js Object.create 初探
1、作用
Object.create()方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/create
2、Object.create内部实现
Object.create = function (o) {
var F = function () {};
F.prototype = o;
return new F();
};
Object.create是内部定义一个对象,并且让F.prototype对象 赋值为引进的对象/函数 o,并return出一个新的对象。
3、使用Object.create实现继承
说明:以下示例使用Object.create创建的对象obj,obj只有父类的prototye上的属性和方法。不具有父类示例上的方法。
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>使用Object.create实现继承</title>
</head> <body>
<script src="https://cdn.bootcss.com/lodash.js/4.17.10/lodash.min.js"></script>
<script type="text/javascript">
var Base = function() {
//实例属性
this.a = 2
}
//原型属性
Base.prototype.a = 3;
//原型方法
Base.prototype.sayA = function() {
return this.a
};
//创建实例o1
var o1 = new Base();
//创建实例o2
var o2 = Object.create(Base.prototype);
console.log(o1)
console.log(o2)
//打印实例
console.log(o1.a); //2
console.log(o2.a); //3
console.log(o1.sayA()); //2
console.log(o2.sayA()); //3
console.log(o1 instanceof Base); //true
console.log(o2 instanceof Base); //true
</script>
</body> </html>
Object.create还有第二个参数:
Object.create(proto, [propertiesObject])
propertiesObject可选。如果没有指定为 undefined,则是要添加到新创建对象的可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)对象的属性描述符以及相应的属性名称。这些属性对应Object.defineProperties()的第二个参数。
强调:是自身的属性,而不是原型链上的属性。
同时,默认是不可枚举的。
const obj = Object.create({}, {p: {value: 42}});
Object.values(obj) // []
若设置为枚举的话:
const obj = Object.create({}, {p:
{
value: 42,
enumerable: true
}
});
Object.values(obj) // [42]
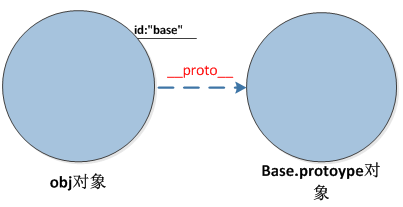
4、new做了什么操作

var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
总结来说:obj的__proto__指向父类的原型对象,因此可以访问父类原型对象上的方法。将父类的this指向obj,因此obj可以访问父类实例上的方法和属性。
更新:2019.1.3
function New2(func){
let obj = Object.create(func.prototype)
let k = func.call(obj)//this指向obj
if (typeof k == 'object') {
return k
} else{
return obj
}
}
5、继承说明
sub.prototype = new Super()
因为prototype是一个对象,所以让它等于一个对象,而不是Super方法。
js Object.create 初探的更多相关文章
- JS - Object.create(prototype)方法
用Object.create(prototype)方法创建一个对象,这个对象的原型将指向这个传入的prototype参数
- 【前端】js中new和Object.create()的区别
js中new和Object.create()的区别 var Parent = function (id) { this.id = id this.classname = 'Parent' } Pare ...
- [JS] Topic - Object.create vs new
故事背景 Ref: 你不知道的javascript之Object.create 和new区别 var Base = function () {} (1) var o1 = new Base(); (2 ...
- js中的new操作符与Object.create()的作用与区别
js中的new操作符与Object.create()的作用与区别 https://blog.csdn.net/mht1829/article/details/76785231 2017年08月06日 ...
- js继承之Object.create()
通过 Object.create() 方法,使用一个指定的原型对象和一个额外的属性对象创建一个新对象.这是一个用于对象创建.继承和重用的强大的新接口.说直白点,就是一个新的对象可以继承一个对象的属性, ...
- js创建对象 object.create()用法
Object.create()方法是ECMAScript 5中新增的方法,这个方法用于创建一个新对象.被创建的对象继承另一个对象的原型,在创建新对象时可以指定一些属性. 语法: Object.crea ...
- js学习日记-new Object和Object.create到底干了啥
function Car () { this.color = "red"; } Car.prototype.sayHi=function(){ console.log('你好') ...
- 使用 Object.create实现js 继承
二.Object.create实现继承 本文将来学习第七种继承方式Object.create()方法来实现继承,关于此方法的详细描述,请戳这里.下面来通过几个实例来学习该方法的使用: var Pare ...
- js 继承,Object.setPrototypeOf | Object.getPrototypeOf | Object.create class
https://juejin.im/post/5cfd9d30f265da1b94213d28#heading-14 https://juejin.im/post/5d124a12f265da1b91 ...
随机推荐
- android中得到颜色,图片资源的方式
button01.setBackgroundColor(getResources().getColor(R.color.red)); color.xml colors.xml <?xml ver ...
- 《Excel效率手册:早做完,不加班》
<Excel效率手册:早做完,不加班> 基本信息 作者: 陈锡卢 杨明辉 出版社:清华大学出版社 ISBN:9787302350743 上架时间:2014-5-8 出版日期:2014 ...
- FastJson、Jackson、Gson进行Java对象转换Json的细节处理
前言 Java对象在转json的时候,如果对象里面有属性值为null的话,那么在json序列化的时候要不要序列出来呢?对比以下json转换方式 一.fastJson 1.fastJson在转换java ...
- 层次聚类 Hierarchical Clustering
-------------------------------- 不管是GMM,还是k-means,都面临一个问题,就是k的个数如何选取?比如在bag-of-words模型中,用k-means训练码书 ...
- [转]thinkphp在iis下的rewrite伪静态的配置方法
From : http://code-tech.diandian.com/post/2012-11-12/40042151797 首先你要安装IIS下的rewrite组建,下载地址:Rewrite.z ...
- The "Out of socket memory" error
The "Out of socket memory" error I recently did some work on some of our frontend machines ...
- java中使用MD5进行加密 BASE64Encoder 编码
原文地址:http://www.cnblogs.com/weiwangnuanyang/articles/4326336.html java中使用MD5进行加密 在各种应用系统的开发中,经常需 ...
- C#邮件发送(最坑爹的邮箱-QQ邮箱)
最近工作挺清闲的,有空的时候陪妹子出去玩玩,自己看看小说,看看电影,日子过的挺欢乐的,这个星期幡然悔悟,代码才是我的最爱,做点小东西,就写个邮件发送程序.说的邮件发送相信工作过基本上都会用到过,用户注 ...
- RxJava【变换】操作符 map flatMap concatMap buffer MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 网站设计之合理架构CSS
架构CSS 在当前浏览器普遍支持的前提下,css被我们赋予了前所未有的使命.然而依赖css越多,样式表文件就会变得越大越复杂.与此同时,文件维护和组织的考验也随之而来. (曾几何时)只要一个css文件 ...
