CSS改变插入光标颜色caret-color简介及其它变色方法(转)
一、CSS改变输入框光标颜色的原生属性caret-color
CSS caret-color属性可以改变输入框插入光标的颜色,同时又不改变输入框里面的内容的颜色。
例如:
- input {
- color: #333;
- caret-color: red;
- }
结果光标颜色变成红色,文字还是深黑色:

眼见为实,您可以狠狠的点击这里:CSS caret-color改变光标颜色demo
//zxx: 单词caret表示“插入符号”,指处于内容可插入状态的光标。
caret-color属性不仅对于原生的输入表单控件有效,设置contenteditable的普通HTML标签也适用。
例如:
- [contenteditable="true"] {
- width: 120px;
- border: 1px solid #ddd;
- padding: 3px;
- line-height: 20px;
- color: #333;
- caret-color: red;
- }
- <div contenteditable="true">文字</div>
效果如下图:
兼容性
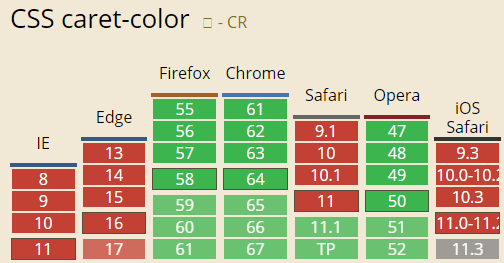
caret-color属性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE浏览器则还需要等待一些时日。
具体兼容性数据见下截图:

下面问题来了,对于这些不兼容的浏览器,有没有什么其他办法可以让他们也能实现插入状态光标的变色效果呢?
二、其他方法改变输入框的闪烁的光标颜色
对于IE浏览器,其光标颜色看上去是永远固定的黑色,并不跟随输入框的颜色color变化,因此对于IE浏览器,是没有什么好方法的。
但是,对于Safari浏览器,由于输入框控件的闪烁光标颜色是和设置的color属性颜色一致,因此我们是有手段可以对光标进行控制的。
具体实现代码如下:
- input {
- color: red;
- }
- input::first-line {
- color: #333;
- }
于是效果即达成。
您可以狠狠地点击这里:借助::first-line改变插入光标颜色demo
Safari浏览器下截图效果如下:

借助::first-line伪元素的方法在Chrome,Safari浏览器下表现良好,但是Firefox浏览器并不支持,其表现为<input>输入框里面的内容不属于::first-line,因此,整个输入框文字都是红色。
对于不支持::first-line方法的浏览器,相关CSS会污染正常的样式表现,因此我们需要区分处理,例如可以这样:
- input, input::first-line {
- color: #333;
- }
- @supports (-webkit-mask: none) {
- input { color: red; }
- }
然而这种方法也有局限性,对于<textarea>这种多行输入控件就无能为力,因为::first-line只能控制首行元素颜色。
三、两种实现方法综合
综合上面两种方法,可以得到最佳实践如下:
如果浏览器支持caret-color属性,优先使用caret-color(Chrome/Firefox/Opera);其次使用::first-line方法(Safari);最后忽略(如IE)。
整合后CSS如下:
- input {
- color: #333;
- caret-color: red;
- }
- @supports (-webkit-mask: none) and (not (cater-color: red)) {
- input { color: red; }
- input::first-line { color: #333; }
- }
效果如下截图(Firefox截图):

您可以狠狠的点击这里:caret-color加first-line改变输入光标颜色demo
rem 布局不再使用 JavaScript 设置
这里不探讨 rem 的原理以及细节,还不熟悉的童鞋建议去恶补一下。
需求
有时候,移动端用
rem布局时候,根据不同的屏幕宽度要设置不同的font-size来做到适配,要写一坨JS来设置,能不能不用JS呢?
例如:以 750px 设计稿作为基准,根节点设置 font-size 为 100px ,只考虑 DPR 为 2 的情况,只考虑最简单的情况
- document.querySelector('html').style.fontSize = `${window.innerWidth / 7.5 }px`;
代码
现在移动端 css3 单位 vw ,wh 兼容性已经很不错了,在不需要兼容太低版本的安卓机情况下可以这样来:
html{font-size: 100vw / 7.5}
CSS改变插入光标颜色caret-color简介及其它变色方法(转)的更多相关文章
- CSS改变插入光标颜色caret-color
CSS代码: input { color: #333; caret-color: red; } @supports (-webkit-mask: none) and (not (caret-color ...
- css改变svg的颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CSS 改变文本选中颜色
改变文字颜色 ::selection { background: #f88; text-shadow: none; color: #000;}::-moz-selection { ...
- 改变input光标颜色与输入字体颜色不同
设置input css: color #ffd600text-shadow 0px 0px 0px #bababa -webkit-text-fill-color initial input, tex ...
- CSS改变png图片颜色
来源地址:http://www.zhangxinxu.com/wordpress/?p=5429 张鑫旭大神的个人网站上看到的,纯属分享和记录 css div.icon{height:20px;wid ...
- css 改变图片灰度颜色
我一直喜欢灰度图像因为我认为他们看起来更有艺术感.很多图片编辑如Photoshop很容易把你的彩色图像变成灰度.甚至有选择调整颜色深度和色调.不幸的是,这样的效果想做在网络上并不容易,因为浏览器有差异 ...
- css改变图片的颜色
参考大神张鑫旭:http://www.zhangxinxu.com/wordpress/2016/06/png-icon-change-color-by-css/ 主要知识点:border-right ...
- CSS改变placeholder的颜色
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: #a1a1a1; } ::-moz-placeholder { /* Mozilla ...
- css只改变input输入框光标颜色不改变文字颜色实现方法
input:focus{color:blue}//光标颜色 input{ text-shadow: 0px 0px 0px red;//文字颜色 -webkit-text-fill-color: tr ...
随机推荐
- Android多任务切换与Activity启动模式SingleTask之间关系的分析
这里会以多个场景列子进行分析,在分析之前先了解一下基本的概念. Task任务:一系列Activity的集合,这些Activity以栈的形式进行排列(后进先出). 那在什么时候系统会新建一个Task任务 ...
- 如何去掉jQWidgets中TreeGrid和Grid右下角的链接
关于如何去掉这个水印,这是官方的说法. 更新了jQWidgets版本,发现在使用过程中发现每次渲染完TreeGrid和Grid后会在表格右下角出现一个www.jqwidgets.com的span标签. ...
- 超酷 CSS3/HTML5 3D 飘带菜单实现教程
今天我们来介绍一款很有创意的CSS3/HTML5菜单,首先菜单是飘带形状的,看起来很优雅,这种菜单在个人博客中用的比较多,不仅干净利落,而且很具有个性化.另外,这款菜单在鼠标滑过菜单项时,将会出现3D ...
- 架构师素养及从小菜进阶架构(CTO)的书籍【转】
CTO要了解无线技术/搜索/大数据/数据库等. -- 通常定义架构有几个层次,这包括业务架构.产品架构.应用架构和技术架构: 1.业务架构:描述一个企业围绕一个行业做了哪些业务,例如支付行业的收单.退 ...
- 消息队列之 RabbitMQ
https://www.jianshu.com/p/79ca08116d57 关于消息队列,从前年开始断断续续看了些资料,想写很久了,但一直没腾出空,近来分别碰到几个朋友聊这块的技术选型,是时候把这块 ...
- spark1.4配置安装
https://segmentfault.com/a/1190000004508993
- 小程序笔记三:幻灯片swiper 和图片自定义高度
滑动组件:scroll-view wxml代码 <view> <scroll-view scroll-x="true" class="tab-h&quo ...
- (转)GCT之逻辑经验总结(拿来主义)
GCT逻辑考试,并非考核逻辑专业知识,而是考核考生的日常逻辑思维能力.应该说日常逻辑思维能力是人在成长过程中及在社会活动中形成的,因此,只要运用好这种能力,就能取得逻辑考试的好成绩.因此可以认为:GC ...
- 【WP8】键盘弹出时控制Frame位置
WP上,当使用TextBox输入文字的时候,键盘会把TextBox向上推一段距离 当编辑第二个TextBox的时候,页面被上推,键盘刚好和TextBox靠在一起 当编辑第一个TextBox的时候,页面 ...
- Oralce SQLPlus 以及shell脚本中spool输出到文件时的格式化输出
http://blog.csdn.net/gyanp/article/details/7903056 1) 格式调整有以下参数 set echo on/off ...
