vite初使用随记
vite的安装
按照官网文档来看,并不难。
先检查自己电脑node的版本与npm的版本/yarn的版本
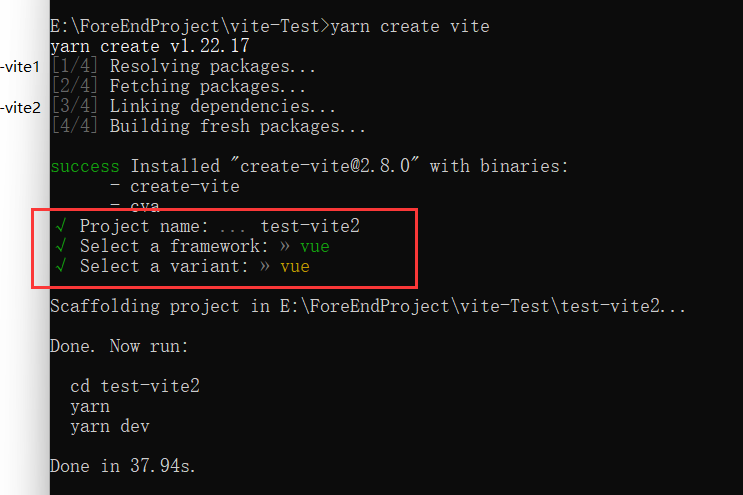
可以直接用yarn安装,yarn create vite 这是最原始的安装,即类似于安装vue-cli一样会出现选项配置。
官方文档还给出了其他更便捷的安装方法,有需求可以去看 网址:https://vitejs.cn/guide/#scaffolding-your-first-vite-project
但与vue脚手架不同的是,vite不在带有vuex的安装与router的安装(需要自行安装依赖)

选择三个配置
- 项目名
- 框架(
vue react或其他) - 使用
js还是ts
创建项目很快,然后进入项目目录

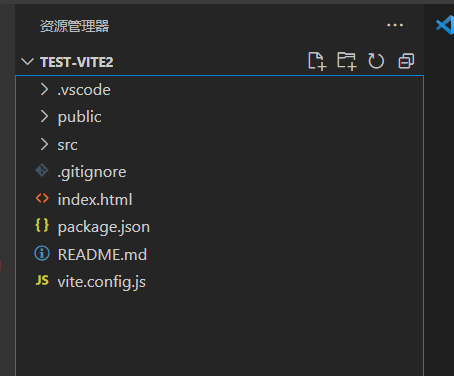
项目结构不同点:
index.html不在public里面,而是移出来了,这里官网给出的答案是:在开发期间Vite是一个服务器,而index.html是该 Vite 项目的入口文件。另外,index.html中的 URL 将被自动转换,因此不再需要%PUBLIC_URL%占位符了。vite.config.js配置文件的变化,

因为我用的是vite2.0 ,Vite 2.0 core 现在与框架无关。所以现在通过@vitejs/plugin-vue这个插件来支持Vue。
defineConfig 为帮手函数,这样不用jsdoc注解也可以获取类型提示。
具体其他配置可参考官方文档。
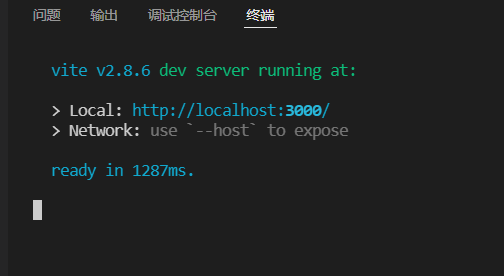
项目使用体验不同点

我们可以看到启动项目只需要1.2s左右,是脚手架速度的100倍!

可以在配置文件中开启或禁止 hmr
HMR:Hot Module Replacemant模块热替换。在webpack的定义是:在应用程序运行过程中替换、添加或删除模块,而无需重新加载整个页面。
不过现在还是不想轻易的使用vite来进行下一步项目的构建。vite虽然启动快,但如果依赖过多的话,首屏加载会有一丢丢慢
vite初使用随记的更多相关文章
- vue2+vite初体验
前言 自从 vite 发布之后,社区赞誉无数,而我也一直心水 vite 的轻量快速的热重载的特性,特别是公司的项目巨大,已经严重拖慢了热重载的速度了,每次热重载都要等上一小会,所以急需寻找一个解决方案 ...
- jointJS初使用随记
jointJs使用随记 1.下载与安装 前提:一个健康良好且干净的vue脚手架项目. 还是普遍的安装方式 yarn:yarn add jointjs npm:npm install jointjs 还 ...
- CI Weekly #4 | 不同规模的团队,如何做好持续集成?
CI Weekly 围绕『 软件工程效率提升』 进行一系列技术内容分享,包括国内外持续集成.持续交付,持续部署.自动化测试. DevOps 等实践教程.工具与资源,以及一些工程师文化相关的程序员 Ti ...
- fir.im Weekly - 暖心的 iOS 持续集成,你值得拥有
一则利好消息,flow.ci 支持 iOS 项目持续集成,想试试的伙伴去 Gitter群 问问.首批尝鲜用户@阿米amoy 已经用 flow.ci 实现了基本的 iOS 持续集成,并详细记录整个 Bu ...
- 机器学习&数据挖掘笔记_12(对Conjugate Gradient 优化的简单理解)
数学优化方法在机器学习算法中至关重要,本篇博客主要来简单介绍下Conjugate Gradient(共轭梯度法,以下简称CG)算法,内容是参考的文献为:An Introduction to the C ...
- PBOC电子钱包与电子现金及QPBOC
电子钱包:EP 电子现金:EC,在PBOC规范中的13部分定义了<基于借贷记应用的小额支付规范中> QPBOC:在PBOC规范的12部分中定义了<费接触式IC卡支付规范> PB ...
- 对Conjugate Gradient 优化的简单理解
对Conjugate Gradient 优化的简单理解) 机器学习&数据挖掘笔记_12(对Conjugate Gradient 优化的简单理解) 数学优化方法在机器学习算法中至关重要,本篇博客 ...
- Python习题002
作业1:判断某一个字符串是否是小数 def is_float(string): string1 = str(string) if string1.count('.') > 1: #检测字符串小数 ...
- 2016款MACBOOK PRO触控条版 安装WIN10初体验 及 无奈退货记
新的2016MBP终于发布了,作为把苹果电脑装WIN使用的人,等候很久之后,终于可以行动了. 黄山松 (Tom Huang) 发表于博客园http://www.cnblogs.com/tomview/ ...
随机推荐
- Reverse Shell Cheat Sheet
Reverse Shell Cheat Sheet If you're lucky enough to find a command execution vulnerability during a ...
- Git常见错误整理
参考文章 git 排错 fatal: 'git status --porcelain' failed in submodule abi/cpp 1 fatal: 'git status --porce ...
- du 和 df 的定义,以及区别?
du 显示目录或文件的大小 df 显示每个<文件>所在的文件系统的信息,默认是显示所有文件系统.(文件系统分配其中的一些磁盘块用来记录它自身的一些数据,如 i 节点,磁盘分布图,间接块,超 ...
- 转载:C++快速排序
快速排序的基本实现 转载至:https://www.cnblogs.com/miracleswgm/p/9199124.html 快速排序算法是一种基于交换的高效的排序算法,它采用了分治法的思想: 1 ...
- Spring源码分析笔记--事务管理
核心类 InfrastructureAdvisorAutoProxyCreator 本质是一个后置处理器,和AOP的后置处理器类似,但比AOP的使用级别低.当开启AOP代理模式后,优先使用AOP的后置 ...
- 学习 Haproxy (二)
1. Haproxy介绍 Haproxy是一个开源的高性能的反向代理或者说是负载均衡服务软件之一,它支持双机热备.虚拟主机.基于TCP和HTTP应用代理等功能.其配置简单,而且拥有很好的对服务器节点的 ...
- C++ | 智能指针初探
智能指针初探 在 c/c++ 语言中有一种特殊的类型--指针类型. 指针作为实体,是一个用来保存一个内存地址的计算机语言中的变量.它可以直接对内存地址中的数据进行操作,是一种非常灵活的变量.指针被誉为 ...
- 专家PID
前面我们讨论了经典的数字PID控制算法及其常见的改进与补偿算法,基本已经覆盖了无模型和简单模型PID控制经典算法的大部.再接下来的我们将讨论智能PID控制,智能PID控制不同于常规意义下的智能控制,是 ...
- [译] Facebook:我们是如何构建第一个跨平台的 React Native APP
英文原文(需FQ):https://code.facebook.com/posts/1189117404435352/ 早些时候,我们介绍过iOS版的React Native. React Nativ ...
- 一个模仿微信群聊的H5页面
开始 上半年小米Max发布的时候,做了一个在朋友圈传播的模仿微信的群聊界面H5页面:一群公司的大咖在群里聊小米Max,用户可以向大咖们提问,以此了解产品. 页面的主体是群聊对话,同时在对话中包含了很多 ...
