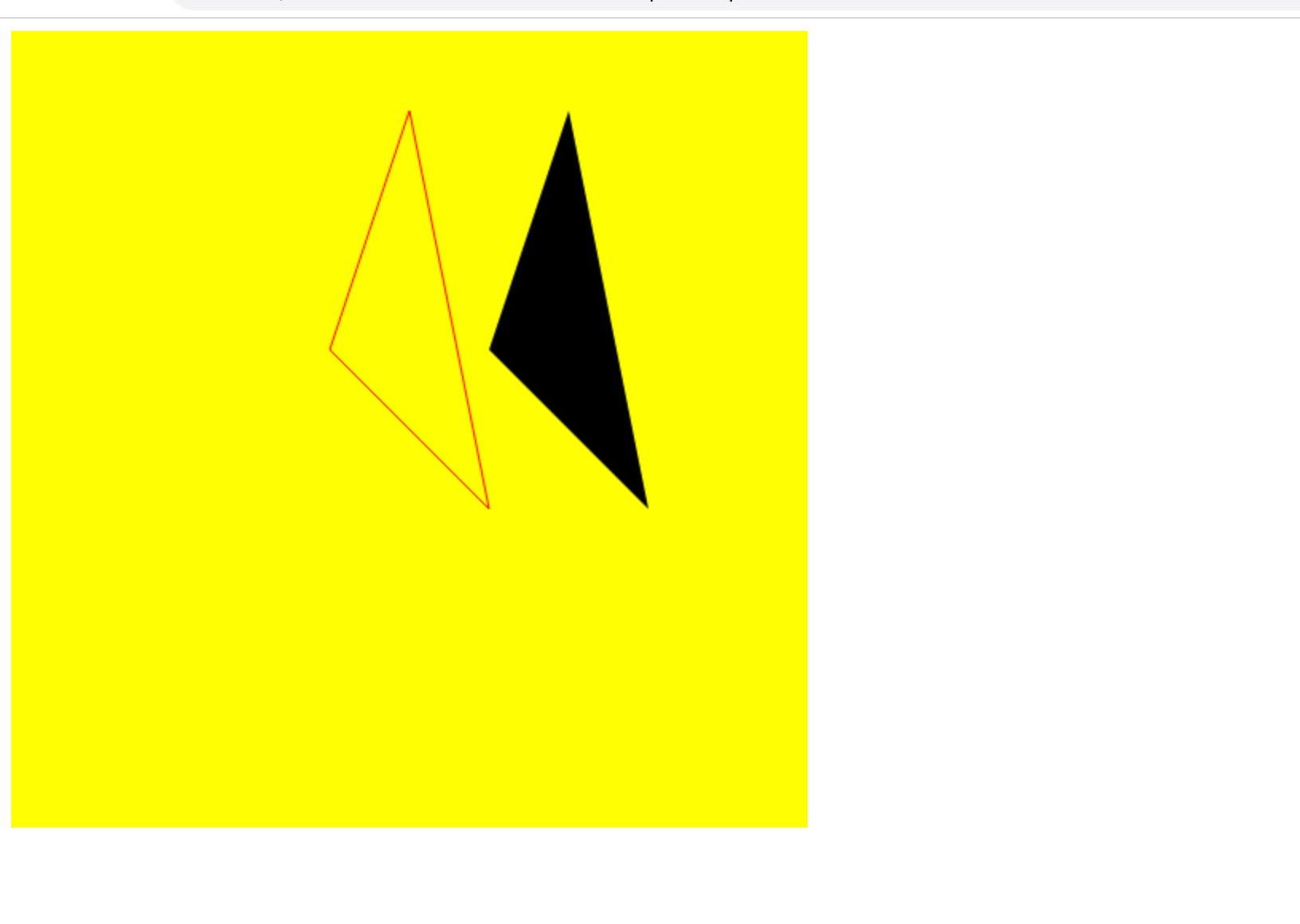
使用canvas画三角形
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head> <body>
<canvas id="canvas" width="500" height="500" style="background-color: yellow;"></canvas>
<script>
var c=document.getElementById("canvas");
var cxt=c.getContext("2d");
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo(300,300);
cxt.closePath();//填充或闭合 需要先闭合路径才能画
//空心三角形
cxt.strokeStyle="red";
cxt.stroke();
//实心三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();
</script>
</body>
</html>

使用canvas画三角形的更多相关文章
- 用canvas画三角形的方法
<canvas id="favoriteRectangle" width="30" height="30"></canva ...
- Android利用canvas画各种图形(点、直线、弧、圆、椭圆、文字、矩形、多边形、曲线、圆角矩形) .
1.首先说一下canvas类: Class Overview The Canvas class holds the "draw" calls. To draw something, ...
- Android利用canvas画各种图形 及Paint用法 .
引自:http://blog.csdn.net/carlfan/article/details/8139984 1.首先说一下canvas类: Class Overview The Canvas cl ...
- canvas画多边形
<canvas id = "myCanvas" width = '500' height = '500'> Canvas画正多边形 </canvas>< ...
- 使用H5 canvas画一个坦克
具体步骤如下: 1. 首先做出绘图区,作为坦克的战场 <canvas id="floor" width="800px" height=&quo ...
- WebGl 利用drawArrays、drawElements画三角形
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- Android利用canvas画各种图形
Android利用canvas画各种图形(点.直线.弧.圆.椭圆.文字.矩形.多边形.曲线.圆角矩形) 本文链接:https://blog.csdn.net/rhljiayou/article/det ...
- 在echart组件下用canvans画三角形
//使用的canvans绘制的三角形 drawArrow(){ var canvas = document.createElement('canvas');//创建一个元素 canvas.width ...
- 使用javascript和canvas画月半弯
使用javascript和canvas画月半弯,月半弯好浪漫!浏览器须支持html5 查看效果:http://keleyi.com/a/bjad/8xqdm0r2.htm 以下是代码: <!do ...
随机推荐
- PAT 1068 Find More Coins[dp][难]
1068 Find More Coins (30)(30 分) Eva loves to collect coins from all over the universe, including som ...
- Bootstrap学习笔记-栅格系统
栅格系统的原理就是在这个界面中这个栅格被分成12个格子,你根据自己的想要的布局就把这个界面分割成你想要的部分就行了.一般如果我们用电脑作为显示器的我们用的样式是col-md 如果你用的显示期变小的情况 ...
- php hash算法
任意长度的输入, 固定长度的输出 ,该输出就是hash值,这种转换就是一种压缩映射,也就是hash值的空间远远小于输入的空间, 不同的输入可能散列成相同的输出,而不能从hash值来唯一的确定输入值. ...
- OVS
基于 OpenvSwitch的OpenFlow实践 Open vSwitch 概述 OpenvSwitch(简称OVS)是由NiciraNetworks主导的,运行在虚拟化平台(例如 KVM,Xen) ...
- Hive配置文件中配置项的含义详解(收藏版)
这里面列出了hive几乎所有的配置项,下面问题只是说出了几种配置项目的作用.更多内容,可以查看内容 问题导读: 1.hive输出格式的配置项是哪个? 2.hive被各种语言调用如何配置? 3.hive ...
- 修改MySQL数据库中表和表中字段的编码方式的方法
今天向MySQL数据库中的一张表添加含有中文的数据,可是老是出异常,检查程序并没有发现错误,无奈呀,后来重新检查这张表发现表的编码方式为latin1并且原想可以插入中文的字段的编码方式也是latin1 ...
- Linux基础命令---eject
eject eject指令允许在软件控制下弹出可移动媒体(通常是光盘.软盘.磁带或Jaz或ZIP磁盘).该命令还可以控制一些由某些设备支持的自动弹出功能的多光盘转换器,并关闭一些光盘驱动器的盘. 对应 ...
- linux基础命令---rm
rm 删除文件和目录,默认情况下不会删除目录. 此命令的适用范围:RedHat.RHEL.Ubuntu.CentOS.SUSE.openSUSE.Fedora. 1.语法 rm [选项] ...
- 在线js调试工具JSbin、jsFiddle
在线js调试工具JSbin.jsFiddle JS Bin - Collaborative JavaScript Debugginghttp://jsbin.com/?html,output这个在线j ...
- 关于hibernate中的session与数据库连接关系以及getCurrentSession 与 openSession() 的区别
1.session与connection,是多对一关系,每个session都有一个与之对应的connection,一个connection不同时刻可以供多个session使用. 2.多个sessi ...
