.安装解释器:yu ...
- sublime text3: markdown 安装及常用语法简介
自己上传到 github 上的 README.rdm 文件内容显示没有“美化”,所有内容都挤在一块儿了,很不舒服. 原因是:github 的文档 README.rdm 文件使用 markdown 编辑 ...
- Saltstack 介绍、安装、配置语法(一)
Slatstack 介绍 官网:https://saltstack.com/ 官方源:http://repo.saltstack.com/ (介绍各操作系统安装方法) yum install htt ...
随机推荐
- linux 中添加自己的库路径的方法 cannot open shared object file: No such file or directory
本文转自:http://blog.csdn.net/maotianwang/article/details/44619197 库文档在连接(静态库和共享库)和运行(仅限于使用共享库的程式)时被使用,其 ...
- LeetCode算法题目解答汇总(转自四火的唠叨)
LeetCode算法题目解答汇总 本文转自<四火的唠叨> 只要不是特别忙或者特别不方便,最近一直保持着每天做几道算法题的规律,到后来随着难度的增加,每天做的题目越来越少.我的初衷就是练习, ...
- JavaScript精粹
序:好书是需要不断品读的!再读语言精粹,顺便做点笔记. 1.NaN是一个数值,它表示一个不能产生正常结果的运算结果.NaN不等于任何值,包括它自己.检测是否为NaN: isNaN(number). ...
- ZOJ - 3948 Marjar Cola 【循环】
题目链接 http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3948 题意 用 x 个 瓶身 可以 换 一瓶饮料 用 y 个 瓶 ...
- spring cloud - 注册中心
服务注册与发现 这里我们会用到Spring Cloud Netflix,该项目是Spring Cloud的子项目之一,主要内容是对Netflix公司一系列开源产品的包装,它为Spring Boot应用 ...
- Vue实例和方法
github地址:https://github.com/manlili/vue_learn里面的lesson03 一 实例 每个 Vue 实例都会代理其 data 对象里所有的属性,改变data,vu ...
- BZOJ 2023 [Usaco2005 Nov]Ant Counting 数蚂蚁:dp【前缀和优化】
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=2023 题意: 有n个家族,共m只蚂蚁(n <= 1000, m <= 1000 ...
- UVA-10779(最大流)
题意: Bob与他的朋友交换贴纸;他的这些朋友只交换自己没有的贴纸;且用的是自己所有的重复贴纸;现在要求Bob最大能得到多少张贴纸; 思路: 把人和物品都进行编号,添加原点s和汇点e,s到每个物品连边 ...
- jquery的跨域请求
项目中关于ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法总算搞定了,记录一下 function TestAjax() { $.ajax({ ...
- spark运行模式之一:Spark的local模式安装部署
Spark运行模式 Spark 有很多种模式,最简单就是单机本地模式,还有单机伪分布式模式,复杂的则运行在集群中,目前能很好的运行在 Yarn和 Mesos 中,当然 Spark 还有自带的 Stan ...