react零基础使用react-redux管理状态全过程(单组件)

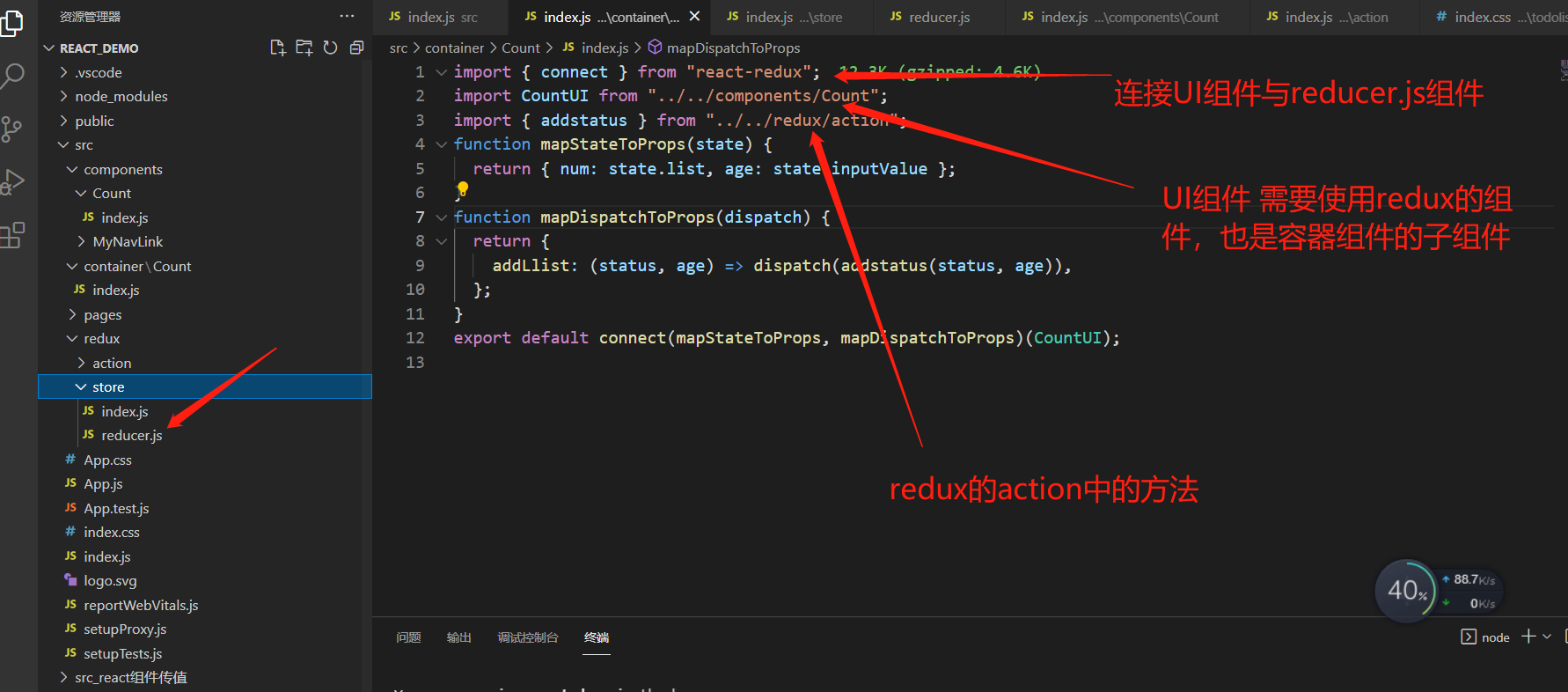
首先下载react-redux插件 yarn add react-redux 或 npm add react-redux 然后创建一个容器组件Container

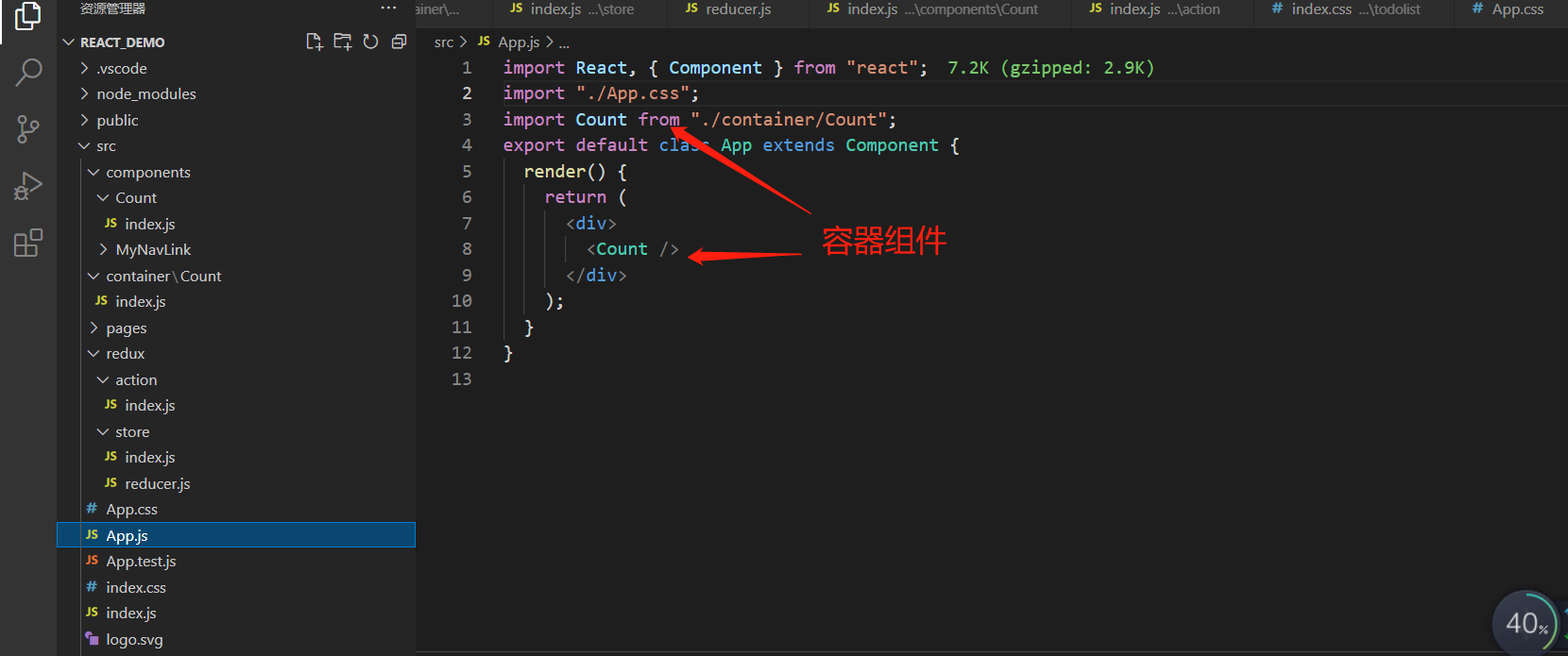
将容器组件挂载在App.js下

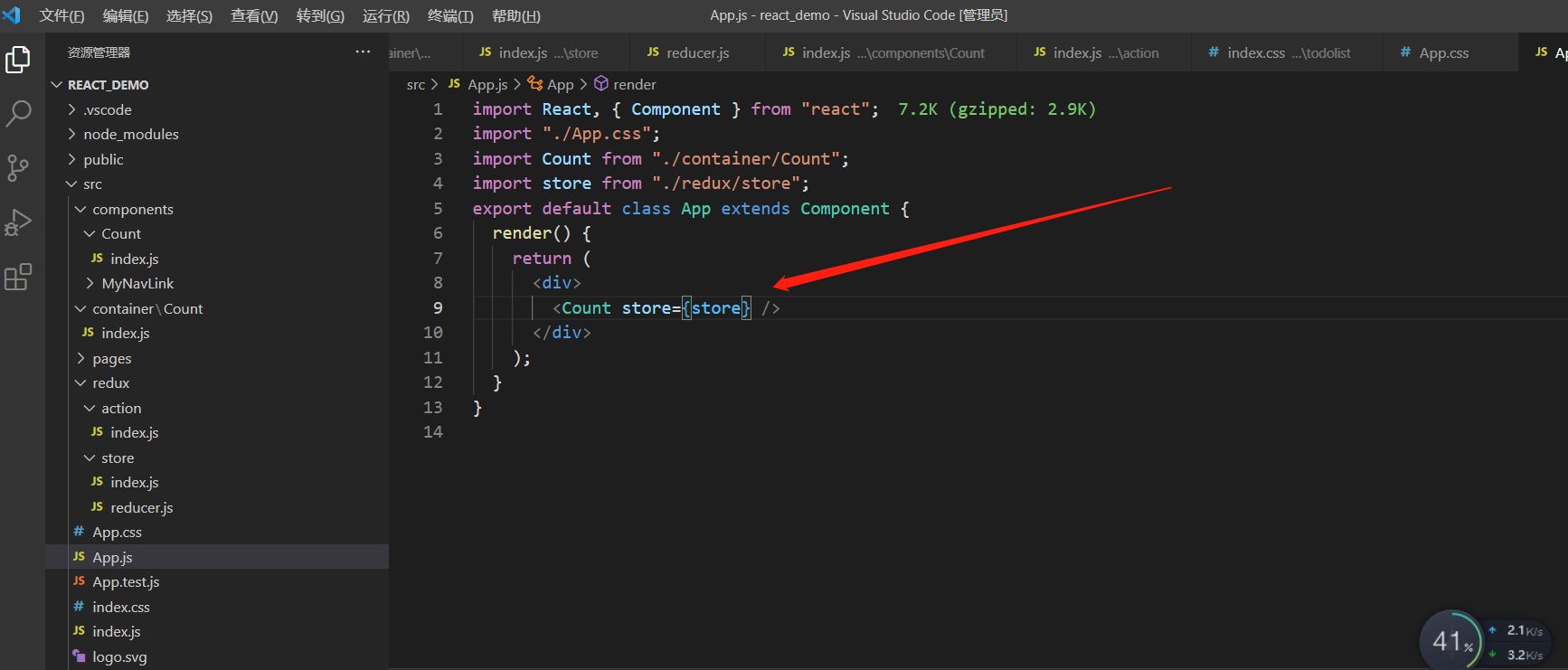
必须将store传给容器组件
方法1:使用Provider组件 如下图 (优先使用该方法)

方法2:在App.js引入容器组件直接传store 如下图(只存在单个容器组件情况下)

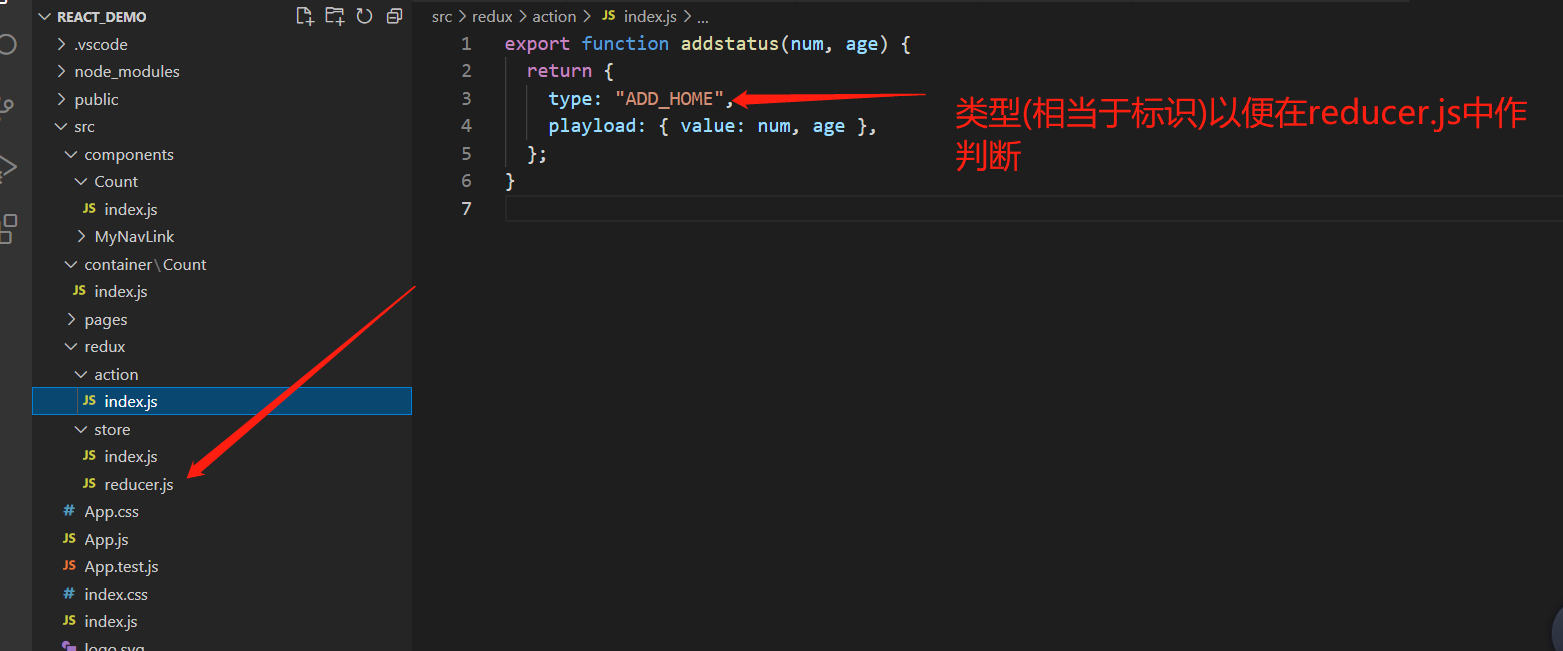
action中的相关方法 统一格式

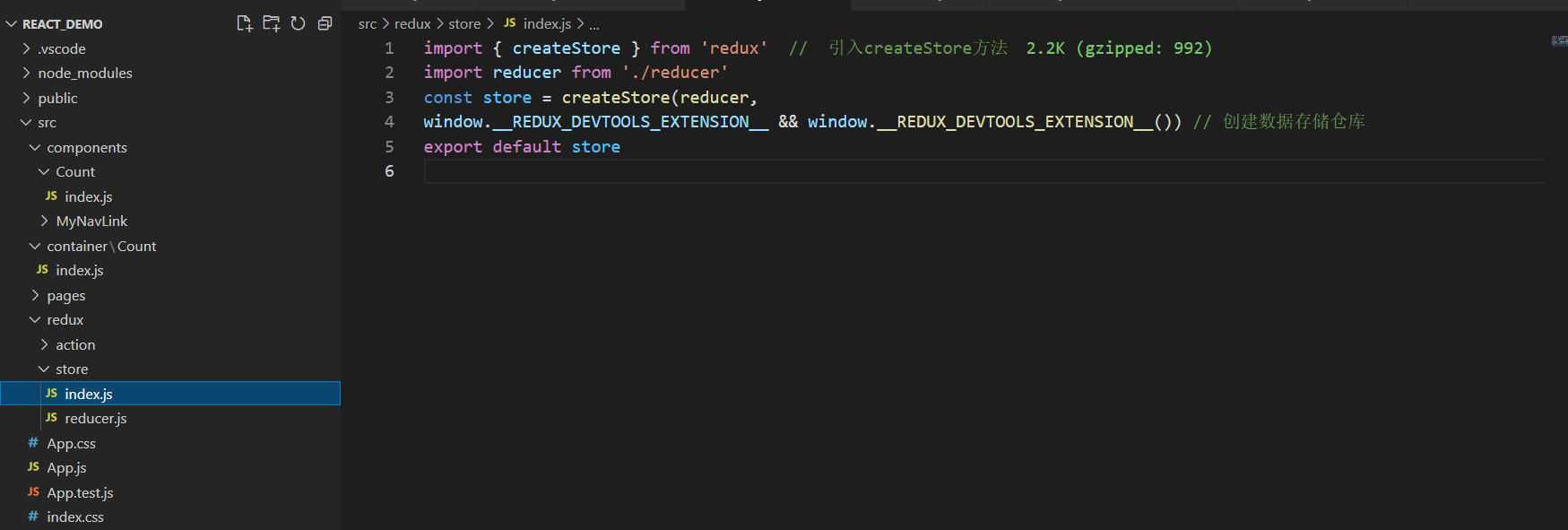
在src目录下创建store文件夹 index.js的内容(照抄就行)
import { createStore } from 'redux' // 引入createStore方法

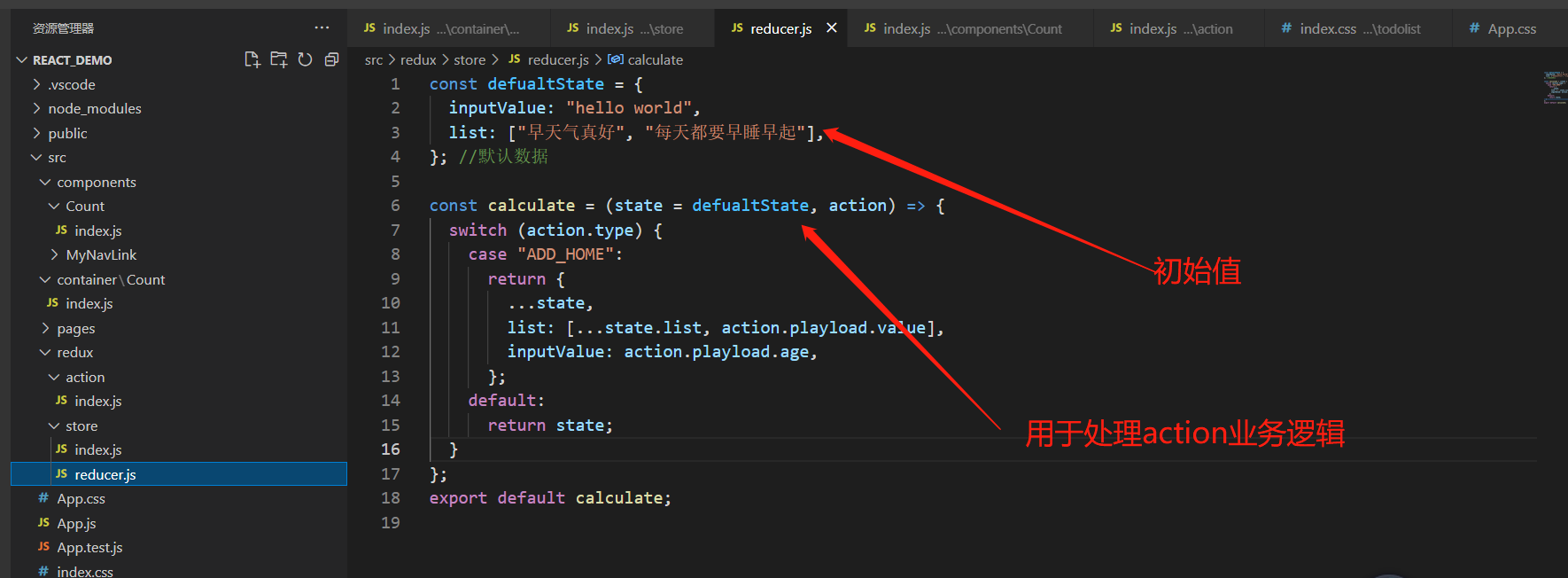
最后reducer.js处理业务逻辑 对初始值进行处理
react零基础使用react-redux管理状态全过程(单组件)的更多相关文章
- angular8 + redux 管理状态
1. angular8.1.1 ----- package.json { "name": "angular-demo", "version" ...
- 零基础学习webpack打包管理
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
- [转] React 最佳实践——那些 React 没告诉你但很重要的事
前言:对很多 react 新手来说,网上能找到的资源大都是些简单的 tutorial ,它们能教会你如何使用 react ,但并不会告诉你怎么在实际项目中优雅的组织和编写 react 代码.用谷歌搜中 ...
- Flux --> Redux --> Redux React 入门 基础实例使用
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- 使用Redux管理你的React应用
因为redux和react的版本更新的比较频繁,博客园这里用的redux版本是1.0.1,如果你关心最新版本的使用技巧,欢迎来我的Github查看(https://github.com/matthew ...
- Redux管理你的React应用
使用Redux管理你的React应用 因为redux和react的版本更新的比较频繁,博客园这里用的redux版本是1.0.1,如果你关心最新版本的使用技巧,欢迎来我的Github查看(https ...
- 使用Redux管理React数据流要点浅析
在图中,使用Redux管理React数据流的过程如图所示,Store作为唯一的state树,管理所有组件的state.组件所有的行为通过Actions来触发,然后Action更新Store中的stat ...
- React——教程 && 零基础入门 && 从实践中学习(待续)
Tutorial: Intro to React This tutorial doesn’t assume any existing React knowledge. Tip This tutoria ...
- React:快速上手(5)——掌握Redux(2)
React:快速上手(5)——掌握Redux(2) 本文部分内容参考阮一峰的Redux教程. React-Redux原理 React-Redux运行机制 我觉得这张图清楚地描述React-Redux的 ...
- React:快速上手(4)——掌握Redux(1)
React:快速上手(4)——掌握Redux 引入Redux 混乱的state管理 随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状 ...
随机推荐
- [OpenCV实战]44 使用OpenCV进行图像超分放大
图像超分辨率(Image Super Resolution)是指从低分辨率图像或图像序列得到高分辨率图像.图像超分辨率是计算机视觉领域中一个非常重要的研究问题,广泛应用于医学图像分析.生物识别.视频监 ...
- Maven项目中导入坐标依赖时报(Failure to transfer....)的错的问题
Maven项目中导入坐标依赖时报(Failure to transfer....)的错的问题 今天在做Spring MVC的一个项目时导入坐标依赖的时候突然网断了一下(村里网络日常不稳定),然后就 ...
- DRF安装与使用
目录 DRF安装与使用 一.web应用模式(前后端不分离&前后端分离) 二.API接口 1.API接口概念讲解 2.IPA接口测试工具postman 3.RESTful API规范 4.幂等性 ...
- Add All&shuffle-sort(List)
Add All&shuffle Collections常用功能 java.utils.collections是集合工具类,用来对集合进行操作.部分方法如下︰ public static < ...
- 静态static关机子修饰成员方法-静态static的内存图
静态static关机子修饰成员方法 静态方法 当 static 修饰成员方法时,该方法称为类方法 .静态方法在声明中有 static ,建议使用类名来调用,而不需要 创建类的对象.调用方式非常简单. ...
- 读Java8函数式编程笔记04_类库
1. 默认方法 1.1. 接口中定义的包含方法体的方法,方法名有default关键字做前缀 1.1.1. 在任何接口中,无论函数接口还是非函数接口,都可以使用该方法 1.2. Collection接口 ...
- C++中进程间相互通信的方法
详细资料查看https://www.cnblogs.com/swunield/articles/3893250.html 在我看来主要分方式就是 1.共享内存 2.postmessage发送出去 3. ...
- 【分析笔记】全志 i2c-sunxi.c 控制器驱动分析
分析平台:全志 A64 内核版本:Linux 4.9 数据手册:Allwinner_A64_User_Manual_V1.1.pdf (whycan.com) 驱动框架 I2C 设备驱动 作为方案应用 ...
- springboot输出json日志
<dependency> <groupId>net.logstash.logback</groupId> <artifactId>logstash-lo ...
- HOMER docker版本安装详细流程
概述 HOMER是一款100%开源的针对SIP/VOIP/RTC的抓包工具和监控工具. HOMER是一款强大的.运营商级.可扩展的数据包和事件捕获系统,是基于HEP/EEP协议的VoIP/RTC监控应 ...
