Vue-cli混入、elementUI的使用、vue-router、Vuex
混入、elementUI的使用、vue-router、Vuex
一、Vue项目改成比较纯净的状态及props其他使用
1.Vue项目改成纯净的项目
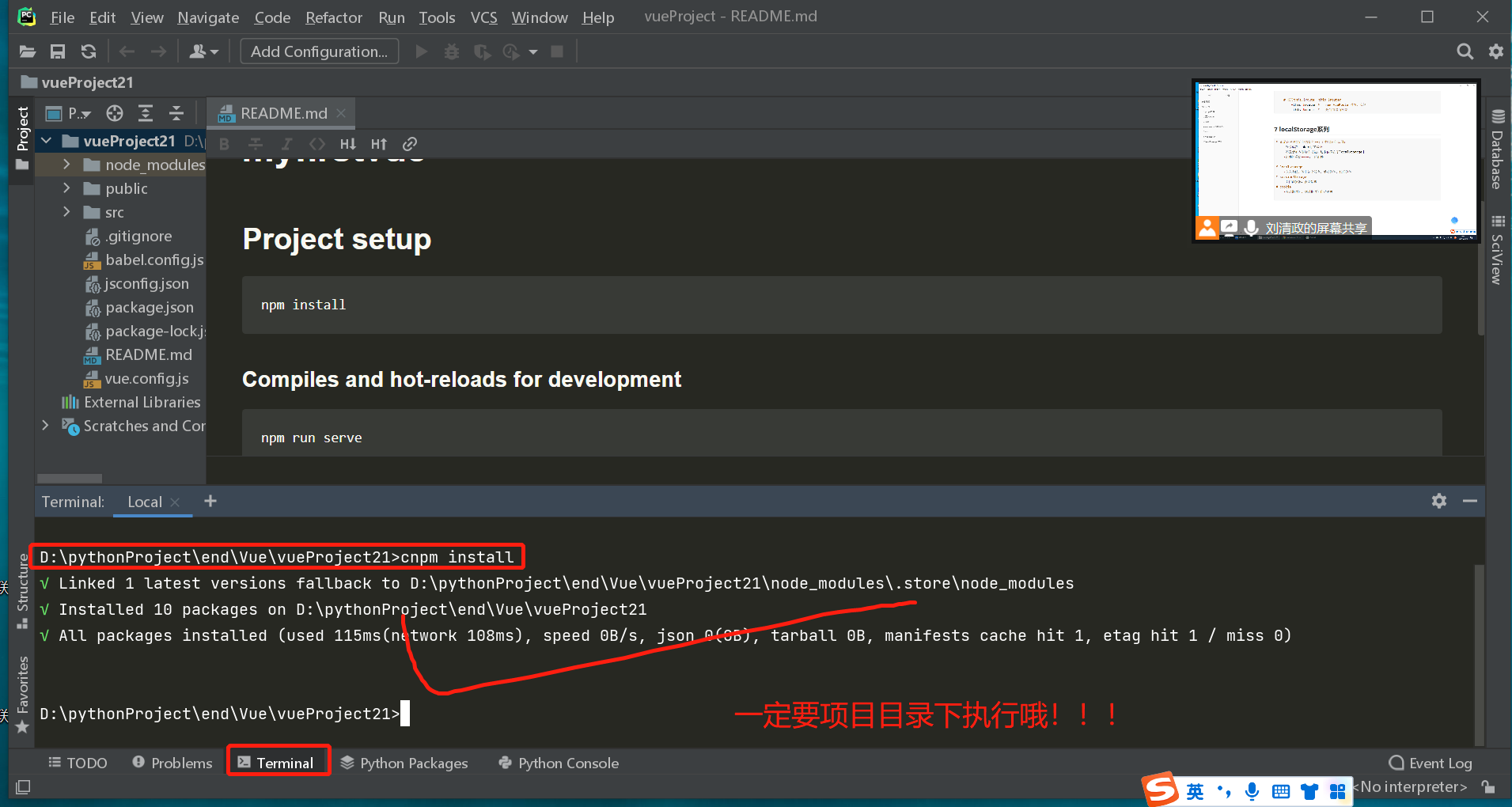
首先,在项目terminal项目路径下下执行以下命令安装依赖
依赖指的就是node-moudels目录,别人转的文件里没有该目录,因此我们需要安装依赖,
cnpm install

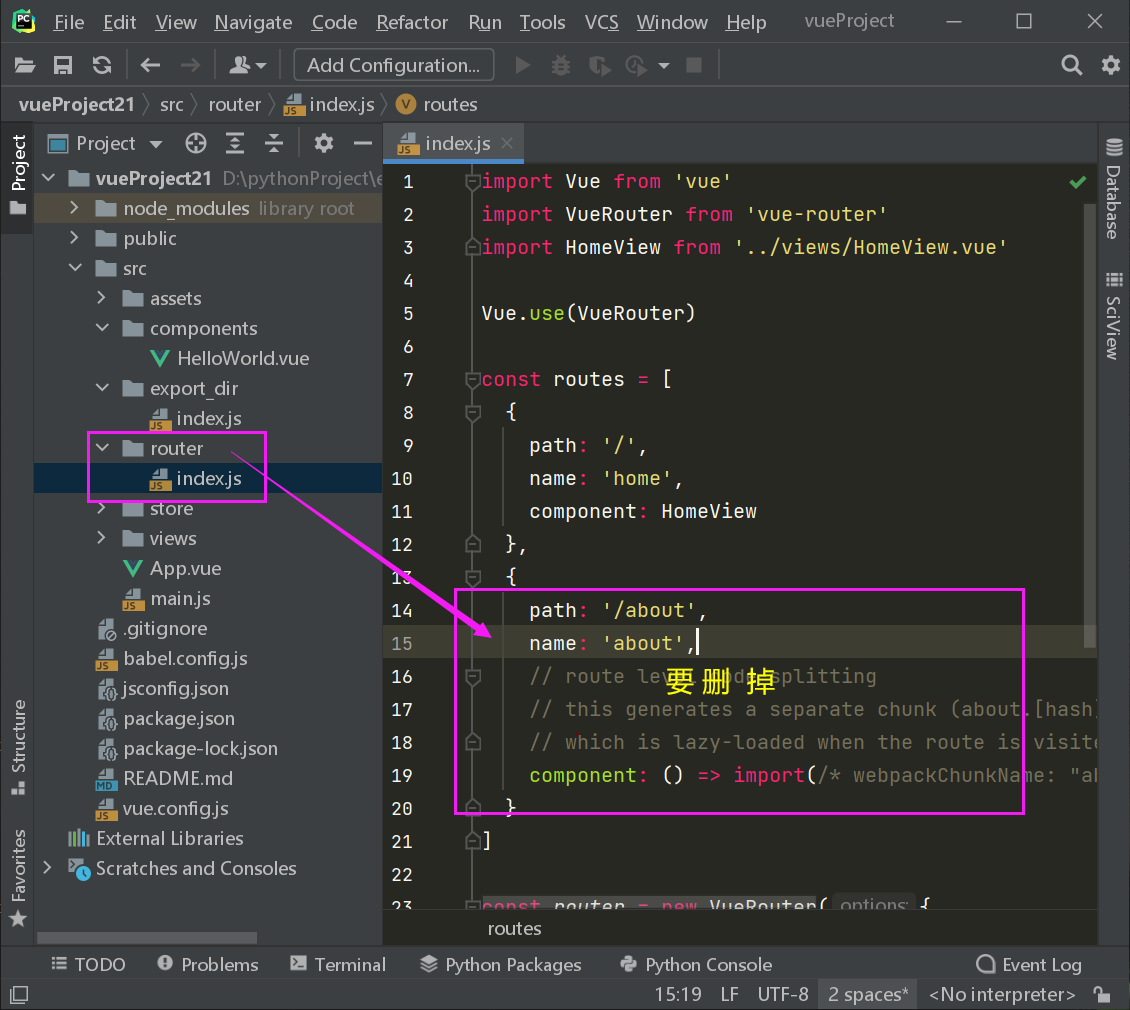
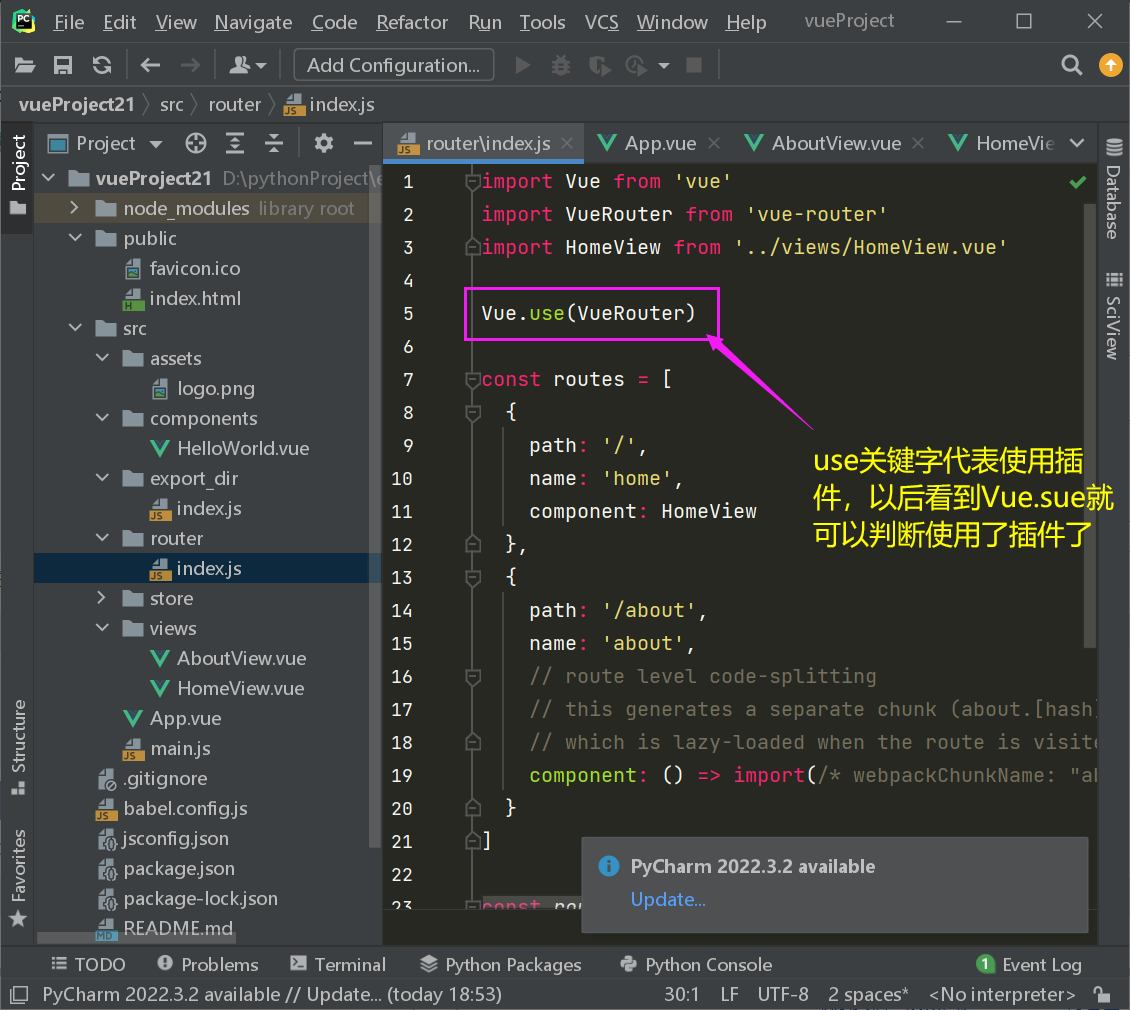
其次,把Vue项目改成最纯净的状态需要删一些文件和一些代码具体操作详见图解
在router 的index.js 中删除about的路由

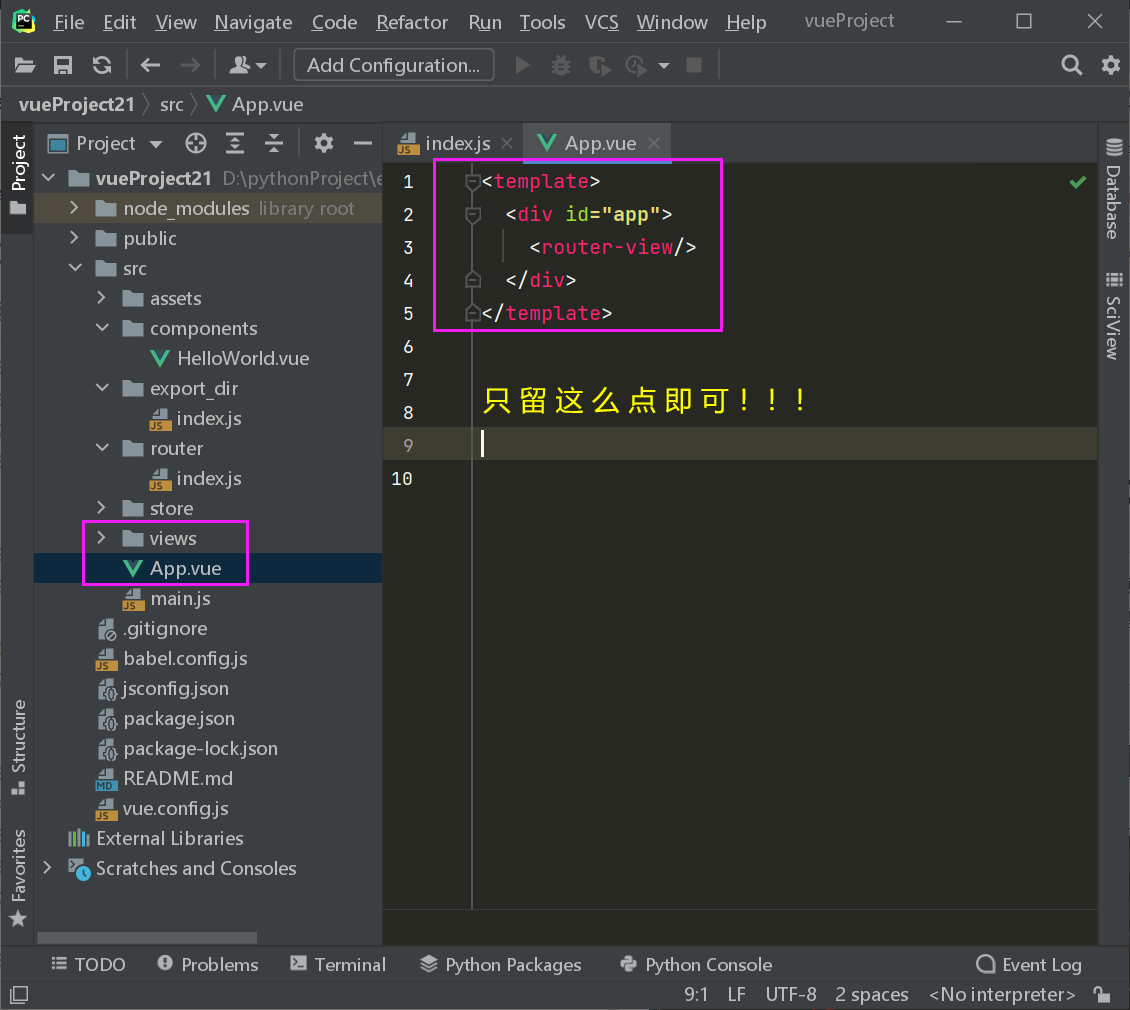
最后,还有需要删除所有小组件和about页面组件
需要留App.vue的部分代码,具体如下

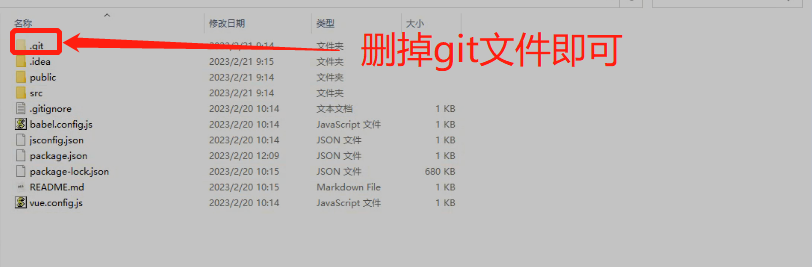
tip:新建Vue组件飘红之类的如果你觉得烦那就去项目文件把git文件删掉

2.props的其他使用
# 方式一:使用数组props:['name']
#方式二:使用对象props: {name: Number}
# 方式三:使用对象,默认值和必填props: {name: {type: String, //类型required: true, //必要性default: 'mire' //默认值}}
二、混入(mixin)
混入(mixin)是可以把多个组件共用的配置提取成一个混入对象
- src目录下 新建目录mixin包 定义混入对象
- 在该目录下新建index.js文件
写如下代码(代码一些组件会用到的一些配置,比如data、methods)
export const mire = {methods: {showName(){alert(this.name);},},mounted(){console.log("hello");},}
- 混入的局部使用(只在当前组件中使用)
import {mire} from '@/mixin'# 配置项mixins: [mire]
- 混入的全局使用(所有组件中使用)
import {lqz} from '@/mixin'Vue.mixin(lqz)
- 之后在组件中直接使用即可
三、elementUI的使用讲解
在Vue上,CSS样式,用的最多的就是elementUI(PC端用elementUI用的较多),但是还有其他的前端样式如下面
- elementUI 为Vue2使用
- elementUI-plus 为Vue3使用
- vant 支持Vue2和Vue3(移动端vant用的较多)
- Iview做后台管理用的较多(PC端用的较多)
1.在项目目录下terminal下载elementUI模块
npm i element-ui -S
2.在项目中配置完整引入(在main.js中粘贴以下代码)
import ETementuI from 'element-ui';import 'element-ui/1ib/theme-chalk/index.css';
3.在自己项目组件中使用不是直接复制粘贴,也要有能力修改
使用原则其实很简单 甚至学都不用学拷贝的时候 注意三个事项即可·拷贝html代码注意绑定的事件以及数据·代码对应的事件对应methods、数据对应data·还有注意也没有CSS,如果有那么配好对应的所有你想要的都在以下官方网站,里面讲的好比保姆级教程https://element.eleme.cn/#/zh-CN
四、localstorage、sessionstorage、cookie
- localstorage(本地存储)永久存储,除非清空缓存,手动删除,代码删除
localStorage.setItem('userinfo', JSON.stringify(this.userInfo))localStorage.getItem('userinfo')localStorage.clear() # 清空全部localStorage.removeItem('userinfo') # 指定内容删除
- cookie(饼干)有过期时间,到过期时间自动清理 登录成功 token存在本地
sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))sessionStorage.getItem('userinfo')sessionStorage.clear() // 清空全部sessionStorage.removeItem('userinfo')
- sessionstorage(回话)关闭浏览器,自动清理
# 需要借助于第三方插件下载才能完成 (vue-cookies)cookies.set('userinfo', JSON.stringify(this.userInfo))cookies.get('userinfo')cookies.delete('userinfo')
六、路由组件(vue-router)的使用
<router-link> 跳转用<router-view/> 替换页面组件用
1.基本使用
当我们搭建vue-cli项目是给route选项打过勾,所以咱们的项目就已经带了该插件,如果没有打钩的话现在使用需要重新下载该插件。
具体步骤是先下载=>在项目中创建route包=>写一个index.js文件=>再把代码copy过来=>最后把main.js文件也写一下
# 配置路由的跳转(跳转页面组件)只需要在routes数组中写对象即可const routes [{path: '/',name: 'index',component: Index},{path: '/home',name: 'home',component: Home //一定要写个home组件},]
2.点击跳转路由的两种方式
# js控制this.$router.push('路径')
# 标签控制<router-llink to="/home"><button>Back Home</button><router-llink>
3.路由跳转携带数据的两种方式
# 第一种方式/course/?pk=1 带在路径中使用 ? 携带/course/?pk=1 this.$route.query.pk
# 第二种方式/course/1/ 路径中分割的router/index中路径得改{path: '/login/:id',name: 'login',component: Login},this.$route.params.id
4.两种跳转方式使用对象方式
this.$router.push({name: 'ligin',query :{name: 'mire',age:18},params:{id:66}}) # 这里可以写个对象标签形式跳转,传对象形式<router-link :to="{name: 'login', query: {name: 'mire'}, params: {id: 666}}"><button>点我跳转到home页面</button></router-link>
5.区分this.$route和区分this.$router
- this.$router # new VueRouter对象,实例,可以实现路由的跳转
- this.$route # 是当前路由对象,内部有传入的参数
6.路由守卫
- 前置路由守卫:在进路由前执行代码
- 后置路由守卫:路由跳转走执行代码
那么如何使用路由守卫呢?在router.js中加入以下代码即可
router.beforeEach((to, from, next) => {next() # 当然这里面写逻辑来控制路由的跳转,这个是基本代码框架})
七、插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
使用步骤
- 新建plugins包,包里面新建index.js文件 写一下代码
import Vue from "vue";import axios from "axios";export default {install {console.log('执行了插件', vue)}}
- 在main.js中配置
# 使用自定义插件import plugin from '@plugins'vue.sue(plugin)

八、Vuex插件
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
使用步骤
- 下载插件
cnpm install vuex
- 新建store/index.js文件 写一下代码
export default new Vuex.Store({store:{# 放数据},methods: {# 放方法 正常是让actions中来调用# 组件也可以直接调用},actions: {# 放方法 正常组件调用},})
- 在组件中显示state
# html中:{{this.$store.state.变量名}}
# 在js中this.$store.state.变量名
Vue-cli混入、elementUI的使用、vue-router、Vuex的更多相关文章
- vue cli 安装element-ui
1.安装elment-ui --save 参数:上线打包 MacBookPro:vue_test zhangxm$ npm install element-ui axios --save npm WA ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- 使用Vue CLI 3将基于element-ui二次封装的组件发布到npm
前言:之前在网上找的好多都是基于vue-cli 2.x的,而使用vue-cli 3的文章比较少,Vue CLI 3 中文文档,所以我在自己尝试的时候把几篇文章结合了一下,调出来了我想要的模式,也就是V ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
随机推荐
- CopyOnWriteArrayList 是如何保证线程安全的?
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 前言 大家好,我是小彭. 在上一篇文章里,我们聊到了ArrayList 的线程安全问题,其中提到了 Copy ...
- 更改HTML请求方式的几种方法
以ctfhub中的请求方式题目为例,则可以有: 法一:通过burpsuite抓包修改 在burpsuite中抓包后发送到repeater模块中,对请求方式进行修改即可 法二:通过curl命令进行 cu ...
- JS笔记合集之对象
对象 对象基本使用 对象是JS中的一种复合数据类型,它相当于一个容器,在对象中可以存储各种不同类型的数据 而基本数据类型(原始值)只能存储一些简单的数据,如: 语法: 原始创建对象: let obj ...
- “XZ”格式文件解压
1.下载xz 官网:https://tukaani.org/xz/ 例:wget https://nchc.dl.sourceforge.net/project/lzmautils/xz-5.2.6. ...
- 记录一次缓存引起的线上BUG
背景 有一个需求大概是这样的,为了提高推荐系统的性能,需要本来从A服务获取的帖子信息,改为从Redis里面重新读取 Redis里面没有存帖子的所有信息,只存储了推荐系统必要的字段 大概是这样的: 至于 ...
- Flask框架使用SQLAlchemy的ORM
SQLAlchemy 1.介绍 SQLAlchemy是一个基于Python实现的ORM框架.该框架建立在 DB API之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用 ...
- week_8
Andrew Ng 机器学习笔记 ---By Orangestar Week_7_Unsupervised Learning While supervised learning algorithms ...
- 解决MVVMLight导航VM不重置问题
问题阐述:使用MVVMLight导航发现导航后VM里面的数据并未进行重置,需要界面跳转后,历史VM也进行销毁重置,并释放 解决办法: 方法一:在当前界面进行Unloaded进行VM注销并进行重新注入代 ...
- Ubuntu:Docker启动与停止
安装完成Docker后,默认已经启动了docker服务,如需手动控制docker服务的启停,可执行如下命令 启动docker sudo service docker start 停止docker su ...
- MYSQL进阶学习笔记
MySQL在Linux中的使用: 1.查看mysql在linux的安装版本 mysqladmin –version 2.mysql服务的启动与停止 (1).启动: service mysql star ...
