jquery开发的”天才笨笨碰“游戏
前段时间湖南卫视的快乐大本营里有一款“天才笨笨碰”游戏非常火。这款游戏主要是考选手的声母联想词语的能力。
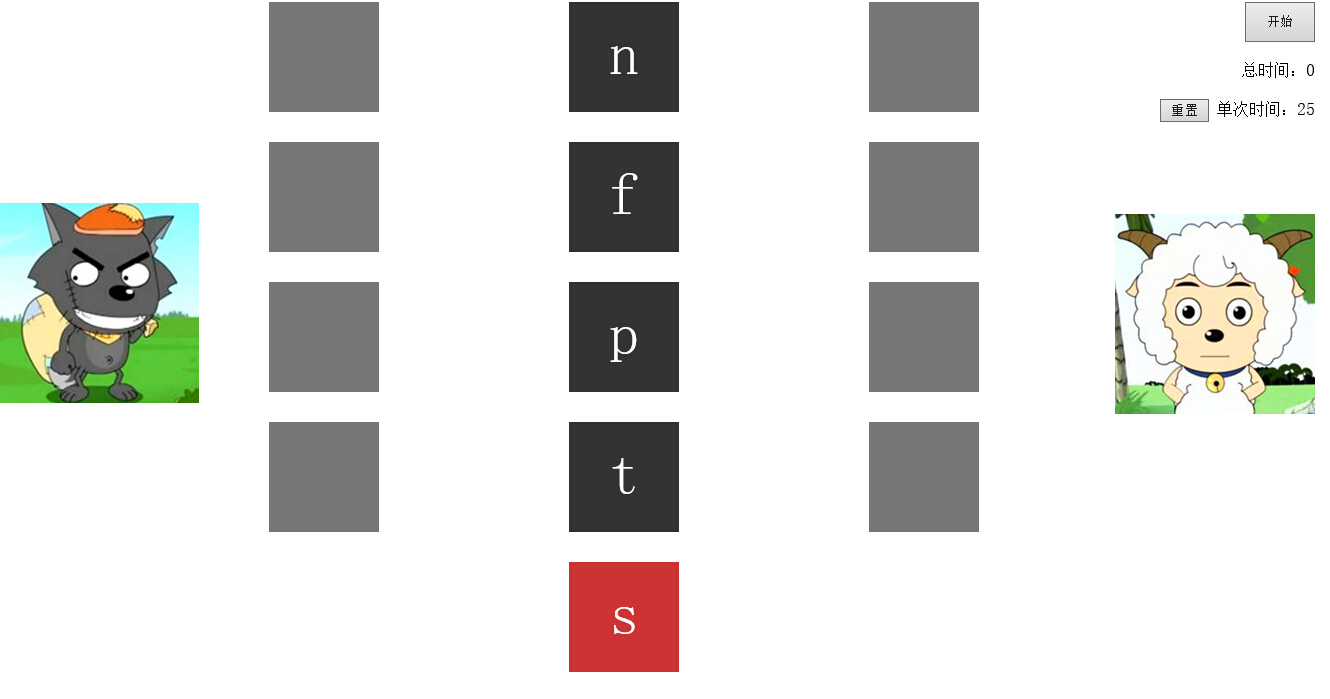
小篇在看完这个节目后用jquery制作了“天才笨笨碰”网页游戏。先上效果图:

游戏规则:
1.如图点击开始,系统会给中间五个小块随机分配五个声母(哈哈,这边可能有些网友已经忘记声母都有哪些了。声母一共有23个:b p m f d t n l g k h j q x zh ch sh r z c s y w)
2.两位选手用这五个声母来联想词语,或句子。把含声母的色块推到对方那一边就胜利了(注意:中间的红色色块是不能动的。可以用)。在规定的时间内如果还没想到词语就换对方回答。
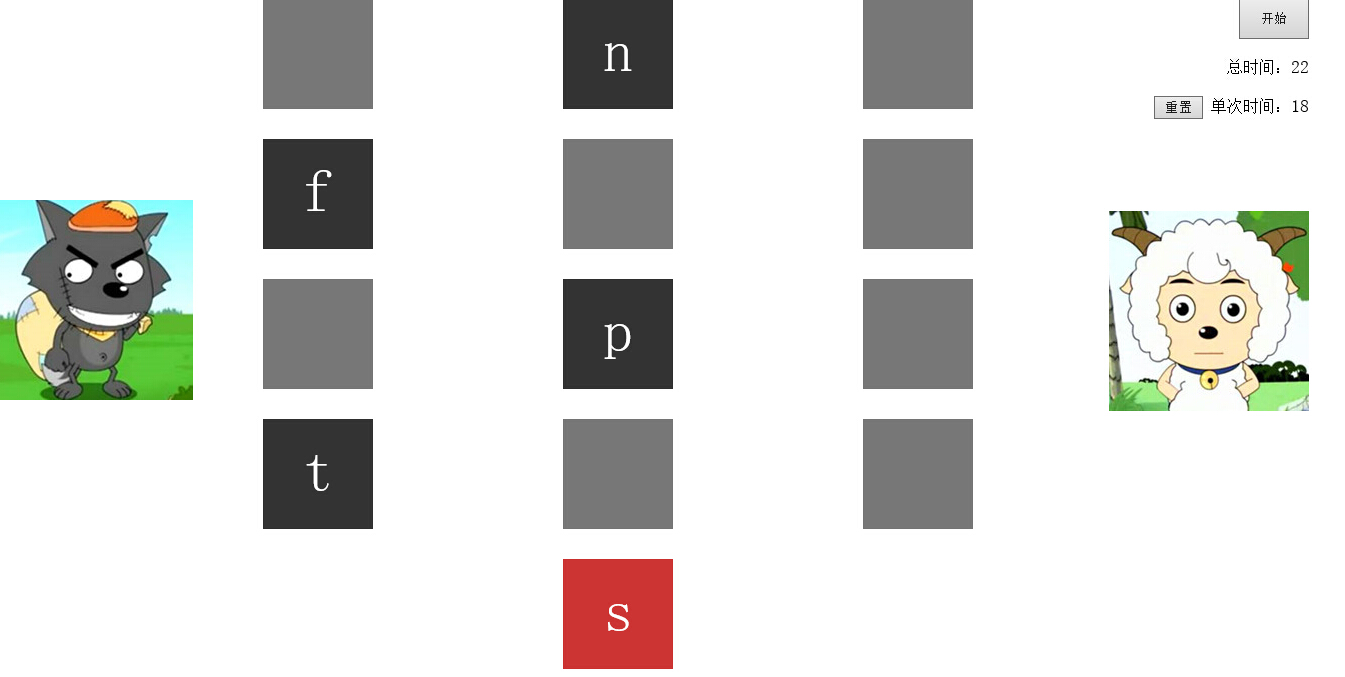
3.如上图,我们试玩下,可能大家比较明白游戏规则。这组的可移动声母是“ n f p t”,固定声母是“s”。假设美洋洋先开始: 美洋洋想到了“发烫” ,声母“ f t”就跑到灰太狼这一边。如图:

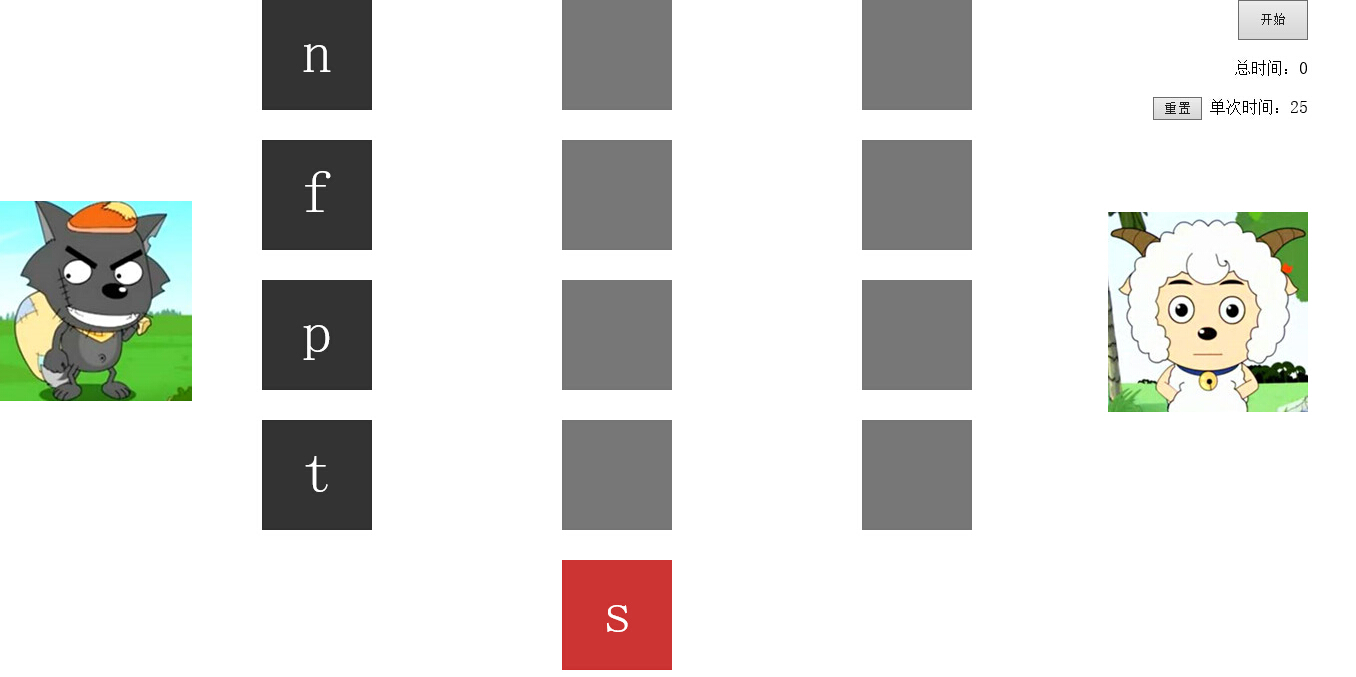
此时。轮到灰太狼回答,灰太狼在规定时间内未想到词来回答。又轮到美洋洋回答,美洋洋回答”哪怕“ ”n p“是”哪怕“的声母,”n p“移动。这样喜美洋洋成功的把四个可移动声母推到了对方,恭喜美洋洋获得了胜利。如下图:

”天才笨笨碰“游戏代码:
1.html代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>天才笨笨碰游戏-爱编程</title>
<link href="base.css" rel="stylesheet" type="text/css" />
<script src="jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="jquery.easing.1.3.js" type="text/javascript"></script>
<script src="basejs.js" type="text/javascript"></script>
</head>
<body> <div class="left">
<br />
<br />
<br />
<br /> <br />
<br /> <br /> <br /> <br /> <br /> <br />
<img alt="" src="hui.jpg" />
</div>
<div class="right"> <input style=" width:70px; height:40px;" type="button" value="开始" onclick="Start()" />
<br />
<br />
总时间:<label style="font-size:18px" id="zong">180</label>
<br />
<br />
<input type="button" value="重置" onclick="Reset()" /> 单次时间:<label style="font-size:18px" id="dan">30</label>
<br />
<br />
<br />
<br /> <br />
<br /> <img alt="" src="xi.jpg" />
</div>
<div class="content">
<div class="con">
<a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span1"></span>
</div>
<div class="con">
<a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span2"></span>
</div>
<div class="con">
<a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span3"></span>
</div>
<div class="con">
<a href="javascript:"></a><a class="two" href="#"></a><span runat="server" id="span4"></span>
</div>
<div class="con">
<span style="background: #CC3333" runat="server" id="span5"></span>
</div>
</div> </body>
</html>
2.js代码:
$(function () {
$(".con a").click(function () {
var origin1 = $(this).position().left;
var origin2 = $(this).parent().find("span").position().left;
$(this).animate({ "left": origin2 }, "normal", "easeOutQuart");
$(this).parent().find("span").animate({ "left": origin1 }, "normal", "easeOutQuart");
});
})
//从一个给定的数组arr中,随机返回num个不重复项
function getArrayItems(arr, num) {
//新建一个数组,将传入的数组复制过来,用于运算,而不要直接操作传入的数组;
var temp_array = new Array();
for (var index in arr) {
temp_array.push(arr[index]);
}
//取出的数值项,保存在此数组
var return_array = new Array();
for (var i = 0; i < num; i++) {
//判断如果数组还有可以取出的元素,以防下标越界
if (temp_array.length > 0) {
//在数组中产生一个随机索引
var arrIndex = Math.floor(Math.random() * temp_array.length);
//将此随机索引的对应的数组元素值复制出来
return_array[i] = temp_array[arrIndex];
//然后删掉此索引的数组元素,这时候temp_array变为新的数组
temp_array.splice(arrIndex, 1);
} else {
//数组中数据项取完后,退出循环,比如数组本来只有10项,但要求取出20项.
break;
}
}
return return_array;
}
function Start() {
//测试
var my_array = new Array("b", " p", " m", "f", "d ", "t", " n", " l", " g", " k", " h", " j ", "q ", "x", " zh ", "ch", " sh ", "r ", "z ", "c ", "s", " y ", "w");
my_array = getArrayItems(my_array, 5);
$("span").each(function (i) {
$(this).html(my_array[i]);
});
$("#zong").html(180);
$("#dan").html(30);
Zong(); //总时间
Dan(); //单次时间
}
//总时间
var z_time
function Zong() {
clearInterval(z_time);
z_time = setInterval(function () {
var z = $("#zong").html();
if (z <= 1) {
alert("时间到,两选手打成了平手!");
clearInterval(z_time);
clearInterval(d_time)
}
$("#zong").html(z - 1);
}, 1000)
}
var d_time;
//单次时间
function Dan() {
clearInterval(d_time);
d_time = setInterval(function () {
var d = $("#dan").html();
if (d <= 1 && $("#zong").html() > 1) {
$("#dan").html(30);
d = 30;
alert("换另一选手!");
return;
}
$("#dan").html(d - 1);
}, 1000)
}
function Reset()
{
$("#dan").html(30)
}
3.css代码:
body
{
margin:;
padding:;
}
.content
{
margin: 0 270px;
margin-top: 5px;
width: 600px;
}
.con
{
position: relative;
height: 140px;
}
.con a, .con span
{
display: block;
position: absolute;
width: 110px;
height: 110px;
background: #777;
line-height: 110px;
font-size: 60px;
text-align: center;
color: #FFF;
}
.con span
{
background: #333;
left: 300px;
}
.two
{
left: 600px;
}
.left
{
width: 383px;
float: left;
}
.right
{
padding-right: 50px;
text-align: right;
width: 333px;
float: right;
}
代码很简单。js代码也有注释。网友们应该看得懂吧。主要用到了取随机数方法。
好了,到这里,这款”天才笨笨碰“游戏到此分享完毕。初次写博客,程序员吗,文字功底不好,欢迎网友拍砖。转载望保留原文链接。
原文链接:http://www.cnblogs.com/liaohuolin/p/3908630.html
jquery开发的”天才笨笨碰“游戏的更多相关文章
- jquery开发的数字相加游戏(你能玩几分)
jquery开发的数字相加游戏,我在一轮中玩了632分(如下图),你能玩几分,哈哈... 我要试一试 下面贡献下这款“数字相加游戏”的开发过程. html部分: <div class=" ...
- 第15.39节、splitDockWidget和tabifyDockWidget嵌套布局QDockWidget的PyQt人机对话案例:笨笨机器人
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 在第<第三十一章.containers容器类部件QDo ...
- pygame开发PC端微信打飞机游戏
pygame开发PC端微信打飞机游戏 一.项目简介 1. 介绍 本项目类似曾经火爆的微信打飞机游戏.游戏将使用Python语言开发,主要用到pygame的API.游戏最终将会以python源文件gam ...
- [转]jquery开发自定义的插件总结
本文转自:http://www.cnblogs.com/Jimmy009/archive/2013/01/17/jquery%E6%8F%92%E4%BB%B6.html 前几天在玩jquery,今天 ...
- 《深入PHP与jQuery开发》读书笔记——Chapter3
<深入PHP与jQuery开发>第三章学习笔记 1.PHP的魔术方法(在对象中发生某些例行事件时会自动调用这些方法) PHP提供了魔术方法__construct()(构造函数),在新对象被 ...
- 《深入PHP与jQuery开发》读书笔记——Chapter1
由于去实习过后,发现真正的后台也要懂前端啊,感觉javascript不懂,但是之前用过jQuery感觉不错,很方便,省去了一些内部函数的实现. 看了这一本<深入PHP与jQuery开发>, ...
- 2014.7.8模拟赛【笨笨当粉刷匠】|bzoj1296 [SCOI]粉刷匠
笨笨太好玩了,农田荒芜了,彩奖用光了,笨笨只好到处找工作,笨笨找到了一份粉刷匠的工作.笨笨有n条木板需要被粉刷.每条木板被分成m个格子,每个格子要被刷成红色或蓝色.笨笨每次粉刷,只能选择一条木板上一段 ...
- VR外包AR外包公司(虚拟现实外包公司)承接虚拟现实项目开发(企业、教育、游戏)
VR外包AR外包公司(虚拟现实外包公司)承接虚拟现实项目开发(企业.教育.游戏) 可公对公签正规合同,开发票. 我们是北京的公司.专业团队,成员为专业 VR/AR 产品公司一线开发人员,有大型产品开发 ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
随机推荐
- 如何在windows下安装JDK
1:卸载 A:一定要删除注册表中的 HKEY_LOCAL_MACHINE\SOFTWARE\JavaSoft 项 B:最好用安装工具卸载JDK,如果没有的话就删除JDK文件夹然后用Wise Regis ...
- k8s实战之Service
一.概述 为了适应快速的业务需求,微服务架构已经逐渐成为主流,微服务架构的应用需要有非常好的服务编排支持,k8s中的核心要素Service便提供了一套简化的服务代理和发现机制,天然适应微服务架构,任何 ...
- OpenCV 学习笔记 02 处理文件、摄像头和图形用户界面
在处理文件前需要引入OpenCV库,同时也引入unmpy库 import cv2 import numpy as np 1 基本的读写操作 1.1 图像文件的读写操作 1.1.1 图像文件的读取操作 ...
- JSP内置对象之WEB安全性及config对象
一.WEB-INF的安全性是最高的. 在Java EE的标准中,Web目录中的WEB-INF是必须存在的,而且此文件夹的安全性是最高的,在各个程序的开发中,基本上都将一些配置信息保存在此文件夹中.在定 ...
- 站在.NET的角度学安卓的草民笔记1
Java -> .NET 安卓 -> winform/WPF 类继承Activity -> 类继承 For ...
- EasyUI datagird 排序 按数字类型的问题
easyui datagird 默认显示的数据都是字符, 对要数字列进行排序规则,需要自定义排序规则如果按字符排序 27竟然小于4 这不是我们想要的.解决方案 <table id='grid'c ...
- (LeetCode)用两个栈实现一个队列
LeetCode上面的一道题目.原文例如以下: Implement the following operations of a queue using stacks. push(x) -- Push ...
- [转]java:IO流学习小结
Java流操作有关的类或接口: Java流类图结构: 流的概念和作用 流是一组有顺序的,有起点和终点的字节集合,是对数据传输的总称或抽象.即数据在两设备间的传输称为流,流的本质是数据传输,根据数据传输 ...
- 关于 ASP.NET 中的 Bundle 的补充说明(草稿)
一直以来,都认为 Bundle 有可能会不正确的压缩,而导致脚本出错,所以一直将这个功能处于禁用状态. 突然发现,其实只是自己使用的不对... 目前发现 Bundle 会导致的错误分两种情况: 1.路 ...
- Android 版本对于 API
Android版本 API 代号 官网链接 Android 2.3.3 API 10 Gingerbread 官网 Android 3.0 API 11 Android 3.1 API 12 Andr ...
