vue移动端禁止弹层穿透、点击元素滚动到视图中心杂文日志
一,需求是在无限列card加载页面,点击任何一个card的显示图表按钮,图表自适应居中显示,显示遮罩层,页面可以滑动,但不能穿透点击
一个无限列表加载页面设置遮罩层一般需求是页面不能滑动的,但这比较特殊,需要在原有card通过点击或下拉显示图表,从而遮罩层要遮罩整个滑动高度,这样也解决了不能穿透点击,
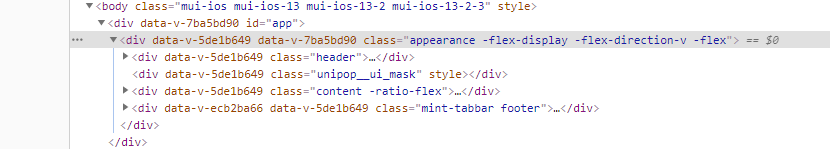
这就需要将遮罩层作为页面最顶层div的子元素,类似这样

设置
.appearance{
position: relative;
}
- position: absolute;
- width: 100%;
- left: 0;
- top: 0;
- height: 100%;
- background-color: #000;
- opacity: 0.4;
- -webkit-transition: fadelogIn 3s ease-in;
- transition: fadelogIn 3s ease-in;
- z-index: 99;
vue移动端禁止弹层穿透、点击元素滚动到视图中心杂文日志的更多相关文章
- 解决IE6 IE7绝对定位弹层被后面的元素遮住
解决IE6 IE7绝对定位弹层被后面的元素遮住? 弹层边框一直被后面的元素边框遮住,试了n种方法,只有这个比较好用. <div class="tuijian-table"&g ...
- JS弹出层制作,以及移动端禁止弹出层下内容滚动,overflow:hidden移动端失效问题
HTML <div class="layer"> <div class="menu-list"> <span>社会</ ...
- vue移动端出现遮罩层时在遮罩层滑动时禁止遮罩层下方页面滑动
h5页面 点击出现弹框时 在遮罩层上面滑动时 下方的页面会出现滑动现象 解决方法 我知道的有以下两种 在遮罩层标签上添加@touchmove.prevent 把遮罩层显示时把下方的父盒子css设置为固 ...
- vue 移动端禁止浏览器后退,禁止安卓和ios点击后退操作乱跳页面
开发微信公众号网页,页面登录成功之后,是禁止再次返回到登录页. 我在页面设置了让禁止跳到登录页,可是在手机上有自带的微信浏览器后退按钮,所以必须要禁止浏览器后退,才能禁止后退到登录页. 刚开始百度,查 ...
- VUE移动端禁止双手放大缩小
//index.html <meta name="viewport" content="width=device-width,initial-scale=1.0,u ...
- 基于Vue.js PC桌面端弹出框组件|vue自定义弹层组件|vue模态框
vue.js构建的轻量级PC网页端交互式弹层组件VLayer. 前段时间有分享过一个vue移动端弹窗组件,今天给大家分享一个最近开发的vue pc端弹出层组件. VLayer 一款集Alert.Dia ...
- alert弹层无法取消问题解决办法
最近做H5移动端开发的时候,js代码写了个alert,在Android手机上能正常运行,但是在IOS上运行弹出之后却无法取消掉, 而且页面卡死,点不了任何东西,这种情况是非常不好的,用户体验非常糟糕. ...
- js - 移动端的超出滚动功能,附带滚动条,可解决弹层中滚动穿透问题。
背景: 弹层里边有可滚动区域时,在移动端的坑我就不多说了. 找了很多解决滚动穿透的方案,最终都不能完美解决. 一气之下自己js撸了一个. 效果图: 原理: 1.解决滚动穿透:通过给弹层绑定touchm ...
- vue3系列:vue3.0自定义全局弹层V3Layer|vue3.x pc桌面端弹窗组件
基于Vue3.0开发PC桌面端自定义对话框组件V3Layer. 前两天有分享一个vue3.0移动端弹出层组件,今天分享的是最新开发的vue3.0版pc端弹窗组件. V3Layer 一款使用vue3.0 ...
- [vuejs] vue2.0-layer-mobile移动端弹层
vue2.0-layer-mobile移动端弹层 本次组件升级支持slot内容分发功能,实现高定制内容风格的弹层 安装方法 npm install vue2-layer-mobile -S 初始化 i ...
随机推荐
- 一文教会你mock(Mockito和PowerMock双剑合璧)
作者:京东物流 杨建民 1.什么是Mock Mock有模仿.伪造的含义.Mock测试就是在测试过程中,对于某些不容易构造或者不容易获取的对象,用一个虚拟的对象来创建以便测试的测试方法.mock工具使用 ...
- Lombok中@Builder和@SuperBuilder注解的用法
@Builder 是 lombok 中的注解.可以使用builder()构造的Person.PersonBuilder对象进行链式调用,给所有属性依次赋值. Person person1 = Pers ...
- A. Greatest Convex【Codeforces Round #842 (Div. 2)】
A. Greatest Convex You are given an integer \(k\). Find the largest integer \(x\), where \(1≤x<k\ ...
- 【随笔记】linux usb gadget ncm wrong ndp sign 问题修复
一.模拟网卡简介 在 Linux 通过 usb 模拟网卡时,有四种方式: 1. 使用 usb gadget rndis 2. 使用 usb gadget ecm 3. 使用 usb gadget nc ...
- C#DataTableRow列值互转
1 /// <summary> 2 /// 把DataRow中的某一列值转换为CheckState类型 3 /// </summary> 4 /// <param nam ...
- 822. 走方格(acwing)
题目: 先讲变量 n:右下角的x值 m:右下角的y值 ans:答案(有几种可能) a数组:用来存储向下和向右的动作. x:所在的位置的x值 y:所在位置的y值 x1:下一步可以走到位置的x值 y1:下 ...
- 【LeetCode字符串#05】基于个人理解的KMP算法图解,以及应用到strStr()函数实现
KMP算法(用于实现 strStr()) strStr()函数是用来在一个字符串中搜索是否存在另一个字符串的函数,其匹配字符串方式为KMP算法 KMP算法基础理论 假设有如下两个字符串 文本串 aab ...
- 初探富文本之CRDT协同算法
初探富文本之CRDT协同算法 CRDT的英文全称是Conflict-free Replicated Data Type,最初是由协同文本编辑和移动计算而发展的,现在还被用作在线聊天系统.音频分发平台等 ...
- springcloud12-spring cloud stream
1.基础说明 官网:https://spring.io/projects/spring-cloud-stream#overview 文档:https://docs.spring.io/spring ...
- 为什么sleeping的会话会造成阻塞
背景 客户反映HIS数据库每天22点后都会发生阻塞,阻塞的源头是一个sleeping的会话,越阻塞越多,只能通过手动KILL掉才能解决,十分不解为什么状态为sleeping的会话会造成阻塞. 现象 在 ...
