Vue 单页面应用 SEO SPA single page application advantages and disadvantages
处理 Vue 单页面应用 SEO 的另一种思路 - muwoo - 博客园 https://www.cnblogs.com/tiedaweishao/p/7493971.html
SPA网站SEO完美解决方案 - 简书 https://www.jianshu.com/p/6be9424a358d

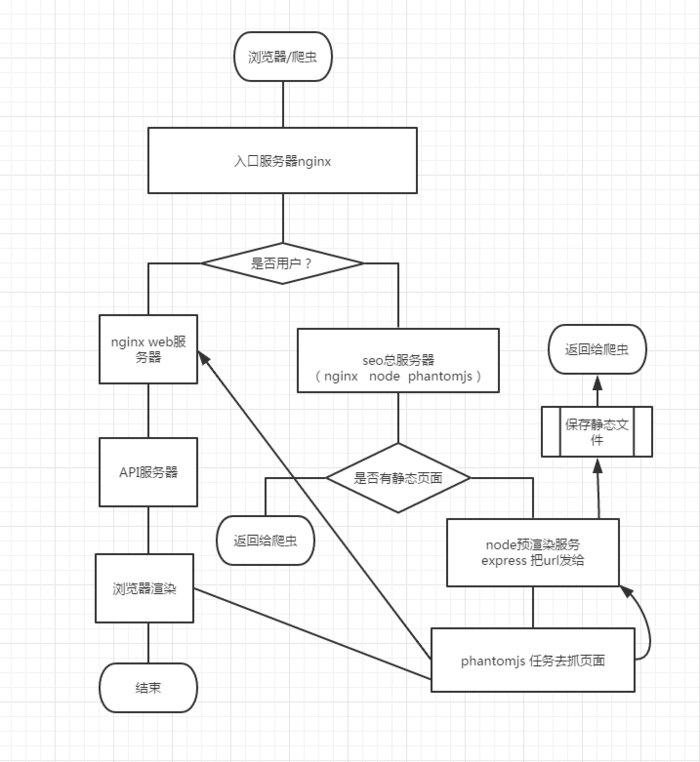
入口机器Nginx
server {
listen 80;
server_name www.abc.com ;
location / {
proxy_set_header Host $host:$proxy_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#web server
#当UA里面含有Baiduspider的时候,流量Nginx以反向代理的形式,将流量传递给spider_server
if ($http_user_agent ~* "Baidu") {
proxy_pass http://www.seo.com:82;
}
proxy_pass http://www.aba.com.8:8080;
}
}
web nginx
server {
listen 8080;
server_name www.abc.com ;
location / {
root E:\web;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://192.1681.9:1335;
}
}
SEO nginx
listen 82;
server_name www.seo.com ;
location / {
#先访问自己的静态页面如果有直接显示
root E:\seo;
index index.html index.htm;
try_files $uri $uri/index.html $uri.html @mongrel;
}
#如果没有文件就把url发给node
location @mongrel{
proxy_pass http://192.1681.9:3000;
}
}
https://stackoverflow.com/questions/21862054/single-page-application-advantages-and-disadvantages
Let's look at one of the most popular SPA sites, GMail.
1. SPA is extremely good for very responsive sites:
Server-side rendering is not as hard as it used to be with simple techniques like keeping a #hash in the URL, or more recently HTML5 pushState. With this approach the exact state of the web app is embedded in the page URL. As in GMail every time you open a mail a special hash tag is added to the URL. If copied and pasted to other browser window can open the exact same mail (provided they can authenticate). This approach maps directly to a more traditional query string, the difference is merely in the execution. With HTML5 pushState() you can eliminate the #hash and use completely classic URLs which can resolve on the server on the first request and then load via ajax on subsequent requests.
2. With SPA we don't need to use extra queries to the server to download pages.
The number of pages user downloads during visit to my web site?? really how many mails some reads when he/she opens his/her mail account. I read >50 at one go. now the structure of the mails is almost the same. if you will use a server side rendering scheme the server would then render it on every request(typical case). - security concern - you should/ should not keep separate pages for the admins/login that entirely depends upon the structure of you site take paytm.com for example also making a web site SPA does not mean that you open all the endpoints for all the users I mean I use forms auth with my spa web site. - in the probably most used SPA framework Angular JS the dev can load the entire html temple from the web site so that can be done depending on the users authentication level. pre loading html for all the auth types isn't SPA.
3. May be any other advantages? Don't hear about any else..
- these days you can safely assume the client will have javascript enabled browsers.
- only one entry point of the site. As I mentioned earlier maintenance of state is possible you can have any number of entry points as you want but you should have one for sure.
- even in an SPA user only see to what he has proper rights. you don't have to inject every thing at once. loading diff html templates and javascript async is also a valid part of SPA.
Advantages that I can think of are:
- rendering html obviously takes some resources now every user visiting you site is doing this. also not only rendering major logics are now done client side instead of server side.
- date time issues - I just give the client UTC time is a pre set format and don't even care about the time zones I let javascript handle it. this is great advantage to where I had to guess time zones based on location derived from users IP.
- to me state is more nicely maintained in an SPA because once you have set a variable you know it will be there. this gives a feel of developing an app rather than a web page. this helps a lot typically in making sites like foodpanda, flipkart, amazon. because if you are not using client side state you are using expensive sessions.
- websites surely are extremely responsive - I'll take an extreme example for this try making a calculator in a non SPA website(I know its weird).
Disadvantages
- Performance monitoring - hands tied: Most browser-level performance monitoring solutions I have seen focus exclusively on page load time only, like time to first byte, time to build DOM, network round trip for the HTML, onload event, etc. Updating the page post-load via AJAX would not be measured. There are solutions which let you instrument your code to record explicit measures, like when clicking a link, start a timer, then end a timer after rendering the AJAX results, and send that feedback. New Relic, for example, supports this functionality. By using a SPA, you have tied yourself to only a few possible tools.
- Security / penetration testing - hands tied: Automated security scans can have difficulty discovering links when your entire page is built dynamically by a SPA framework. There are probably solutions to this, but again, you've limited yourself.
- Bundling: It is easy to get into a situation when you are downloading all of the code needed for the entire web site on the initial page load, which can perform terribly for low-bandwidth connections. You can bundle your JavaScript and CSS files to try to load in more natural chunks as you go, but now you need to maintain that mapping and watch for unintended files to get pulled in via unrealized dependencies (just happened to me). Again, solvable, but with a cost.
- Big bang refactoring: If you want to make a major architectural change, like say, switch from one framework to another, to minimize risk, it's desirable to make incremental changes. That is, start using the new, migrate on some basis, like per-page, per-feature, etc., then drop the old after. With traditional multi-page app, you could switch one page from Angular to React, then switch another page in the next sprint. With a SPA, it's all or nothing. If you want to change, you have to change the entire application in one go.
- Complexity of navigation: Tooling exists to help maintain navigational context in SPA's, like history.js, Angular 2, most of which rely on either the URL framework (#) or the newer history API. If every page was a separate page, you don't need any of that.
- Complexity of figuring out code: We naturally think of web sites as pages. A multi-page app usually partitions code by page, which aids maintainability.
Again, I recognize that every one of these problems is solvable, at some cost. But there comes a point where you are spending all your time solving problems which you could have just avoided in the first place. It comes back to the benefits and how important they are to you.
Vue 单页面应用 SEO SPA single page application advantages and disadvantages的更多相关文章
- 处理 Vue 单页面应用 SEO 的另一种思路
vue-meta-info 官方地址: monkeyWangs/vue-meta-info (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender-spa-plu ...
- vue单页面处理SEO问题
设置vue 单页面meta info信息 vue-meta-info,(https://github.com/muwoo/vue-meta-info)如果需要单页面SEO,可以和 prerender- ...
- 处理 Vue 单页面应用 SEO
由于在vue单页应用中title只设定在入口文件index.html,如果切换路由,title怎么更换? 在路由router中设置meta: { path:'/chooseBrand', compon ...
- 实现前后端分离,最好的方案就是SPA(Single Page Application)
从通常意义来讲,说到必须,就是指最佳实践上,实现前后端分离,最好的方案就是SPA.所以才会有 前后端分离=SPA 的近似,忽视了其中的差别.但是,既然有疑问了,我们就来看一下,为什么SPA是实现前后端 ...
- 在不使用ssr的情况下解决Vue单页面SEO问题
遇到的问题: 近来在写个人博客的时候遇到了大家可能都会遇到的问题 Vue单页面在SEO时显得很无力,尤其是百度不会抓取动态脚本 Vue-Router配合前后端分离无法让meta标签在蜘蛛抓取时动态填充 ...
- Vue单页面骨架屏实践
github 地址: VV-UI/VV-UI 演示地址: vv-ui 文档地址:skeleton 关于骨架屏介绍 骨架屏的作用主要是在网络请求较慢时,提供基础占位,当数据加载完成,恢复数据展示.这样给 ...
- Vue(6)- Vue-router进阶、单页面应用(SPA)带来的问题
一.Vue-router进阶 回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识. 二.单页面应用(SPA)带来的问题 1.虽然单页面应用有优点,但是,如果后端不做服务器渲染(h ...
- Vue --6 router进阶、单页面应用(SPA)带来的问题
一.Vue-router进阶 回顾学过的vue-router,并参考官方文档学习嵌套路由等路由相关知识. 二.单页面应用(SPA)带来的问题 1.虽然单页面应用有优点,但是,如果后端不做服务器渲染(h ...
- 处理 Vue 单页面 SEO 的另一种思路
vue-meta-info 官方地址: https://github.com/monkeyWang... (设置vue 单页面meta info信息,如果需要单页面SEO,可以和 prerender- ...
随机推荐
- 浏览器的 16ms 渲染帧--摘抄
由于现在广泛使用的屏幕都有固定的刷新率(比如最新的一般在 60Hz), 在两次硬件刷新之间浏览器进行两次重绘是没有意义的只会消耗性能. 浏览器会利用这个间隔 16ms(1000ms/60)适当地对绘制 ...
- win8防火墙配置出站规则禁止QQ访问
我们知道Windows自带防火墙可以自定义入站出站规则,那么今天我们就通过配置出站规则禁止QQ访问,在2015年少登QQ,多忙工作,登上人生巅峰,赢娶白富美,哈哈 首先,通过控制面板打开防火墙,可以看 ...
- (2)Unity3d菜单
1.文件菜单 2.编辑菜单 Frame Selected 焦点选择和双击Hierarchy中的元素一样的功能 Lock View to Selected 选中对象再点击此按钮,在场景视图中移动此对象 ...
- NYOJ90 整数划分(经典递归和dp)
整数划分 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 将正整数n表示成一系列正整数之和:n=n1+n2+…+nk, 其中n1≥n2≥…≥nk≥1,k≥1. 正 ...
- Mybatis逆向生成使用扩展类
1.背景介绍 用的mybatis自动生成的插件,然而每次更改数据库的时候重新生成需要替换原有的mapper.xml文件,都要把之前业务相关的sql重新写一遍,感觉十分麻烦,就想着把自动生成的作为一个基 ...
- 具体一些的博弈论 sqrstone
Description 你有n个盒子用来放石头,每个盒子都有最大容量与初始的石头数, 两个人轮流放石头,每次必须选择一个盒子往里放数量不超过当前盒子中石头数的平方的石头 比如一个盒子当前有3个石头,你 ...
- arch 安装
xfce参考 http://my.oschina.net/u/1408707/blog/182581#OSC_h2_6 chm阅读 – chmsee作为一个苦逼的码农,要忍受各种chm文件的蹂躏,这个 ...
- SharePreferences使用
获取数据: @SuppressLint("InlinedApi") private String getFromSharePreference(String key) { if ( ...
- OracleCPU使用情况查询
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 ...
- ES6新语法学习
参考: 1.http://es6.ruanyifeng.com/#docs/let#let-命令 2.https://reactjs.org/tutorial/tutorial.html 3.http ...
