在子组件中使用$parent获取不到父组件里的变量值?
一直用的都是this.$parent来取父组件的值,现在发现,element-UI内的组件,也是一层父组件
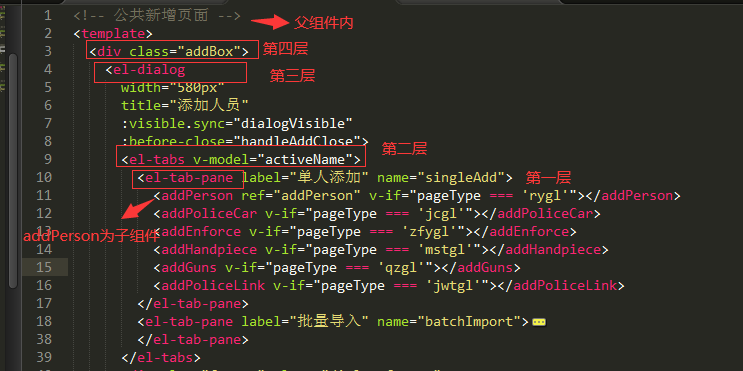
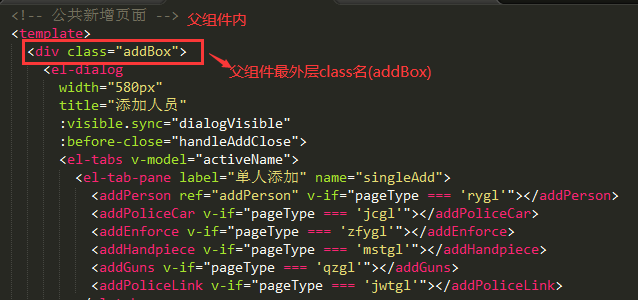
例如
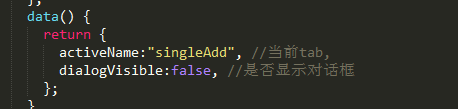
父组件内


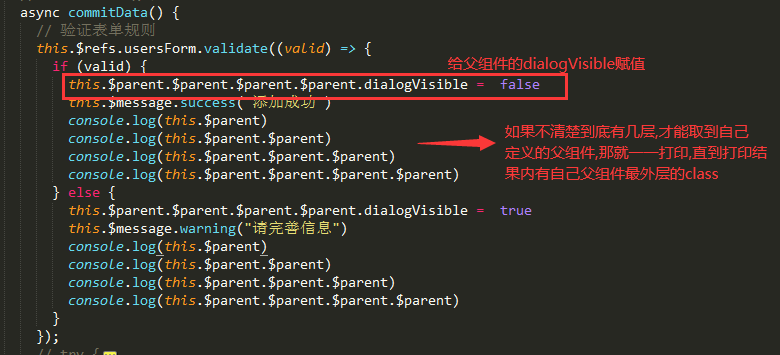
子组件内

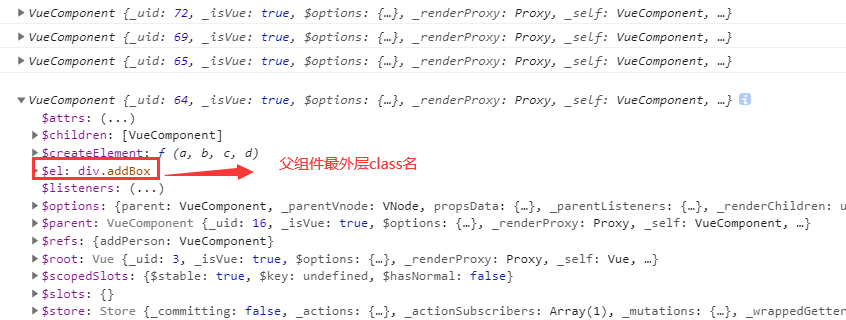
console.log 打印结果


在子组件中使用$parent获取不到父组件里的变量值?的更多相关文章
- 在子组件中触发事件,传值给父组件-vue
1.通过$emit触发事件 在子组件<x-test>中触发事件: <button @click="toSearchProduct()">搜索</but ...
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
- Vue 父组件向子组件传值,传方法,传父组件整体
父子组件传值 1.父组件调用子组件时绑定属性,例如-> :title="title" 2.子组件中在props中声明title:props:['title','msg'] 3 ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- 042——VUE中组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在Swing的组件中,基本上都是在AWT组件的名称前面加“J”
在Swing的组件中,基本上都是在AWT组件的名称前面加“J”. 一般情况下,除了Choise等组件: import javax.swing.*;好要加上:import java.awt.*以及imp ...
- 在父组件中,直接获取子组件数据-vue
1.通过 $ref 获取 主父组件中: <x-test ref="ch"></x-test> import XTest from '@/components ...
- 42.VUE学习之--组件之子组件使用$on与$emit事件触发父组件实现购物车功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Swing组件中URL方法获取 图标
13.3.2 图标的使用 1.创建图标 package lll; import java.awt.*; import javax.swing.*; public class DrawIcon impl ...
- 第六章 组件 67 使用ref获取DOM元素和组件引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- SpringBoot容器化的多环境配置
SpringBoot容器化的多环境配置 部署通常会有多个环境,如"dev"/"test"/"prod"等环境 容器化部署通常使用环境变量,而 ...
- cross-env 运行跨平台设置和使用环境变量的脚本
1.1 cross-env是什么 运行跨平台设置和使用环境变量的脚本 1.2 出现原因 当您使用 NODE_ENV=production, 来设置环境变量时,大多数 Windows 命令提示将会阻塞( ...
- UML 组成 1
常用关系: 关联关系使用一条直线表示,比如 A与B关联 用于描述不同类的对象之间的结构关系,将多个类的实例联系在一起 是一种静态关系,基本与程序的运行没有关系 比如,部门与员工的关系,就是关联关系 ...
- fastdfs java客户端操作
https://github.com/happyfish100/fastdfs-client-java 到此处下载下来demo 这里采用maven的方式 mvn clean install 上传到本地 ...
- js中的加法运算
- RabbitMQ异常注意 reply-code=404, reply-text=NOT_FOUND - no exchange 'topic' in vhost '/', class-id=50
1.问题排查: 第一次,一定要先启动Provider再启动Consumer!!! rabbitmq为初始状态没有队列信息,然后我又没有启动consumer,所以导致provider找不到queue和e ...
- 推荐一个json直接导出Excel的网站
https://wejson.cn/json2excel/
- 【转载】Adobe Acrobat XI Pro闪退原因及解决办法
https://www.cnblogs.com/zohoo/p/12704689.html https://www.cnblogs.com/zohoo/p/12704689.html
- linux内核中根据函数指针追踪调用函数名
2 linux内核中根据函数指针追踪调用函数名 linux内核的printks可以输出函数指针对应的函数名. printk("func: %pF at address: %p\n" ...
- 20230225 TI Electromagnetic compatibility testing methods and standards
Hello, and welcome to the TI Precision Labs video, Introducing Electromagnetic Compliance Standard T ...
