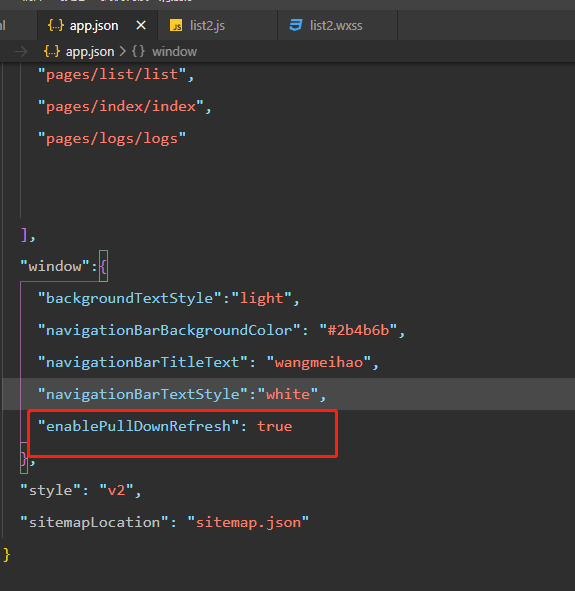
下拉刷新 get请求 post请求 onLoad


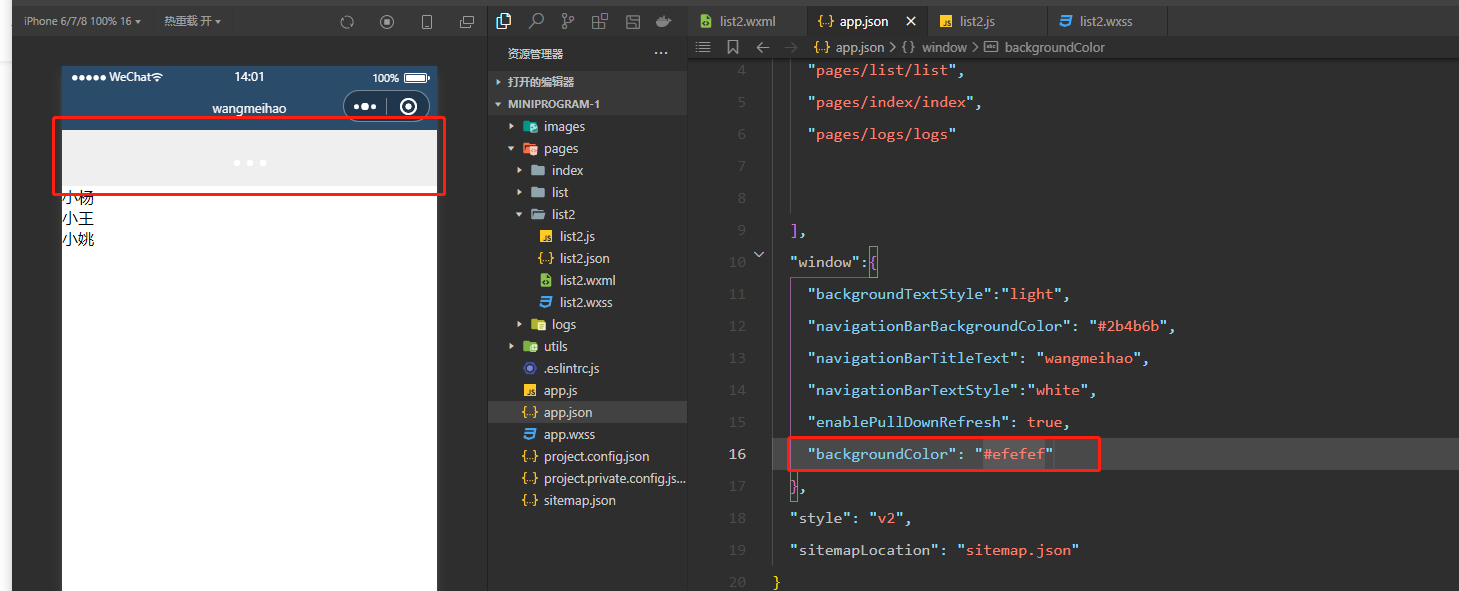
下拉刷新之后背景颜色

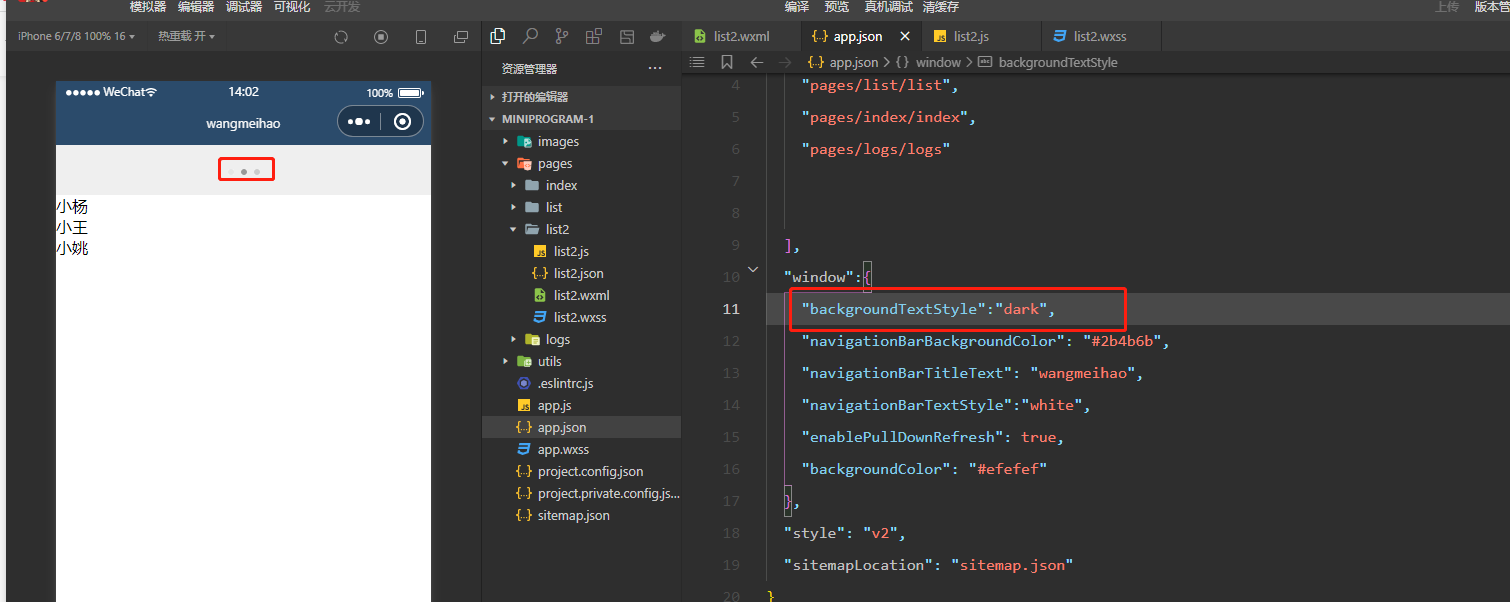
改变小点的颜色

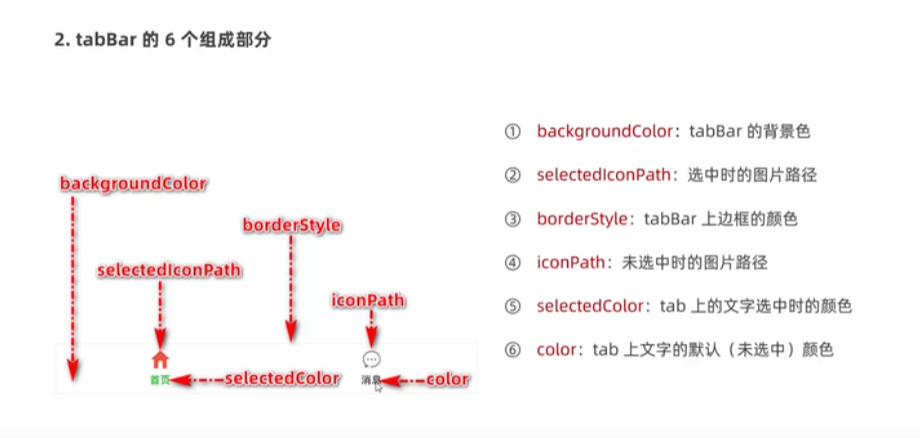
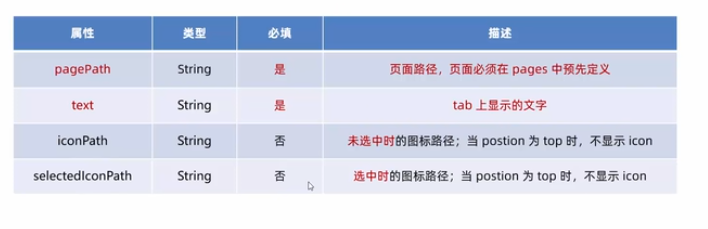
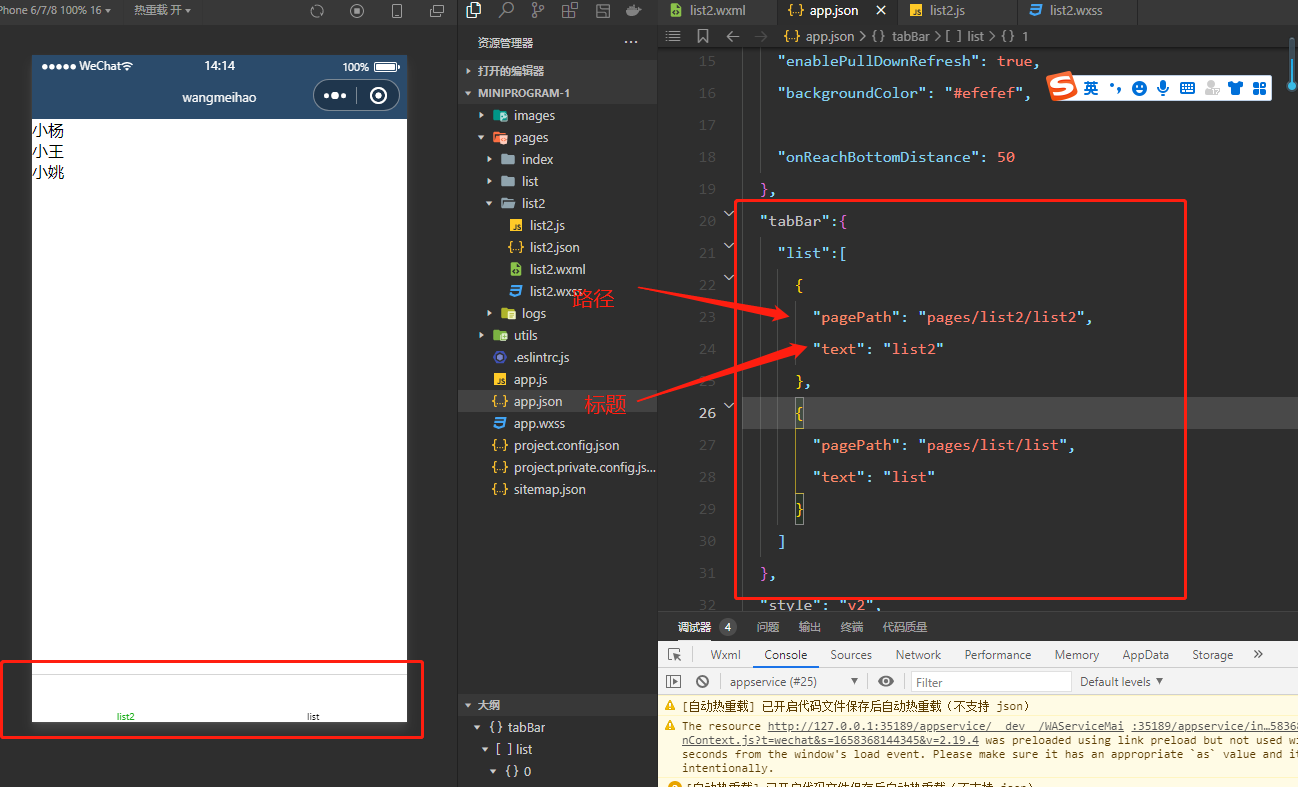
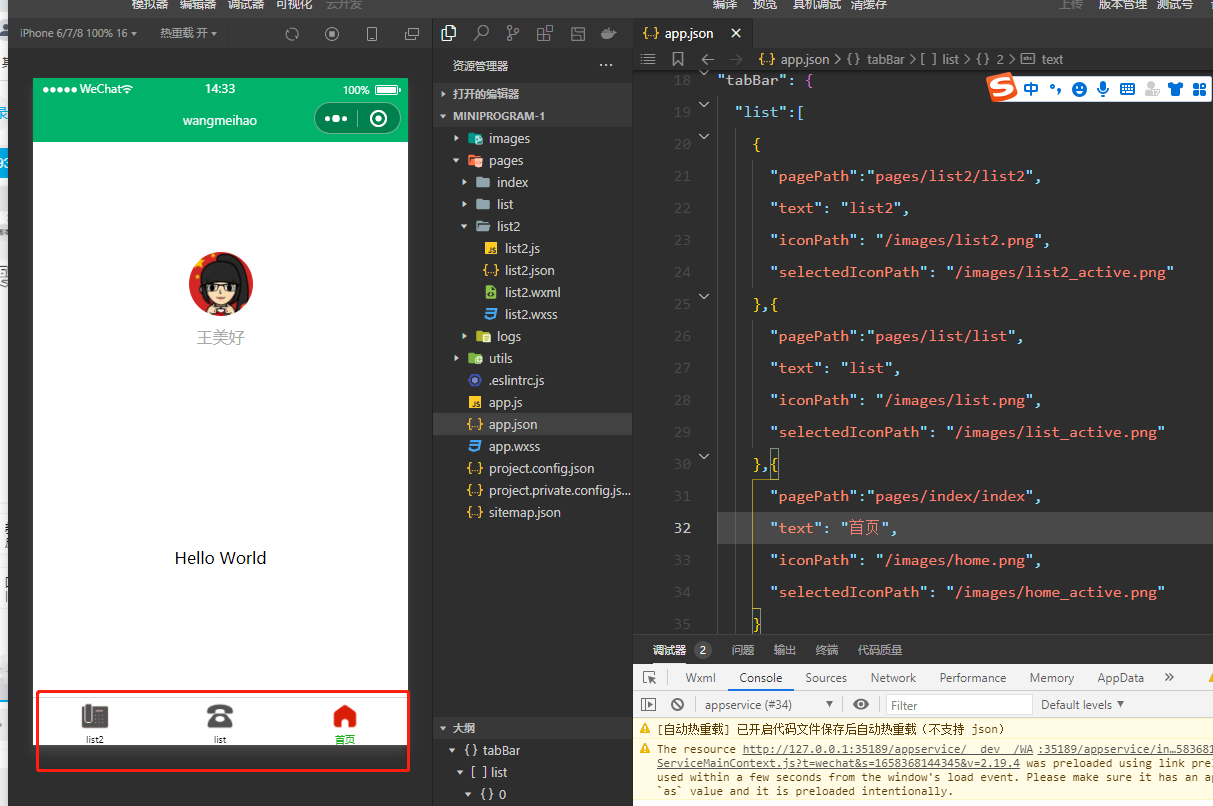
tabBar


- "tabBar":{
- "list":[
- {
- "pagePath": "pages/list2/list2",
- "text": "list2"
- },
- {
- "pagePath": "pages/list/list",
- "text": "list"
- }
- ]
- },

- "tabBar": {
- "list":[
- {
- "pagePath":"pages/list2/list2",
- "text": "list2",
- "iconPath": "/images/list2.png",
- "selectedIconPath": "/images/list2_active.png"
- },{
- "pagePath":"pages/list/list",
- "text": "list",
- "iconPath": "/images/list.png",
- "selectedIconPath": "/images/list_active.png"
- },{
- "pagePath":"pages/index/index",
- "text": "首页",
- "iconPath": "/images/home.png",
- "selectedIconPath": "/images/home_active.png"
- }
- ]
- },
get请求
- <button type="primary" bindtap="dianji">发起get请求</button>
- dianji(){
- wx.request({
- url: 'https://www.escook.cn/api/get',
- method:'GET',
- data:{
- name:'zs',
- age:20
- },
- success: (res) => {
- console.log(res.data)
- }
- })
- },
post请求
- <button type="primary" bindtap="dianji">发起get请求</button>
- dianji(){
- wx.request({
- url: 'https://www.escook.cn/api/get',
- method:'POST',
- data:{
- name:'zs',
- age:20
- },
- success: (res) => {
- console.log(res.data)
- }
- })
- },
onLoad页面加载时请求数据
- 进页面就执行
onLoad(options) {- this.dianji()
- },
下拉刷新 get请求 post请求 onLoad的更多相关文章
- [BS-23] AFN网络请求上拉/下拉刷新的细节问题总结
上拉/下拉刷新的细节问题总结 1.如果导航栏有透明色,则也需要设置header自动改变透明度 self.tableView.mj_header.automaticallyChangeAlpha = Y ...
- iscroll.js 下拉刷新和上拉加载
html代码如下 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> < ...
- 微信小程序开发之 下拉刷新,上拉加载更多
本文记载了如何在微信小程序里面实现下拉刷新,上拉加载更多 先开看一下界面 大致如此的界面吧. 这个Demo使用了微信的几个Api和事件,我先列出来. 1.wx.request (获取远程服务器的数据, ...
- 微信小程序下拉刷新和上拉加载
小程序知识点二 1.上拉加载和下拉刷新 Wxml文件 <scroll-view scroll-top="{{scrollTop}}" scroll-y="true& ...
- ListView下拉刷新,上拉自动加载更多
下拉刷新,Android中非常普遍的功能.为了方便便重写的ListView来实现下拉刷新,同时添加了上拉自动加载更多的功能.设计最初是参考开源中国的Android客户端源码.先看示例图. ...
- mui的上拉下载和下拉刷新
head部分(引入mui) <link href="./resources/css/mui.min.css" rel="stylesheet" /> ...
- vue使用vant-ui实现上拉加载、下拉刷新和返回顶部
vue使用vant-ui实现上拉加载.下拉刷新和返回顶部 vue现在在移动端常用的ui库有vant-ui和mint-ui,上拉加载.下拉刷新和返回顶部也是移动端最基础最常见的功能.下面就用vant-u ...
- 【微信小程序】scroll-view 的上拉加载和下拉刷新
1.在微信小程序中,想到 下拉刷新 和 上拉加载,如果是整个页面都拖动的话,可以在页面配置中,配置 enablePullDownRefresh 和 onReachBottomDistance 然后在 ...
- vue实现网络图片瀑布流 + 下拉刷新 + 上拉加载更多
一.思路分析和效果图 用vue来实现一个瀑布流效果,加载网络图片,同时有下拉刷新和上拉加载更多功能效果.然后针对这几个效果的实现,捋下思路: 根据加载数据的顺序,依次追加标签展示效果: 选择哪种方式实 ...
- 微信小程序云开发-列表下拉刷新
一.json文件开启页面刷新 开启页面刷新.在页面的json文件里配置两处: "enablePullDownRefresh": true, //true代表开启页面下拉刷新 &qu ...
随机推荐
- python之元组(tuple)知识点
元组与列表都是容器,两个的区别在于: 1.元组使用的是小括号,列表使用的是方括号 2.元组一旦定义不可修改,而列表是可以随意变更 创建元组 元组的创建与列表大同小异,逗号在元组中充当了元组的灵魂,创建 ...
- vue3+ts 全局事件总线mitt
Mitt 在vue3中 $ on,$off 和 $once 实例方法已被移除,组件实例不再实现事件触发接口,因此大家熟悉的EventBus便无法使用了.然而我们习惯了使用EventBus,对于这种情况 ...
- [深度学习] Contractive Autoencoder
转载于DeepLearning: Contractive Autoencoder - dupuleng - 博客园 一.雅克比矩阵 雅克比矩阵是一阶偏导,假设(x1,x2,....,xn)到(y ...
- 【Java】线程池梳理
[Java]线程池梳理 前言 线程池:本质上是一种对象池,用于管理线程资源.在任务执行前,需要从线程池中拿出线程来执行.在任务执行完成之后,需要把线程放回线程池.通过线程的这种反复利用机制,可以有效地 ...
- JQuery拖拽移动
/** * zzh_2022032101_拖拽移动 * @param obj 目标对象 / #id / .class * @param moveOut 是否可以移出边界 */ function dra ...
- Ubuntu 22.04 安装 VMware Tools
VM 下的 install VMWare Tools 终端下载 VMware Tools sudo apt install open-vm-tools-desktop -y reboot
- 腾讯出品小程序自动化测试框架【Minium】系列(三)元素定位详解
写在前面 昨天转发这篇文章时,看到群里有朋友这样说: 这么卷吗?这个框架官方已经不维护了. 姑且不说卷不卷的问题,要是能卷明白,别说还真不错: 不维护又怎样?我想学习,想会,分享给很期待这系列的文章的 ...
- gRPC介绍(以Java为例)
1.简介 1.1 gRPC的起源 RPC是Remote Procedure Call的简称,中文叫远程过程调用.用于解决分布式系统中服务之间的调用问题.通俗地讲,就是开发者能够像调用本地方法一样调用远 ...
- 安装Windows Server 2022 - 初学者系列 - 学习者系列文章
这天要写一个关于系统部署的系列文章,涉及到Windows Server 2022操作系统的安装,所以就写了此文.Windows系列的操作系统安装,以前的博文中都有介绍,这里再次做一个安装描述吧.需要的 ...
- React组件渲染触发的条件-归纳总结
一.React组件何时发生渲染--何时会生成React元素? React组件的渲染发生在两个阶段. 1. 组件挂载. 2. 组件更新. 二.React组件更新的触发条件是什么? 对没有实现should ...
