js:二级联动示例
联动原理
当用户点击省级的下拉选项,选择所在省,下一个下拉选项里的选项,则变成用户选择省下的所有市的信息,不会出现其它省市的信息.
省市数据
把省市数据,保存在js文件中,以json形式保存,以便读取,下面代码使用部分数据,不影响效果。
cities.js文件如下:
var china = [
{
"p_name": "吉林省",
"p_id": "jl",
"cities": [
{
"c_name": "长春",
"c_id": "cc"
},
{
"c_name": "四平",
"c_id": "sp"
},
{
"c_name": "通化",
"c_id": "th"
},
{
"c_name": "松原",
"c_id": "sy"
}
]
},
{
"p_name": "辽宁省",
"p_id": "ln",
"cities": [
{
"c_name": "沈阳",
"c_id": "sy"
},
{
"c_name": "大连",
"c_id": "dl"
},
{
"c_name": "抚顺",
"c_id": "fs"
},
{
"c_name": "铁岭",
"c_id": "tl"
}
] },
{
"p_name": "山东省",
"p_id": "sd",
"cities": [
{
"c_name": "济南",
"c_id": "jn"
},
{
"c_name": "青岛",
"c_id": "qd"
},
{
"c_name": "威海",
"c_id": "wh"
},
{
"c_name": "烟台",
"c_id": "yt"
}
] },
{
"p_name": "上海市",
"p_id": "sh",
"cities": [
{
"c_name": "闵行区",
"c_id": "mh"
},
{
"c_name": "徐汇区",
"c_id": "xh"
},
{
"c_name": "黄浦区",
"c_id": "hp"
},
{
"c_name": "浦东新区",
"c_id": "pd"
}
] }
];
获取省市数据
通过js dom编程读取省市数据,把省市数据读取到对应的select选项中.
注意: 记得引入cities.js文件
<!DOCTYPE html>
<html>
<head>
<title>二级联动</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head>
<body>
<select id="province" name="province">
<option value="none">--请选择省--</option> </select> <select id="city" name="city">
<option value="none">--请选择市--</option>
</select>
<!-- 载入省市数据 -->
<script type="text/javascript" src="cities.js"></script>
<script type="text/javascript" >
//获得省级下拉框对象
var province = document.getElementById("province");
//遍历省市数据,并把里面省的数据追加到option选项中
for (var i=0; i<china.length; i++) {
var option = document.createElement("option");
option.value = china[i].p_id;
option.innerHTML = china[i].p_name;
province.appendChild(option);
}
//省级下拉框发生改变事件
province.onchange = function() {
//获取当前点击对象的值
var proid = this.value;
var cities;
//遍历省市数据,把省级下点击的那一个选项的值和省市数据中的
//省级数据对比,如果相等,取出当前的市的数据
for (var i=0; i<china.length; i++) {
if (proid == china[i].p_id) {
cities = china[i].cities;
}
}
//获得市级下拉框对象
var city = document.getElementById("city");
//每次点击省级后,市级初始化,避免高级重复追加
city.innerHTML = "<option value='none'>--请选择市--</option>";
//遍历市级数据,并取出市级数据,追加到市级对象中
for (var i=0; i<cities.length; i++) {
var option = document.createElement("option");
option.innerHTML = cities[i].c_name;
option.value = cities[i].c_id;
city.appendChild(option);
}
}
</script>
</body>
</html>
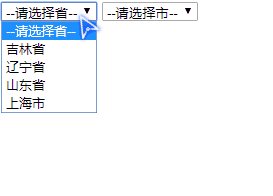
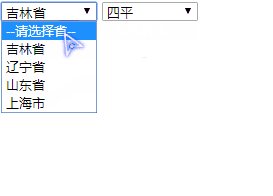
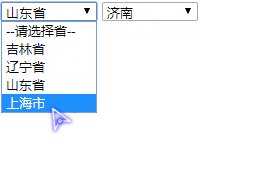
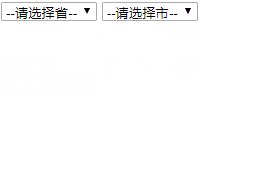
二级联动效果

原文地址:https://www.cnblogs.com/loveyous/p/7492674.html
js:二级联动示例的更多相关文章
- 原生js二级联动
今天说的这个是原生js的二级联动,在空白页面里动态添加并作出相对应的效果. 1 //创建两个下拉列表 select标签 是下拉列表 var sel = document.createElement(& ...
- Ext.js二级联动
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href ...
- js二级联动
<body> <section> <a>省份</a> <select id="province"> <option ...
- js 二级联动
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS实现下拉列表的二级联动
这个是简单也是最基本的下拉框联动的示例,这个示例主要针对那些只有二级联动,且第一级是固定的选项,第二级的内容也比较简单,不刷新的联动,动态的联动需要检索数据库,这个对不需要更新的二级联动比较实用.这里 ...
- xml+js+html的二级联动
首先需要准备的文档是: cities.xml //主要是标注中国各省及其各省下的各个城市 内容如下: <?xml version="1.0" encoding="U ...
- 省市二级联动--使用app-jquery-cityselect.js插件
只有省市二级联动,三级联动还没处理好,会尽快完善. 嵌入id: <div class="form-group"> <label>地址</label&g ...
- JS实现下拉单的二级联动
因工作需要,做了一个下拉单的二级联动. 第一级是固定的选项,有A.B两个选项,第二级的选项随着第一级选项的变化而变化. 一开始是这样的: HTML代码 <html> <head> ...
- 利用JS实现一个简单的二级联动菜单
前几天在看js的相关内容,所以就简单写了一个二级联动菜单.分享一下. <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- sersync基于rsync+inotify实现数据实时同步
一.环境描述 需求:服务器A与服务器B为主备服务模式,需要保持文件一致性,现采用sersync基于rsync+inotify实现数据实时同步 主服务器A:192.168.1.23 从服务器B:192. ...
- echo off
就是说关闭回显 @echo off并不是DOS程序中的,而是DOS批处理中的.当年的DOS,所有操作都用键盘命令来完成,当你每次都要输入相同的命令时,可以把这么多命令存为一个批处理,从此以后,只要运行 ...
- Windows环境下多版本JDK切换
因为有切换多个版本的JDK需求,但是本机的JDK安装比较混乱(因为不是我最先使用的),所以出现了一些问题在这里记录下.本来我以为只需要修改环境变量中的JAVA_HOME环境路径即可,如果没有配置JAV ...
- oracle共享与专用模式的动态转换及区别(转载)
一直没对专用于共享的互换搞清楚,找到了这篇文章 http://blog.csdn.net/tianlesoftware/archive/2010/06/26/5695784.aspx ,让我实践了一把 ...
- HIbernate编程模型
1.Hibernate: ORM框架,简化SQL开发,编程接口丰富,简化JDBC编程 2.有点: Lazy机制配合Fetch的HQL高级查询,提高开发效率 难点:理解Lazy与Fetch JOIN的原 ...
- 中国移动基于ARM/x86服务器的Ceph性能对比
2018年11月17日,Ceph中国行首次走进杭州,万众期待的杭州站沙龙如期而至,虽然杭州已经开始降温,阵雨不断,但活动现场依然热度爆表,杭州各大IT公司的从业人员和Ceph爱好者纷纷而来. 中国移动 ...
- System Error:/usr/lib64/libstdc++.so.6: version `GLIBCXX_3.4.15' not found
System Error:/usr/lib64/libstdc++.so.6: version `GLIBCXX_3.4.15' not found 1.运行程序是,系统报错库文件libstdc++. ...
- springBoot----@ConditionalOnxxx相关注解总结
下面来介绍如何使用@Condition public class TestCondition implements Condition { /** * 只有返回true,才会启用配置 */ pub ...
- mysql数据表自动导为python sqlalchemy可操作对象
1.pip install sqlacodegen pip install pymysql 在/usr/lib/python/site-packages/sqlacodegen/main.py中添 ...
- OpenCL 存储器次序的验证
▶ <OpenCL异构并行编程实战>P224 的代码,先放上来,坐等新设备到了再执行 //kernel.cl __global ); // 全局原子对象 __kernel void mem ...
