微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)
今天在做微信小程序时,设置wx.navigateTo页面跳转并传参数,点击始终没有效果,代码如下:
//事件处理函数
newsDetail: function (event) {
console.log(event),
//带id跳转到指定的页面,这里的event.currentTarget.dataset.id是获取wxml页面上的data-id参数,详见事件说明
wx.navigateTo({
url: "../detail/detail?id="+event.currentTarget.dataset.id,//url跳转地址
success: function (res) {
console.log(res)
},
fail:function(res){
console.log(res)
}
})
},
排查几遍,并无错误之错呀
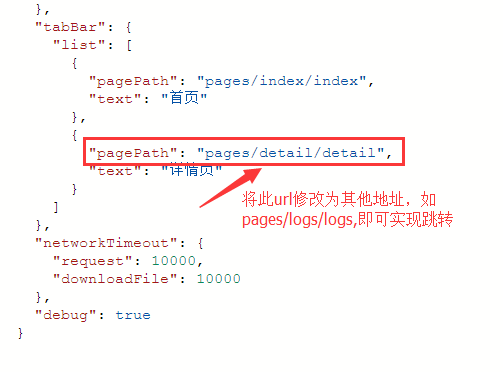
查询各类文档发现问题之处在于:若是在全局app.json中配置了tabBar,引用的链接与wx.navigateTo页面跳转url地址相同就无法实现跳转
代码如下:

测试,完美跳转;
微信小程序:wx.navigateTo中url无法跳转问题(app.json中配置的tabBar与wx.navigateTo中url引用相同页面导致)的更多相关文章
- 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 Bug修复
开篇语 昨晚发了一篇: <简年15: 微信小程序(有始有终,全部代码)开发---跑步App+音乐播放器 > 然后上午起来吃完午饭之后,我就准备继续开工的,但是突然的,想要看B站.然后在一股 ...
- 微信小程序自定义底部导航栏组件+跳转
微信小程序本来封装有底部导航栏,但对于想自定义样式和方法的开发者来说,这并不是很好. 参考链接:https://github.com/ljybill/miniprogram-utils/tree/ma ...
- 使用uView UI+UniApp开发微信小程序--判断用户是否登录并跳转
在<使用uView UI+UniApp开发微信小程序>的随笔中,介绍了基于uView UI+UniApp开发微信小程序的一些基础知识和准备工作,其中也大概介绍了一下基本的登录过程,本篇随笔 ...
- 微信小程序循环中点击一个元素,其他的元素不发生变化,类似点击一个循环中的语音,其他的不发生点击事件
类似语音,因为都在一个数据内,所以点击第一个,所有的语音都变化,解决方法就是 把整个数据都获取下来,然后更改其中一个需要更改的值,然后再把整个数据都setdata回去,如果需要动画的话,wxml里面放 ...
- 微信小程序填坑之旅(1)-app.js中用云开发获取openid,在其他页上用app.globaldata.openid获取为空
参考:小程序如何在其他页面监听globalData中值的变化?https://www.jianshu.com/p/8d1c4626f9a3 原因就是:app.js没执行完时,其他页已经onload了, ...
- 微信小程序如何实现点击链接跳转到手机自带浏览器
最近遇到一个需求.公司有一个业务,制作的小程序需要跳出微信打开一个指定的我们自己的页面,拿到这个需求后我们团队分开去找资料研究方案,通过微信的开发文档.腾讯的第三方开发文档我们都查阅过资料但是最终只找 ...
- WebStorm 配置微信小程序开发 用html样式打开wxml 用css样式打开wxss 配置微信小程序提醒
1.点开preferences 2.搜索找到“File Types” 3.找到"HTML",点击“+”按钮,添加“*.wxml”然后“apply” 4.和3一样,再找到 ‘casc ...
- 02微信小程序-轮播的宽度100%显示和轮播的基础配置
1==>如何让轮播的宽度100%显示? 你先给swiper 外面添加一个大盒子,给大盒子一个类 . <view class='lunbobox'> 然后wxss 里面设置 image ...
- [技术博客]微信小程序开发中遇到的两个问题的解决
IDE介绍 微信web开发者工具 前端语言 微信小程序使用的语言为wxml和wss,使用JSON以及js逻辑进行页面之间的交互.与网页的html和css略有不同,微信小程序在此基础上添加了自己的改进, ...
- 微信小程序 本地缓存保持登录状态之wx.setStorageSync()使用技巧
微信小程序提供了一个如同浏览器cookie本地缓存方法,那就是今天要说的wx.setStorageSync() 注意,该方法是同步请求,还有个异步请求的方法是wx.setStorage(),参考官方文 ...
随机推荐
- 小波变换——哈尔小波,Haar
哈尔小波转换是于1909年由Alfréd Haar所提出,是小波变换(Wavelet transform)中最简单的一种变换,也是最早提出的小波变换. Alfréd Haar,1885~1933,匈牙 ...
- Java加密和C#解密=>DES方法
Java加密代码: import javax.crypto.*; import javax.crypto.*; import java.io.UnsupportedEncodingException; ...
- python中注释的写法
说明: 记录在python中注释的写法. 1.单行注释,代码行以 # 开头 # 这是一个单行注释 print('hello world') 2.多行注释,使用三个单引号,或者三个双引号将其要注释的内容 ...
- SpringBoot------Eclipce配置Spring Boot
步骤一: 步骤二: 点击左下角Eclipse图标下的“Popular”菜单,选择Spring安装(已安装的插件在Installed中显示),一直按步骤确定就好了,如果中途下载超时什么的,就看看自己的网 ...
- Linux+Redis实战教程_day03_1、Redis-LinkedList【重点】
1.redis-LinkedList[重点] Java List : 数组ArrayList 链表LinkedList 为什么redis选取了链表? Redis操作中,最多的操作是进行元素的增删 使用 ...
- linux nginx svn 更新前端代码
1.进入项目前端代码目录中 root@TServer:~# cd /home/p/web/gongti/ 2.更新svn上最新的代码版本 root@TServer:/home/p/web/gongti ...
- [AX]AX2012 R2 EP员工自助服务中的产品不能显示图片的问题
在员工自助服务EP站点中员工可以通过Order products自助提交采购申请,在正确设置员工采购目录后会罗列出允许员工购买的产品,每个产品都可带有图片,我们可以通过Product image来为产 ...
- nodejs服务器部署教程一
第一篇教程紧紧让你输出一个hello world 环境介绍 服务器环境:ubuntu(16.04)64位 本地环境:windows10 64位 连接工具:mobaxterm ubuntu安装和基本配置 ...
- Jackson(ObjectMapper)的简单使用(可转xml)
参考文章:http://www.cnblogs.com/hoojo/archive/2011/04/22/2024628.html (原文章更详细哦,且有介绍xml与java对象的互转) 参考文章作 ...
- 转载mysql数据库配置优化
网上有很多的文章教怎么配置MySQL服务器,但考虑到服务器硬件配置的不同,具体应用的差别,那些文章的做法只能作为初步设置参考,我们需要根据自己的情况进行配置优化,好的做法是MySQL服务器稳定运行了一 ...
