CSS(非布局样式)
CSS(非布局样式)
问题1.CSS样式(选择器)的优先级
1.计算权重
2.!important
3.内联样式比外嵌样式高
4.后写的优先级高
问题2.雪碧图的作用
1.减少 HTTP 请求数,提高加载性能
2.有一些情况下可以减小图片大小
问题3.base64 的使用
1.用于减少 HTTP 请求
2.适用于小图片
3.base64 的体积约为原图 4/3
问题4.伪类和伪元素的区别
1.伪类表状态(链接状态--link)
2.伪元素是真的有元素
问题5.如何美化checkbox
1.label[for] 和 id (样式由 label 确定)
2.隐藏原生 input (将原来 checkbox 隐藏)
3.样式:checked + label
知识点
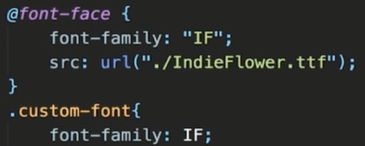
一.自定义字体

二.行高
构成:由 line box 组成,而 line box 由 inline box 组成,inline box 高度决定 行高 高度
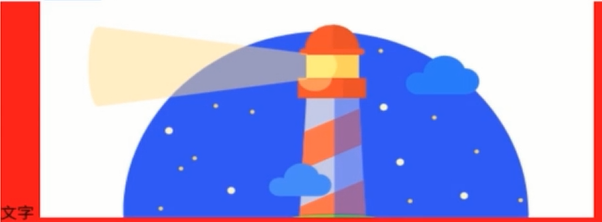
题目:图片为何下面有空隙(原理和解决方案)

原理:图片根据 inline 做排版,涉及到字体对齐,默认按照 base line 对齐 ,base line 跟底线是有偏差的,偏差的大小由字体大小而决定(文字12px---偏差3px)【图片 3px 缝隙问题】
解决:1.图片遵守 垂直对齐方式,进行调整:(默认 baseline)vertical-align:bottom;使其进行底线对齐 即可
三.背景
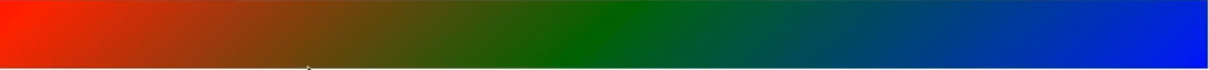
1.背景颜色渐变


0deg:从下到上;45deg:左下角到右下角;90deg:从左到右;180deg:从上到下


百分比代表位置
2.背景图片属性
background-repeat:(重复)(no-repeat、repeat)
background-position(位置):center、top、right、left、具体像素
background-size(尺寸):具体像素
雪碧图:有很多图标,想将这些图标合并到一张图里面,减少 http 请求,优化网页速度
示例:



两张图片出现在一张图片上,且可以分别设置其位置,这是雪碧图的原理和实现方式
背景缩小场景:1.确实需要缩小背景大小2. 适配移动端(将大图片缩小)使之更清晰
3.base64(适用于小图标)
使用 base64 的图片,不是 url 而是文本,这串文本代表图片本身,节省 http 连接数,
但体积会增大:图片本身体积变为原来 4/3;css文件本身变大,且解码开销增大
四、滚动
1.滚动行为和滚动条
visible:滚动条隐藏

hidden:滚动条隐藏

scroll:滚动条显示

auto:滚动条自动显示

五、文字折行
1.overflow-wrap(word-wrap) 通用换行控制
是否保留单词
2.word-break 针对多字节文字
中文句子也是单词
3.white-space 空白处是否断行
六、装饰属性
1.字重(粗体):font-weight

2.斜体:font-style:itatic
3.下划线:text-decortion
4.指针:curson
七、CSS Hack
Hack 即不合法但生效的写法
主要用于区分不同浏览器
缺点:难理解、难维护、易失效
替代方案:1.特性检测 2.针对性加 class
CSS(非布局样式)的更多相关文章
- css进阶 01-CSS中的非布局样式
01-CSS中的非布局样式 #前言 CSS中,有很多非布局样式,这些样式(属性)和与布局无关,包括: 字体.字重.颜色.大小.行高 背景.边框 滚动.换行 装饰性属性(粗体.斜体.下划线)等. 这篇文 ...
- WEB前端 CSS(非布局)
目录 WEB前端 CSS CSS引入方式 CSS结构 CSS选择器 直接选择器 组合选择器 分组选择器 也叫并集选择器 属性选择器 伪类选择器 伪元素选择器 CSS选择器是一个查找的过程,高效的查找影 ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- 精通CSS+DIV网页样式与布局--图片效果
提到图片效果,小伙伴们可能会想到美图秀秀,ps等,这些软件都是款非常不错的照片处理软件,包括常用的:黑白,增强,高斯,高对比,夜视,老照片和铅笔画等等.不管你是否是专业的 照片拍摄人员,我们都可以通过 ...
- 精通CSS+DIV网页样式与布局--初探CSS
CSS英文名Cascading Style Sheet,中文名字叫层叠样式表,是用于控制页面样式并允许将样式信息与网页内容分离的一种标记性语言,DIV+CSS是WEB设计标准,它是一种网页的布局方法. ...
- CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- CSS浮动布局与菜单栏设计
公司周六停电,终于可以双休了.用周五空余时间再夯实一下css基础,<CSS权威指南>概念性的内容看起来容易犯困,不如实践来得快,动手操作吧. 一.浮动布局 浮动存在问题:浮动使元素脱离文档 ...
随机推荐
- Mongoose: mpromise (mongoose's default promise library) is deprecated, plug in your own promise library instead: http://mongoosejs.com/docs/promises.html
操作数据库的时候,老是提示:Mongoose: mpromise (mongoose's default promise library) is deprecated, plug in your ow ...
- P4878 道路修建-美国
http://www.tyvj.cn/p/4878道路修建 我想我经大神点拨后终于明白了...回学校再写吧 时间限制:1s 内存限制:256MB [问题描述] A国是一个商业高度发达的国家.它包含了n ...
- 下一代的前端构建工具:parcel打包react
1. parcel很受欢迎,webpack太慢了,试试Parcel下一代的前端构建工具 2.Parcel很快,但缺少好多插件,没有base64,没有办法拆分打包文件.... 3.总结:适合小项目 4. ...
- sql常用操作(二)数据约束
1.1什么是数据约束: 对用户操作表的数据进行约束 1.2 默认值 作用: 当用户对使用默认值的字段不插入值的时候,就使用默认值. 注意: 1)对默认值字段插入null是可以的. 2)对默认值字段可以 ...
- SpringBoot 数据库操作 增删改查
1.pom添加依赖 <!--数据库相关配置--> <dependency> <groupId>org.springframework.boot</groupI ...
- Android RecyclerView使用GridLayoutManager导致间隙变大的问题
我用recyclerView的时候设置LayoutManager为Grid,添加decoration为Grid,作为二级列表时,多次点击一级列表来跳转的时候,两张图之间的间隙在逐渐变大,后来发现是因为 ...
- The Mythical Man-Month
大家所熟知的Windows XP操作系统,源代码行数已经达到40百万行.为了连接用户和计算机底层硬件,庞大操作系统这一层太过于复杂,没有一个人能完全理解它如此数量的所有代码,而多人的合作开发又需要它被 ...
- 快速搭建基于Azure Paas的高可用WordPress网站
产品详情 产品介绍 WordPress是一种使用非常广泛的CMS系统.本应用是根据Azure Resource Manager模板创建的.通过该ARM模板可以快速建立web应用和MySQL数据库,部署 ...
- Android商城开发系列(二)——App启动欢迎页面制作
商城APP一般都会在应用启动时有一个欢迎界面,下面我们来实现一个最简单的欢迎页开发:就是打开商城App,先出现欢迎界面,停留几秒钟,自动进入应用程序的主界面. 首先先定义WelcomeActivity ...
- Python中Numpy mat的使用
前面介绍过用dnarray来模拟,但mat更符合矩阵,这里的mat与Matlab中的很相似.(mat与matrix等同) 基本操作 >>> m= np.mat([1,2,3]) #创 ...
