Angular企业级开发(4)-ngResource和REST介绍
一、RESTful介绍

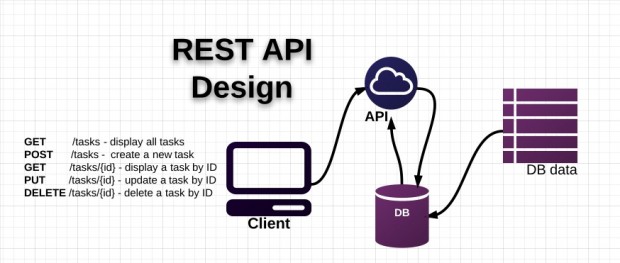
REST(表征性状态传输,Representational State Transfer)是Roy Fielding博士在2000年他的博士论文中提出来的一种软件架构风格。RESTful风格的设计不仅具有更好的可读性(Human Readable),而且易于做缓存以及服务器扩展(scalability)。REST风格体现在URL设计上:
- 每个URL对应一个资源
- 对资源的不同操作对应于HTTP的不同方法
- 资源表现形式(representation)通过Accept和Content-Type指定
符合REST设计风格的Web API称为RESTful API。它从以下三个方面资源进行定义:
- 直观简短的资源地址:URI,比如:http://example.com/resources/。
- 传输的资源:Web服务接受与返回的互联网媒体类型,比如:JSON,XML,YAML等。
- 对资源的操作:Web服务在该资源上所支持的一系列请求方法(比如:POST,GET,PUT或DELETE)。
二、$resource介绍和使用
A factory which creates a resource object that lets you interact with RESTful server-side data sources.
$resource服务主要用来处理使用RESTful编写后台的接口进行数据交互。
- high level: $resource service
- low level:$http service
语法格式:
$resource(url, [paramDefaults], [actions], options);
$resource()根据actions对象的不同,默认一共有提供一下5个方法,开发者可以进行重名覆盖:
{
"get": {
"method": "GET"
}, //一般用于获取某个资源
"query": {
"method": "GET",
"isArray": true
}, //一般用于获取资源列表,以数组形式返回
"save": {
"method": "POST"
}, //一般用于保存某个资源,有可能是新建的资源,也有可能是更新现有的资源
"remove": {
"method": "DELETE"
} //一般用于删除某个资源delete: {"method": 'DELETE'}一般用于删除某个资源
}
demo:
为资源建立一个Factory:
var blogModule = angular.module('blogModule', ['ngResource']);
blogModule.factory('BlogResource', ['$resource',
function ($resource) {
return $resource(serverUrl + "/api/blog/:id", {}, {
get: { method: 'GET', cache: false, isArray: false },
save: { method: 'POST', cache: false, isArray: false },
update: { method: 'PUT', cache: false, isArray: false },
delete: { method: 'DELETE', cache: false, isArray: false }
});
}]);
CRUD操作
blogModule.controller('BlogListCtrl', ['$scope', 'BlogResource',
function($scope, BlogResource) {
BlogResource.get({}, function (response) {
$scope.blogList = response;
}, function (error) {
console.log("Error:" + JSON.stringify(error));
});
//返回数据
// $scope.blogList = [
// {
// "id": 1,
// "date": 1400623623107,
// "introText": "This is a blog post about AngularJS. We will cover how to build",
// "blogText": "This is a blog post about AngularJS. We will cover how to build a blog and how to add comments to the blog post."
// },
// {
// "id": 2,
// "date": 1400267723107,
// "introText": "In this blog post we will learn how to build applications based on REST",
// "blogText": "In this blog post we will learn how to build applications based on REST web services that contain most of the business logic needed for the application."
// }
// ];
}]);
blogModule.controller('BlogDetailCtrl', ['$scope', '$routeParams', 'BlogResource',
function($scope, $routeParams, BlogResource) {
var blogId = $routeParams.id;
BlogResource.get({ id: blogId }, function (response) {
$scope.blogEntry = response;
}, function (error) {
console.log("Error:" + JSON.stringify(error));
});
}]);
新建博客
//新建博客控制器
blogModule.controller('NewBlogPostCtrl', ['$scope', '$routeParams', 'BlogResource', function ($scope, $routeParams, BlogResource) {
$scope.submit=function(){
var postData={
"introText":$scope.introText,
"blogText":$scope.blogText,
"languageId":1
};
var blogId=Date.now();
BlogResource.save({ id: blogId },postData,function(response){
console.log("Success:"+JSON.stringify(response));
},function(errorResponse){
console.log("Error:"+JSON.stringify(errorResponse));
});
}
}]);
ps:前后端代码都写好之后,上传到Github上。http://angularjsblog.duapp.com/ 后端是Node.js编写。
三、参考资料
Angular企业级开发(4)-ngResource和REST介绍的更多相关文章
- Angular企业级开发(5)-项目框架搭建
1.AngularJS Seed项目目录结构 AngularJS官方网站提供了一个angular-phonecat项目,另外一个就是Angular-Seed项目.所以大多数团队会基于Angular-S ...
- Angular企业级开发-AngularJS1.x学习路径
博客目录 有链接的表明已经完成了,其他的正在建设中. 1.AngularJS简介 2.搭建Angular开发环境 3.Angular MVC实现 4.[Angular项目目录结构] 5.[SPA介绍] ...
- Angular企业级开发(2)-搭建Angular开发环境
1.集成开发环境 个人或团队开发AngularJS项目时,有很多JavaScript编辑器可以选择.使用优秀的集成开发环境(Integrated Development Environment)能节省 ...
- Angular企业级开发(6)-使用Gulp构建和打包前端项目
1.gulp介绍 基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中.使用gulp能完成以下任务: 压缩html.css和js 编译less或sass等 压缩图片 ...
- Angular企业级开发(7)-MVC之控制器
1.MVC中的控制器 AngularJS的控制器主要为了把模型和视图连接在一起.大多数业务逻辑操作都会放在视图对应的控制器中.当然如果我们能够把业务逻辑放到后端的REST服务中,就可以开发轻量级Ang ...
- Angular企业级开发(3)-Angular MVC实现
1.MVC介绍 Model-View-Controller 在20世纪80年代为程序语言Smalltalk发明的一种软件架构.MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并 ...
- Angular企业级开发(1)-AngularJS简介
AngularJS介绍 AngularJS是一个功能完善的JavaScript前端框架,同时是基于MVC(Model-View-Controller理念的框架,使用它能够高效的开发桌面web app和 ...
- Angular企业级开发(8)-控制器的作用域
scope概念 scope(作用域)是视图和控制器之间的桥梁,scope本身是一个对象,有方法和属性.scope可以应用在视图和控制器上. scope简单示例 <!DOCTYPE html> ...
- Angular企业级开发(9)-前后端分离之后添加验证码
1.背景介绍 团队开发的项目,前端基于Bootstrap+AngularJS,后端Spring MVC以RESTful接口给前端调用.开发和部署都是前后端分离.项目简单部署图如下,因为后台同时采用微服 ...
随机推荐
- 如何一步一步用DDD设计一个电商网站(十)—— 一个完整的购物车
阅读目录 前言 回顾 梳理 实现 结语 一.前言 之前的文章中已经涉及到了购买商品加入购物车,购物车内购物项的金额计算等功能.本篇准备把剩下的购物车的基本概念一次处理完. 二.回顾 在动手之前我对之 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 23种设计模式--观察者模式-Observer Pattern
一.观察者模式的介绍 观察者模式从字面的意思上理解,肯定有两个对象一个是观察者,另外一个是被观察者,观察者模式就是当被观察者发生改变得时候发送通知给观察者,当然这个观察者可以是多个对象,在项 ...
- 一起学微软Power BI系列-使用技巧(1)连接Oracle与Mysql数据库
说起Oracle数据库,以前没用过Oracle不知道,但是这1年用Oracle后,发现真的是想狂吐槽,特别是那个.NET驱动和链接字符串,特别奇葩.总归是和其他数据库不一样,标新立异,不知道为何.另外 ...
- windows环境redis主从安装部署
准备工作 下载windows环境redis,我下载的是2.4.5,解压,拷贝一主(master)两从(slaveof).主机端口使用6379,两从的端口分别为6380和6381, 我本地索性用6379 ...
- 利用Select2优化@Html.ListBoxFor显示,学会用MultiSelectList
最近需要用到多选框,Asp.Net MVC自带的@Html.ListBox或@Html.ListBoxFor的显示效果太差,于是找到了Select2进行优化,并正式了解了多选框的操作方法. 首先介绍多 ...
- java中易错点(二)
java,exe是java虚拟机 javadoc.exe用来制作java文档 jdb.exe是java的调试器 javaprof,exe是剖析工具 解析一: sleep是线程类(Thread)的方法, ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- Android6.0运行时权限管理
自从Android6.0发布以来,在权限上做出了很大的变动,不再是之前的只要在manifest设置就可以任意获取权限,而是更加的注重用户的隐私和体验,不会再强迫用户因拒绝不该拥有的权限而导致的无法安装 ...
- GIT笔记命令行(1)
Git简单易用,只要输入git就可以列出他的所有参数 C:\Users\spu>git usage: git [--version] [--help] [-C <path>] [-c ...
