jquery读取本地文件,Windows上报错。XMLHttpRequest cannot load xxx. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.k.cors.a.c

jquery读取本地文件,Windows上报错。XMLHttpRequest cannot load xxx. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.k.cors.a.c的更多相关文章
- 如何解决XMLHttpRequest cannot load file:~~~~~~~~~~~. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-res
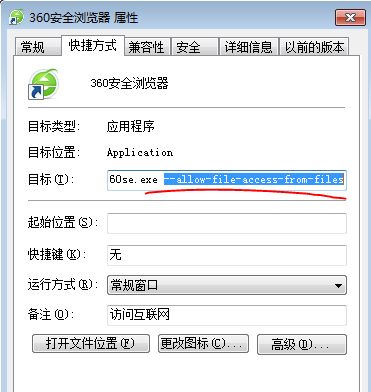
原因:Chrome不支持本地Ajax请求. 解决: 右击Chrome浏览器快捷方式,选择“属性”,在“目标”中加上"--allow-file-access-from-files", ...
- nodejs报错 XMLHttpRequest cannot load localhost:3000/test_date/. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
z在请求本地的时候 如果ajax的URL 前面没有http的话 就会报错 jq.js:2 XMLHttpRequest cannot load localhost:3000/test_date/. ...
- XMLHttpRequest cannot load file:///E:/userdialog.html?_=1465888805734. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-reso
做前端写静态页面时,采用的是jq easyui框架 在ie与webkit总是加载的时候总是在loading... 而firefox却是正常加载的,总以为是代码写错了, 经过再三的检查以及百度查找,确认 ...
- 本地数据访问时出现跨域问题Cross origin requests are only supported for protocol schemes: ……
从桌面找到Chrome图标,右键属性,快捷方式,起始位置(安装路径) 注:在cmd中访问Program Files文件的方法 %ProgramFiles%=C:\Program Files %Prog ...
- Ajax本地跨域问题 Cross origin requests are only supported for HTTP
问题:打开本地html文件时,报错如下 Cross origin requests are only supported for protocol schemes: http, data,chrome ...
- jquery读取本地文件
<html> <head> <script type="text/javascript" src="/jquery/jquery.js&qu ...
- 前台JS(type=‘file’)读取本地文件的内容,兼容各种浏览器
[自己测了下,能兼容各种浏览器,但是读取中文会出现乱码.自己的解决方法是用notepad++把txt文件编码改为utf-8(应该是和浏览器编码保持一致吧?..)] 原文 http://blog.cs ...
- jQuery读取json文件,实现省市区/县(国标)三级联动
最近做一个微信项目,需要用户填写所在的省市区/县,决定使用jQuery读取json文件来实现省市区/县的联动. 其实很简单,jQuery文档也有详细解释: 代码如下: html <table w ...
- FileReader读取本地文件
FileReader是一种异步读取文件机制,结合input:file可以很方便的读取本地文件. 一.input:type[file] file类型的input会渲染为一个按钮和一段文字.点击按钮可打开 ...
随机推荐
- AIX6.1 线程模型说明
引文:线程模型(Threading Model)默认从进程域 (M:N 模型 ) 改为系统全局域 (1:1 模型 ) 在 AIX 5L 中,pthread 线程的默认模型是 m:n 方式,而从 AIX ...
- 【Oracle学习笔记-3】关于Oracle 10g中各种服务解析
[原创]关于oracle 10g中各种服务解析 (2014/10/16 8:39:40) 时间:2014-10-16 8-58-30 作者:ssslinppp 1. 当首次安装oracle 1 ...
- 字符串strip相关函数
s.strip(rm) 删除s字符串中开头.结尾处,位于 rm删除序列的所有字符,但只要遇到非rm序列中的字符就停止s.lstrip(rm) 删除s字符串中开头处,位于 rm删除序列的所有字符,,但只 ...
- python使用分治法找序列最大值
最近上算法导论课,说道分治法,回来想用python写写程序练练手,于是模仿一通写了如下的代码: __author__ = 'day' def ArrayMaxMin(Array): return ma ...
- [转]MSSQL 判断临时表是否存在
原文来自:http://www.cnblogs.com/szfhquan/p/4229150.html 方法一: 1 if exists (select * from tempdb.dbo.sysob ...
- 自己写的 读写 ini 配置文件类
/// <summary> /// 不调用系统API 读写 ini 配置文件 /// </summary> public class RW_ini { #region ==== ...
- [UE4]UE4中的常见类
一.Actor:可以放在世界中物体 二.Pawn:可以接受Controller输入的Actor 三.Character:是一个可以行走.跑.跳等行为的Pawn 四.Controller:没有物理表现的 ...
- javascript 节点操作拷贝节点cloneNode()
cloneNode(a)方法接受一个布尔值参数,表示是否深拷贝 true:表示执行深拷贝,复制本节点以及整个子节点树. false:浅拷贝.只复制节点本身. 复制后返回的节点副本属于文档所有,但是并没 ...
- PHP mysqli_fetch_object() 函数实例讲解
定义和用法 mysqli_fetch_object() 函数从结果集中取得当前行,并作为对象返回. 注释:该函数返回的字段名是区分大小写的. 语法 mysqli_fetch_object(result ...
- php localeconv() 函数实例讲解
php localeconv() 函数返回一包含本地数字及货币格式信息的数组.本文章向码农介绍php localeconv() 函数的使用方法和基本实例.需要的码农可以参考一下. 定义和用法 loca ...
