flutter json_serializable数据模型的建立和封装
为了方便数据使用,我们将服务器拿到的数据转换为map类型,但是在使用是大量的数据会让使用map时头大,比如每个map都key都需要手动输入,很是麻烦。
本文使用了json_serializable将map数据转换为类类型,创建我们自己的实体类。使用时,将转换的对象(点)属性就可以了,方便许多。
下文将模型转换进行了封装,包括单个模型以及List嵌套模型,创建BaseEntity泛型模型。
使用:
在配置文件中添加json_serializable包。
dependencies:
flutter:
sdk: flutter json_serializable: ^3.5.1 #json序列化
在配置文件中添加
dev_dependencies:
flutter_test:
sdk: flutter
integration_test:
sdk: flutter build_runner: ^1.11.0 #用于生成g文件
在以往的配置中需要配置json_annotation类库,但是我发现在最新的json_serializable库中已经存在json_annotation库,可能是已经集成进去了,所以咱们就不写了。
首先准备json数据,我使用的是fastmock在线接口平台,可以写测试数据,挺方便。
例如数据为:
{
"userImg":"https://img2.woyaogexing.com/2021/01/23/0e945e70341f4626b2f4a7c48991ea9e!400x400.jpeg",
"nickName":"静怡学姐",
"date":"2013-5-12",
"tuijieContent":"为你推荐·19542人已关注ta·获得35124赞同",
"isGuanzhu":false,
"title":"毛孔粗大之后真的不可逆吗?",
"content":"可逆!可逆!可逆!重要的事情说三遍!如果你看完还不清楚自己什么毛孔,可以发私信问我哦,科可以想我付费咨询,记得带自己的简历哦",
"zanCount":1231,
"pinglunCount":55252,
"contentImg":"http://pic.5tu.cn/uploads/allimg/201003/010P0000109240-1.jpg"
}
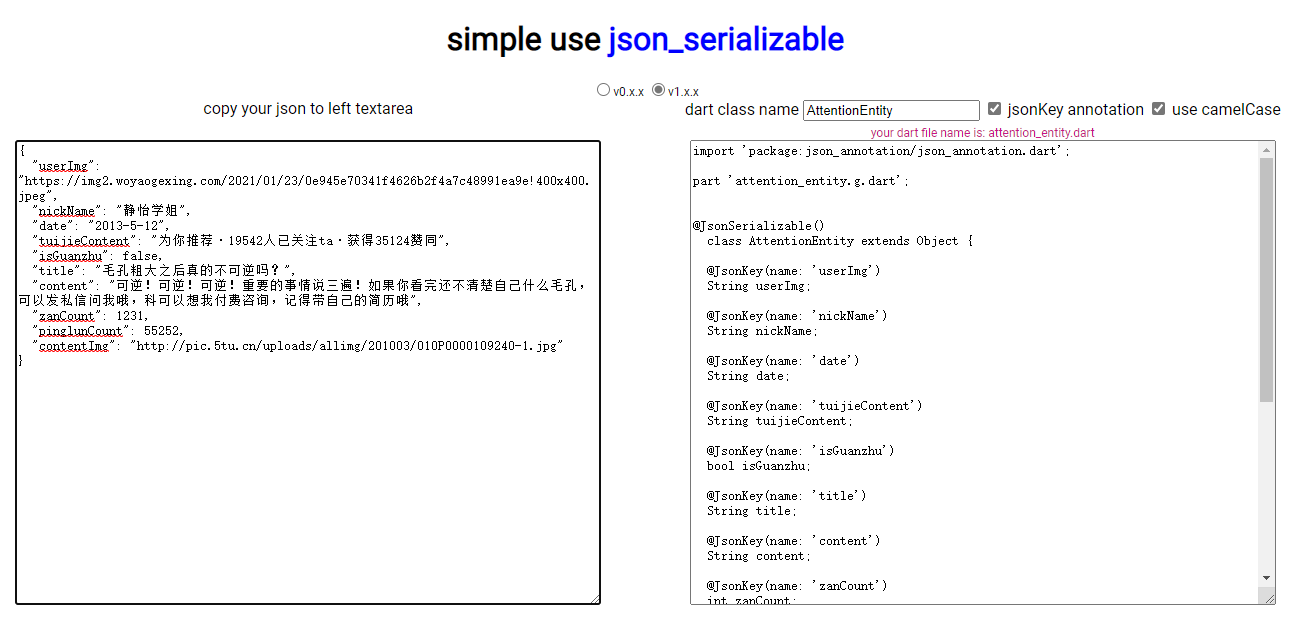
然后使用这个牛逼工具。将json数据转换为dart实体类数据。点我点我

将json代码拷贝到左边,右边写上实体类名称,下方红色字体为实体类对应的文件名,全小写格式。

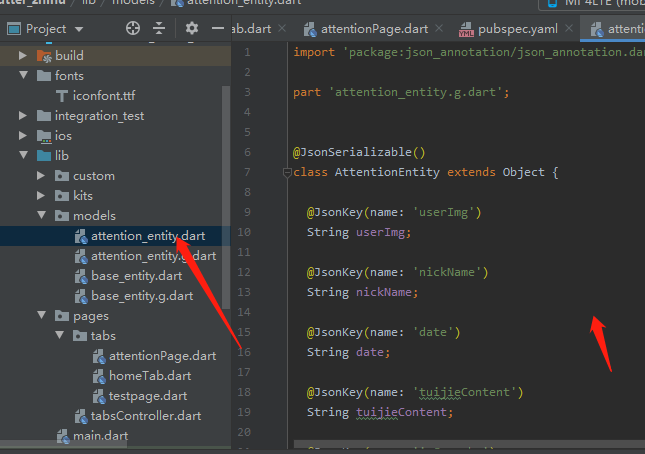
复制生成的代码到创建的.dart文件当中,此时程序就报错,找不到
这个文件。这是需要用到刚才带入的类库build_runner中的文件生成命令。
执行build_runner命令
Terminal运行:flutter packages pub run build_runner build,自动生成g.dart
在工程的Terminal下运行代码: 这是一个实时监控bean中类型变化的。主要依赖库build_runner.
这样文件生成完成。
使用

这样就可以正常使用了。
封装:
如果你这样做了,开发过程中你会发现一个头疼的问题。json转list集合问题。
我们上面用的是单独一个json对象的列子。所以不存在集合,那么接下来我要准备一个集合代码。
List Json数据。
{
"code":1,
"msg":"成功",
"data":[
{
"userImg":"https://img2.woyaogexing.com/2021/01/23/0e945e70341f4626b2f4a7c48991ea9e!400x400.jpeg",
"nickName":"静怡学姐",
"date":"2013-5-12",
"tuijieContent":"为你推荐·19542人已关注ta·获得35124赞同",
"isGuanzhu":false,
"title":"毛孔粗大之后真的不可逆吗?",
"content":"可逆!可逆!可逆!重要的事情说三遍!如果你看完还不清楚自己什么毛孔,可以发私信问我哦,科可以想我付费咨询,记得带自己的简历哦",
"zanCount":1231,
"pinglunCount":55252,
"contentImg":"http://pic.5tu.cn/uploads/allimg/201003/010P0000109240-1.jpg"
},
{
"userImg":"https://img2.woyaogexing.com/2021/01/23/a8fba61a2ff840ac8722d80b57c74cbc!400x400.jpeg",
"nickName":"静怡学姐",
"date":"2013-5-12",
"tuijieContent":"为你推荐·19542人已关注ta·获得35124赞同",
"isGuanzhu":false,
"title":"毛孔粗大之后真的不可逆吗?",
"content":"可逆!可逆!可逆!重要的事情说三遍!如果你看完还不清楚自己什么毛孔,可以发私信问我哦,科可以想我付费咨询,记得带自己的简历哦",
"zanCount":1231,
"pinglunCount":55252,
"contentImg":"http://pic.5tu.cn/uploads/allimg/201407/010P000040I52Q011-1.jpg"
}
]
}
同样,用工具吧这个代码拷贝进去自己生成。
还是用这个工具点我点我。
得到以下代码:
import 'package:json_annotation/json_annotation.dart'; part 'attention_entity.g.dart'; @JsonSerializable()
class AttentionEntity extends Object { @JsonKey(name: 'code')
int code; @JsonKey(name: 'msg')
String msg; @JsonKey(name: 'data')
List<Data> data; AttentionEntity(this.code,this.msg,this.data,); factory AttentionEntity.fromJson(Map<String, dynamic> srcJson) => _$AttentionEntityFromJson(srcJson); Map<String, dynamic> toJson() => _$AttentionEntityToJson(this); } @JsonSerializable()
class Data extends Object { @JsonKey(name: 'userImg')
String userImg; @JsonKey(name: 'nickName')
String nickName; @JsonKey(name: 'date')
String date; @JsonKey(name: 'tuijieContent')
String tuijieContent; @JsonKey(name: 'isGuanzhu')
bool isGuanzhu; @JsonKey(name: 'title')
String title; @JsonKey(name: 'content')
String content; @JsonKey(name: 'zanCount')
int zanCount; @JsonKey(name: 'pinglunCount')
int pinglunCount; @JsonKey(name: 'contentImg')
String contentImg; Data(this.userImg,this.nickName,this.date,this.tuijieContent,this.isGuanzhu,this.title,this.content,this.zanCount,this.pinglunCount,this.contentImg,); factory Data.fromJson(Map<String, dynamic> srcJson) => _$DataFromJson(srcJson); Map<String, dynamic> toJson() => _$DataToJson(this); }
可以看到,代码生成了两个类,一个是我们定义的最外层的实例,一个是我们data数据集合的实例。
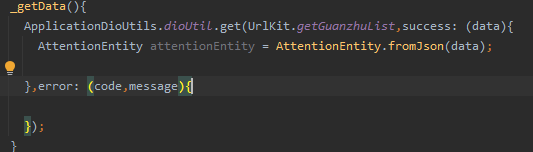
使用方式:
_getData(){
ApplicationDioUtils.dioUtil.get(UrlKit.getGuanzhuList,success: (data){
AttentionEntity attentionEntity = AttentionEntity.fromJson(data);
print(baseEntity.data[0].title);
},error: (code,message){
});
}
我们得到了集合数据。完美。。~·~
but,这不是我想要的,一般来说我们的json数据都是以这样的方式传输给客户端。
{
"code":1,
"msg":"成功",
"data":{}
}
如果做一个外层实例化,那么也就不用每个实体类中都有这些重复字段了。
先这样。再那样,然后这样。
手动个创建一个baseEntity。内容是这样的
import 'package:flutter_zhihu/models/attention_entity.dart';
import 'package:json_annotation/json_annotation.dart'; part 'base_entity.g.dart'; @JsonSerializable(createToJson: false)
class BaseEntity<T>{ @JsonKey(name: 'code')
int code; @JsonKey(name: 'msg')
String msg; @JsonKey(fromJson: _dataFromJson)
T data; BaseEntity(this.code,this.msg,this.data,); factory BaseEntity.fromJson(Map<String, dynamic> srcJson) => _$BaseEntityFromJson(srcJson); static T _dataFromJson<T>(Object json) {
//判断json数据是否是map类型
if (json is Map<String, dynamic>) {
//这里是判断传入的泛型是那个Entity。由于本人没有找到更顺眼的判断方法,只能获取传入泛型的字符串和实体类字符串是否一样来判断了,如果有更好的方式记得告诉我。
if(T.toString() == 'AttentionEntity'){
AttentionEntity.fromJson(json) as T;
}
//创建一个entity实例,记得在这里写一个
} else if (json is List) {
//判断json数据是否是list集合
if(T.toString() == 'List<AttentionEntity>'){
return json.map((e) => AttentionEntity.fromJson(e as Map<String,dynamic>)).toList() as T;
}
//创建一个entity实例,记得在这里写一个
}
//阴阳json,直接一个报错。
throw ArgumentError.value(
json,
'json',
'Cannot convert the provided data.',
);
} }
好了 ,很简单,baseEntity完成。这下创建实体类的时候,我们只复制data中的json就行了。
开始使用:
_getData(){
ApplicationDioUtils.dioUtil.get(UrlKit.getGuanzhuList,success: (data){
//此data已经经过json.decode(response.data)转换了.
BaseEntity<List<AttentionEntity>> baseEntity = BaseEntity.fromJson(data);
BaseEntity<AttentionEntity> baseEntity1 = BaseEntity.fromJson(data);
print(baseEntity.data[0].title); },error: (code,message){ });
}
搞定。
flutter json_serializable数据模型的建立和封装的更多相关文章
- Allegro建立引脚封装概念名词梳理
首先感谢于博士的60讲的Cadence教学视频,老师讲的还是很有耐心,很细致,谢谢! 目前还只是看到建立PCB封装这一块,正好手头上有个案子在做,边做边学的进度还是要好很多.以前的工作对原理图这一块的 ...
- PowerDesigne 建立概念数据模型
本文主要介绍PowerDesigner概念数据模型以及实体.属性创建. 一.新建概念数据模型1)选择File-->New,弹出如图所示对话框,选择CDM模型(即概念数据模型)建立模型. 2)完成 ...
- Flutter 开发小技巧
1.命令行运行flutter run之后iOS报错:Could not install build/ios/iphones/Runner.app on XXXXX. try lunching Xcod ...
- PowerDesigner概念数据模型 CDM
目标:本文主要介绍PowerDesigner中概念数据模型 CDM的基本概念. 一.概念数据模型概述数据模型是现实世界中数据特征的抽象.数据模型应该满足三个方面的要求:1)能够比较真实地模拟现实世界2 ...
- PowerDesigner使用教程 —— 概念数据模型 (转)
一.概念数据模型概述 概念数据模型也称信息模型,它以实体-联系(Entity-RelationShip,简称E-R)理论为基础,并对这一理论进行了扩充.它从用户的观点出发对信息进行建模,主要用于 ...
- 打造属于自己的Altium Designer 3D封装库,不需要懂专门的三维设计软件
看到Andy_2020发的帖子“Altium Designer专题”之后,对Altium Designer的3D功能很感兴趣,着手自己做一个AD的3D封装库.刚开始按照Andy介绍的方法,学了两天So ...
- 浅谈Flutter(一):搭建Flutter开发环境
学习内容来自: Flutter中文网 . Flutter实战 -------------------------------------------------------------------- ...
- PowerDesigner 概念数据模型(CDM) 说明
ref: https://blog.csdn.net/tianlesoftware/article/details/6871179 关于PowerDesigner的说明参考: PowerDes ...
- [转载]DevOps建立全生命周期管理
全生命周期管理(ALM)领域作为企业DevOps实践的总体支撑,应该说是DevOps领域中最为重要的实践领域,也是所有其他实践的基础设施.现在很多企业都非常重视CI/CD自动化工具的引入和推广,但是对 ...
- PowerDesigner教程系列(二)概念数据模型
目标:本文主要介绍PowerDesigner概念数据模型以及实体.属性创建.一.新建概念数据模型1)选择File-->New,弹出如图所示对话框,选择CDM模型(即概念数据模型)建立模型. 2) ...
随机推荐
- 路飞之-后台日志封装-前后端分离的rbac项目演示-全局异常处理封装-封装Response-luffy数据库创建-软件开发模式-User模块用户表-django的配置文件-开启media访问
目录 路飞之-后台日志封装-前后端分离的rbac项目演示-全局异常处理封装-封装Response-luffy数据库创建-软件开发模式-User模块用户表-django的配置文件-开启media访问 今 ...
- mybatis-plus主键生成策略(实体类配置,数据库插入数据自动生成id)
转载:MyBatisplus -- ActiveRecord(AR)_mybatisplus idtype.auto_憨憨浩浩的博客-CSDN博客 0.auto:自动增长(mysql,sql serv ...
- open-local部署和使用
Open-Local简介 Open-local 是阿里巴巴开源,由多个组件构成的本地磁盘管理系统,目标是解决当前kubernetes本地存储能力缺失问题. Open-Local包含四大类组件: • S ...
- 力扣1143. 最长公共子序列(dp)
给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度.如果不存在 公共子序列 ,返回 0 . 一个字符串的 子序列 是指这样一个新的字符串:它是由原字符串在不改变字符 ...
- python实现web应用程序(1)虚拟环境与Django
前言 在这个系列博客中,我将使用python实现一个名为"OI笔记"的项目. 1 建立项目目录 第一步,我们先为自己的项目建立一个目录. 首先,打开终端. win+r键,然后输入c ...
- protobuf笔记
protobuf的enum .proto的enum类型在编译后,是C++的enum
- python logging模块学习
logging 是对程序运行中的日志进行输出记录,用户在程序中设置在哪个地方输出什么信息,方便进行之后问题的排查. logging输出有两种方式:输出至控制台 . 输出至文件 输出至控制台: impo ...
- Skywalking安装
https://www.cnblogs.com/duanxz/p/15602842.html
- rclone挂载对象存储到本地
一.原理图 二.挂载步骤 1.申请对象存储资源 (略) 2.下载rclone https://rclone.org/downloads/ 3.上传服务器,解压并安装 sudo unzip rclone ...
- Linux 查询 磁盘空间 系统报错:No space left on device
报这个错误是磁盘空间不足导致的 使用 du -h -d 1 / | sort -nr 这个命令 一级一级排查
