如何免费申请js.org二级域名
最近看到很多人都去申请了js.org的域名,我就来写个教程吧!
(本教程只注重于申请域名,而不是如何使用Github)
看看成品:https://butterfly.js.org/
官网是这么写的:
Are you a JavaScript developer looking for free webspace to host your project?
Check out GitHub Pages.
To make things perfect we provide you with a free and sleek URL as shown in the examples above.
We don't mind whether it's a User-, Organization- or Project-Page - as long as you provide some reasonable content!
Just follow these four steps to get your own free JS.ORG subdomain for your GitHub Page:
您是JavaScript开发人员吗?,您是否正在寻找免费的网站空间来托管您的项目?
那就看看GitHub Pages吧。
为了使事情变得完美,我们为您提供了一个免费且时尚的域名,如上面的示例所示。
只要您提供一些合理的内容,
我们都不介意是用户页面、组织页面还是项目页面。
您只需按照以下四个步骤为GitHub Pages获取自己的免费JS.ORG子域。
并且js.org还有免费https证书和cdn加速
是不是很心动?
第一步:注册
先去注册一个Github的账号(这边不详细说明)
注册网址:Github.com
注册好后在Repositories旁点击new
信息随便填写(前提你能记住)
第二步:上传
将你的网站(index.html)放入Github
关于Git上传Github的教程欢迎参考https://gitee.com/progit/或https://www.progit.cn/
之后到你自己仓库的Settings里找到GitHub Pages,选择你要部署的分区,可以看到一条
Your site is published at https://xhemj.github.io/
就表示部署成功了,可以访问以下确认部署正确
第三部:Fork仓库#
先进入https://github.com/js-org/js.org
点击右上角Fork,fork仓库到你自己的仓库
稍等一会儿刷新就可以看到仓库由js-org/js.org变成了USERNAME/js.org
在自己的仓库里打开cnames_active.js
可以看到里面有上千条别人的域名
第三部:申请
现在先想好你要申请的域名
如:xhemj.js.org
现在浏览器中先访问以下,看看有没有被占用
还好我的还在~
进入cnames_active.js,修改,
将你的域名按照如下格式按照首字母顺序(一定要按照字母顺序)放入相应的行数
比如说我的xhemj.js.org就可以放入第2176行:
"xhemj": "xhemj.github.io/books"
那我们来解释一下:
1."xhemj"表示你要申请的域名,如你要申请xhemj.js.org就填入xhemj
2.:就是一个冒号+空格
3."xhemj.github.io/books"表示你原来网站GithubPages的链接
注意:在后面不要加任何注释!(非常重要)
之后返回你的USERNAME/js.org,点击Pull requests,向js.org发送一个申请
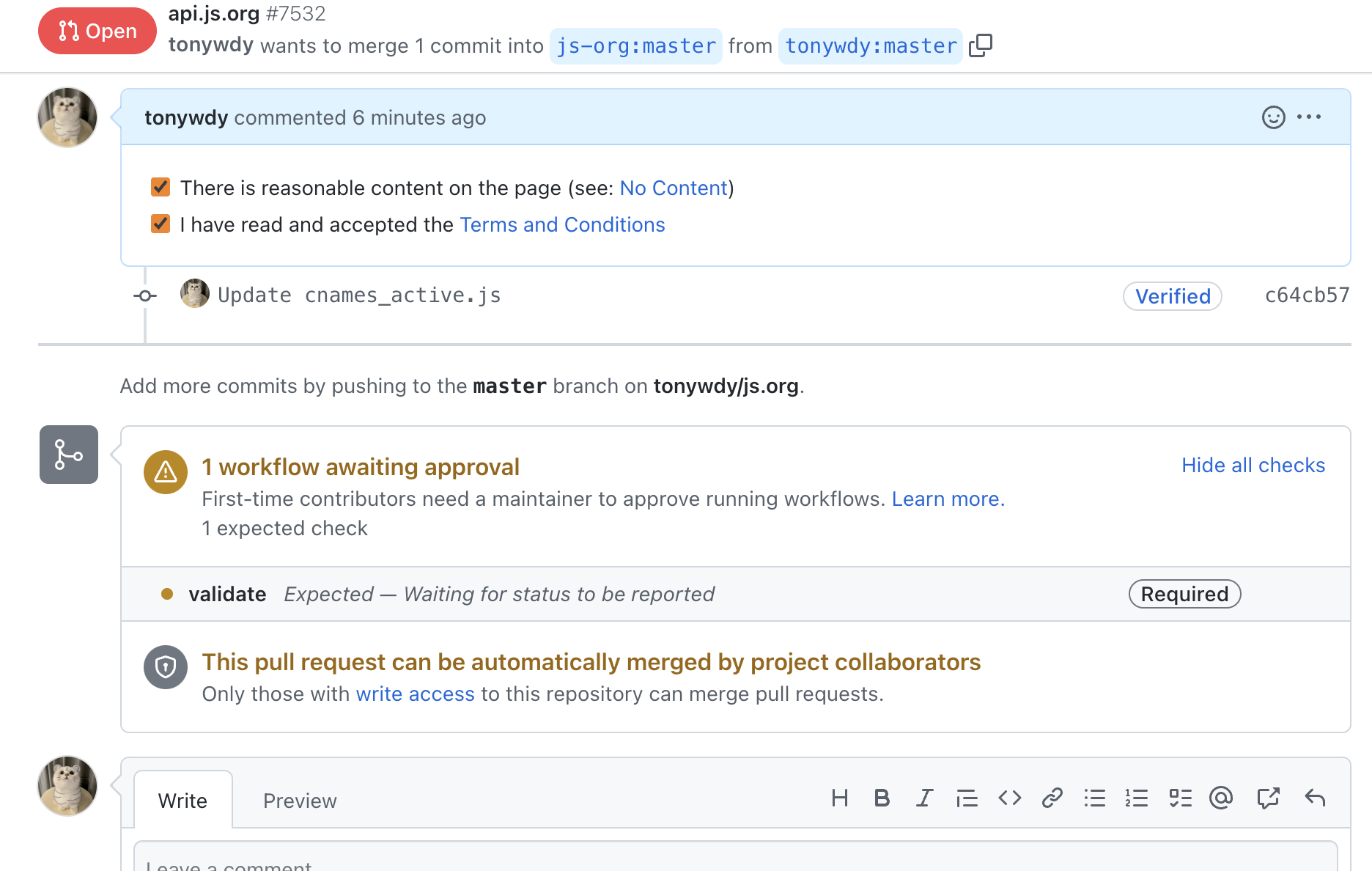
内容如下:
标题:你要申请的域名,如:xhemj.js.org
内容:会自动帮你写好,不用更改
内容翻译过来就是:
页面上有合理的内容(请参阅:无内容)
我已阅读并接受条款和条件
肯定接受啊!!
记得回到要申请的仓库里新建CHAME文件,在里面输入你的.js.org域名
之后到https://github.com/js-org/js.org的Pull requests就可以看到你的申请
如下:

一个小建议:因为时差,最好在晚上12点前提交,这样审核人员刚好起床,可以进行审核
之后等待过关后
就成功啦!!
要是没通过,要注意的是网站不能太简单太难看,最好和js沾点边
一半做博客的都可以过的
没过也必要气馁,继续努力吧
结尾
基本上配置就是这样了!
要是有什么说不到位的欢迎私信我或者发邮件到wudingyi1020@163.com哦!
如何免费申请js.org二级域名的更多相关文章
- js 获取二级域名
js获取页面完整地址: window.location.href; var s =" https://ejym.baidu.com"; var h = s.s ...
- xampp配置二级域名通过不同端口访问不同网站
首先需要在xampp\apache\conf\extra\httpd-vhost.conf中写入配置的二级域名 <VirtualHost *:8081> // 该网站通过监测8081端口 ...
- 超详细网站博客域名和二级域名、子域名升级HTTPS免费申请SSL证书配置nginx指南
随着互联网的飞速发展,我们的工作生活已经离不开互联网,HTTP虽然使用极为广泛, 但是存在不小的安全缺陷, 主要是其数据的明文传送和消息完整性检测的缺乏, 而这两点恰好是网络支付,网络交易等网站应用中 ...
- 微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单
1.申请测试账号: 先申请公众号后,点击进入公从号的管理页面:找到“开发者工具”,找到“公众平台测试账号”,点击“进入”. 2.接口配置信息设置 必须要外网哦,也就是微信服务器要能访问到你填写到url ...
- 000webhost虚拟主机绑定自定义二级域名
作者:荒原之梦 原文链接:http://zhaokaifeng.com/?p=558 前言: 最近想给导航狗IT信息导航做一个文件服务器专门存放文件,以提供引用或下载.于是,我在000webhost上 ...
- 【微信支付】公众号、商户基础配置和流程(包括设置支付授权目录、测试支付目录和白名单、JS接口安全域名、授权回调域名等)
一.使用场景以及说明 使用场景:商户已有H5商城网站,用户通过消息或扫描二维码在微信内打开网页时,可以调用微信支付完成下单购买的流程. 说明:1.用户打开图文消息或者扫描二维码,在微信内置浏览器打开网 ...
- Nginx实现ssl一级、二级域名证书部署并用https访问代理转发服务器
1. 规划 域名 解析IP Nginx代理 htpps://www.devcult.com 47.88.10.155 htpps://auto.devcult.com 47.88.10.155 ...
- 架构师小跟班:SSL证书免费申请及部署,解决页面样式错乱问题完整攻略
申请证书 1.登录阿里云控制台,产品与服务,选择SSL证书 2.进入SSL证书页面,点击“购买证书”,选择免费1年的证书类型,点击“立即购买” 3.返回SSL证书页面,可以看到证书列表里多了一条记录 ...
- 从零到一快速搭建个人博客网站(域名自动跳转www,二级域名使用)(二)
前言 本篇文章是对上篇文章从零到一快速搭建个人博客网站(域名备案 + https免费证书)(一)的完善,比如域名自动跳转www.二级域名使用等. 域名自动跳转www 这里对上篇域名访问进行优化,首先支 ...
随机推荐
- 阻碍NB-IoT技术在智能水表发展的4个原因分析
与以往的机械水表不同,根据设备所搭载的模块,智能水表分为IC卡智能表.光电直读智能表以及无线远传智能表.随着物联网技术和工业的发展,无线远程传输智能水表开始被水务公司广泛使用. 以往的机械水表.指针式 ...
- CVPR2022 | 可精简域适应
前言 在本文中,作者引入了一个简单的框架,即Slimmable Domain Adaptation,以通过权重共享模型库改进跨域泛化,从中可以对不同容量的模型进行采样,以适应不同的精度效率权衡.此外, ...
- UiPath保存图片操作的介绍和使用
一.保存图像 (Save Image)的介绍 可以将图像保存到磁盘的一种活动 二.保存图像 (Save Image)在UiPath中的使用 1. 打开设计器,在设计库中新建一个Sequence,为序列 ...
- jQuery获取市、区县、乡镇、村
效果图: 首先根据自己方法把地区树状结构json字符串拿到 html下拉框和js写法如下: <select class="form-control" style=" ...
- NC24083 [USACO 2017 Dec P]Greedy Gift Takers
NC24083 [USACO 2017 Dec P]Greedy Gift Takers 题目 题目描述 Farmer John's nemesis, Farmer Nhoj, has N cows ...
- 初识Java GUI
1. 使用Java Swing 显示的窗口如下 在原有代码基础上添加代码实现对窗口大小 标题等信息
- Vite+TS带你搭建一个属于自己的Vue3组件库
theme: nico 前言 随着前端技术的发展,业界涌现出了许多的UI组件库.例如我们熟知的ElementUI,Vant,AntDesign等等.但是作为一个前端开发者,你知道一个UI组件库是如何被 ...
- ajax02_封装自己的jQuery库和ajax请求
封装自己的ajax类库 首先封装自己的 jQuery库 启发:css的元素选择器思想 简单的代码实现 function jQuery(selector){ if(typeof selector == ...
- AtCoder Beginner Contest 260 G // imos(累积和算法)
题目传送门:G - Scalene Triangle Area (atcoder.jp) 题意: 给定大小为N*N的OX矩阵,若矩阵的(s,t)处为O,其覆盖范围为:满足以下条件的所有位置(i,j) ...
- AtCoder Beginner Contest 260 E // 双指针 + 差分
题目传送门:E - At Least One (atcoder.jp) 题意: 给定大小为N的两个数组A,B,求长度分别为1~M的满足以下条件的连续序列数量,条件为: 对于每个i(从1~N),Ai和B ...
