WPF开发学习笔记(转)
总结下学习WPF的笔记,方便查阅
1 编译
添加程序集引用:WindowsBase.dll,PresentationCore.dll,PresentationFramework.dll
2 布局 Layout
Grid
<Grid VerticalAlignment="Top" HorizontalAlignment="Left" ShowGridLines="True" >
<Grid.RowDefinitions>
<RowDefinition/> <RowDefinition/>
</Grid.RowDefinitions>
<Button Width="125" Grid.Row ="0" >Add Column</Button>
<Button Width="125" Grid.Row="1" >Delete Column</Button>
</Grid>
DockPanel
<DockPanel LastChildFill=”true”>
<Button Width="125" DockPanel.Dock=”Top” >Add Column</Button>
<Button Width="125" >Delete Column</Button>
</DockPanel>
StackPanel
<StackPanel HorizontalAlignment="Left" >
<Button Width="125" >Add Column</Button>
<Button Width="125" >Delete Column</Button>
</StackPanel>
Canvas
<Canvas Background=”Yellow”>
<Button Width="125" >Add Column</Button>
<Button Width="125" >Delete Column</Button>
</Canvas>
3 控件 Control
WPF的控件模型 WPF中几乎任何的控件(Element)都可以作为一个容器存在,在它的Content属性中包含其他任何你想要显示的内容,不仅仅是字符串。
这个特性有点像ASP.NET中GridView的Template列,可以在模板列中放任何控件。
1) Button <Button Width="125" >Add Column</Button>
2)<TextBox Height="23" Name="textBox1" Width="120" />
3) TextBlock <TextBlock FontSize="18" FontStyle="Italic"> Hello, world! </TextBlock>
4) ComboBox
<ComboBox Height="23" Name="comboBox1" Width="120">
<ComboBoxItem>A</ComboBoxItem>
<ComboBoxItem>B</ComboBoxItem>
</ComboBox>
5) ListBox
<ListBox Height="100" Name="listBox1" Width="120">
<ListBoxItem>A</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
</ListBox>
4 样式Style ,资源Resource
样式
1) inline 样式 内联样式
<Button Name="btnOK">
<Button.Style>
<Style>
<Setter Property="Button.FontSize" Value="32"></Setter>
<Setter Property="Button.FontWeight" Value="Bold"></Setter>
</Style>
</Button.Style>
</Button>
2) named样式 命名样式
<Window.Resources>
<Style x:Key ="MyStyle">
<Setter Property ="Button.FontSize" Value ="20"/>
<Setter Property ="Button.Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Green" Offset="0" />
<GradientStop Color="Yellow" Offset="0.25" />
<GradientStop Color="Pink" Offset="0.75" />
<GradientStop Color ="Red" Offset="1" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
使用命名资源的方法
<Button Name="btnClickMe" Height="80" Width = "100"
Style ="{StaticResource MyStyle}"
注意:别忘记在窗体的声明代码引入命名空间
xmlns:x="clr-namespace:System;assembly=mscorlib"
资源 添加页面资源
<Window.Resources>
<SolidColorBrush x:Key="Foo" Color="Green"></SolidColorBrush>
<x:String x:Key="Hello">Hello,World</x:String>
</Window.Resources>
定义应用程序资源的方式如下
<Application.Resources>
<SolidColorBrush x:Key="Foo" Color="Green"></SolidColorBrush>
<x:String x:Key="Hello">Hello,World</x:String>
</Application.Resources>
读取代码
Brush b=(Brush)this.Resources[“Foo”];
String s=(string) this.Resources[“Hello”];
也可以用FindResource 和TryFindResource,前者找不到资源会抛出异常,后者找不到资源返回null
资源范围:Application 应用程序资源,Page/Windows窗体资源
应用程序资源适用于当前项目的所有窗体,窗体资源适用于它所在的窗体
WPF的资源可以包含所有的任意CLR对象,该对象必须要有一个默认的构造函数和独立的属性。
资源的加载形式
Static资源 静态资源,定义在xmal文件中
Dynamic资源 动态资源 在CS文件中定义
5 数据绑定 Data Binding
举例,ComboBox绑定系统字体
<ComboBox ItemsSource=”{ x:Static Fonts.SysetemFontFamilies }”/>
注意要加xmlns:x="clr-namespace:System;assembly=mscorlib"
绑定自定义对象 可以直接在资源中定义对象,然后绑定给控件
如果要创建变化通知的CLR绑定对象,该对象必须实现INotifiyPropertyChanged。可以理解为当数据值变化后,绑定数据值的element自动更新,当element的值更新后,对象的绑定对象值也会更新。
6 XAML的编译过程
对于一个Foo.xaml文件
1 调用解析器解析Foo.xaml ,使用System.Xml.XmlTextReader读取并解析
2 markup编译器调用Baml writer在obj\release目录中产生Foo.baml
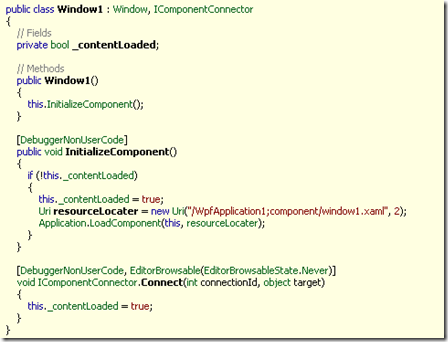
3 markup编译器生成一个partical类保存到Foo.g.cs文件中
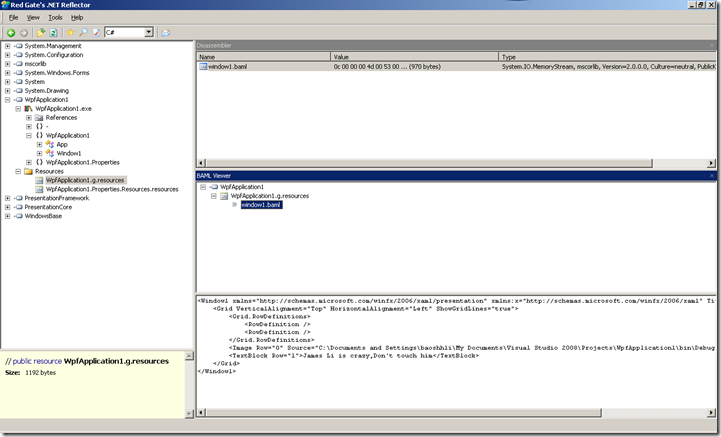
如果需要反编译WPF的项目时,需要使用插件Reflector.BamlViewer.dll 
如图,WPF初试化时加载界面文件XAML文件,界面文件被编译成Baml,这个文件是二进制的。 
通过BamlViewer插件,可以还原界面XAML文件。
对WPF研究的很肤浅,目前也只限于把服务器类的程序(比如WCF服务器端)驻留在WPF中,体会一下它的编程模型。先开始会用它做些项目的小工具,数据维护工具之类的应用,等把它研究透了,并且小组的成员都会这项目技术,再应用于实际的项目。
http://www.cnblogs.com/JamesLi2015/archive/2010/02/27/1674822.html
WPF开发学习笔记(转)的更多相关文章
- WPF开发学习笔记
1.命名规范: 插件名称统一以:CI.Client.Plugins.SYS.+TableName eg:CI.Client.Plugins.SYS.EnterPrise 2.插件文件目录: 3.D ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- 【前端】移动端Web开发学习笔记【1】
下一篇:移动端Web开发学习笔记[2] Part 1: 两篇重要的博客 有两篇翻译过来的博客值得一看: 两个viewport的故事(第一部分) 两个viewport的故事(第二部分) 这两篇博客探讨了 ...
- 驱动开发学习笔记. 0.07 Uboot链接地址 加载地址 和 链接脚本地址
驱动开发学习笔记. 0.07 Uboot链接地址 加载地址 和 链接脚本地址 最近重新看了乾龙_Heron的<ARM 上电启动及 Uboot 代码分析>(下简称<代码分析>) ...
- android开发学习笔记000
使用书籍:<疯狂android讲义>——李刚著,2011年7月出版 虽然现在已2014,可我挑来跳去,还是以这本书开始我的android之旅吧. “疯狂源自梦想,技术成就辉煌.” 让我这个 ...
- 高性能Cordova App开发学习笔记
高性能Cordova App开发学习笔记 文件结构 添加插件 构建准备 各个www的作用,prepare命令会将hello\www的内容会拷贝到platform下的wwww目录,知道该改哪里了吧?如果 ...
- Rest API 开发 学习笔记(转)
Rest API 开发 学习笔记 概述 REST 从资源的角度来观察整个网络,分布在各处的资源由URI确定,而客户端的应用通过URI来获取资源的表示方式.获得这些表徵致使这些应用程序转变了其状态.随着 ...
- 步步为营 SharePoint 开发学习笔记系列总结
转:http://www.cnblogs.com/springyangwc/archive/2011/08/03/2126763.html 概要 为时20多天的sharepoint开发学习笔记系列终于 ...
- Kinect开发学习笔记之(一)Kinect介绍和应用
Kinect开发学习笔记之(一)Kinect介绍和应用 zouxy09@qq.com http://blog.csdn.net/zouxy09 一.Kinect简单介绍 Kinectfor Xbox ...
随机推荐
- HDU1864 最大报销额 01背包
非常裸的01背包,水题.注意控制精度 #include <iostream> #include <algorithm> #include <cstdio> #inc ...
- 阿里云Opensearch数据类型
阿里云主要支持以下数据类型,详情参考:https://help.aliyun.com/document_detail/29121.html 类型 说明 INT int64整型 INT_ARRAY in ...
- Android-DrawerLayout介绍
DrawerLayout已经出来非常久了,个人认为国内的app都深受ios的毒害在设计上都争先模仿ios的风格,都忘了什么是独特的Android风格.自己得先学的然后跟产品争取在项目中使用上一系列的A ...
- programming review (c++): (2)binary tree, BFS, DFS, recursive, non-recursive
1.二叉树定义 // Definition for a binary tree node. struct TreeNode { int val; TreeNode *left; TreeNode *r ...
- yii2学习笔记
之前看过Yii2框架,也在其他框架实现其Gii手脚架功能,现在开始使用Yii做项目,顺便记录一下学习笔记 先推荐一个网址 Yii2速查表(中文版)http://nai8.me/tool-sc.html ...
- IOS GameCenter验证登陆
#import "GameKitHelper.h" #import "GameConstants.h" @interface GameKitHelper () ...
- 【BZOJ2229】[Zjoi2011]最小割 最小割树
[BZOJ2229][Zjoi2011]最小割 Description 小白在图论课上学到了一个新的概念——最小割,下课后小白在笔记本上写下了如下这段话: “对于一个图,某个对图中结点的划分将图中所有 ...
- href=http:// href=// 的区别,src=http:// src=// 的区别。 链接里不带http,链接里直接使用双斜线 // 有什么不同。http://和//有什么区别?
其实很简单,当一个连接用双斜线 // 开头时表示如果浏览器当前使用的是https协议,那么就加载https协议的脚本,否则使用http,这保证了页面所有资源使用同一协议. 其实是有人将其做为规范来实践 ...
- viewport详解
本文主要讲解viewpor相关知识. 参考资料&内容来源 博客园:https://www.cnblogs.com/zaoa/p/8630393.html 博客园:http://www.cnbl ...
- 我的Java开发学习之旅------>Java经典排序算法之插入排序
一.算法原理 插入排序法:所谓插入排序法乃是将一个数目插入该占据的位置. 假设我们输入的是 "53,27,36,15,69, 42" 我们从第二个数字开始,这个数字是27,我们的 ...
