如何制作icon-font小图标
1、首先可以去iconfont.cn阿里巴巴矢量字体库中下载你想要的图标(选择格式为SNG
格式)。
2、打开iconmoon这个网站(这个样子的),然后点击右上角那个Iconfont App
如下图:
3、上面有一个紫色的 Import Icons 点击上传你下好的 SVG 图标。
4、上传好的 SVG 图标会显示在下方的 Untitled Set 中,然后选择上方有个类似 笔 形状的图标,点击进入编辑。解释一下上面的选择器。。鼠标箭头 表示 选择图标 。垃圾桶 表示 删除图标 ,一般选择垃圾桶, 点一下图标就可删除。十字箭头 表示 变换位置
5、在编辑中,第一个 Tags 是表示你要查找这个图标时可以输入的名字,第二个框输入的是待会引用代码时会用到的 名字 。我创建了花,所以就命名为 flower ,然后关闭编辑器,千万别点下载。
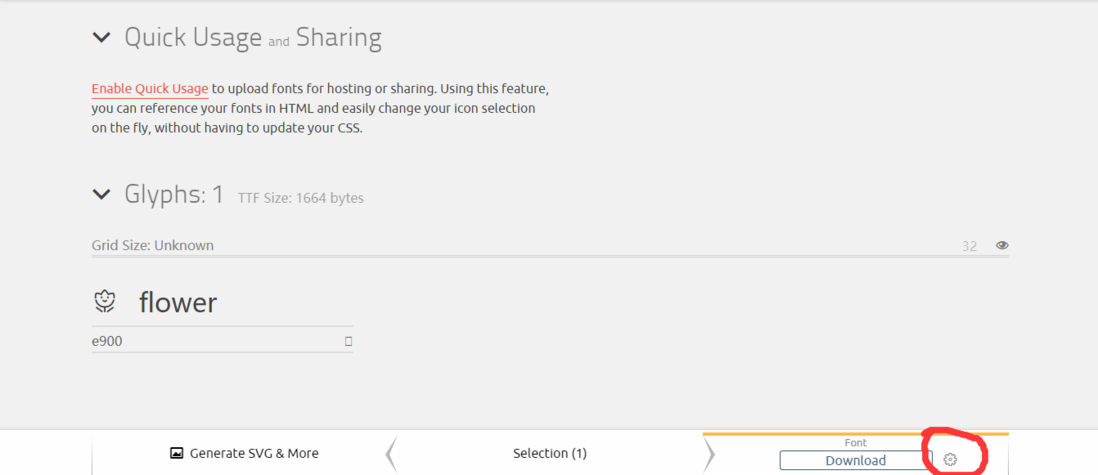
6、然后点击右下方的 Generate Font F ,进入后是这个页面,然后点击红圈中的齿轮,进行下一步编辑
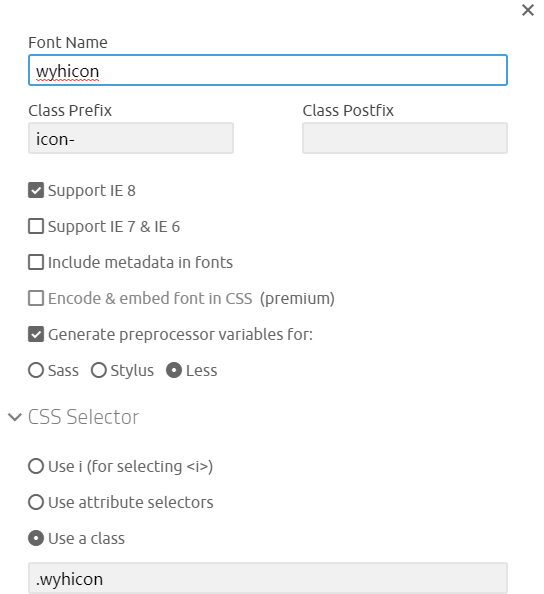
7、进入编辑后,需要修改以下内容。
8、Font Name 表示一会儿引入字体需要引入的 样式名称Class Prefix 表示引入样式的前缀名,如不设置后缀的话,引入的样式名称为 icon-flower
9、选择 Support IE 8 和 Generate preprocessor variables for: Less 和Use a class
然后后面这个框内填写css需要引入的类名,我就写了 .wyhicon 这个名称
10、然后关闭编辑,点击右下角download下载这个字体。
11、下载完毕后,压解。修改style.css中的内容
/* 我们需将下面的url路径改为引用的fonts文件夹的路径,根据实际情况修改 */
@font-face {
font-family: 'wyhicon';
src: url('../fonts/wyhicon.eot?q06q0o');
src: url('../fonts/wyhicon.eot?q06q0o#iefix') format('embedded-opentype'),
url('../fonts/wyhicon.ttf?q06q0o') format('truetype'),
url('../fonts/wyhicon.woff?q06q0o') format('woff'),
url('../fonts/wyhicon.svg?q06q0o#wyhicon') format('svg');
...
}
/* 下方这个类中的字体样式需要加上以下代码中的font-family */
.wyhicon {
font-family: 'wyhicon',PingFangSC-Light,'helvetica neue','hiragino sans gb',arial,'microsoft yahei ui','microsoft yahei',simsun,sans-serif !important;
...
}
.icon-flower:before {
content: "\e900";
}也就是在原来的
style.css样式下的.wyhicon下加一条font-family:
'wyhicon',PingFangSC-Light,'helvetica neue','hiragino sans
gb',arial,'microsoft yahei ui','microsoft yahei',simsun,sans-serif
!important;
11、然后在你的html文档中引用就可以了
<!-- 首先引用你的css样式 -->
<link rel="stylesheet" href="./css/style.css" type="text/css">
<!-- 然后引入你的字体文件就ok了 -->
<i class=" wyhicon icon-flower"></i>如何制作icon-font小图标的更多相关文章
- 快速上手制作Icon Font
现在在提起Icon Font,已经不是什么新鲜的词汇了,网上已经有很多介绍它的文章,并且很多网站也已经将它用到,本篇主要是将制作Icon Font的整个流程整理一下,并且加入了自己在制作中遇到的问题, ...
- icon font字体图标字库汇总
最近在研究icon font图标字库,找了一些比较好的在线字库.大都是开源的,而且各有特色! 阿里icon font字库 http://www.iconfont.cn/ 这个是阿里妈妈M2UX的一个i ...
- CDR快速制作苹果手机照片小图标
本篇教程用CorelDRAW快速制作苹果手机照片小图标,在实现的过程中主要使用了旋转复制的方法,加之一些常用工具的用法处理,最后加上透明效果下的合并模式就好了,现在跟小编一起来看看详细的操作吧! 1. ...
- Unity制作人物头像小图标和小地图
人物头像的制作: 在场景中添加人物模型和环境模型 设置人物的layer为Player 在主摄像机的基础上,新建一个次摄像机并将摄像机镜头对准人物面部,调整至合适大小. 设置次摄像机 culling m ...
- 把UI图里的小图标制作成icon font
一个交互比较多的UI图里面可能会有很多小图标,一般可用sprites图将多个小图标弄成一张大图,或者其它的办法,各种方法的比较可参见博主的另外一篇博客使用css3新属性clip-path制作小图标,本 ...
- 阿里UX矢量图标库–最强大的矢量图标库(Icon font制作力荐工具)
继前面介绍过ICON-FONT的制作后,找了几个ICON库都是国外的今天偶然发现阿里巴巴的图标矢量库,www.iconfont.cn用了之后感觉很强大,丰富的图标库(集合阿里妈妈&淘宝的图标库 ...
- 字体图标 icon font
Icon font icon font 指的是用字体文件代替图片文件,来展示图标.特殊字体等元素的方法. 应用场景: iconfont的优缺点 大小能够自由地变化 颜色能够自由地改动 加入阴影效果 * ...
- CSS Sprites+CSS3 Icon Font
CSS Sprites+CSS3 Icon Font CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来, ...
- Web 设计新趋势: 使用 SVG 代替 Web Icon Font
如果你还在使用 Icon Font 作为网页中显示图标的实现方案,那么你可能有点 Out 了. 由于使用 Icon Font 显示图标存在一些缺陷,开发者们一直在致力于探索使用 SVG 作为替代的方法 ...
- reactjs 项目使用 iconfont 小图标以及使用带颜色 inconfont 小图标
在 reactjs 项目中是所有小图标目前主要分为两类使用方式,第一类通过 CSS 引入的方式使用,第二类使用 JS 的方式引入使用. 注册-登录-建立项目-选中图标添加到购物车-添加至项目-下载到本 ...
随机推荐
- 聊聊第一个开源项目(内网穿透) - CProxy
文章首发:聊聊第一个开源项目 - CProxy 作者:会玩code 初衷 最近在学C++,想写个项目练练手.对网络比较感兴趣,之前使用过ngrok(GO版本的内网穿透项目),看了部分源码,想把自己的一 ...
- WPS:想让一个新标题后总跟着一种特定样式的文字
只需在这个后续段落样式中修改为你想要的那个样式即可
- python浅拷贝与深拷贝浅析
首先我们要明确,python中大多数都是浅拷贝,我们先说原因: 1.时间花费更少 2.内存更小 3.效率更高,浅拷贝只拷贝顶层数据,一般情况下比深拷贝效率高. 容器(如列表)切片是浅拷贝
- Web端网站兼容性测试如何进行?来看看浏览器的兼容性测试要点
软件兼容性测试工作的目标是保证软件按照用户期望的方式进行交互.随着用户对来自各种类型软件之间共享数据能力和充分利用空间同时执行多个程序能力的要求,测试软件之间能否协作变得越来越重要. 平台的兼容性,包 ...
- python之random.seed()函数
Python--random.seed()用法 第一次接触random.seed(),可能理解的不是特别对,大家欢迎指错,整理自网络,侵权删除 概念 seed()是改变随机数生成器的种子,可以在调用其 ...
- jq全选、全不选、反选、单删、批量删除
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- 亿图图示v9.2.0.0 官方中文版及破解激活补丁
介绍 亿图图示是一款由深圳市亿图软件有限公司开发的全类型,综合图形图表设计软件,解决跨平台,多领域,全终端的图形设计,图文混排和工程制图等需求.亿图图示是一款简单易用的快速制图软件,适合任何人绘制任何 ...
- java多线程中常用指令
------------恢复内容开始------------ 一.写在前面 好久没写博客了,这不快毕业了,应该会重新开始更新博客了.这次主要介绍查看线程状态等一系列常见指令,包括有jps.vmstat ...
- ROS路由器DHCP地址不够使用解决办法!
由于这段时间公司使用ROS6.2+AC控制器+AP的方案做了公WIFI覆盖,但最近发现地址被用完. 如果使用默认的地址192.168.1.1-192.168.8.254,最多只有254个地址可用,但内 ...
- LGP5591题解
题意很明确,不说了. 前置芝士:单位根反演 也就是: \[[n|a]=\frac 1 n \sum_{i=0}^{n-1}w_n^{ai} \] 看到题目给的柿子: \[\sum_{i=0}^n\bi ...