QML中border、padding、margin
1、border
定义
border代表边框,可以设置border的宽度和颜色等属性
实现image

实现code
Rectangle
{
width: 200
height: 160
anchors.centerIn: parent
color: "red"
border.width: 10
border.color: "yellow"
}
2、margin
定义
margin代表一个控件的边框到另一个控件的边框的距离,属于容器外部距离
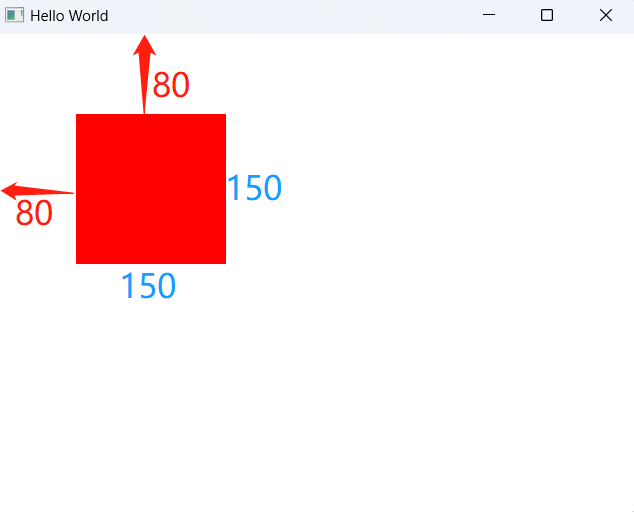
实现image

实现code
Rectangle
{
id:rect1
width: 150
height: 150
anchors.left: parent.left
anchors.leftMargin: 80
anchors.top: parent.top
anchors.topMargin: 80
color: "red"
}
3、padding
定义
padding代表自身边框到自身内部另一个容器边框之间的距离,属于容器内距离
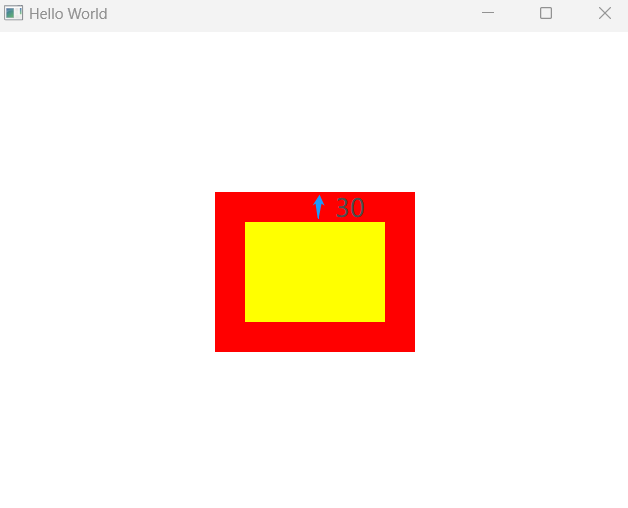
实现image

实现code
Control
{
width: 200
height: 160
anchors.centerIn: parent
padding: 30
background: Rectangle
{
anchors.fill: parent
color: "red"
}
contentItem: Rectangle
{
color: "yellow"
}
//border.width: 10
//border.color: "yellow"
}
4、试验
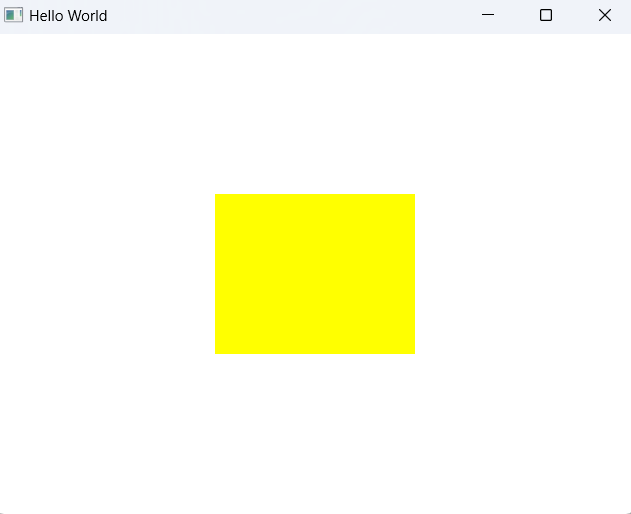
4.1.1 image

4.1.2 code
Control
{
width: 200
height: 160
anchors.centerIn: parent
//padding: 30
background: Rectangle
{
anchors.fill: parent
color: "red"
}
contentItem: Rectangle
{
color: "yellow"
}
//border.width: 10
//border.color: "yellow"
}
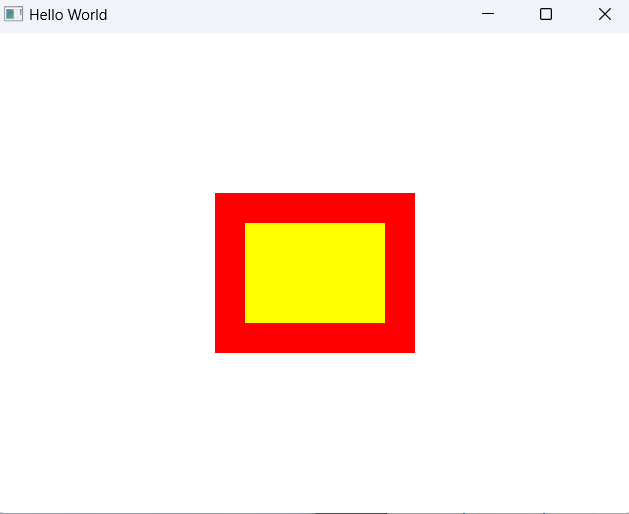
4.2.1 image

4.2.2 code
Control
{
width: 200
height: 160
anchors.centerIn: parent
padding: 30
background: Rectangle
{
anchors.fill: parent
color: "red"
}
contentItem: Rectangle
{
color: "yellow"
}
//border.width: 10
//border.color: "yellow"
}
5、总结
由外到内,margin -> border -> padding -> content

QML中border、padding、margin的更多相关文章
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- Uint 5.css继承权重,盒模型和border padding
一 .css的继承性和权重 1.1 继承性:继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的.继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代. 可以被继承的属性有 ...
- CSS盒子模型中的Padding属性
CSS padding 属性 CSS padding 属性定义元素边框与元素内容之间的空白区域,不可见.如果想调整盒子的大小可以调整内容区,内边距,边框. CSS padding 属性定义元素的内边距 ...
- 盒模型中padding、border、margin的区别
在CSS中,规定了一种基本设计模型——盒模型(也叫框模型),如图所示: 其中包含了四部分内容:element/元素(即图中文字).padding/内边框(图中两个红色边框之间白色部分).border/ ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- border、margin、padding三者的区别
当你写前端的时候,肯定会遇到border,margin和padding这几个单词. 如: padding: 16px 0; margin: 0 10px; 在CSS中,他们是表示距离的东西,很多人刚开 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 详述盒子模型(包含padding、border、margin的详细用法和描述)
提起盒子模型,我想无论是对于一个前端资深开发人员还是前端入门开发人员来说都不陌生,这是CSS最基础的知识. 但是惭愧地说,我之前理解的盒子模型,只是文字上的理解.我知道定义一个元素的宽度和高度时,设置 ...
- JQUERY 获取 DIV 宽度与高度(width,padding,margin,border)
一般讲的宽度指的是内容宽度,但一个 div 的实际宽度不仅只于内容宽度,尤其在做 CSS 排版时更不能搞错,必须同时考虑 Padding.Border 与 Margin 的宽度,四个加起来才是 di ...
随机推荐
- MySQL Atlas 读写分离软件介绍
MySQL Atlas介绍 目录 MySQL Atlas介绍 一.MySQL Atlas介绍 1.1.1 MySQL Atlas介绍 1.1.2 Atlas基本管理 一.MySQL Atlas介绍 1 ...
- 前端上传获取excel文件后,如何读取excel文件的内容
1.安装xlsx npm install xlsx --save-dev 2.引入xlsx并封装读取excel方法 import * as XLSX from "xlsx"; /* ...
- 基于百度智能云api下的车牌识别系统
车牌识别在高速公路中有着广泛的应用,比如我们常见的电子收费(ETC)系统和交通违章车辆的检测,除此之外像小区或地下车库门禁也会用到,基本上凡是需要对车辆进行身份检测的地方都会用到. 简介 车牌识别系统 ...
- ZFBJ - 1 - 42 - NO.1
- Java基础知识题
在Java语言中,已知 a 为int 型,b 为 double型,c 为 float 型,d 为 char 型,则表达式 a+b*c-d/a 的 结果类型为(选一项)A.intB.doubleC.fl ...
- 关于 TabControl 获取 被鼠标右键的 TabPage 而编写的函数...
关于 TabControl 获取 被鼠标右键的 TabPage 而编写的函数... 功能: 1.不需考虑 SizeMode 情况 2.可以获取通过鼠标右键点击的 Tab 3.且顺便返回鼠标左键点的 T ...
- 7&的2022年终总结
7&的2022年终总结 文章目录 7&的2022年终总结 1.前言 2.技术 3.生活 4.展望未来 博客搬家的需要: var code = "49d515c3-0238-4 ...
- redhat安装mysql8.0
redhat 安装mysql 8.0 * 看mysql官方文档 * 安装epel源 * 安装mysql源 参考文章 redhat7通过yum安装mysql5.7.17教程:https://www.jb ...
- C++初识指针之一
新手学习C/C++都跳不过去的地方,就是指针,用的话,确实好用,但是概念比较绕, 指针的通俗说法 1.简单的来说,就是说每一个变量,在电脑内都占一个地方,这个地方用一个16进掉的编号来进行标记,类似于 ...
- What is Weight Lifting?
Weight lifting is the process of lifting items of great mass in order to increase the muscle size an ...
