visual code golang配置
前言
其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),
导致一些包无法安装,最终会导致环境搭建失败,跟据这个教程几步,我们将可以快速的构建golang的开发环境。
开发环境:

一、安装
这里我用需要安装一些工具:
2.Golang下载
这里我使用的是Go1.6.3.git下载
这一步跟建环境没什么关系,
但是之后要引用一些包需要它.
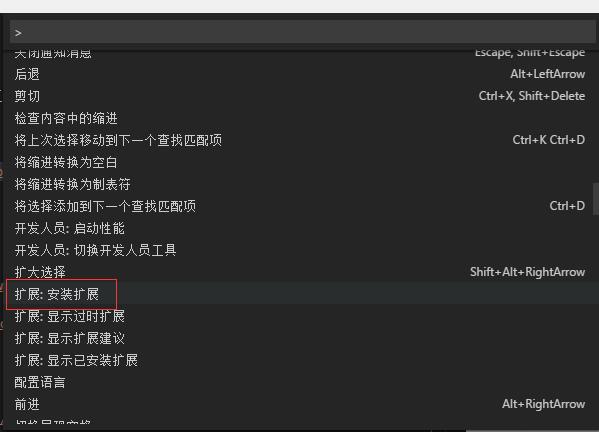
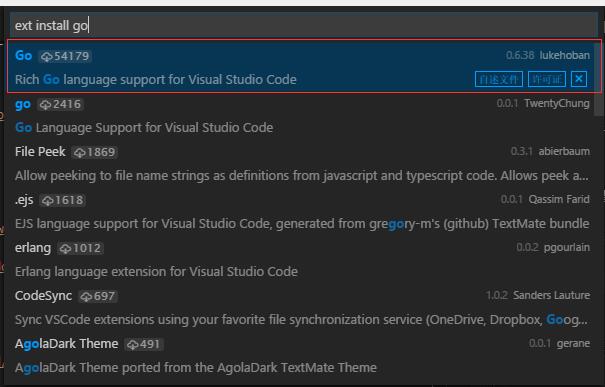
安装方法:打开vscode 按F1 然后选择安装扩展 选择go 下载后 重启
vscode-go 插件需要一些工具,这些功具默认需要这样安装:
go get -u -v github.com/nsf/gocode
go get -u -v github.com/rogpeppe/godef
go get -u -v github.com/golang/lint/golint
go get -u -v github.com/lukehoban/go-outline
go get -u -v sourcegraph.com/sqs/goreturns
go get -u -v golang.org/x/tools/cmd/gorename
go get -u -v github.com/tpng/gopkgs
go get -u -v github.com/newhook/go-symbols
go get -u -v golang.org/x/tools/cmd/guru
(以及dlv调试运行工具)
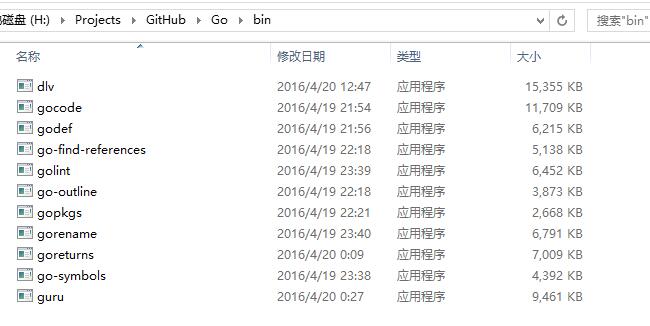
这些内容最终目的是要在gopath中bin文件夹中生成一些exe文件。
但是,这里安装时遇到了一些问题,有一些会安装失败,报错信息主要意思是说无法链接啊,无法找到啊之类的。
这里我省略这些步骤。直接下载我已经生成的exe包,放在gopath的bin文件夹中就行了。如下图:
二、配置
1.GOPATH:这个是你的工作目录,请在系统新加一个GOPATH指定你的工作目录,并且在工作目录中新建
bin,pkg,src三个文件夹。
2.Git:将git安装目录下的bin目录加入Path环境变量。
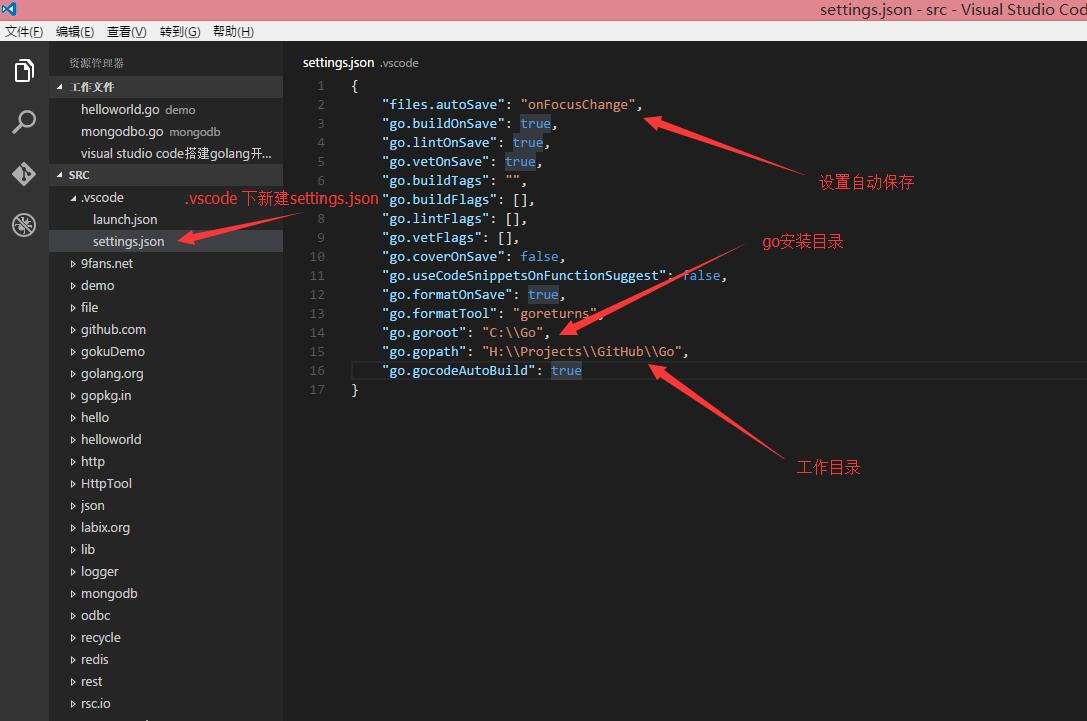
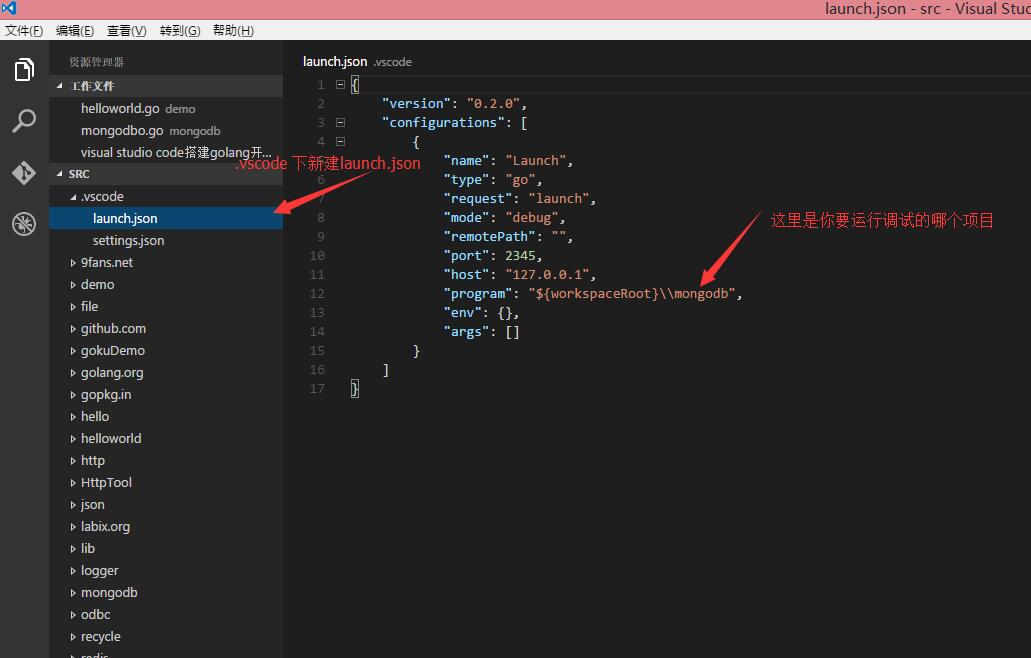
3.用vscode打开src文件夹添加两个文件如下:

{
"files.autoSave": "onFocusChange",
"go.buildOnSave": true,
"go.lintOnSave": true,
"go.vetOnSave": true,
"go.buildTags": "",
"go.buildFlags": [],
"go.lintFlags": [],
"go.vetFlags": [],
"go.coverOnSave": false,
"go.useCodeSnippetsOnFunctionSuggest": false,
"go.formatOnSave": true,
"go.formatTool": "goreturns",
"go.goroot": "C:\\Go",
"go.gopath": "H:\\Projects\\GitHub\\Go",
"go.gocodeAutoBuild": true
}
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "go",
"request": "launch",
"mode": "debug",
"remotePath": "",
"port": 2345,
"host": "127.0.0.1",
"program": "${workspaceRoot}\\helloworld",
"env": {},
"args": []
}
]
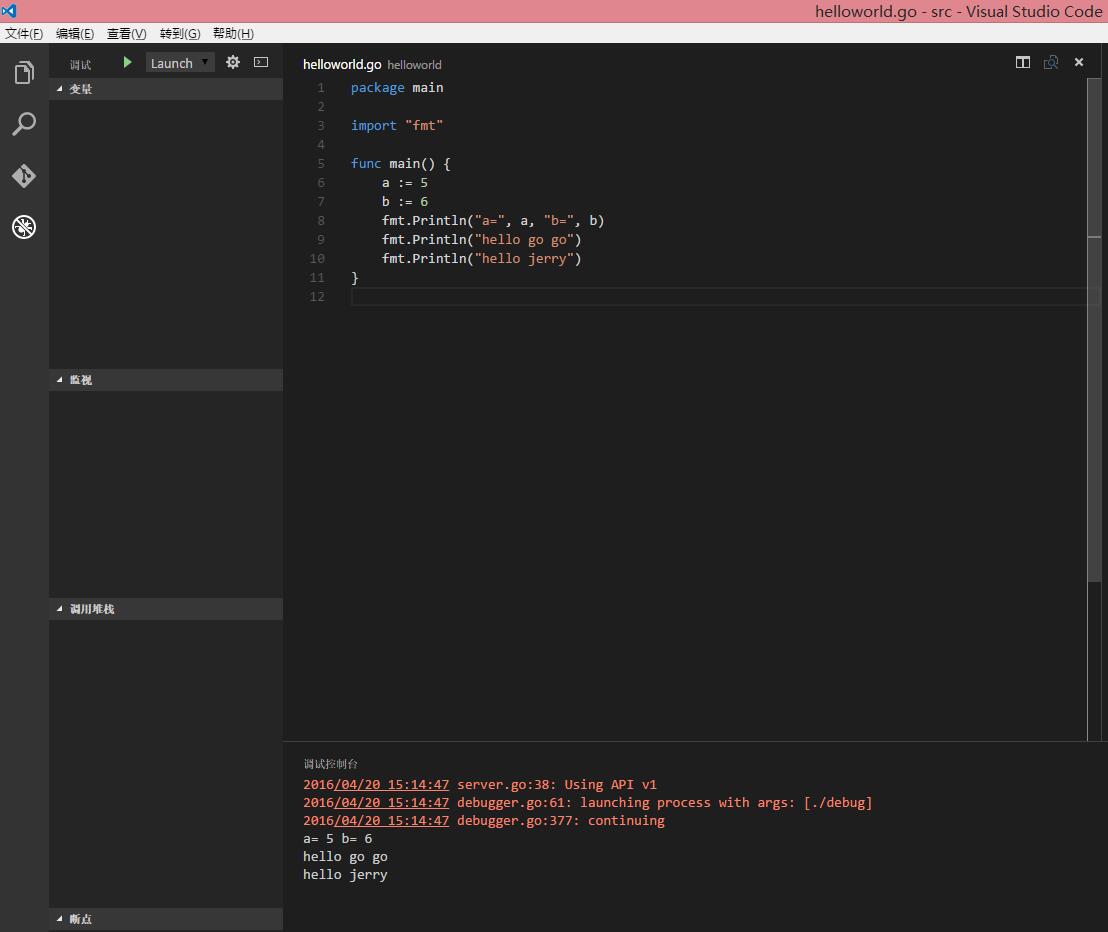
}三、演示
运行

调试

更改语言设置
VSCode在初次启动时会判断当前系统语言,并以相应的语言作为默认窗口显示语言。比如:我的是中文OS X系统,那么默认VSCode的窗口文字都是中文。如果我要将其改为英文,应该如何操作呢?
F1登场!这里的F1可不是赛车比赛,而是快捷键F1,估计也是整个VSCode最常用的快捷键之一了。敲击F1后,VSCode会显示其“Command Palette”输入框,这里面包含了当前VSCode可以执行的所有操作命令,支持Search。我们输入”language”,在搜索结果中选择“Configure Language”,VSCode打开一个新的编辑窗口,加载~/Library/Application Support/Code/User/locale.json文件:
{
// 定义 VSCode 的显示语言。
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
// 要更改值需要重启 VSCode。
"locale": "zh-cn"
}
当前语言为中文,如果我们要将其改为英文,则修改该文件中的”locale”项:
{
// 定义 VSCode 的显示语言。
// 请参阅 https://go.microsoft.com/fwlink/?LinkId=761051,了解支持的语言列表。
// 要更改值需要重启 VSCode。
"locale": "en-US"
}
保存,重启VSCode。再次启动的VSCode将会以英文界面示人了。
3、User Settings和Workspace Settings
UserSettings是一种“全局”设置,而Workspace Settings则顾名思义,是一种针对一个特定目录或project的设置。
UserSettings设置后的数据保存在~/Library/Application Support/Code下(以mac为例),而Workspace Setting设置后的数据则保存在某个项目特定目录下的.vscode目录下。
在菜单栏,选择【Preferences -> User Settings】可以打开~/Library/Application Support/Code/User/settings.json文件。默认情况下,该文件为空。VSCode采用默认设置。如果你要个性化设置,那么可将对应的配置项copy一份到settings.json中,并赋予其新值,保存即可。新值将覆盖默认值。以字体大小为例,我们将默认的editor.fontSize 12改为10:
// Place your settings in this file to overwrite the default settings
{
"editor.fontSize": 10,
}
保存后,可以看到窗口中所有文字的Size都变小了。
在菜单栏,选择【Preferences -> Workspace Settings】可打开当前工作目录下的.vscode的settings.json文件,其工作原理和配置方法与User Settings一样,只是生效范围仅限于该工作区范畴。
4、Color Theme
VSCode内置了主流的配色方案,比如:monokai、solarized dark/light等。F1,输入”color”搜索,选择:“Perefences: Color Theme”(在MAC上也可以用cmd+k, cmd+t打开),在下拉列表中选择你喜欢的配色Theme即可,即可生效。
四、vscode-go的使用
前面说过,和vim-go一样,vscode-go插件实现了Go编码中需要的各种功能:自动format、自动增删import、build on save、lint on save、定义跳转、原型信息快速提示、自动补全、code snippets等。另外它通过带颜色的波浪线提示代码问题(虽然有时候反应有点慢),包括语法问题、不符合idiomatic go规则的问题(比如appId这个命名,它会建议你改为appID)等。
code snippets非常好用,内置的code snippets在~/.vscode/extensions/lukehoban.Go-0.6.51/snippets/go.json中可以找到,类似这样的定义:
//~/.vscode/extensions/lukehoban.Go-0.6.51/snippets/go.json
{
".source.go": {
"single import": {
"prefix": "im",
"body": "import \"${1:package}\""
},
"multiple imports": {
"prefix": "ims",
"body": "import (\n\t\"${1:package}\"\n)"
},
"single constant": {
"prefix": "co",
"body": "const ${1:name} = ${2:value}"
},
"multiple constants": {
"prefix": "cos",
"body": "const (\n\t${1:name} = ${2:value}\n)"
},
"type interface declaration": {
"prefix": "tyi",
"body": "type ${1:name} interface {\n\t$0\n}"
},
"type struct declaration": {
"prefix": "tys",
"body": "type ${1:name} struct {\n\t$0\n}"
},
"package main and main function": {
"prefix": "pkgm",
"body": "package main\n\nfunc main() {\n\t$0\n}"
},
... ...
敲入”prefix”的值,比如”ims”,输入tab,vscode-go将为你展开为:
import (
"package"
)
在使用vscode时遇到过一次代码自动补全“失灵”的问题。vscode-go只会提示:”PANIC,PANIC,PANIC”。经查,这个是gocode daemon的问题,我的解决方法是:
gocode close //关闭gocode daemon
gocode -s & //重启之。
五、小结
在诸多轻量级编辑器中,我还是比较看好vscode的,毕竟其背后有着Microsoft积淀多年的IDE产品开发经验。并且和Microsoft以往产品最大的不同就是其是开源项目。
关于Vscode的使用和奇技淫巧可以参见其官方的这篇文档“VS Code Tips and Tricks”。
关于Vscode的各种周边工具和资料列表,请参考Awesome-vscode项目。
快捷键往往是开发人员的最爱,VSCode官方制作了三个平台的VSCode的快捷键worksheet:
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
VSCode还在快速发展,离完善还有不小提升空间。比如:在使用过程中也发现了VSCode 窗口无响应或代码编辑错乱之情况。不过作为Go编码的一个辅助编辑器,VSCode还是完全胜任和超出预期的。
visual code golang配置的更多相关文章
- 在Visual Studio Code中配置GO开发环境
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- Visual Studio Code中配置GO开发环境
在Visual Studio Code中配置GO开发环境 一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的 ...
- windows通过Visual Studio Code中配置GO开发环境(转)
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github ...
- cocoscreator 2.04 配置 visual code 断点调试
1,cocoscreator ,chrome浏览器,visual code 这三个软件的安装 2,官网配置visual code 环境 https://docs.cocos.com/creator/m ...
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- 在Visual Studio Code 中配置Python 中文乱码问题
在Visual Studio Code 中配置Python 中文乱码问题 方法一:直接代码修改字符集 添加前四行代码 import io import sys #改变标准输出的默认编码 sys.std ...
- Emacs golang 配置
在配置前需要下载用到的包: godoc godef gocode oracle 在下载包之前需要设置好环境变量: # Golang export GOROOT=$HOME/go export GOPA ...
- 在visual code的debugger for chrome中调试webpack构建的项目
一直使用chrome中内置的调试器, 感觉世界那么美好, 自从学了react之后,使用visual code作为编辑器, 它提供了很多插件, 其中就包括debugger for chrome, 一款使 ...
- 利用delve(dlv)在Visual Code中进行go程序的远程调试-debug方式
最近碰到一个问题,如何在Windows的IDE或者文本编辑器上,远程调试Linux服务器上的golang程序. 虽然想说gdb走你,但既然go有dlv这样的类似Java的jdwp的原生方案,而且我用的 ...
随机推荐
- appiu 笔记
1.要在手机上输入字符, 要屏蔽手机键盘 于是可以想办法屏蔽软键盘,只需在desired_caps{}设置里面加两个参数 unicodeKeyboard是使用unicode编码方式发送字符串reset ...
- 学习笔记之REST/RESTful
REST(Representational state transfer) - Wikipedia https://en.wikipedia.org/wiki/Representational_sta ...
- VM虚拟机占内存非常大
我发现每次打开虚拟机占用内存非常大,经常会卡死,后来上网找原因,发现内存设置的问题,所以我就修改了虚拟机的内存,网上说如果是win7,内存设置需要1-2G,如果是xp,512M就够了. 经测试,内存还 ...
- C#调用Excel宏
using System; using Excel = Microsoft.Office.Interop.Excel; namespace WindowsFormsApplication1 { /// ...
- Scrapy爬取人人网
Scrapy发送Post请求 防止爬虫被反主要有以下几个策略 动态设置User-Agent(随机切换User-Agent,模拟不同用户的浏览器信息) 禁用Cookies(也就是不启用cookies m ...
- 6.27-JSTL、标签、分页
一.JSTL 条件标签: <c:if> if if(){ }else if(){ }else{ } <c:choose> <c:when></c:when&g ...
- Executor框架(三)线程池详细介绍与ThreadPoolExecutor
本文将介绍线程池的设计细节,这些细节与 ThreadPoolExecutor类的参数一一对应,所以,将直接通过此类介绍线程池. ThreadPoolExecutor类 简介 java.uitl.c ...
- 关于tcp的三次握手与四次挥手,以及粘包
tcp三次握手: TCP是因特网中的传输层协议,使用三次握手协议建立连接.当主动方发出SYN连接请求后,等待对方回答SYN+ACK[1],并最终对对方的 SYN 执行 ACK 确认.这种建立连接的方法 ...
- 9.简单理解ajax
#### post 请求需要发送一个header setRequestHeader('Content-Type','application/x-www-form-urlencoded') post请求 ...
- 35. oracle中instr在平台上的转换用法
//INSTR('15,17,29,3,30,4',a.femployee) var instrSql = fun.funHelper.charIndex('a.femployee',"'& ...
