MVC验证
前言
MVC自己的验证机制,通过一个案例记录学习的成果。
首先,model代码如下:
public class Students
{
[Display(Name = "ID")]
public int Id { set; get; }
[Display(Name = "用户名")]
[Required(ErrorMessage = "用户名不能为空")]
public string Name { set; get; }
[Display(Name = "用户手机号")]
[Required(ErrorMessage = "用户手机号不能为空")]
[RegularExpression(@"^1[3458][0-9]{9}$", ErrorMessage = "手机号格式不正确")]//自定义验证规则
public string Phone { get; set; }
[Display(Name = "用户邮箱")]
[Required(ErrorMessage = "用户邮箱不能为空")]
[RegularExpression(@"^[_/.a-z0-9]+@[a-z0-9]+[/.][a-z0-9]{2,}$", ErrorMessage = "邮箱格式不正确")]//自定义验证规则
public string Emile { get; set; }
}
其次,view代码如下:(用强制类型视图,自动生成的)
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Students</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Phone)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Phone)
@Html.ValidationMessageFor(model => model.Phone)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Emile)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Emile)
@Html.ValidationMessageFor(model => model.Emile)
</div>
<p>
@* @Html.ValidationSummary()*@ @*这里的注释是:ValidationSummary是显示所有字段的错误信息;
ValidationMessageFor是针对指定字段的错误信息;
一般都是使用它们其中的一个。*@
<input type="submit" value="Create" />
</p>
</fieldset>
}
最后,controller代码如下:
[HttpGet]
public ActionResult List()
{
return View();
}
[HttpPost]
public ActionResult List(Students model)
{
//这里的注释是:如果model里面没有进行验证,可以在这里添加验证。不过一般都是在model里面做验证,方便简单。这里的验证可以作为特殊使用
//if(model.Name==null)
//{
// ModelState.AddModelError("Name", "用户名不能为空");
//}
//if(model.Phone==null)
//{
// ModelState.AddModelError("Phone", "用户手机号不能为空");
//}
//if(model.Emile==null)
//{
// ModelState.AddModelError("Emile", "用户邮箱不能为空");
//}
if(ModelState.IsValid)
{
//验证通过做什么
}
return View(model);
}
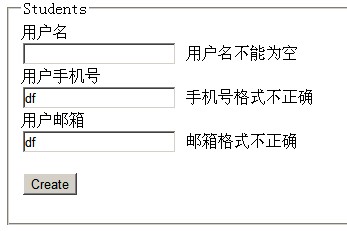
运行结果:

结束
上面案例记录了MVC验证的实现过程,如果想了解更多MVC自带的默认验证规则,请查阅MSDN:http://msdn.microsoft.com/zh-cn/library/cc490428(v=vs.95).aspx
MVC验证的更多相关文章
- Asp.net MVC验证哪些事(2)-- 验证规则总结以及使用
上篇文章Asp.net MVC验证那些事(1)-- 介绍和验证规则使用中,介绍了Asp.net MVC中的验证功能以及如何使用.这里将对MVC中内置的验证规则进行总结. 一,查找所有验证规则 上篇文章 ...
- Asp.net MVC验证那些事(4)-- 自定义验证特性
在项目的实际使用中,MVC默认提供的Validation Attribute往往不够用,难以应付现实中复杂多变的验证需求.比如, 在注册用户的过程中,往往需要用户勾选”免责声明”,这个checkbox ...
- ASP.NET MVC验证 - jQuery异步验证
本文主要体验通过jQuery异步验证. 在很多的教材和案例中,MVC验证都是通过提交表单进行的.通过提交表单,可以很容易获得验证出错信息.因为,无论是客户端验证还是服务端验证,总能找到与Model属性 ...
- MVC验证13-2个属性至少输入一项
原文:MVC验证13-2个属性至少输入一项 有时候,我们希望2个属性中,至少有一个是必填,比如: using Car.Test.Portal.Extension; namespace Car.Te ...
- MVC验证12-使用DataAnnotationsExtensions对整型、邮件、最小值、文件类型、Url地址等验证
原文:MVC验证12-使用DataAnnotationsExtensions对整型.邮件.最小值.文件类型.Url地址等验证 本文体验来自http://dataannotationsextension ...
- MVC验证11-对复杂类型使用jQuery异步验证
原文:MVC验证11-对复杂类型使用jQuery异步验证 本篇体验使用"jQuery结合Html.BeginForm()"对复杂类型属性进行异步验证.与本篇相关的"兄弟篇 ...
- MVC验证09-使用MVC的Ajax.BeginForm方法实现异步验证
原文:MVC验证09-使用MVC的Ajax.BeginForm方法实现异步验证 MVC中,关于往后台提交的方法有: 1.Html.BeginForm():同步 2.Ajax.BeginForm():异 ...
- MVC验证10-到底用哪种方式实现客户端服务端双重异步验证
原文:MVC验证10-到底用哪种方式实现客户端服务端双重异步验证 本篇将通过一个案例来体验使用MVC的Ajax.BeginForm或jQuery来实现异步提交,并在客户端和服务端双双获得验证.希望能梳 ...
- MVC验证08-jQuery异步验证
原文:MVC验证08-jQuery异步验证 本文主要体验通过jQuery异步验证. 在很多的教材和案例中,MVC验证都是通过提交表单进行的.通过提交表单,可以很容易获得验证出错信息.因为,无论是客户端 ...
- MVC验证07-自定义Model级别验证
原文:MVC验证07-自定义Model级别验证 在一般的自定义验证特性中,我们通过继承ValidationAttribute,实现IClientValidatable,只能完成对某个属性的自定义验证. ...
随机推荐
- jsTree 插件Ajax数据
完整代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta ...
- ZooKeeper学习之-Zookeeper简单介绍(一)
一.分布式协调技术 在给大家介绍ZooKeeper之前先来给大家介绍一种技术——分布式协调技术.那么什么是分布式协调技术?那么我来告诉大家,其实分布式协调技术主要用来解决分布式环境当中多个进程之间的同 ...
- php5.4转5.3被替换的函数
今天服务器由于业务需求,需要换成php5.4版本,以前使用的5.3,有些函数过期,导致了许多问题 1.ereg() 使用 preg_match() 替代 int preg_match ( string ...
- Bootstrap 轮播(Carousel)详解
Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式.除此之外,内容也是足够灵活的,可以是图像.内嵌框架.视频或者其他您想要放置的任何类型的内容.如果您想要单独引用 ...
- python操作mysql数据库实现增删改查
Python 标准数据库接口为 Python DB-API,Python DB-API为开发人员提供了数据库应用编程接口. Python 数据库接口支持非常多的数据库,你可以选择适合你项目的数据库: ...
- Java开发者需要学习的移动开发编程语言
编程语言(programming language),是用来定义计算机程序的形式语言.它是一种被标准化的交流技巧,用来向计算机发出指令.一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精 ...
- SQL语句:一个表,通过一个字段查找另外一个字段不相同值
select * from [dbo].[Sys_MemberKey] a where exists(select * from [Sys_MemberKey] b where a.FMachineC ...
- 源码分析七(java.lang包之IllegalArgumentException类)
一:IllegalArgumentException非法参数类,这个类继承父类RuntimeException public class IllegalArgumentException extend ...
- Docker Engine和Docker Machine介绍
https://blog.csdn.net/u012460749/article/details/78751128
- 16个非常酷的jQuery插件
摘要: 下面所有的插件有很大的功能,我相信大多数会帮助你即将到来的项目.借助他们可以使你的网站更加绚丽多彩. Lens Flare in JavaScript 这个jQuery插件可以帮助你处理图片, ...
