JavaScript 添加新元素
JavaScript 添加新元素
版权声明:未经授权,严禁转载!
添加元素
创建元素
使用 JS 可以为一个已有的元素添加一个新的子元素。
第一步:创建空元素。
- var elem = document.createElement("标签名");
- 创建元素后,可以像使用 DOM 树中的任意元素一样,为此元素添加属性或内容。
- elem.id = "xxx";
- elem.innerHTML = "xxx";
注意:元素创建完成后,只是在内存中保存,并没有添加到 DOM 树。
第二步:将新创建的元素添加到 DOM 树的指定父元素下。
- 在父元素末尾追加:parent.appendChild(elem);
- 添加到某个子元素之前:parent.insertBefore(a,child);
- 替换某个子元素:parent.replaceChild(a,child);
JS 优化建议:尽量少的操作 DOM 树,同时添加父元素及其子元素的时候,先在内存中将子元素创建完毕并拼到父元素中,再一次性将父元素添加到页面。
删除一个子元素
- parent.removeChild(child);
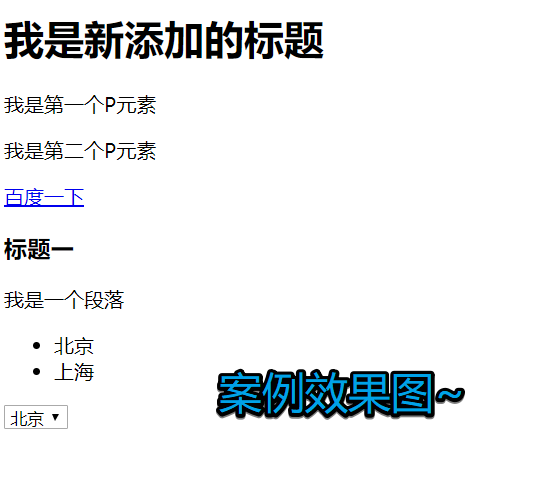
案例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="d1">
<p id="p1">我是第一个P元素</p>
<p id="p2">我是第二个P元素</p>
<p id="p3">我是第三个P元素</p>
</div> <div id="d2">
<h3>标题一</h3>
<p>我是一个段落</p>
</div> <select id="sel">
</select> <script>
var d1=document.getElementById("d1");
var d2=document.getElementById("d2");
var p1=document.getElementById("p1");
var p2=document.getElementById("p2");
var p3=document.getElementById("p3");
var sel=document.getElementById("sel");
//1.创建一个空元素
var a=document.createElement("a");
//设置关键属性和内容
a.href="http://www.baidu.com";
a.innerHTML="百度一下";
console.log(a);
//2.将元素添加到DOM树的指定父元素下
d1.appendChild(a);//在末尾追加
// d1.insertBefore(a,p2);//将a插入到p2之前
// d1.replaceChild(a,p1);//用a替换p1元素 //删除一个子元素
d1.removeChild(p3);//删除d1下的p3元素 //练习1:
//在P1之前添加一个h1标记
//1.创建空元素
var h1=document.createElement("h1");
h1.innerHTML="我是新添加的标题";
//2.将元素添加到DOM树
d1.insertBefore(h1,p1); //练习2:
//在d2的末尾,添加一个列表ul
var ul=document.createElement("ul");
d2.appendChild(ul);
//再在ul中添加两个li,内容分别为“北京”和“上海”
for(var i=0;i<2;i++){
var li=document.createElement("li");
li.innerHTML=i==0?"北京":"上海";
ul.appendChild(li);
} //练习3:
var city=["北京","上海","天津","重庆","深圳","武汉"];
//在select中添加option,内容分别为city数组中的城市
for(var i=0;i<city.length;i++){
var option=document.createElement("option");
option.innerHTML=city[i];
option.value=city[i];
sel.appendChild(option);
} </script>

JavaScript 添加新元素的更多相关文章
- 用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?
用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delet ...
- HTML5——添加新元素 新元素 Canvas SVG MathML 黑客帝国特效
为HTML添加新元素 添加新元素 + 该元素定义样式 <!DOCTYPE html> <html> <head> <meta charset=&quo ...
- Python之list添加新元素、删除元素、替换元素
Python之list添加新元素 现在,班里有3名同学: >>> L = ['Adam', 'Lisa', 'Bart'] 今天,班里转来一名新同学 Paul,如何把新同学添加到现有 ...
- 为 HTML 添加新元素
你可以为 HTML 添加新的元素. 该实例向 HTML 添加的新的元素,并为该元素定义样式,元素名为 <myHero> : 实例 <!DOCTYPE html> <htm ...
- Python list添加新元素
append()和insert() 添加新元素现在,班里有3名同学:>>> L = ['Adam', 'Lisa', 'Bart']今天,班里转来一名新同学 Paul,如何把新同学添 ...
- Js 向json对象中添加新元素
即:var json={a:1,b:2} json.c=3 添加新元素直接使用赋值就行了
- arcgis for javascript 添加featurelayer,设置地图最大最小等级
转自原文arcgis for javascript 添加featurelayer,设置地图最大最小等级 var map; var livingCenter; var livingCenterUrl = ...
- 原生js动态添加新元素、删除元素方法
1. 添加新元素 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- javascript添加到收藏夹写法
javascript添加到收藏夹写法 <pre>function addFavorite2() { var url = window.location; var title = docum ...
随机推荐
- ubuntu16.04下安装artoolkit5
目前对AR技术的常见理解就是CV(Computer Vision)+CG(Computer Graphic).CV的方法很多,简单些比如FREAK+ICP(ARToolKit中的NFT),复杂些就是S ...
- 计蒜客 31001 - Magical Girl Haze - [最短路][2018ICPC南京网络预赛L题]
题目链接:https://nanti.jisuanke.com/t/31001 题意: 一带权有向图,有 n 个节点编号1~n,m条有向边,现在一人从节点 1 出发,他有最多 k 次机会施展魔法使得某 ...
- Spacy 使用
# 前提是必须安装: python -m spacy download ennlp = spacy.load('en')text = u"you are best. it is lemmat ...
- 【紫书】 Unix ls UVA - 400 模拟
题意:中文版https://vjudge.net/problem/UVA-400#author=Zsc1615925460 题解:首先读取字符,维护一个最长字符串长度M,再排序. 对于输出,写一个pr ...
- centos source install
CentOS Kernel Source Install Mar 12th, 2012 | Comments CentOS kernel source install, first off if yo ...
- WIN7怎么把暴风影视库去除?
最近在win7 64位系统上安装新版暴风,打开我的电脑里面多了个暴风影视库图标,点击右键也没有删除 每次一打开“计算机”看见这个很碍眼.怎么把它关闭呢? 方法如下: 打开注册表,删除此项 HKEY_C ...
- 【JMeter】JMeter进行简单的数据库(mysql)压力测试
JMeter进行简单的数据库(mysql)压力测试 1.点击测试计划,再点击“浏览”,把JDBC驱动添加进来: 注:JDBC驱动一般的位置在java的安装地址下,路径类似于: \java\jre ...
- Java-mybatis-一次执行多条SQL语句
mysql数据库 1.修改数据库连接参数加上allowMultiQueries=true,如: hikariConfig.security.jdbcUrl=jdbc:mysql://xx.xx.xx: ...
- NYOJ 47
思路: 在n>3的时候就用前两个小的来带后两个大的,有两种方式(一就是1,2先过,然后1回来,然后n,n-1过,然后2,回来),(二就是 1,n先过去 然后1回来,然后 1,n-1过去吗.,然后 ...
- 加密货币 (Cryptocurrency) 市值 (market capitalization) 列表
https://coinmarketcap.com/all/views/all/ ico 列表 https://www.icoalert.com/?q=&is_v=1 https://www. ...
