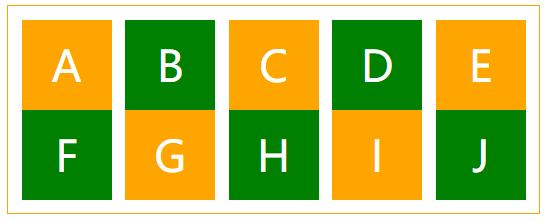
grid网格的流动一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
background: orange;
height: 100px;
line-height: 100px;
text-align: center;
color: #fff;
font-size: 3em;
margin-right:15px;
}
.box:nth-child(even) {
background: green;
}
.wrapper {
width: 560px;
border: 1px solid orange;
padding: 15px;
display: grid;
grid-template-columns: repeat(5, 115px);
grid-template-rows: auto;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div>
</body>
</html>

grid网格的流动一的更多相关文章
- grid网格的流动定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- grid网格的流动grid-auto-flow属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 从 NavMesh 网格寻路回归到 Grid 网格寻路。
上一个项目的寻路方案是客户端和服务器都采用了 NavMesh 作为解决方案,当时的那几篇文章(一,二,三)是很多网友留言和后台发消息询问最多的,看来这个方案有着广泛的需求.但因为是商业项目,我无法贴出 ...
- CSS Grid 网格布局全解析
介绍 CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格. Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列.它还能使我们在不改变任何HTML的情况下 ...
- python之tkinter使用-Grid(网格)布局管理器
# 使用tkinter编写登录窗口 # Grid(网格)布局管理器会将控件放置到一个二维的表格里,主控件被分割为一系列的行和列 # stricky设置对齐方式,参数N/S/W/E分别表示上.下.左.右 ...
- Android BottomSheet:List列表或Grid网格展示(3)
Android BottomSheet:List列表或Grid网格展示(3) BottomSheet可以显示多种样式的底部弹出面板风格,比如常见的List列表样式或者Grid网格样式,以一个例子 ...
- CSS Grid网格布局全攻略
CSS Grid网格布局全攻略 所有奇技淫巧都只在方寸之间. 几乎从我们踏入前端开发这个领域开始,就不停地接触不同的布局技术.从常见的浮动到表格布局,再到如今大行其道的flex布局,css布局技术一直 ...
- 【CSS】343- CSS Grid 网格布局入门
CSS Grid(网格) 布局使我们能够比以往任何时候都可以更灵活构建和控制自定义网格.Grid(网格) 布局使我们能够将网页分成具有简单属性的行和列. 它还能使我们在不改变任何HTML的情况下,使用 ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
随机推荐
- python进行数据分析----线性回归
线性回归分析: 方法: import statsmodels.api as sm import pandas as pd from patsy.highlevel import dmatrices - ...
- Mybatis增删改查(CURD)
前面的小节我们已经讲到用接口的方式编程.使用这种方式,需要注意的一个地方就是,在User.xml 配置文件中,mapper namespace="com.yiibai.mybatis.int ...
- 使用Maven创建Java项目
在本教程中,我们将向你展示如何使用 Maven 来创建一个 Java 项目,导入其到Eclipse IDE,并打包 Java 项目到一个 JAR 文件. 所需要的工具: Maven 3.3.3 Ecl ...
- 解决android有的手机拍照后上传图片被旋转的问题
转至 http://blog.csdn.net/walker02/article/details/8211628 需求:做仿新浪发微博的项目,能够上传图片还有两外一个项目用到手机拍摄图片,这两个都需要 ...
- mysql字段类型对应javabean属性
来吧 我们一起看下图,就能明白了.
- 推荐个office能在线预览的插件
1.chrome office viewer 这个可以离线使用 2.微软 office web app 可以使用微软在线服务器或则自己搭建服务器 有兴趣的朋友百度一下具体操作方法
- Java Decompiler Plugin For Eclipse IDE
1. 下载JAD , 1.5.8版本的jad在 http://www.softpedia.com/progDownload/JAD-Download-85911.html 将展开后的jad.exe放到 ...
- vegan 包进行 Bioenv 分析
Bioenv 分析通过 计算样本群落结构的距离矩阵和 环境因子的距离矩阵,计算两个距离之间的相关系数,挑选出最佳的环境因子组合: 默认情况下,计算 群落结构的距离矩阵时, 使用 Bray-Curtis ...
- 植物 miRNA 研究
相比动物miRNA 而言, 植物miRNA 的研究相对较少. 植物miRNA 相比动物miRNA , 有以下特点: 1) 植物miRNA 的长度为 21 nt 左右, 动物miRNA 长度在 22 ~ ...
- 制作U盘启动安装CentOS Linux系统
制作U盘启动安装CentOS Linux系统 (特为老男孩教育&&51CTO学院在线三期同学而发) 方法一:使用UltraISO,将u盘做成启动盘 文件-->打开-->选择 ...
