(原创)【B4A】一步一步入门09:xCustomListView,加强版列表、双行带图片、复选框按钮等自定义列表项(控件篇05)
一、前言
上篇((原创)【B4A】一步一步入门08:ListView,列表、单行、双行、双行带图片、列表项样式(控件篇04))我们讲了ListView,目前官方已经不推荐再使用ListView了,而是推荐使用xCustomListView代替ListView。
我们本篇教程就来讲一下xCustomListView的基本使用方法,以及在使用时的注意事项。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17263029.html
二、添加xCustomListView库
与ListView控件不同,ListView是IDE自带的控件,可以直接在设计器中选择添加。
而xCustomListView(简称:CLV)是第三方控件,需要先行添加对应的类库,才能使用此控件。
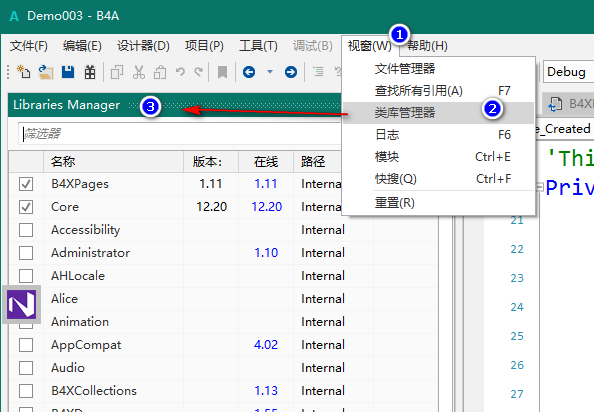
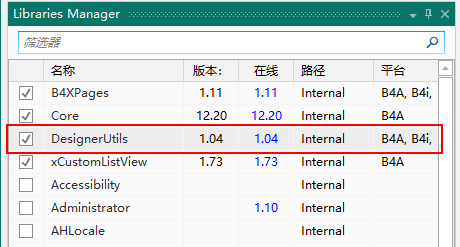
我们找到Libraries Manager(类库管理器)面板,如果没有的话可以通过菜单栏的视窗-类库管理器打开。

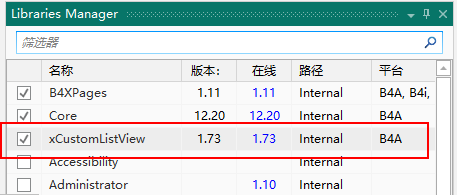
在类库管理器面板中,我们找到xCustomListView,勾选即可完成添加和引用。

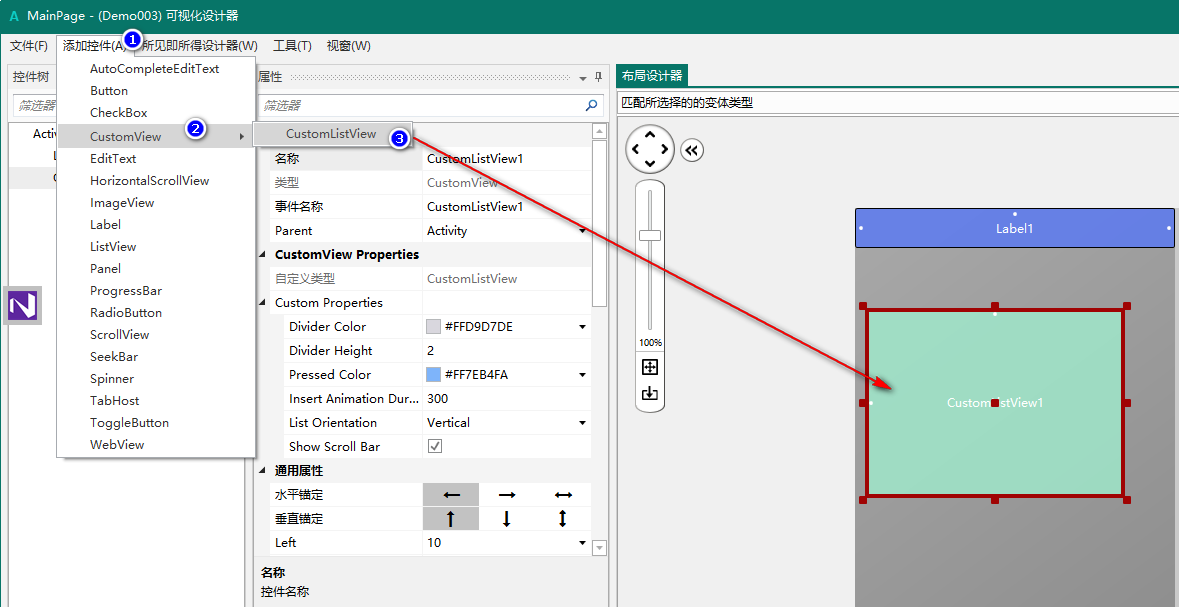
我们重新打开设计器,选择菜单栏的添加控件-CustomView-CustomListView,即可完成添加。

三、添加列表项
对于CLV而言,其没有ListView那么多自带的添加列表项的方法,CLV只有两个:
一个是AddTextItem,用于添加单行文本的列表项;
一个是Add,用于添加类型为B4XView的列表项。
下面我们会进行详细的讲解。
四、添加列表项-单行文本
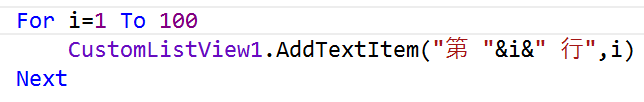
我们直接使用方法AddTextItem,即可添加类型为单行文本的列表项。

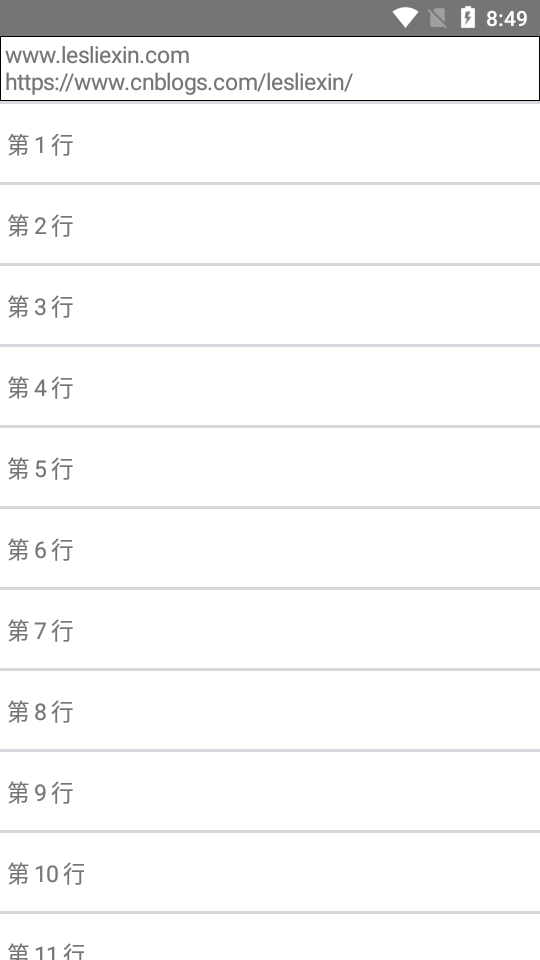
具体的效果如下:

五、添加列表项-双行文本带图片
下面,我们实现ListView的双行文本带图片的效果。
要实现这种效果,需要先行构造一个包含两行文本和一个图片的面板,然后将此面板作为一个整体作为一个列表项。
(一)构造列表项布局
构造面板的方式有两种,一种是通过设计器进行构造,一种是通过代码去构造。
鉴于直观性和易理解性,本篇教程采用第一种方式,即使用设计器去构造。至于通过代码去构造,读者可以自行尝试,本系列后续文章也会有专门的讲解。
1,添加新布局文件
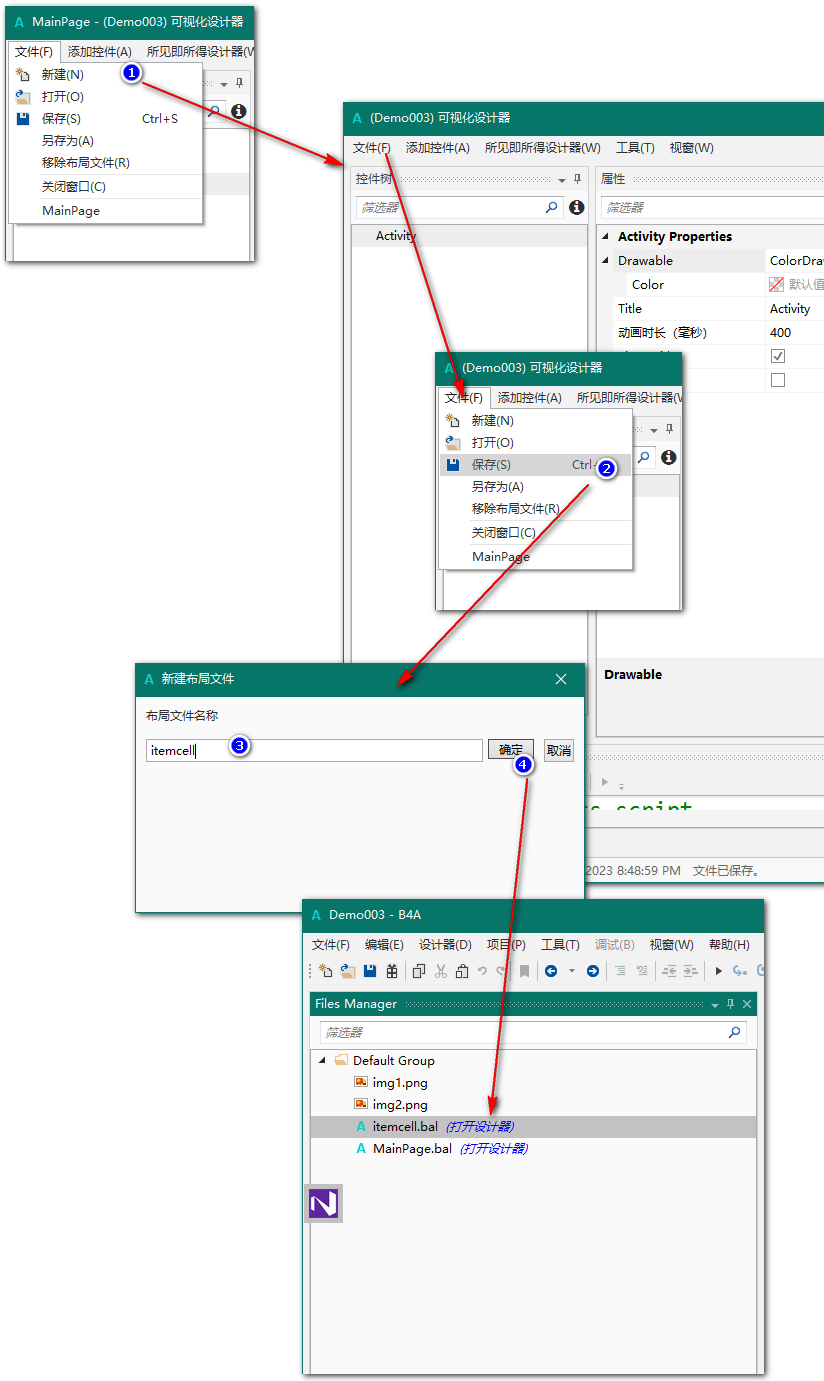
我们打开设计器,选择菜单栏的文件-新建,即可新建并打开一个空的布局。
我们点击文件-保存,在弹出的窗口中输入布局名称,点击确定即可将布局文件保存到当前项目中。

2,添加控件
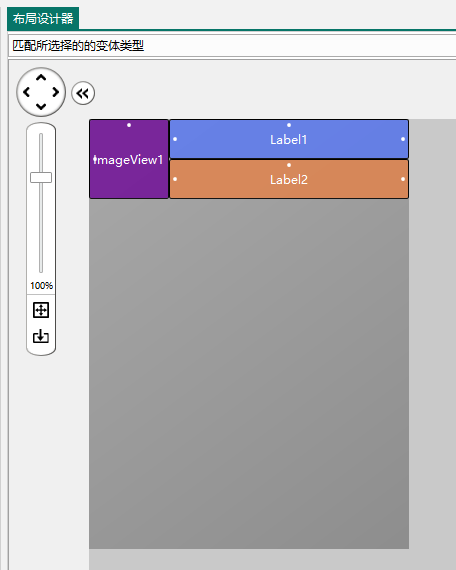
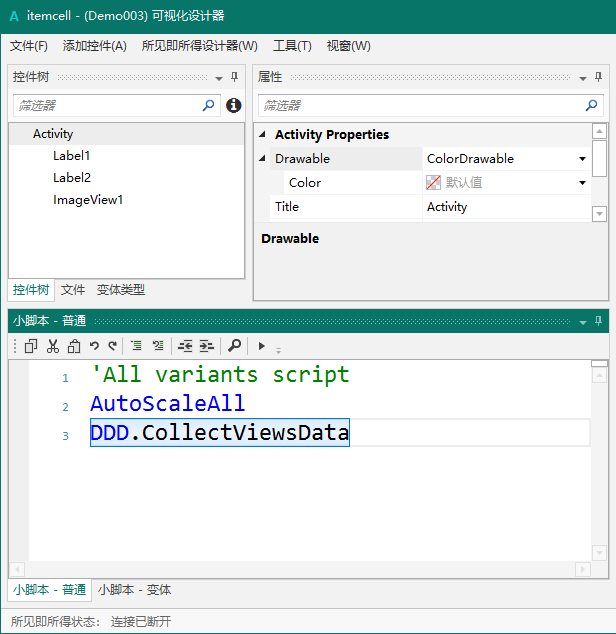
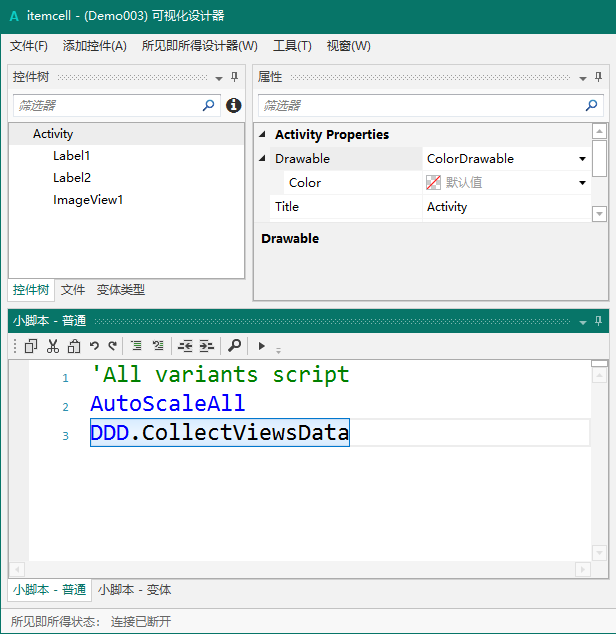
我们添加两个Label和一个ImageView控件,然后调整布局如下。

3,编写小脚本
对于我们而言,我们从CLV中取到的列表项是一个B4XView,也就是整体的布局,而无法获取到此布局内的各个控件,所以我们需要通过一些操作来将布局内的控件“暴露”出来以供使用。
我们关闭设计器,回到主界面,添加类库:DesignerUtils。

然后重新打开设计器,在左下角的“小脚本-普通”中,编写以下代码。

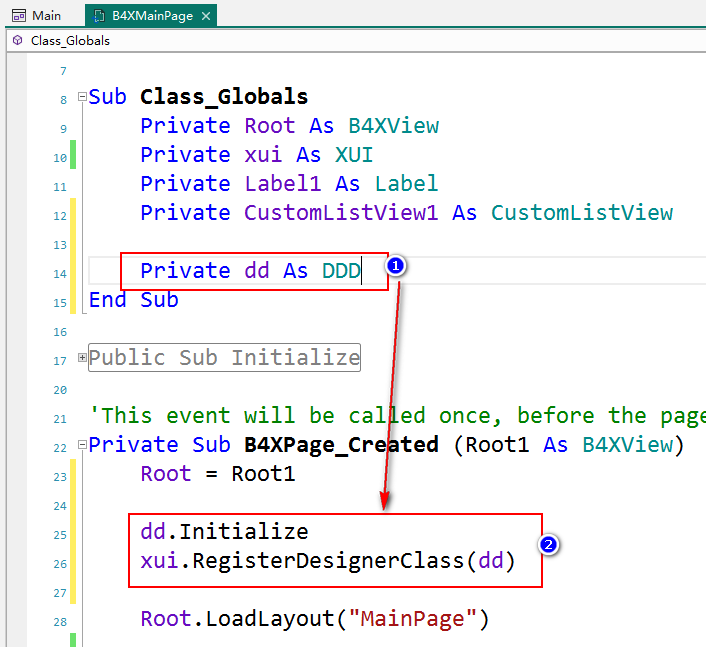
接下来,返回主界面,在主类中声明一个DDD类型的全局变量,并进行初始化。

(二)生成列表项
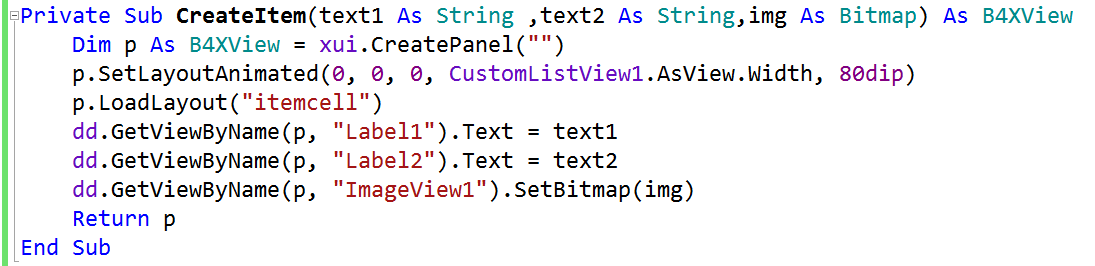
因为是将一个布局文件作为CLV的一个列表项,所以我们需要通过生成B4XView且可设计其内控件的值。
这里面主要是用DDD的GetViewByName方法从布局文件中取到对应的控件,对控件进行赋值等操作。

(三)添加列表项
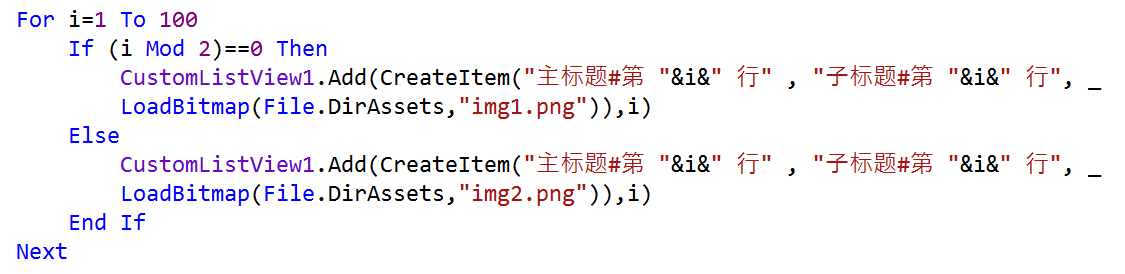
我们通过上面的生成列表项的方法生成项,然后使用CLV的Add方法即可完成添加。

(四)获取列表项内容
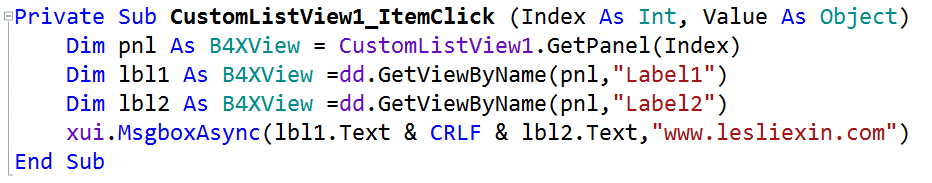
在CLV的点击事件(ItemClick)中,我们可以取到点击项的序号,进而取到对应序号的B4XView。到了这一步,我们要想取到其内部的信息,仍需要使用DDD的GetViewByName方法。

(五)效果演示
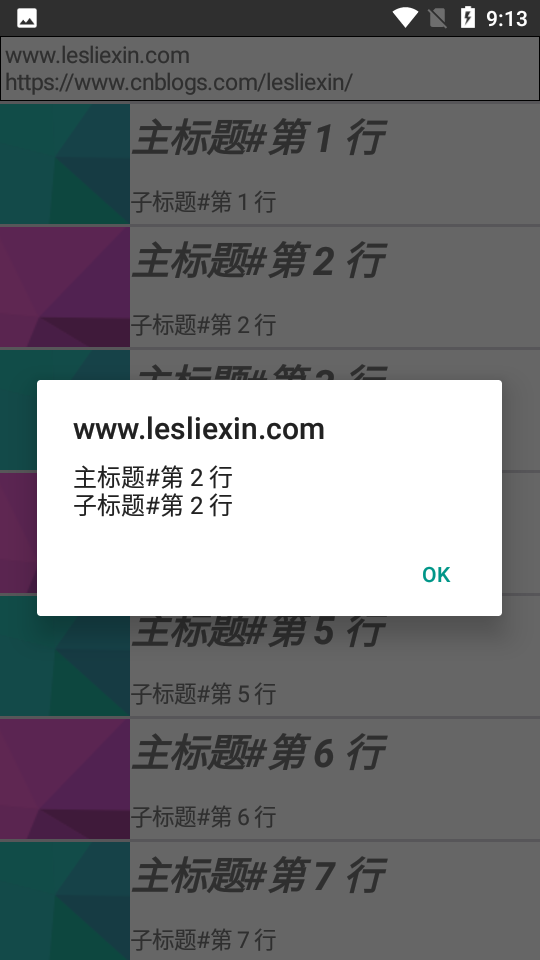
整体的效果如下:

点击时的效果:

六、 添加列表项-复杂列表
看了上面的示例,我们发现与ListView相比,CLV在使用起来更复杂了,但是相对应的,CLV的功能也更强大了,可以自由的去实现各种各样的效果。
下面我们再通过一个示例,讲解一下作为列表项的布局文件中,如何响应布局内控件的事件。
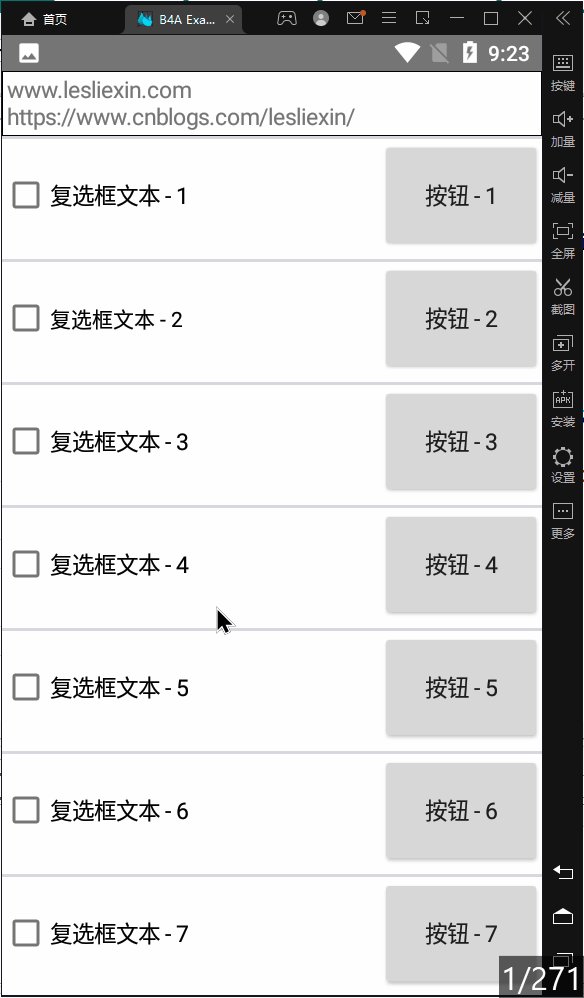
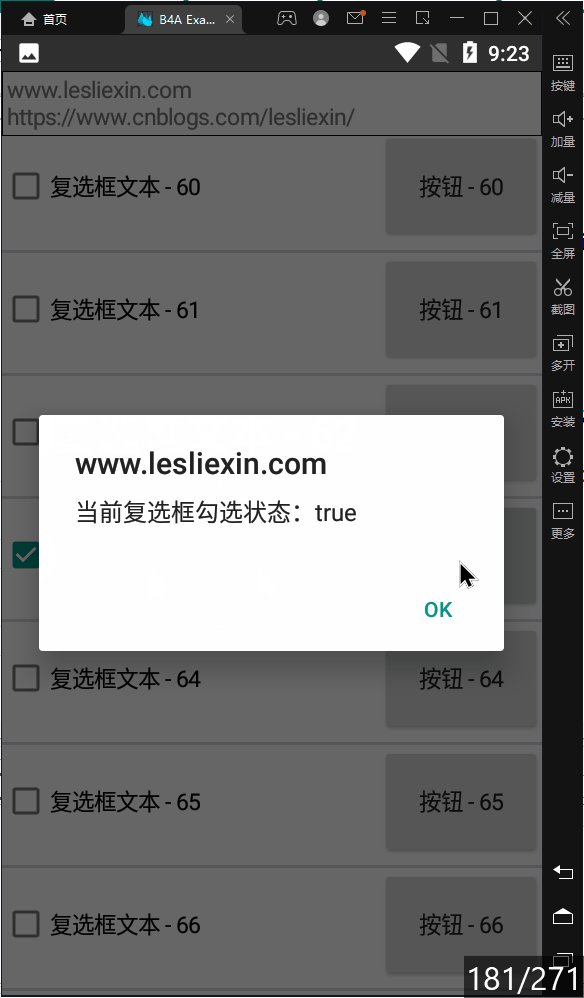
我们要实现的效果是:列表项是由复选框和按钮组成,勾选筛选框时文本样式会发生改变,点击按钮时会弹窗显示当前复选框的勾选状态。
下面我们来看一下如何去实现。
(一)布局文件
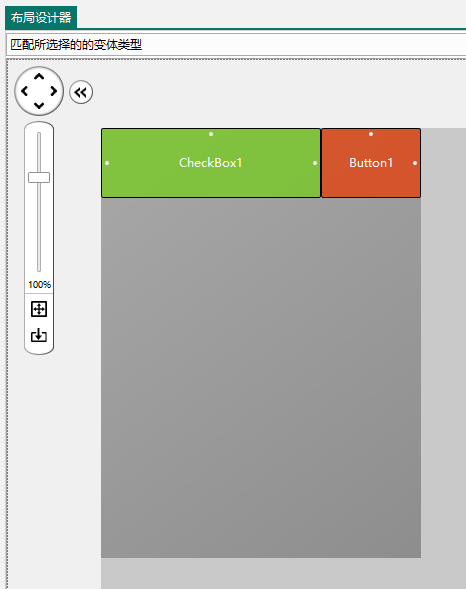
我们新建一个布局文件并添加一个CheckBox控件和一个Button控件,调整布局如下:

同时在小脚本中添加代码:

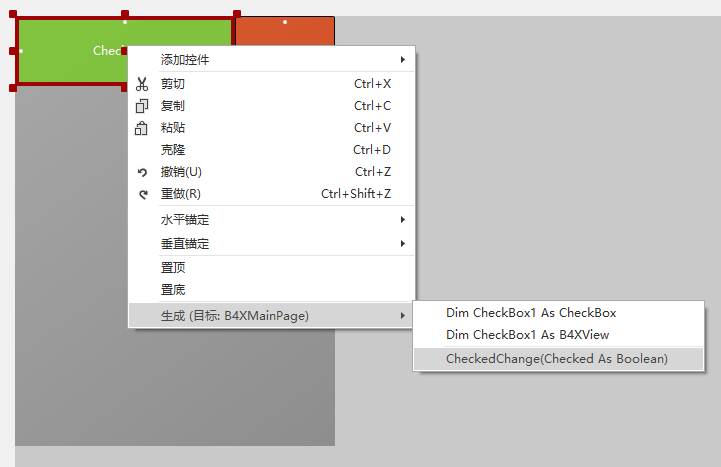
(二)生成事件
这里,我们可以直接通过“控件右键-生成-对应事件”的方式添加事件,也可以直接在代码文件中手动编写。
这里需要注意的有两点,一是右键生成时会将对应代码生成到当前打开的代码文件中,所以要注意对应打开的文件。另一个是当前布局是作为列表项而存在的,所以列表项中所有的同一控件都会触发同一个事件方法,所以我们只需要实现一次即可。

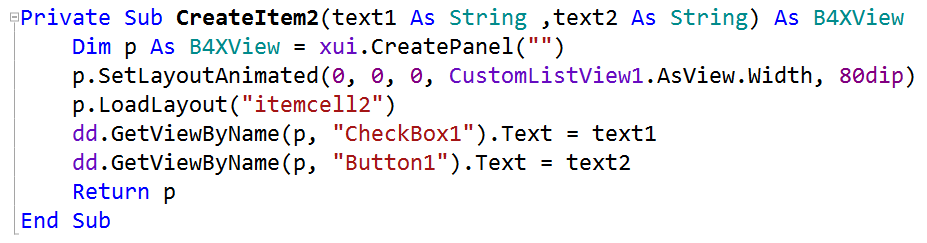
(三)生成列表项方法
同前文,我们编写一个生成列表项的方法。

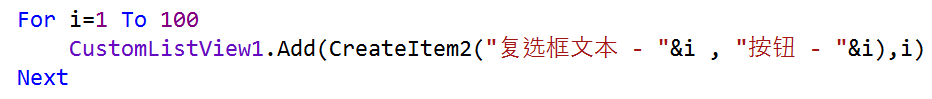
(四)添加列表项
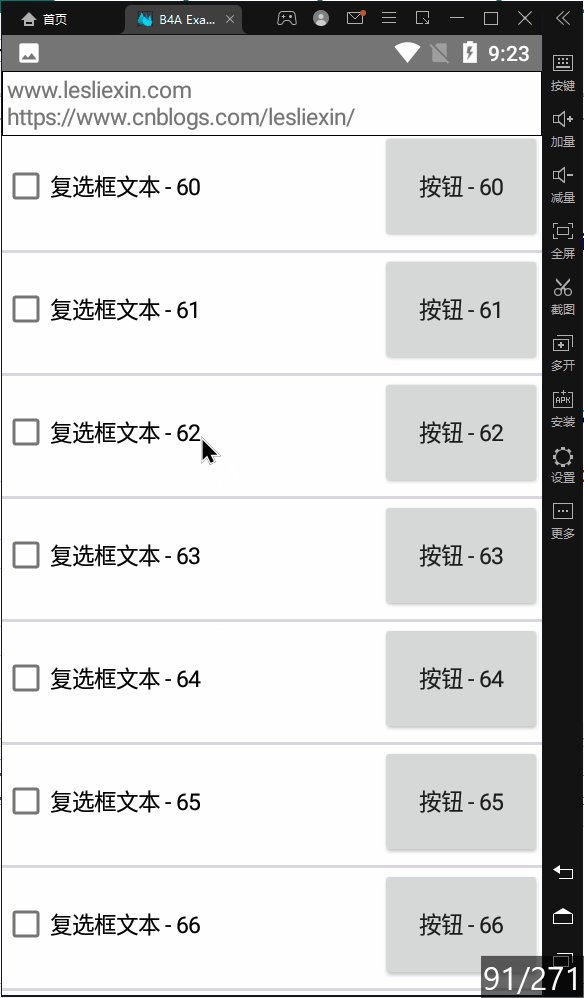
我们循环添加100个列表项。

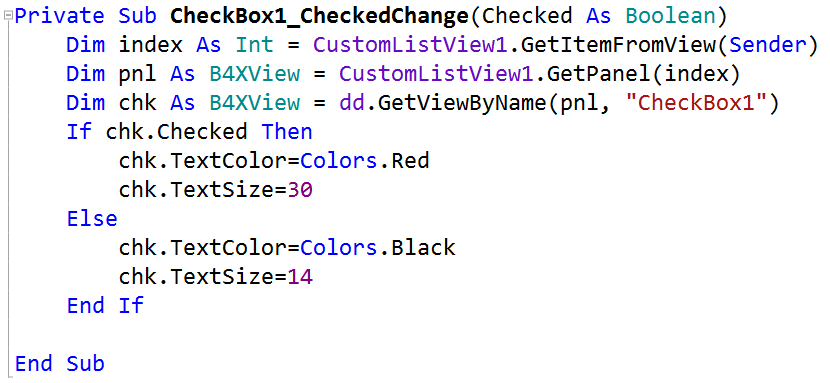
(五)复选框事件实现
我们这里根据要求,需要实现复选框的CheckedChange事件。类似前文中获取列表项时的操作,我们取到对应的控件,调整其文本样式即可。

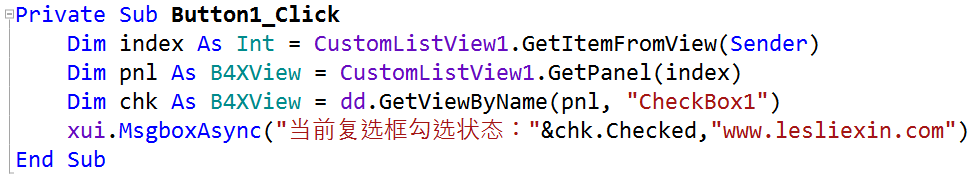
(六)按钮事件实现
同上,我们实现按钮的Click事件。

(五)效果演示
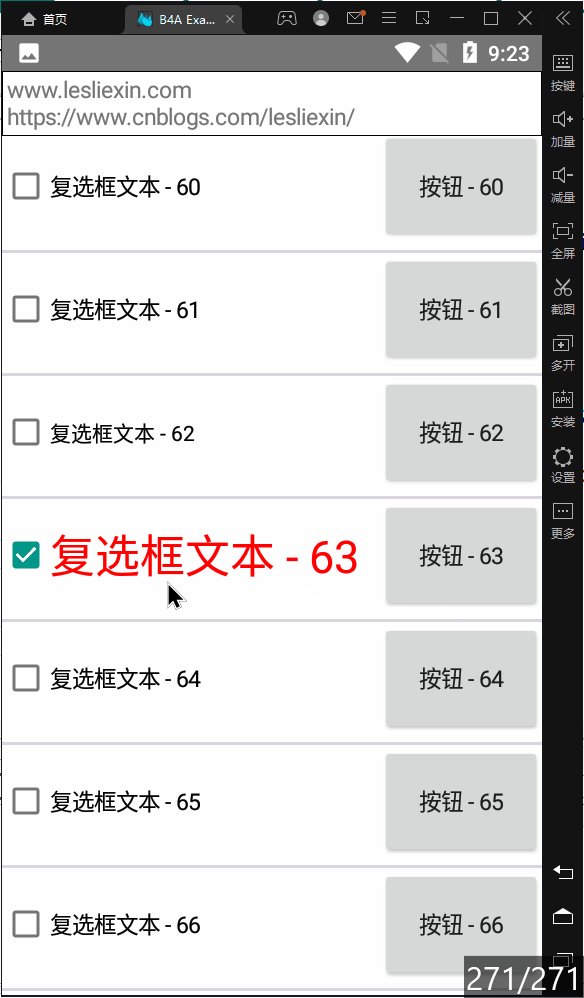
整体的效果如下:

七、结语
本篇讲解了xCustomListView控件,可以看到在日常使用时并不如ListView来的简单方便,但是在需要展示一些复杂的效果时,ListView就无能为力了,这种时候xCustomListView便是一个很好的选择。
感谢观看,欢迎大家一起学习,共同进步。
-【END】-
(原创)【B4A】一步一步入门09:xCustomListView,加强版列表、双行带图片、复选框按钮等自定义列表项(控件篇05)的更多相关文章
- 入门:HTML表单与Java 后台交互(复选框提交)
仅仅给出部分关键代码: HTML form code: <form action="JavaFormTest" method="post" name=&q ...
- 一步一步学android之控件篇——ScrollView
一个手机的屏幕大小是有限的,那么我要显示的东西显示不下怎么办?这就会使用到ScrollView来进行滚动显示,他的定义如下: 可以看到ScrollView是继承于FrameLayout的,所以Scro ...
- openlayers4 入门开发系列之地图导航控件篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- 一步一步学android之控件篇——ListView基本使用
ListView组件在应用程序中可以说是不可或缺的一部分,ListView主要是显示列表数据,同时可以滚动查看,这篇博客主要是对ListView的基本用法进行说明,后面会依次对ListView点击动态 ...
- mysql导入导出数据中文乱码解决方法小结(1、navicat导入问题已解决,创建连接后修改连接属性,选择高级->将使用Mysql字符集复选框去掉,下拉框选择GBK->导入sql文件OK;2、phpmyadmin显示乱码的问题也解决,两步:1.将sql文件以utf8的字符集编码另存,2.将文件中sql语句中的字段字符集编码改成utf8,导入OK)
当向 MySQL 数据库插入一条带有中文的数据形如 insert into employee values(null,'张三','female','1995-10-08','2015-11-12',' ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- [原创]Matlab之复选框使用
本文简单记录在Matlab的GUI设计中,复选框的一些使用,比较简单. 简单到直接上代码,就是可能比较容易忘记,使用的时候再翻回来好了. 1 2 3 4 5 6 7 % 复选框,选中后为1,未选中则为 ...
- [原创]delphi一次性批量在TScrollBox中显示N个复选框TCheckBox的源码
unit Unit1; interface uses Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System ...
- elementUI 学习入门之 checkbox 复选框
CheckBox 复选框 与单选框基本类似.如:按钮样式.带边框.复选框按钮大小. eg: <template> <el-checkbox-group v-model="s ...
- [ PyQt入门教程 ] PyQt5基本控件使用:单选按钮、复选框、下拉框
本文主要介绍PyQt5界面最基本使用的单选按钮.复选框.下拉框三种控件的使用方法进行介绍. 1.RadioButton单选按钮/CheckBox复选框.需要知道如何判断单选按钮是否被选中. 2.Com ...
随机推荐
- git-开发常用命令
1.本地克隆代码 git clone http地址 2.查看所有分支 git branch -a remotes/origin开头 :远程分支 3.切换分支 git checkout 分支名 4.删除 ...
- css 伪类实现渐变线条
如下图所示: 需要实现渐变的小竖线或者小横线 可以用伪类, 代码如下: div { position: relative; z-index: 2; &::after{ content: ''; ...
- Oracle存储过程 Call使用
在 Oracle 中,可以将存储过程(PROCEDURE)定义在一个包(PACKAGE)中. 要调用包中的存储过程,需要使用包名和存储过程名来引用它们.以下是一个示例: 假设我们有一个名为 my_pa ...
- mysql零基础-2
更新中的数据完整性错误 UPDATE employees SET department_id = 55 WHERE department_id = 110; 删除数据 删除一条记录 DELETE FR ...
- select * into,insert into,create table
SELECT * INTO Table2 FROM Table1要求目标表Table2不存在,因为在插入时会自动创建表Table2,并将Table1中指定字段数据复制到Table2中 INSERT I ...
- Python调用钉钉群机器人发送群消息
1.首先需要一个钉钉群,群才有机器人 2.群设置->智能群助手->添加机器人->自定义机器人 3.添加自定义机器人,配置如下:给机器人命名,选择加签.保存机器人的秘钥.Webhook ...
- window安装nginx,并解决前端跨域问题
window 安装 nginx 流程 第一步:下载nginx http://nginx.org/en/download.html 第二步:下载完成后,解压到指定目录文件,启动nginx 进入nginx ...
- 论MVC架构设计及其应用
论MVC架构设计及其应用 张紫诺1 (1. 位石家庄铁道大学,河北 石家庄 050000) 摘要:随着信息化建设的发展,人们愈发需要考虑采用一种良好的架构实现快速构建企业应用程序的目标.而MVC架构正 ...
- Jmeter-接口测试(二)
鉴权码获取: 1.通过接口获取 appid secret (第三方用户唯一凭证, 第三方用户唯一凭证秘钥) 2.登录之后自动生成 username,password 一.jmeter 接口关联 1. ...
- 初识 Linux Shell
初识 Linux Shell 本书学习的第一步,就是要找到 Linux 终端的所在位置.目前较常见的图形化终端有 Konsole.Gnome terminal.xterm 等几种.一般安装后在各个发行 ...
