截取HTML中的JSON数据并利用GSON进行解析(Android)
截取HTML中的JSON数据并利用GSON进行解析(Android)
前言
最近在做的一个Android项目,需要自行搭建服务器,队友选择买了阿里云的服务器ESC产品,在数据获取上,我们采用了Android端访问相应的.php文件,该文件通过SQL语句访问相应数据库并进行相应的数据库操作,之后打印出经JSON编码的数据,在Android端对JSON数据进行解析并显示。
总体就是上面的思路,过程中碰到一些问题,数据库返回的数据经过服务器包装后返回变成了HTML,JSON数据在HTML的body下,使用GSON解析JSON数据需要变量名对应。
总结
1、截取HTML的body部分
2、使用GSON解析JSON数据
1、截取HTML的body部分
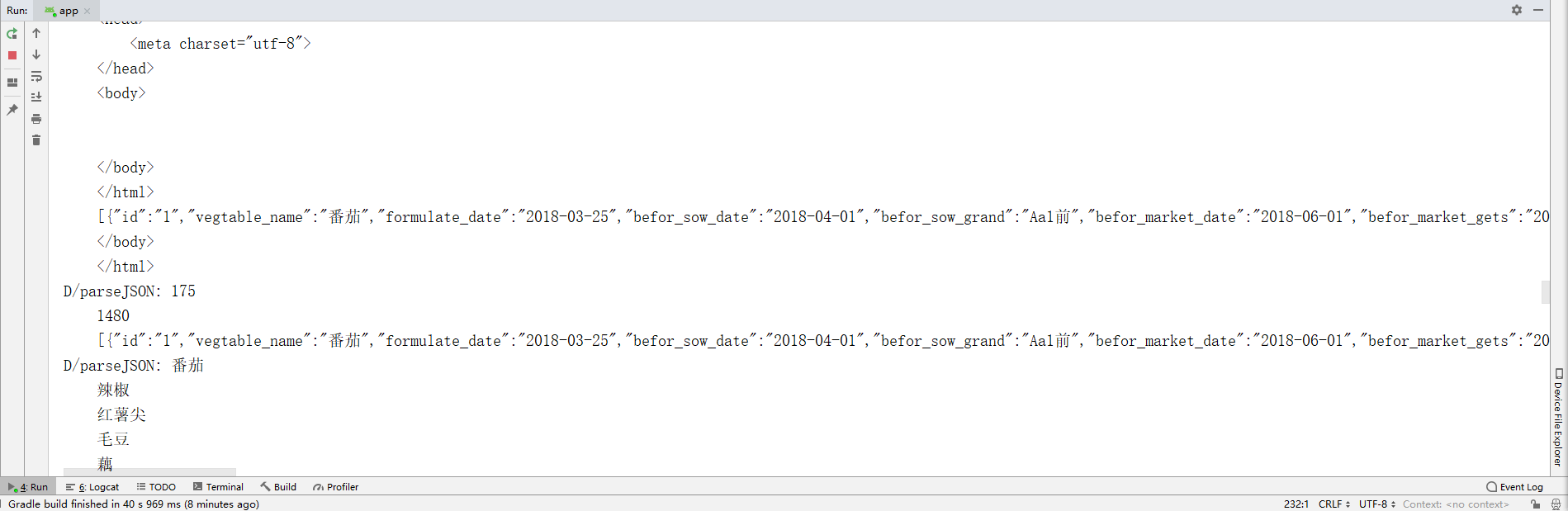
这里我放一下服务器返回的数据

这里放的是返回一个JSON数组的数据,如果服务器返回的是一个JSON对象就是形如 {”id":"1"} 这种形式,这里我没找到保留的截图就不放了。
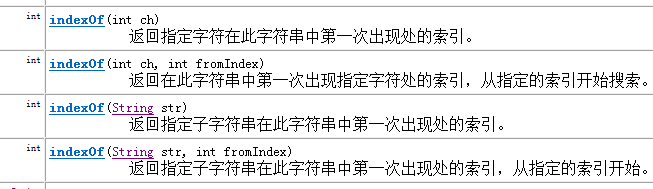
这部分其实用的String类自带的一个方法,indexOf(),这里我找了张图片来理解一下:

话不多说,我们来看看截取代码:
//截取一个JSON对象
private static String getJson(String body){
String start="{";
String end="}";
int s=body.indexOf(start);
int e=body.indexOf(end)+1;
return body.substring(s,e);
} //截取一个JSON数组
private static String getSJsonList(String html){
String end="]";
String start="[";
int s=html.indexOf(start);
int e=html.indexOf(end)+1;
MyLog.d(TAG,String.valueOf(s));
MyLog.d(TAG,String.valueOf(e));
return html.substring(s,e);
}
这上面分成了两种,一个是截取单个JSON对象,一个是截取JSON数组,了解了indexOf() 的用法上面的代码应该很容易就能读懂。
这里大家可以参考博客:https://www.cnblogs.com/zhangshi/p/6502987.html
2、使用GSON解析JSON数据
这里需要先添加GSON的依赖包
implementation 'com.google.code.gson:gson:2.7'
下面需要为JSON对象的映射创建一个类,这里要注意,所有的成员变量类型都为 String ,且要保证变量名和JSON里的键相对应。
这里我以上面图片中我读到的数据为例给出代码。
//保存JSON对象
public class Item { private String id;
private String vegtable_name;
private String formulate_date;
private String befor_sow_date;
private String befor_sow_grand;
private String befor_market_date;
private String befor_market_gets;
private String befor_peak_date;
private String befor_peak_gets;
private String befor_down_date; public String getId() {
return id;
} public void setId(String id) {
this.id = id;
} public String getVegtable_name() {
return vegtable_name;
} public void setVegtable_name(String vegtable_name) {
this.vegtable_name = vegtable_name;
} public String getFormulate_date() {
return formulate_date;
} public void setFormulate_date(String formulate_date) {
this.formulate_date = formulate_date;
} public String getBefor_sow_date() {
return befor_sow_date;
} public void setBefor_sow_date(String befor_sow_date) {
this.befor_sow_date = befor_sow_date;
} public String getBefor_sow_grand() {
return befor_sow_grand;
} public void setBefor_sow_grand(String befor_sow_grand) {
this.befor_sow_grand = befor_sow_grand;
} public String getBefor_market_date() {
return befor_market_date;
} public void setBefor_market_date(String befor_market_date) {
this.befor_market_date = befor_market_date;
} public String getBefor_market_gets() {
return befor_market_gets;
} public void setBefor_market_gets(String befor_market_gets) {
this.befor_market_gets = befor_market_gets;
} public String getBefor_peak_date() {
return befor_peak_date;
} public void setBefor_peak_date(String befor_peak_date) {
this.befor_peak_date = befor_peak_date;
} public String getBefor_peak_gets() {
return befor_peak_gets;
} public void setBefor_peak_gets(String befor_peak_gets) {
this.befor_peak_gets = befor_peak_gets;
} public String getBefor_down_date() {
return befor_down_date;
} public void setBefor_down_date(String befor_down_date) {
this.befor_down_date = befor_down_date;
} }
如果只是一个JSON对象,可以直接调用下面的代码:
Gson gson=new Gson();
Item item=gson.fromJson(jsonData,Item.class) //注意这里jsonData是从HTML中截取的JSON对象
如果上JSON对象数组就要麻烦一下,需要用到TypeToken。这里我给出代码:
Gson gson=new Gson();
List<Item> items=gson.fromJson(jsonData,new TypeToken<List<Item>>(){}.getType()); for(Item item:items){
Log.d("MainActivity","id is "+item.getId());
}
当然这里没有讲JSON内含JSON的情况,这里我找了篇博客大家有兴趣的可以自行查阅:https://www.cnblogs.com/lr393993507/p/5275276.html
最近太忙了,希望以后有时间能好好记录一下这次的这个项目,也希望能和大家多交流,菜鸟一个。
本文系原创,转载请注明出处。
截取HTML中的JSON数据并利用GSON进行解析(Android)的更多相关文章
- 关于mysql中存储json数据的读取问题
在mysql中存储json数据,字段类型用text,java实体中用String接受. 返回前端时(我这里返回前端的是一个map),为了保证读取出的数据排序错乱问题,定义Map时要用LinkedHas ...
- JMeter 中对于Json数据的处理方法
JMeter中对于Json数据的处理方法 http://eclipsesource.com/blogs/2014/06/12/parsing-json-responses-with-jmeter/ J ...
- java读取url中json文件中的json数据
有时候需要远程从其他接口中获取json数据,如果遇到返回的json数据是一个文件而不直接是数据,那么可以通过以下方法进行读取: /** * 从数据接口获取到数据 * @return * @throws ...
- 在jfinal的Controller中接受json数据
JFinal中接收URL中的参数或者model中的参数是很方便的,但是对于web2.0的网站来说,经常会以json方式提交比较复杂的数据,比如一个查询,包含了各种过滤条件和排序分页,前端脚本可能提交的 ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- ASP.NET Core中返回 json 数据首字母大小写问题
ASP.NET Core中返回 json 数据首字母大小写问题 在asp.net core中使用ajax请求动态绑定数据时遇到该问题 后台返回数据字段首字母为定义的大写,返回的数据没有问题 但是在前台 ...
- python爬虫中涉及json数据的处理
在执行爬虫项目的过程中,有时返回的不是一个html页面而是json格式数据,此时对数据的解析非常重要. 1.Json格式数据的爬取 采用request对以上的url进行爬取: import re ...
- Android(java)学习笔记208:Android中操作JSON数据(Json和Jsonarray)
1.Json 和 Xml JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的 ...
- URL中传递JSON数据
有关于JSON如何在前后之间进行传递,转换成对象等操作,请查看 C#Json数据交互 (这篇文章主要介绍了如何转化Json格式的数据,以及如何使用) 我们在URL中传递数据一般都是 XX.asp ...
随机推荐
- Understanding JDBC Internals & Timeout Configuration
原版:http://www.cubrid.org/blog/dev-platform/understanding-jdbc-internals-and-timeout-configuration 中文 ...
- python环境的caffe配置
基本按照这个教程来 http://blog.csdn.net/zb1165048017/article/details/52980102 步骤 安装Anaconda2,去官网上下载,注意下载对应自己p ...
- codewar代码练习1——8级晋升7级
最近发现一个不错的代码练习网站codewar(http://www.codewars.com).注册了一个账号,花了几天的茶余饭后时间做题,把等级从8级升到了7级.本文的目的主要介绍使用感受及相应题目 ...
- storm--chuanzhiboke
Storm里面有7种类型的stream grouping 1. Shuffle Grouping: 随机分组, 随机派发stream里面的tuple,保证每个bolt接收到的tuple数目大致相同. ...
- Codeforces Round #397 题解
Problem A. Neverending competitions 题目大意 一个团队有多个比赛,每次去比赛都会先订机票去比赛地点,然后再订机票返回.给出\(n\)个含有起止地点的购票记录(不按时 ...
- django 多数据库配置
在django项目中, 一个工程中存在多个APP应用很常见. 有时候希望不同的APP连接不同的数据库,这个时候需要建立多个数据库连接. 1. 修改项目的 settings 配置 在 settings. ...
- 《TCP/IP详解卷一:协议》 概述
分层 TCP/IP协议族是一组不同层次上的多个协议的组合.TCP/IP通常被认为是一个四层次协议系统. 链路层(数据链路层或网络接口层):通常包括操作系统中的设备驱动程序和计算 ...
- ORACLE常用数据库字段类型
ORACLE常用数据库字段类型 常用的数据库字段类型如下: 字段类型 中文说明 限制条件 其它说明 CHAR 固定长度字符串 最大长度2000 bytes VARCHAR2 可变长度 ...
- ng2中的ng-content用法
用途:1.ng-content用于在组件中嵌入内容 2.ng-content可以在组件中嵌入模板代码,方便定制可复用的组件 select属性支持css选择器,如"#id",&quo ...
- [hdu2544]最短路spfa
解题关键:最短路模板一直没整理过,这里整理了一下spfa+链式前向星建图的最短路模板,以后网络赛省的打了. spfa算法的关键就是松弛操作,只有进行松弛操作,其后的点距离才可能被更新. #includ ...
