node学习笔记5——post数据传递
上一篇有讲到get数据的传递。有了上一篇的了解,今天讲下如何获取到post传递过来的数据。
通过post传送的数据,在node里面主要是通过req.on('data',function (data) {}) 和 req.on('end',function (data) {}) 来获取传送的值。
上例子吧~
form.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style> </style>
</head>
<body>
<form action="http://localhost:8080/regist" method="post">
<div>用户名:<input type="text" name="username"></div>
<div>密码:<input type="password" name="pwd"></div>
<div><input type="submit" name="" value="提交"></div>
</form>
</body>
</html>
form_server_url.js:
const http = require('http');
const querystring = require('querystring');
var server = http.createServer(function (req, res) {
var str = '';//定义一个空字符串存储数据
// post的数据传送方式是分段传送的
req.on('data', function (data) {
//每传送一段数据就进行数据的拼接
str += data;
});
req.on('end', function () {
//传送完成通过 querystring 将数据转换成 json 格式
var POST = querystring.parse(str);
console.log(POST)
});
});
server.listen(8080)

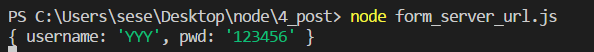
返回结果如下图:

相信大家通过例子及里面的相关注释已经理解了如何获取post传送过来的值了~~好了,下课!!
node学习笔记5——post数据传递的更多相关文章
- node学习笔记4——get数据传递
nodejs中,关于将接收到的数据处理为json格式用到的是 url 模块. 主要用到是下面3个东东: url.parse url.pathname url.query 我们看一个简单的例子: 先 ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- springmvc学习笔记(18)-json数据交互
springmvc学习笔记(18)-json数据交互 标签: springmvc springmvc学习笔记18-json数据交互 springmvc进行json交互 环境准备 加入json转换的依赖 ...
- node学习笔记(二)(ajax方式向node后台提交数据)
通过ajax向node后台提交数据过程(附手写前后台代码),并总结post与get的区别 POST 前台代码 //CSS简单给点样式 <style> form{ width: 200px; ...
- Android学习笔记之JSON数据解析
转载:Android学习笔记44:JSON数据解析 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,为Web应用开发提供了一种 ...
- MyCat 学习笔记 第九篇.数据分片 之 数值分布
1 应用场景 Mycat 自带了多套数据分片的机制,其实根据数值分片也是比较简单,其实这个和数据取摸是类似的实现. 优.缺点同上一篇 2 环境说明 参考 <MyCat 学习笔记>第六篇. ...
- 《C#并发编程经典实例》学习笔记—3.1 数据的并行处理
问题 有一批数据,需要对每个元素进行相同的操作.该操作是计算密集型的,需要耗费一定的时间. 解决方案 常见的操作可以粗略分为 计算密集型操作 和 IO密集型操作.计算密集型操作主要是依赖于CPU计算, ...
- 再谈MFC学习——模态对话框的数据传递
学习c++的目的就是为了使用封装好的类.而最最经典的封装类当然是微软的MFC窗体程序类. 学习MFC编程之前要学习c++的主要知识,掌握c++的基本编程思想. 以下就看下我学习的MFC模态对话框的数据 ...
- IOS 学习笔记 2015-04-15 控制器数据反向传值
// // FirstViewController.h // 控制器数据传递 // // Created by wangtouwang on 15/4/15. // Copyright (c) 201 ...
随机推荐
- Mac笔记本安装mysql
在浏览器当中输入地址:dev.mysql.com/downloads/mysql/,如下图所示: 进入以下界面,直接点击下面位置 ,选择跳过登录,点过这后直接下载,如下图所示: 下载完成后, ...
- sqlite 判断表中是否包含 某个字段
数据库 都有一个 根表..(我的理解) 也就是 你创建了一个数据库 里面就带有 一个表 sqlite_master 字段有 type , name , tbl_name , rootpage ,sq ...
- Eclipse 不能build, pom文件上面有叉叉 解决办法
Error message: [html] view plaincopy execution not covered by lifecycle configuration: org.apache. ...
- MYSQL拒绝访问:not allowed to connect解决方法
分享下MYSQL拒绝访问报错not allowed to connect的解决方法. 可以在其它任何的主机上以root身份登录 mysql报如下错误,截取部分, message from server ...
- Java Web(六) EL表达式
这也是属于JSP范围内的知识,使用EL表达式,能更好的使用JSP中的各种内置对象和作用域,说点闲话,马上要出去实习了,有点恐慌,可能这是马上要出去工作的学生的通病,继续努力把,兵来将挡水来土掩, -- ...
- SerDes、RocketIO、GTX
1.SerDes:serdes = serial and deserial,就是组串器与解串器,也就是通用的高速IO. GTX,GTP,GTH等都是SERDES,只是速率不一样,XILINX叫其不同的 ...
- 深入理解Linux内核-块设备驱动程序
扇区: 1.硬盘控制器将磁盘看成一大组扇区2.扇区就是一组相邻字节3.扇区按照惯例大小设置位512字节4.存放在块设备中的数据是通过它们在磁盘上的位置来标识,即首个扇区的下标和扇区的数目.5.扇区是硬 ...
- Android异步载入学习笔记之四:利用缓存优化网络载入图片及ListView载入优化
假设不做不论什么处理.直接用网络载入图片在网速快的情况下可能没什么不好的感觉.可是假设使用移动流量或是网络不好的时候.问题就来了,要么用户会抱怨流量使用太多.要么抱怨图片载入太慢.如论从哪个角度出发, ...
- cannot send list of active checks to [ZabbixServerIp]: host [Zabbix server] not found
解决办法 因为web端上被监控端的主机名和zabbix_agentd.conf中的Hostname名字不一样,改为一样的即可 注意发现问题一定要看日志: tail -f /var/log/zabbix ...
- 网页安装ipa
在网页上直接下载并安装ipa,兼容所欲iso,包含没有越狱的 1.html代码 <a href="itms-services://?action=download-manifest&a ...
