vue+element form 动态改变rules校验数据
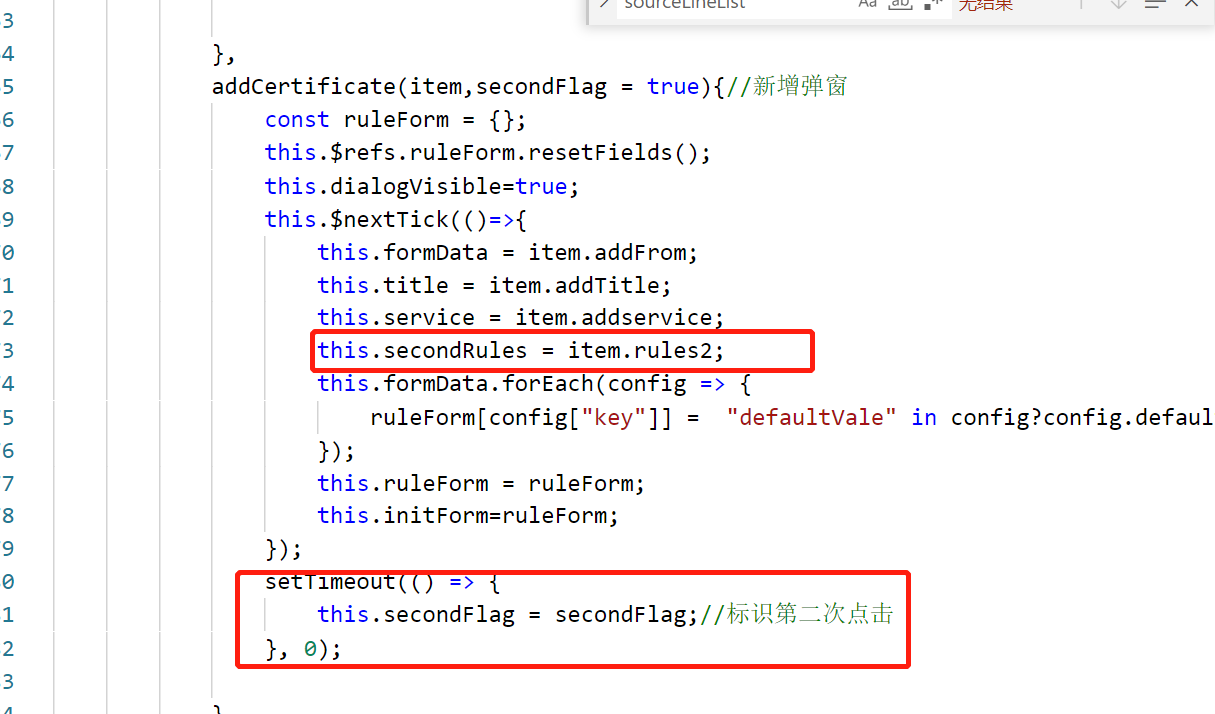
优化:确定secondRules的数据在secondFlag改变之前进行赋值 可以用$nextTick来执行,不用setTimeOut
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
1.动态改变rules的值不起效果,所以看了别人的博客改了一下用computed监听才起效果
<el-form ref="ruleForm" label-width="100px" :rules="currentRules" :model="ruleForm" class = "queryForm form_input">
</el-form>
computed: {
currentRules:function(){
console.log(this.secondFlag);
if(this.secondFlag){ //是否改变rules的判断参数
return this.secondRules;
}else{
return this.rules;
}
},
},
因为我的第二个rules不是初始化的 是动态的数据,所以要先确定secondRules的数据在secondFlag改变之前进行赋值,所以我用了setTimeout处理。

vue+element form 动态改变rules校验数据的更多相关文章
- 循序渐进VUE+Element 前端应用开发(27)--- 数据表的动态表单设计和数据存储
在我们一些系统里面,有时候会需要一些让用户自定义的数据信息,一般这些可以使用扩展JSON进行存储,不过每个业务表的显示项目可能不一样,因此需要根据不同的表单进行设计,然后进行对应的数据存储.本篇随笔结 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
- vue+element创建动态的form表单.以及动态生成表格的行和列
动态创建form表单,网上有插件 (form-create) 不过我不知道它怎么用,没有使用成功,如果你使用成功了,欢迎下方留言. 最后我使用了笨方法,针对各个表单写好通用的组件,然后根据type用v ...
- Vue Element Form表单时间验证控件使用
如果直接使用Element做时间选择器,其规则(rules)不添加type:'date',会提示类型错误,处理这个需要规范值的类型为date. 时间格式化过滤器 import Vue from 'vu ...
- vue中form 表单常用校验封装(async-validator)
新建一个js校验文件validate.js export const regular = { // 验证自然数 naturalNumber: /^(([0-9]*[1-9][0-9]*)|(0+))$ ...
- 【vue】vue +element 搭建项目,mock模拟数据(纯干货)
1.安装mockjs依赖 (c)npm install mockjs --save-dev 2.安装axios(Ajax) (c)npm install --save axios 3.项目目录 4.设 ...
- vue+element Form键盘回车事件页面刷新解决
问题描述:如下代码所示,使用element-ui 中的el-form组件对table进行条件查询,当查询条件仅有一项时,使用@keyup.enter.native事件绑定回车事件,出现点击回车后,浏览 ...
- 循序渐进VUE+Element 前端应用开发(28)--- 附件内容的管理
在我们很多模块里面,都需要使用到一些诸如图片.Excel文件.PDF文件等附件的管理,一般我们倾向于把它独立为一个公用的附件管理模块,这样可以有效的统一管理附件的信息.本篇随笔介绍附件内容的管理,包括 ...
- 深入了解Element Form表单动态验证问题 转载
随风丶逆风 2020-04-03 15:36:41 2208 收藏 3 分类专栏: Vue 随笔 文章标签: 动态验证 el-form elementUI 表单验证 版权 在上一篇<vue ...
- 封装Vue Element的form表单组件
前两天封装了一个基于vue和Element的table表格组件,阅读的人还是很多的,看来大家都是很认同组件化.高复用这种开发模式的,毕竟开发效率高,代码优雅,逼格高嘛.虽然这两天我的心情很糟糕,就像& ...
随机推荐
- Linux安装&卸载mysql5.7
Linux系统下卸载mysql 停止mysql服务 systemctl stop mysqld.service 查看安装的mysql服务 rpm -qa|grep -i mysql 删除安装的mysq ...
- MySQL 索引的创建、删除
MySQL中索引的创建有三种方法,索引的删除有两种方法. 一.创建索引 (1)使用create index # 1.创建普通索引 create index 索引名 on 表名 (列名[(限制索引长度) ...
- angular建立服务打印日志创建全局变量方法有两种,手工创建,依赖注入
- 超级容易理解的函数节流(throttle)
今天搞了一个简单的写法 话不多说,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 12.ThreadLocal的那点小秘密
大家好,我是王有志.关注王有志,一起聊技术,聊游戏,聊在外漂泊的生活. 好久不见,不知道大家新年过得怎么样?有没有痛痛快快得放松?是不是还能收到很多压岁钱?好了,话不多说,我们开始今天的主题:Thre ...
- ua5.4源码剖析:三. C++与Lua相互调用
概述 从本质上来看,其实说是不存在所谓的C++与lua的相互调用.lua是运行在C上的,简单来说lua的代码会被编译成字节码在被C语言的语法运行.在C++调用lua时,其实是解释运行lua文件编译出来 ...
- Java 进阶P-8.9+P-8.10
文件流 File Input Stream File Output Stream 对文件作读写操作 实际工程中已经较少使用 更常用的是以在内存数据或通信数据上建立的流,如数据库的二进制数据读写或网络端 ...
- Python TensorFlow深度学习回归代码:DNNRegressor
本文介绍基于Python语言中TensorFlow的tf.estimator接口,实现深度学习神经网络回归的具体方法. 目录 1 写在前面 2 代码分解介绍 2.1 准备工作 2.2 参数配置 2 ...
- 【FAQ】申请运动健康服务验证环节常见问题及解答
华为 HMS Core 运动健康服务(HUAWEI Health Kit)提供原子化数据开放.应用在获取用户数据授权后,可通过接口访问运动健康数据,对用户数据进行读写等操作,为用户提供运动健康类数据服 ...
- 阿里云服务器中MySQL数据库被攻击
前几天刚领了一个月的阿里云服务器玩,在里面装了MySQL,然后这几天找了个小项目练习着玩呢,就将表建在里面了. 刚访问添加员工还好好的,刚给员工分页查询呢 ,啪一下 ,很突然昂 ,就访问不了了 ,看控 ...
