Vue Ssr之旅 —— Nuxt
Nuxt 官方网站:https://nuxtjs.org/
官方脚手架工具 Create-nuxt-app: https://github.com/nuxt-community/create-nuxt-app
Nuxt 官方 Examples 教程:https://nuxtjs.org/examples
Nuxt 官方 Api 文档:https://nuxtjs.org/api
安装教程
第一步:把npm升级到最新版本,这一步是为了获得npm的最新的工具 —— npx(了解更多...)
$ npm install npm@latest -g
第二步:使用create-nuxt-app初始化项目。(由于该工具是交互型命令行,推荐使用CMD或者Powershell来执行以下命令):
$ npx create-nuxt-app chuanghui-edu-web
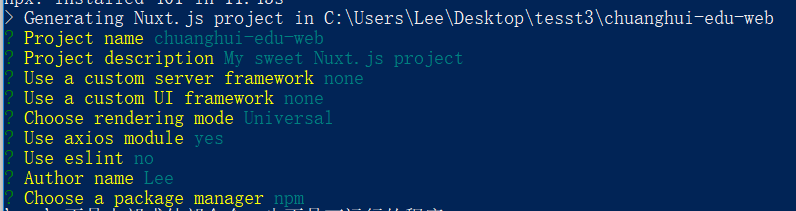
第三步:等待交互,选择参数

第四步:默认安装的是nuxt最新版本@1.4.2,而脚手架实际上还是使用nuxt@1.0的版本,这会导致启动异常,所以我们手动降级到nuxt@1.0版本。
$ cnpm install nuxt@1.0
第五步:启动
$ npm run dev
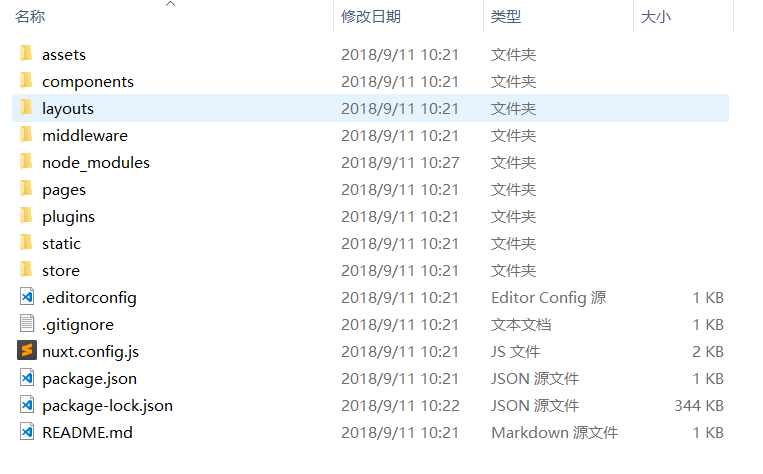
启动成功后,【默认首页】和【项目结构】如图所示:


FAQ
1、如何(全局 / 局部)加载插件和样式? https://nuxtjs.org/faq
2、如何自定义 webpack 配置? https://nuxtjs.org/faq/extend-webpack
3、layouts 中的页面该如何使用?
https://nuxtjs.org/guide/views#layouts
https://nuxtjs.org/api/pages-layout
https://www.youtube.com/watch?v=YOKnSTp7d38
4、如何添加 webpack-plugins 插件? https://nuxtjs.org/faq/webpack-plugins
Nuxt 相关认知
1、nuxt默认为我们提供了 autoprefixer
坑爹锦集 / 碎片知识
1、让 *.vue 中的 <style> 支持scss/sass语法
传送门:https://nuxtjs.org/faq/pre-processors
<style lang="scss" scoped>
.test {
background-color: red;
}
</style>
添加sass-loader即可:
$ cnpm install node-sass sass-loader
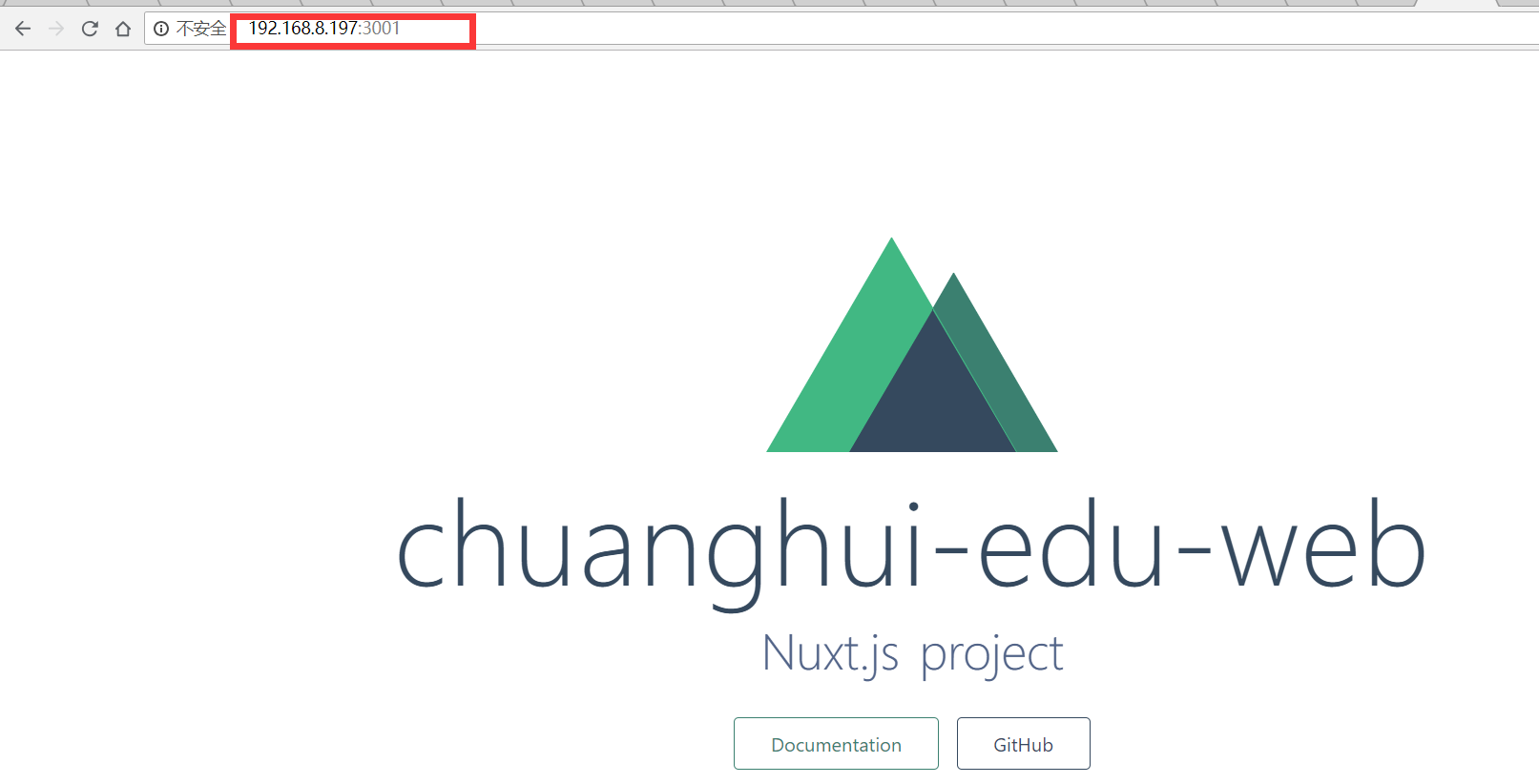
2、开发模式下不支持ip访问?
传送门:https://nuxtjs.org/faq/host-port
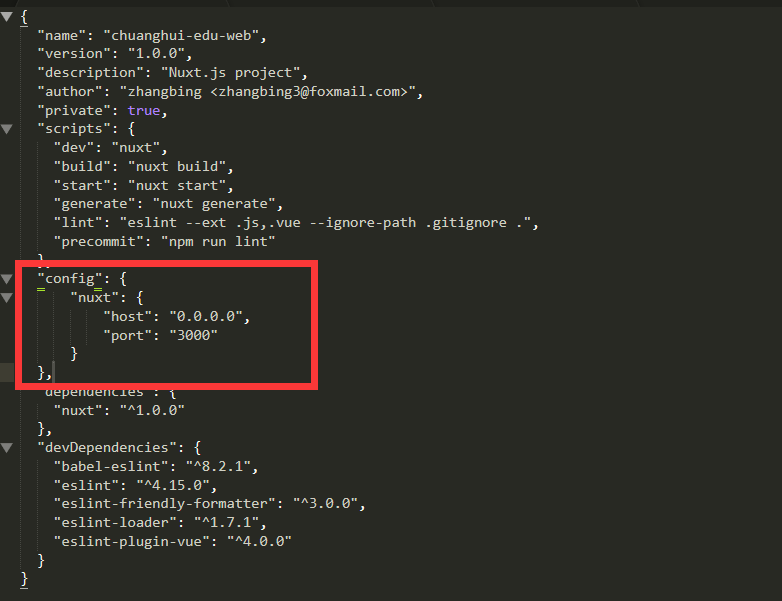
设置一下package.json即可。将config.nuxt.host设置为 0.0.0.0 然后重启就可以了。
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "3000"
}
},


3、如何编译出生产环境的代码?
$ npm run generate
然后在/dist就是我们的生产环境代码了,我加入了test.vue,所以生产的时候,多了一个 test/index.html 文件夹和文件

直接打开 index.html,可以正常看到界面。

那为什么不是 $ npm run build 呢?
根据官方的说法:https://nuxtjs.org/guide/commands
build主要是使用webpack来编译资源,并不是打包和编译静态文件的操作。所以我们ssr用户还是关心 generate 就好了。
4、如何使用和定义vuex?
Vuex 官方文档:https://vuex.vuejs.org/installation.html
Nuxt官方教程:https://nuxtjs.org/guide/vuex-store
Nuxt官方demo:https://nuxtjs.org/examples/vuex-store
Nuxt Vuex demo github 源码:https://github.com/nuxt/nuxt.js/tree/dev/examples/vuex-store
我的demo,仅仅是套路示例:/store/index.js
import Vuex from 'vuex'
import users from './users'
const createStore = () => {
// 新建 Store
return new Vuex.Store({
// false:非严格模式
strict: false,
// 状态
state: {
counter: 0
},
// 在非严格模式下,action是可以直接修改state,但不推荐这样做。所以我们约定:
// 1、 action为异步而生: 只有需要异步操作才定义和使用action,否则外部直接调用mutations来更新state即可;
// 2、 action不能操作state:在进行完异步操作之后,只能通过commit调用mutations来更新state。自己不能操作state
actions: {
nuxtServerInit ({ commit }, data) {
// 使用commit调用mutation
commit('user', data.req.session.user)
},
// 异步action示例
async nuxtServerInit({ dispatch }) {
// 继续调用其他action
await dispatch('core/load')
},
},
// 在非严格模式下,外部其实可以直接获取state,这个getters实际上是冗余的。
getters: {
AppData (state) {
return state.AppData;
}
},
// 同步更新state
mutations: {
increment (state) {
state.counter++
}
}, // 独立模块
modules: { // 建议分离出去,当模块越来越多的时候,模块的套路也是一样的格式,详情看下一个Demo
users,
}
})
}
export default createStore
在非严格模式下,action是可以直接修改state,但不推荐这样做。所以我们约定:
1、 action为异步而生: 只有需要异步操作才定义和使用action,否则外部直接调用mutations来更新state即可;
2、 action不能操作state:在进行完异步操作之后,只能通过commit调用mutations来更新state。自己不能操作state
独立模块的套路:/store/users/index.js
let state = {
AppData: {}
}
const actions = {
setAppData ({ commit, state, dispatch }, data) {
commit('setUserData', data.userInfo)
}
}
const mutations = {
setUserData (state, userInfo) {
return state.AppData = userInfo
}
},
const getters = {
AppData (state) {
return state.AppData;
}
}
export default {
state,
mutations,
actions,
getters,
}
Vue Ssr之旅 —— Nuxt的更多相关文章
- vue ssr 项目改造经历
vue ssr 项目改造经历 由于工作项目需求,需要将原有的项目改造,vue ssr 没有用到nuxt,因为vue ssr更利于seo,没办法,一个小白的改造经历, 首先说明一下,小白可以借鉴,高手也 ...
- vue SSR & asyncData & nuxt.js
vue SSR & asyncData & nuxt.js https://zh.nuxtjs.org/api/ https://www.cnblogs.com/xgqfrms/p/1 ...
- Vue SSR不可不知的问题
Vue SSR不可不知的问题 本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. ssr的应用场景 1.SEO需求 SE ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- Vue SSR常见问题、异常处理以及优化方案
本文主要介绍Vue SSR(vue服务端渲染)的应用场景,开发中容易遇到的一些问题,提升ssr性能的方法,以及ssr的安全性问题. SSR的应用场景 1.SEO需求 SEO(Search Engine ...
- 理解vue ssr原理,自己搭建简单的ssr框架
前言 大多数Vue项目要支持SSR应该是为了SEO考虑,毕竟对于WEB应用来说,搜索引擎是一个很大的流量入口.Vue SSR现在已经比较成熟了,但是如果是把一个SPA应用改造成SSR应用,成本还是有些 ...
- Vue SSR初探
因为之前用nuxt开发过应用程序,但是nuxt早就达到了开箱即用的目的,所以一直对vue ssr的具体实现存在好奇. 构建步骤 我们通过上图可以看到,vue ssr 也是离不开 webpack 的打包 ...
- Vue SSR in Action
Vue SSR in Action https://ssr.vuejs.org/ https://ssr.vuejs.org/api/ https://ssr.vuejs.org/guide/data ...
- 转载一篇好理解的vue ssr文章
转载:原文链接https://www.86886.wang/detail/5b8e6081f03d630ba8725892,谢谢作者的分享 前言 大多数Vue项目要支持SSR应该是为了SEO考虑,毕竟 ...
随机推荐
- VMware vSphere 5.1 群集深入解析(一)
http://virtualbox.blog.51cto.com/531002/1168293 VMware vSphere 5.1 Clustering Deepdive HA.DRS.Storag ...
- Java和Javac的使用时总提示找不到类模块的解决方案
1.场景: 争对网上的很多文章中javac编译与java运行的文章,有很多不明确的地方,使得在合适时发现很多坑.这里给大家作下简介. 2.Javac的使用注意: javac -d ./ ./Insta ...
- hadoop 文件合并
来自:http://blog.csdn.net/dandingyy/article/details/7490046 众所周知,Hadoop对处理单个大文件比处理多个小文件更有效率,另外单个文件也非常占 ...
- bat 十进制转16进制
@echo offset code=0123456789ABCDEF:enterset /p num=输入你要转换的十进制数字:echo %num%|findstr "[^0-9]" ...
- 2、redis原生的命令操作不同数据类型
一.常用数据类型简介: redis常用五种数据类型:string,hash,list,set,zset(sorted set). 1.String类型 String是最简单的类型,一个key对应一个v ...
- Zookeeper的Watcher机制
ZooKeeper 提供了分布式数据的发布/订阅功能, 在 ZooKeeper 中引入了 Watcher 机制来实现这种分布式的通知功能. ZooKeeper 允许客户端向服务端注册一个 Watche ...
- Eclipse 语言包下载
1.登陆http://www.eclipse.org/babel/downloads.php 选择你的eclipse版本 2.找到IDE中文补丁包 INDIGO的地址如下:http://downl ...
- Redis学习之路(003)- hiredis安装及测试
一. hiredis下载地址及C API github下载:https://github.com/redis/hiredis 安装脚本: #!/bin/zsh git clone https://g ...
- windbg dds、dps、dqs
dds.dps和dqs命令显示给定范围内存的内容,它们是把内存区域转储出来,并把内存中每个元素都视为一个符号对其进行解析,dds是四字节视为一个符号,dqs是每8字节视为一个符号,dps是根据当前处理 ...
- magento登陆
magento判断用户登录 Magento 登陆之后返回登录之前的页面 magento 在登陆后一般会自动跳转到 My Account 页面 但是经常会有需求 就是登陆自动跳转到 之前的页面里面 工具 ...
