Shader实例:边缘发光和描边
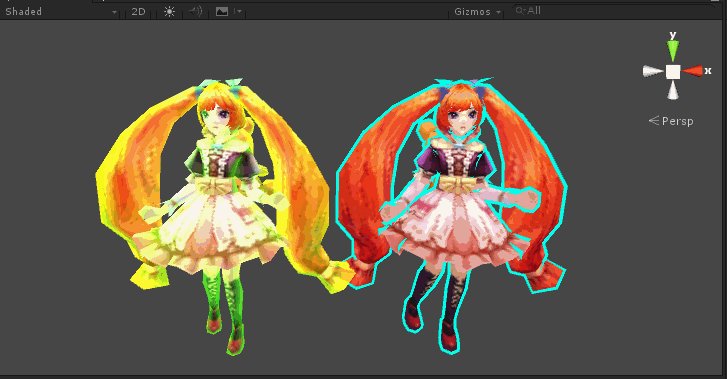
效果图:

1.边缘发光
思路:用视方向和法线方向点乘,模型越边缘的地方,它的法线和视方向越接近90度。点乘越接近0
那么用 1-减去上面点乘的结果,来作为颜色分量,来反映边缘颜色强弱。
Shader "Custom/OutLine1"
{
Properties
{
_MainTex("main tex",2D) = "black"{}
_RimColor("rim color",Color) = (,,,)//边缘颜色
_RimPower ("rim power",range(,)) = //边缘强度
} SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include"UnityCG.cginc" struct v2f
{
float4 vertex:POSITION;
float4 uv:TEXCOORD0;
float4 NdotV:COLOR;
}; sampler2D _MainTex;
float4 _RimColor;
float _RimPower; v2f vert(appdata_base v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = v.texcoord;
float3 V = WorldSpaceViewDir(v.vertex);
V = mul(_World2Object,V);//视方向从世界到模型坐标系的转换
o.NdotV.x = saturate(dot(v.normal,normalize(V)));//必须在同一坐标系才能正确做点乘运算
return o;
} half4 frag(v2f IN):COLOR
{
half4 c = tex2D(_MainTex,IN.uv);
//用视方向和法线方向做点乘,越边缘的地方,法线和视方向越接近90度,点乘越接近0.
//用(1- 上面点乘的结果)*颜色,来反映边缘颜色情况
c.rgb += pow((-IN.NdotV.x) ,_RimPower)* _RimColor.rgb;
return c;
}
ENDCG
}
}
FallBack "Diffuse"
}
2.描边(一)
思路:两次渲染,第一次渲染背面,剔除正面,把模型顶点沿法线方向扩伸一定距离(用来表现描边的粗细)
第二次渲染,渲染正面,剔除背面
Shader "Custom/OutLine2"
{
Properties
{
_MainTex("main tex",2D) = ""{}
_Factor("factor",Range(,0.1)) = 0.01//描边粗细因子
_OutLineColor("outline color",Color) = (,,,)//描边颜色
} SubShader
{
Pass
{
Cull Front //剔除前面
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc" struct v2f
{
float4 vertex :POSITION;
}; float _Factor;
half4 _OutLineColor; v2f vert(appdata_full v)
{
v2f o;
//v.vertex.xyz += v.normal * _Factor;
//o.vertex = mul(UNITY_MATRIX_MVP,v.vertex); //变换到视坐标空间下,再对顶点沿法线方向进行扩展
float4 view_vertex = mul(UNITY_MATRIX_MV,v.vertex);
float3 view_normal = mul(UNITY_MATRIX_IT_MV,v.normal);
view_vertex.xyz += normalize(view_normal) * _Factor; //记得normalize
o.vertex = mul(UNITY_MATRIX_P,view_vertex);
return o;
} half4 frag(v2f IN):COLOR
{
//return half4(0,0,0,1);
return _OutLineColor;
}
ENDCG
} Pass
{
Cull Back //剔除后面
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc" struct v2f
{
float4 vertex :POSITION;
float4 uv:TEXCOORD0;
}; sampler2D _MainTex; v2f vert(appdata_full v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = v.texcoord;
return o;
} half4 frag(v2f IN) :COLOR
{
//return half4(1,1,1,1);
half4 c = tex2D(_MainTex,IN.uv);
return c;
}
ENDCG
}
}
FallBack "Diffuse"
}
3.描边(二)
思路:两次渲染。第一次渲染背面,剔除正面。利用Offset指令,向离摄像机更近的方式偏移
第二次正常渲染物体(不剔除),(或者可以渲染正面,剔除背面)。
Offset:深度偏移
Offset Factor,Units
Factor参数表示 Z缩放的最大斜率的值。
Units参数表示可分辨的最小深度缓冲区的值。
我的理解:深度偏移,Unity是左手坐标系,Z的正方向是朝屏幕里面。
沿Z的负方向偏移就是离摄像机更近,
沿Z的正方向偏移就是离摄像机更远。
作用:可以强制使位于同一位置上的两个几合体中的一个几何体绘制在另一个的上层
比如:几何体A的Z值比几何体B更远,此时B是在A的上层。
但是,给A设置了Offset 往Z的负方向偏移,此时A比B更近了,A就在B上层了。
在深度测试(Z test)的时候,会去比较Z值,近的会绘制在远的上面。
所以上面的思路,要么第一次渲染背面,往Z的负方向偏移
要么第二次渲染的,往Z的正方向偏移,都是可以的。
Shader "Custom/OutLine3"
{
Properties
{
_MainTex("main tex", 2D) = ""{ }
_OutLineColor("outline color",Color) = (,,,)//描边颜色
} SubShader
{
//描边
pass
{
Cull Front
Offset -,- //深度偏移
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc" sampler2D _MainTex;
half4 _OutLineColor; struct v2f
{
float4 pos : SV_POSITION;
}; v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
return o;
} float4 frag(v2f i) : COLOR
{
return _OutLineColor;
}
ENDCG
} //正常渲染物体
pass
{
//Cull Back
//Offset 5,-1
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc" sampler2D _MainTex;
float4 _MainTex_ST; struct v2f
{
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
}; v2f vert(appdata_base v)
{
v2f o;
o.pos = mul(UNITY_MATRIX_MVP,v.vertex);
o.uv = TRANSFORM_TEX(v.texcoord,_MainTex);
return o;
} float4 frag(v2f i) : COLOR
{
float4 c = tex2D(_MainTex,i.uv);
return c;
}
ENDCG
}
}
}
- 本文固定链接: http://www.shihuanjue.com/?p=273
- 转载请注明: 乔 2016年01月09日 于 是幻觉 发表
Shader实例:边缘发光和描边的更多相关文章
- Unity Shader Graph 小功能实现(一)边缘发光
在Unity 2018.2 版本正式启用了高清渲染管线,shader可视化编程. 现在我们就尝尝鲜,来实现了个物体边缘发光的shader效果. 准备 点击Windos->Package Mang ...
- HighlightingSystem插件使用(边缘发光)
插件链接: http://pan.baidu.com/s/1dFwkaTr 密码: nw2c 导入Unity里面可能会报错,不过没关系,直接注释掉就可以了,我用的是Unity5.1的版本 可以看到如下 ...
- Shader实例:NGUI制作网格样式血条
效果: 思路: 1.算出正确的uv去采样过滤图,上一篇文章说的很明白了.Shader实例:NGUI图集中的UISprite正确使用Shader的方法 2.用当前血量占总血量的百分比来设置shader中 ...
- 【OpenGL】Shader实例分析(七)- 雪花飘落效果
转发请保持地址:http://blog.csdn.net/stalendp/article/details/40624603 研究了一个雪花飘落效果.感觉挺不错的.分享给大家,效果例如以下: 代码例如 ...
- Shader实例:溶解效果(Dissolve)
效果: 图左:一道金光闪过,瞬间灰飞烟灭 图右:燃烧效果,先过渡到黄色,然后渐渐过渡到黑色,最后消失殆尽. 这是游戏中常见的效果,各位可以想想自己玩过的游戏. 手头正在玩的,梦三国手游,死亡的时候就是 ...
- Cocos2d-x shader学习3: sprite描边(Outline)
Cocos2d-x 3.x的label使用了freetype字体引擎(http://www.freetype.org/),可以很轻松的实现描边和阴影效果.所以本篇文章只针对于sprite来实现描边效果 ...
- 关于Unity中顶点片元Shader实例
补充 float4 fixed4 _Time 1: float4是内置向量 (x, y, z, w); float4 a; 访问单独成员a.x, a.y, a.z, a.w;2: fixed4 是内置 ...
- 透视效果shader(边缘光)
思路:渲染两次. 1.第一次渲染:利用Greater进行深度测试,当目标被遮挡时,用一个边缘光的效果显示. 2.第二次渲染:正常渲染. 边缘光的思路:观察方向和顶点法向量夹角越大,边缘光越明显.边缘光 ...
- shader实例(二十二)TexGen-球面贴图SphereMap
http://blog.sina.com.cn/s/blog_89d90b7c0102vfqz.html 球面贴图一般用于环境反射,如下图(左边为球面贴图,右边为正常贴图),一个镜面水晶球在这只猫的前 ...
随机推荐
- 【类库】容器对象(List、DataTable、 DataView、Dictionary)
首先申明一下,写此博文的目的是纪录一下,知识都是现成的,只是整理一下,为了让自己更容易看懂,比在其他地方更容易明白.因为它们太常用了,不忍心每次都去用那么长的时间查看MSDN,希望能在这里用理少的时间 ...
- 在Application中集成Microsoft Translator服务之翻译语言代码
Microsoft Translator支持多种语言,当我们获取服务时使用这些代码来表示我们是使用哪种语言翻译成什么语言,以下是相关语言对应的代码和中文名 为了方便我已经将数据库上传到云盘上,读者可 ...
- Linux 新建用户、用户组,给用户分配权限(chown、useradd、groupadd、userdel、usermod、passwd、groupdel)
Linux 系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统.用户的账号一方面可以帮助系统管理员对使用系统的用户进行 ...
- JVM相关参数的采集
1.以-jar方式启动jar包: java -Dcom.sun.management.jmxremote=true -Dcom.sun.management.jmxremote.port=40100 ...
- C/C++ 结构体内存对齐
内存对齐是指的是编译器在编译的时候总是会将结构体的元素的地址放在一些合适的位置使得CPU访问这些数据的效率变得更高.首先来看下面这个例子: struct A{ char a; char b; int ...
- ubuntu16.04下安装cuda8.0
一.首先安装NVIDIA显卡驱动 通过NVIDIA-Linux-x86_64-367.44.run文件安装. 1. 添加 PPA. sudo add-apt-repository ppa:graphi ...
- nginx+ISS 负载均衡 快速入门
第一:下载 http://pan.baidu.com/s/1dDwapbF 或者官网 http://nginx.org/en/download.html 启动服务: 直接运行nginx.exe,缺点控 ...
- Word 2010 发布博文测试
新建"博客文章" 点击"文件-> 新建 -> 博客文章 -> 创建": 新窗口的编辑区和不同模式的word有所不同,如果你还没有设置博客账号( ...
- VisualStudio控制台输出窗口一闪而过
我用到开发环境是visual studio 2010,写的简单的控制台程序,结果一按control+F5输出窗口出现后立刻就消失了(平时很少这样的呀),按照以往经验,加上了在程序结尾getchar() ...
- 第一个JSP
还是大一暑假学的Java,知识掌握了第一阶段的Java基础知识, 后面想自己进阶第二阶段,学习JavaWeb,一直拖到现在直接从Java第二阶段写了~~~ 希望指正: 这次主要还是第一个Hello W ...
