React项目中使用less/scss&全局样式/变量
使用create-react-app脚手架搭建初始化项目
> npm install -g create-react-app
> npx create-react-app my-app
create-react-app构建的项目默认使用css语法,但是隐藏的webpack配置中配置支持了css/sass/scss
要想使用less/scss及全局样式/变量首先需要执行npm run eject命令暴露webpack等配置文件等信息
该操作不可逆,会在项目根目录中生成config(配置文件)和scripts(脚本命令文件)文件夹,同时会修改package.json和package-lock.json且删除package.json -> scripts中eject命令(不可再次执行)
使用scss:
首先npm install sass --save安装sass,默认安装了sass-loader没有安装sass
然后npm install sass-resources-loader --save-dev
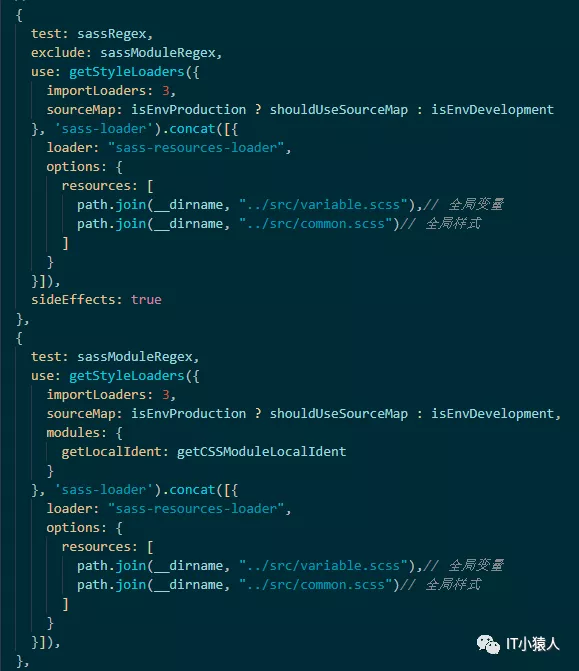
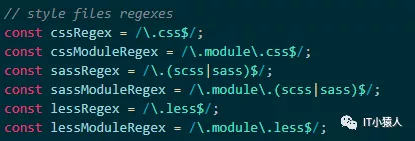
修改config -> webpack.config.js如下:

这样就可以使用scss全局样式和变量了,需要重新npm start重启项目生效
如果习惯于less的语法,一定要在react项目中使用less的话,需要安装配置less
使用less:
首先npm install less less-loader --save
然后修改config -> webpack.config.js文件如下:

然后同上图scss的配置一样,只不过把sass/scss换成less就可以在react项目中使用less文件及全局样式和全局变量了
React项目中使用less/scss&全局样式/变量的更多相关文章
- react项目中使用less并修改antd主题样式
一.react项目中使用less 1. 安装配置 npm i -D less less-loader 2. 查看webpack配置 npm run eject 此操作不可逆,生成新的目录. 3. 修改 ...
- 了解CSS in JS(JSS)以及在React项目中配置并使用JSS
目录 认识JSS 什么是JSS JSS 的常见实现 JSS 的好处与坏处 好处 坏处 使用模块化CSS实现JSS 安装插件 在React项目中的tsconfig.json中添加配置 vscode项目中 ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- 在vue项目中 如何定义全局变量 全局函数
如题,在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录token,用户的地址信息等,这时候就需要设置一波全局变量和全局函数 定义全局变量 原理: 设置一个专用的的 ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
- 在 Vuejs 项目中如何定义全局变量 全局函数
在 Vuejs 项目中如何定义全局变量 全局函数 在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录 token, 用户的地址信息等,这时候就需要设置一波全局变量和 ...
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- React项目中使用Mobx状态管理(二)
并上一节使用的是普通的数据状态管理,不过官方推荐使用装饰器模式,而在默认的react项目中是不支持装饰器的,需要手动启用. 官方参考 一.添加配置 官方提供了四种方法, 方法一.使用TypeScrip ...
随机推荐
- [ Perl ] 对文本文件进行行列翻转
https://www.cnblogs.com/yeungchie/ code #!/usr/bin/env perl #----------------------------- # Program ...
- npm使用淘宝镜像源
npm使用淘宝镜像源 单次使用 npm install koa --registry=https://registry.npm.taobao.org 永久使用 配置淘宝镜像源 npm config s ...
- shiro+springboot分析思路
文章目录 前言 一.为什么要使用shiro 二.使用步骤 1.如何认证和授权 2.如何获取数据 总结 前言 shiro和spring security等安全框架可以用户管理和权限认证 一.为什么要使用 ...
- linux修改静态ip
1.修改配置文件 vi /etc/sysconfig/network-scripts/ifcfg-ens32 bootproto:设置为静态 onboot:开机自启 ipaddr:ip地址 netma ...
- Metalama简介2.利用Aspect在编译时进行消除重复代码
上文介绍到Aspect是Metalama的核心概念,它本质上是一个编译时的AOP切片.下面我们就来系统说明一下Metalama中的Aspect. Metalama简介1. 不止是一个.NET跨平台的编 ...
- css 实现球里装水
<template> <div class="container"> <div class="wave"></ ...
- 可怕!CPU暗藏了这些未公开的指令!
大家好,我是轩辕. 我们知道,我们平时编程写的高级语言,是经过编译器编译以后,变成了CPU可以执行的机器指令: 而CPU能支持的指令,都在它的指令集里面了. 很久以来,我都在思考一个问题: CPU有没 ...
- 携程开源分布式配置系统Apollo服务端是如何实时更新配置的?
引言 前面有写过一篇<分布式配置中心apollo是如何实时感知配置被修改>,也就是客户端client是如何知道配置被修改了,有不少读者私信我你既然说了client端是如何感知的,那服务端又 ...
- 《手把手教你》系列基础篇(九十六)-java+ selenium自动化测试-框架之设计篇-跨浏览器(详解教程)
1.简介 从这一篇开始介绍和分享Java+Selenium+POM的简单自动化测试框架设计.第一个设计点,就是支持跨浏览器测试. 宏哥自己认为的支持跨浏览器测试就是:同一个测试用例,支持用不同浏览器去 ...
- Java-GUI编程之Swing组件
目录 为组件设置边框 使用JToolBar创建工具条 JColorChooser和JFileChooser JColorChooser JFileChooser JOptionPane 基本概述 四种 ...
