【小程序自动化Minium】二、元素定位-Page接口中的 get_element() 与 get_elements()
UI自动化中的重要工作就是元素定位了,高效精准的定位方法可以让工作事半功倍。
在过去的一段web自动化经历中,使用的selenium库支持了多种定位方法,我们可以利用这些定位方法来做进一步封装,写出符合项目更高效的定位器。
一、get_element() 与 get_elements()
那么在小程序的Minium框架中,是如何定位元素的呢?先来回归下上一节中演示用的代码:
import minium
class ComponentTest(minium.MiniTest):
def test_ui_op(self):
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element(".navigator-text", inner_text="swiper").click()
self.page.get_elements("switch")[0].click()
self.page.get_elements("switch")[1].click()
print("test_ui_op执行测试")
print(self.mini.get_system_info())
代码里的get_element和get_elements就是框架中Page接口提供的方法,可以用来获取元素。
get_element:在当前页面查询控件, 如果匹配到多个结果, 则返回第一个匹配到的结果get_elements: 在当前页面查询控件, 并返回一个或者多个结果
顾名思义,get_elements多加了个s表示负数,方法返回的是元素element对象组成的list,在代码里print出来后是这样的(手动换行方便查看):
[
<minium.miniprogram.base_driver.element.FormElement object at 0x000002C26893AE50>,
<minium.miniprogram.base_driver.element.FormElement object at 0x000002C26893AAC0>
]
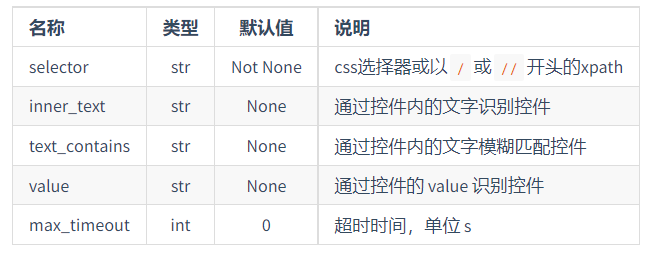
在这2个方法里还存在几个相同的参数:

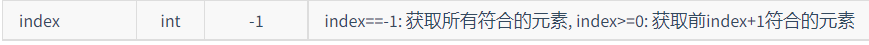
以及一个不同的参数,这个是get_elements方法用到的:

二、参数介绍
1.参数:selector
这是一个必填的参数,内容是css选择器或以/或//开头的xpath,定位元素主要也是靠这个参数。
框架支持多种选择器,示例代码中的选择器就是".navigator-text",关于选择器下一章再详细介绍。
而关于xpath,目前看官方介绍是说暂时不支持一些[text()='xxx']这类xpath条件,目前就先不做优先介绍了,使用CSS选择器也足够了。
另外,也可以自行搜索xpath语法进一步了解,以前在做web ui自动化的时候我是很热衷于使用xpath定位的,辅以xpath轴,定位器写的很好用。
2.参数:inner_text
非必填参数,默认None,可以通过控件内的文字识别控件。
self.page.get_element("view", inner_text="视图容器").click()
在示例代码中,inner_text="视图容器"指的就是小程序上出现的控件文本内容,很多时候我们可以根据这种特征进一步帮助定位。

3.参数:text_contains
非必填参数,默认None,可以通过控件内的文字模糊匹配控件。
跟上面的inner_text参数一样,只不过这里可以模糊匹配,也就是说在页面可以确定文本内容唯一的情况下,这2种写法是等价的。
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element("view", text_contains="图容").click()
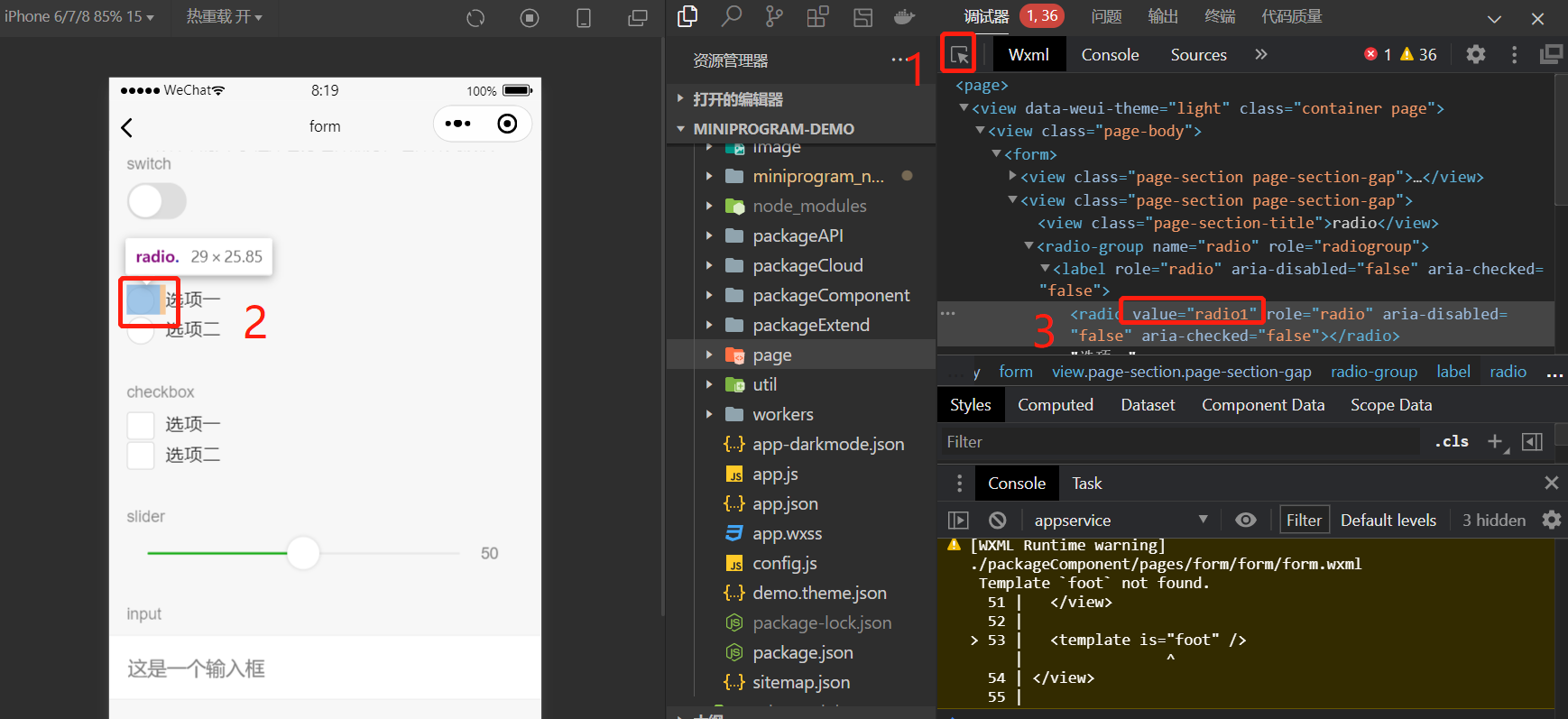
4.参数:value
非必填参数,默认None,可以通过控件的 value 识别控件。
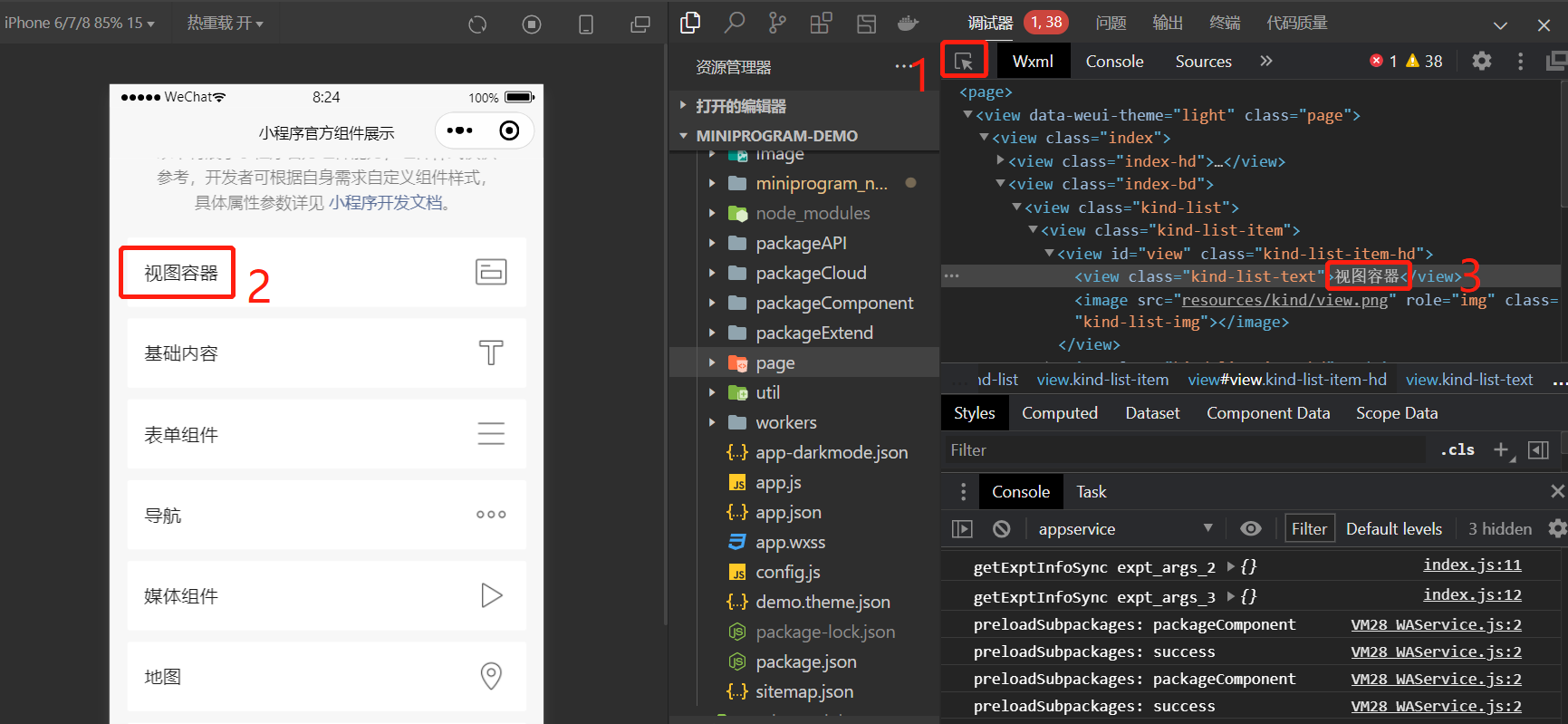
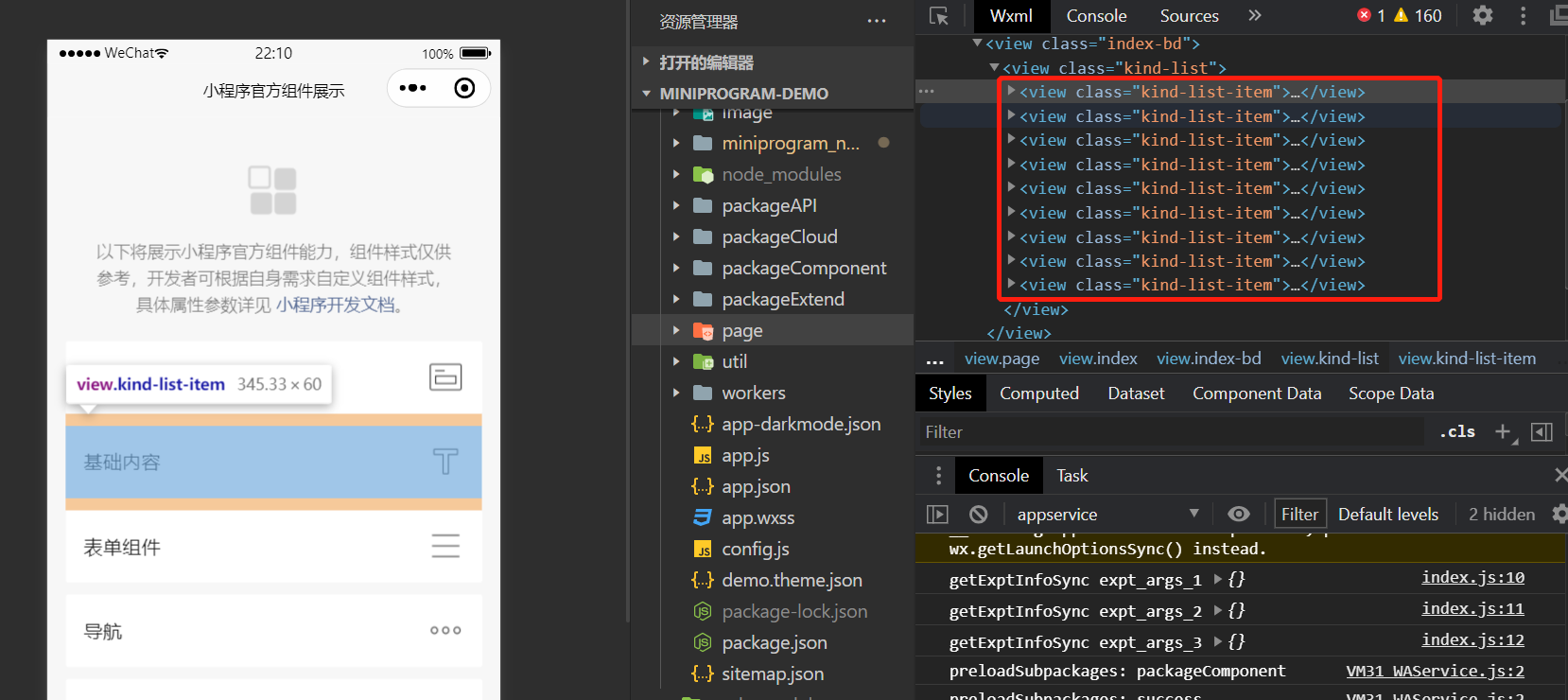
比如这个单选框控件,可以使用微信开发者工具的选择元素按钮,点击控件。

通过 value 值来定位的话可以这样写:
self.page.get_element("radio", value="radio1").click()
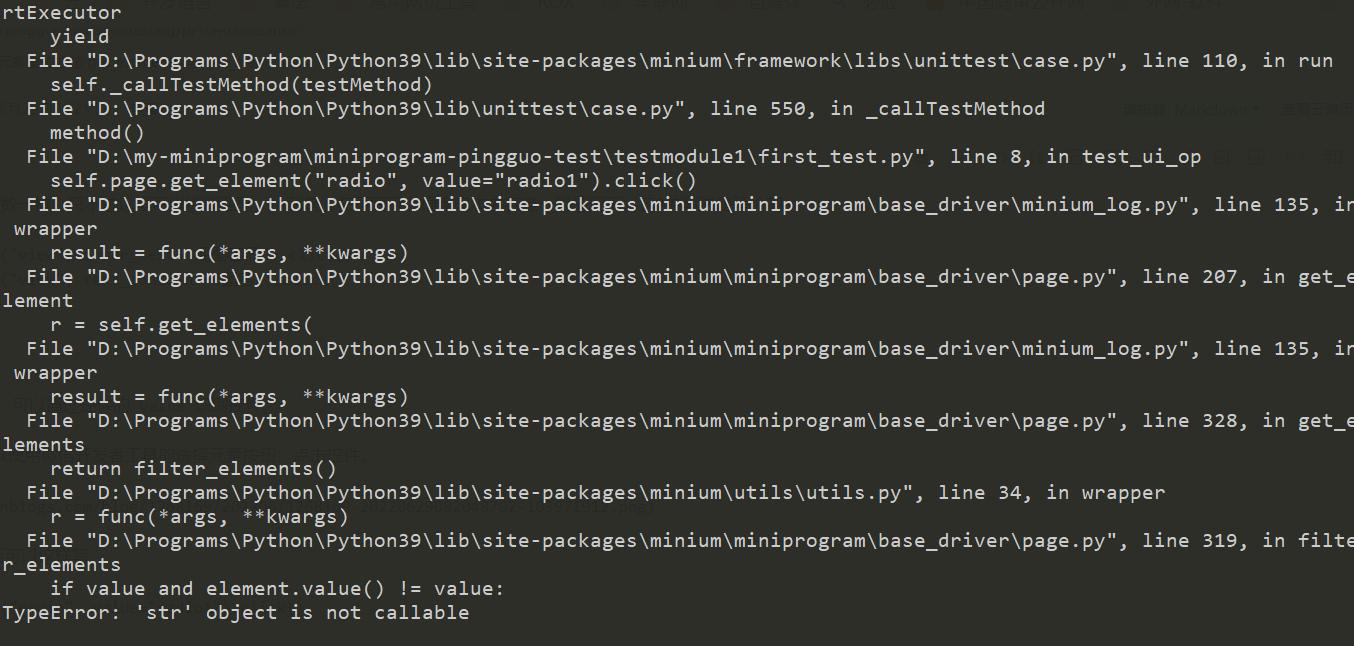
但是这里一直出现报错TypeError: 'str' object is not callable,是在源码page.py第319行。

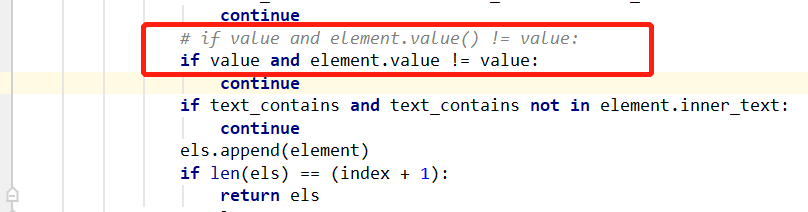
后来我去翻阅了官方issues,找到一个2年前有人提出的问题跟我这个很像,但是官方也没回复问题关闭了。这里我也就尝试修改了一下,才能正常定位。

我重新把这个问题提交了下,如果得到回复届时再更新出来。
5.参数:max_timeout
默认值是0,表示超时时间,单位是s 。而在超时之前会每隔一秒重试一次。
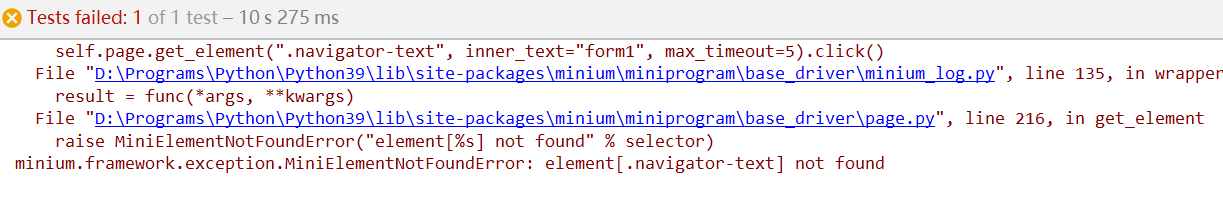
示例中,我修改下定位,使其必然定位不到。那么加了max_timeout=5之后,就会等待5s,期间一直定位不到的话,则抛出元素不存在错误。
self.page.get_element(".navigator-text", inner_text="form1", max_timeout=5).click()

6.参数:index
默认值为-1。
index==-1: 获取所有符合的元素,index>=0: 获取前index+1符合的元素。
简单来说,get_elements()获取的是元素在一个list中,注意下列表中索引是从0开始的。

上图中class为kind-list-item存在9个元素,现在使用get_elements获取前2个元素:
def test_ui_op(self):
print(self.page.get_elements("view.kind-list-item", index=2))
遗憾的是运行结果结束仍然返回了9个元素出来,继续给官方提了个issues,等待回复吧 T_T。
【小程序自动化Minium】二、元素定位-Page接口中的 get_element() 与 get_elements()的更多相关文章
- 【小程序自动化Minium】三、元素定位- WXSS 选择器的使用
最近更新略疲,主要是业余时间多了几个变化.比如忙活自己的模拟赛车驾舱升级.还跟朋友筹备一个小程序项目.另外早上的时间留给背单词了... 上一章中讲到Page接口的get_element()与get_e ...
- 【小程序自动化Minium】一、框架介绍和环境搭建
微信小程序自动化测试系列分享 一.Minium 简介 minium 是微信团队为小程序专门开发的自动化框架,我们可以用它来做小程序的UI自动化测试,但是它的能力却不仅仅在于UI自动化. 正是得益于官方 ...
- 关于微信小程序 textarea组件在fixed定位的模块中随页面移动问题
具体的情况: 在模拟器中没问题,可是在真机下就出现以下问题, <textarea />在一个view盒子中,view盒子是固定定位,页面滑动时候,固定定位的盒子会定在屏幕的相对位置,但 ...
- 小程序UI自动化(一):appium小程序自动化尝试
appium 进行 小程序自动化尝试: 由于工作中进行app自动化用的是appium,故首先尝试用appium进行小程序自动化,以美团小程序为例(python脚本实现) 一.配置基础信息 启动微信ap ...
- 逆战:微信小程序开发(二)
一.常用组件 在上一个章节中讲解了封装请求数据的模块,在此处请求轮播图的数据 1.首页轮播图数据的请求以及渲染 1.1 轮播图数据的请求 pages/home/home.js import { req ...
- 微信小程序自动化,记录趟过的坑!
项目思想:关键字+数据驱动混合测试 基于Android-微信小程序自动化的关键是:webview的切换 对于微信App来说如何从NATIVE切换到webview的过程 测试版本信息 1.微信版本:7. ...
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 小程序实践(二):swiper组件实现轮播图效果
swiper组件类似于Android中的ViewPager,实现类似轮播图的效果,相对于Android的Viewpager,swiper实现起来更加方便,快捷. 效果图: 首先看下swiper支持的属 ...
- appium自动化测试之UIautomatorviewer元素定位
appium自动化测试之UIautomatorviewer元素定位 标签(空格分隔): uiautomatorviewer元素定位 前面的章节,已经总结了怎么搭建环境,怎样成功启动一个APP了,这里具 ...
随机推荐
- Java语言学习day14--7月19日
###10数组逆序功能实现 * A:案例代码 /* 数组的逆序: 数组中的元素,进行位置上的交换 逆序 不等于 反向遍历 就是数组中最远的两个索引,进行位置交换,实现数组的逆序 使用的是数组的指针思想 ...
- cnvd进阶学习
说明 cnvd相对在src漏洞平台中还是比较具备含金量的.今天证书的申请标准就不说了,总归网上都有,主要是想分享下怎么去挖漏洞. 咱们这里只讲通用型漏洞,事件型的暂时我也没挖到.挖通用型漏洞主要方法就 ...
- Python学习之路——类-面向对象编程
类 面向对象编程 通过类获取一个对象的过程 - 实例化 类名()会自动调用类中的__init__方法 类和对象之间的关系? 类 是一个大范围 是一个模子 它约束了事务有哪些属性 但是不能约束具体的值 ...
- [AcWing 768] 忽略大小写比较字符串大小
点击查看代码 #include<iostream> using namespace std; string a, b; int main() { getline(cin, a); getl ...
- sql索引优化思路
[开发]SQL优化思路(以oracle为例) powered by wanglifeng https://www.cnblogs.com/wanglifeng717 单表查询的优化思路 单表查询是最简 ...
- Ping原理详解
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 前言 Ping是排除设备访问故障的常见方法.它使用Internet控制消息协议ICMP(Int ...
- 老生常谈系列之Aop--Aop的经典应用之Spring的事务实现分析(三)
老生常谈系列之Aop--Aop的经典应用之Spring的事务实现分析(三) 前言 上一篇文章老生常谈系列之Aop--Aop的经典应用之Spring的事务实现分析(二)从三个问题导入,分析了Spring ...
- 在GO中调用C源代码#基础篇1
开坑说明 最近在编写客户端程序或与其他部门做功能集成时多次碰到了跨语言的sdk集成,虽说方案很多诸如rpc啊,管道啊,文件io啊,unix socket啊之类的不要太多,但最完美的基础方式还是让程序与 ...
- js运算符、 流程控制 、函数、内置对象、BOM与DOM操作
运算符 # 1.算术运算符 var x=10; var res1=x++; '先赋值后自增1' var res2=++x; '先自增1后赋值' # 2.比较运算符 弱等于:自动转换类型 '5' == ...
- salesforce零基础学习(一百一十三)Trigger中获取IP地址的过程
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.228.0.apexcode.meta/apexcode/apex_class_Auth ...
